Professional Documents
Culture Documents
Backup Code
Uploaded by
linkinboy666Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Backup Code
Uploaded by
linkinboy666Copyright:
Available Formats
<!-<Grid> <Grid.ColumnDefinitions> <ColumnDefinition MinWidth="198.4" Width="Auto"/> <ColumnDefinition /> </Grid.ColumnDefinitions> <Grid Grid.Column="0"> <Grid.
RowDefinitions> <RowDefinition Height="109*" /> <RowDefinition Height="45" /> </Grid.RowDefinitions> <ListBox Grid.Row="0" Name="lstBoxRemoteUsers" HorizontalAlignment=" Left" Width="198" ItemsSource="{Binding}" BorderThickness="0" Margin="0,0,0,0.2" SelectionChanged="ls tBoxRemoteUsers_SelectionChanged" Style="{DynamicResource controlStyle}"> <ListBox.ItemTemplate> <DataTemplate> <TextBlock Text="{Binding Name}"></TextBlock> </DataTemplate> </ListBox.ItemTemplate> </ListBox> <Button Name="btnSCan" Grid.Row="1" Margin="0,0,0,0" Click="btnScan_ Click" FontSize="24" Content="Scan" BorderThickness="3" FontWeight="Bold" /> </Grid> <TabControl Name="tabControl" Grid.Column="1" BorderThickness="1" Margin ="0,0,0,0" Style="{DynamicResource controlStyle}"> <TabItem Header="File Browser"> <Grid> <Grid.RowDefinitions> <RowDefinition Height="109*" /> <RowDefinition Height="45" /> </Grid.RowDefinitions> <TreeView Name="treeContent" ItemsSource="{Binding}" BorderT hickness="1" Style="{DynamicResource controlStyle}"> <TreeView.ItemTemplate> <HierarchicalDataTemplate ItemsSource="{Binding Sons }"> <TreeViewItem> <TreeViewItem.Header> <TextBlock Text="{Binding FileName}"></T extBlock> </TreeViewItem.Header> </TreeViewItem> </HierarchicalDataTemplate> </TreeView.ItemTemplate> </TreeView> <Grid Margin="0,0,0,0" Grid.Row="1"> <Grid.ColumnDefinitions> <ColumnDefinition Width="1*" /> <ColumnDefinition Width="1*" /> <ColumnDefinition Width="1*" /> </Grid.ColumnDefinitions> <Button Grid.Column="0" Name="btnDownloadFile" FontSize= "24" Content="Download File" Click="btnDownloadFile_Click" /> <Button Grid.Column="1" Name="btnDownloadFolder" FontSiz e="24" Content="Download Folder" Click="btnDownloadFolder_Click" /> <Button Grid.Column="2" Name="btnRefresh" FontSize="24" Content="Refresh" Click="btnRefresh_Click" /> </Grid> </Grid>
</TabItem> <TabItem Header="Shared Folder"> <Grid> <Grid.RowDefinitions> <RowDefinition Height="109*" /> <RowDefinition Height="45" /> </Grid.RowDefinitions> <TreeView Name="treeShared" ItemsSource="{Binding}" Selected ItemChanged="treeShared_SelectedItemChanged" Style="{DynamicResource controlStyl e}"> <TreeView.ItemTemplate> <HierarchicalDataTemplate ItemsSource="{Binding Sons }"> <TreeViewItem> <TreeViewItem.Header> <TextBlock Text="{Binding FileName}"></T extBlock> </TreeViewItem.Header> </TreeViewItem> </HierarchicalDataTemplate> </TreeView.ItemTemplate> </TreeView> <Grid Margin="0,0,0,0" Grid.Row="1"> <Grid.ColumnDefinitions> <ColumnDefinition Width="1*" /> <ColumnDefinition Width="1*" /> <ColumnDefinition Width="1*" /> </Grid.ColumnDefinitions> <Button Grid.Column="0" Name="btnAddSharedFile" FontSize ="24" Content="Add File" Click="AddSharedFile_Click" /> <Button Grid.Column="1" Name="btnAddSharedFolder" FontSi ze="24" Content="Add Folder" Click="AddSharedFolder_Click" /> <Button Grid.Column="2" Name="btnDeleteShared" FontSize= "24" Content="Delete" Click="DeleteShared_Click" IsEnabled="False" /> </Grid> </Grid> </TabItem> <TabItem Header="Photos"> <Grid /> </TabItem> <TabItem Header="Downloads"> <ListBox Name="lstDownloads" ItemsSource="{Binding}" Style="{Dyn amicResource controlStyle}"> <ListBox.ItemTemplate> <DataTemplate> <StackPanel> <TextBlock FontSize="40" Text="{Binding FileName }"></TextBlock> <ProgressBar Height="50" Value="{Binding Progres s}"></ProgressBar> </StackPanel> </DataTemplate> </ListBox.ItemTemplate> </ListBox> </TabItem> <TabItem Header="Settings"> <Grid /> </TabItem> </TabControl> </Grid> -->
You might also like
- HHHHHHHHHHDocument103 pagesHHHHHHHHHHlinkinboy666No ratings yet
- GGGGFDocument53 pagesGGGGFlinkinboy666No ratings yet
- GGGGFDocument53 pagesGGGGFlinkinboy666No ratings yet
- GGGGFDocument53 pagesGGGGFlinkinboy666No ratings yet
- GGGGFDocument53 pagesGGGGFlinkinboy666No ratings yet
- GGGGFDocument53 pagesGGGGFlinkinboy666No ratings yet
- GGGGFDocument53 pagesGGGGFlinkinboy666No ratings yet
- FffdsDocument314 pagesFffdslinkinboy666No ratings yet
- GGGGFDocument53 pagesGGGGFlinkinboy666No ratings yet
- GGGGFDocument53 pagesGGGGFlinkinboy666No ratings yet
- GGGGFDocument53 pagesGGGGFlinkinboy666No ratings yet
- GGGGFDocument53 pagesGGGGFlinkinboy666No ratings yet
- Cms Exploit (Copy)Document171 pagesCms Exploit (Copy)linkinboy666No ratings yet
- AabbcdDocument27 pagesAabbcdlinkinboy666No ratings yet
- Todo - CopydsDocument2,071 pagesTodo - Copydslinkinboy666No ratings yet
- Todo - CopydsDocument2,071 pagesTodo - Copydslinkinboy666No ratings yet
- TodoDocument173 pagesTodolinkinboy666No ratings yet
- Todo - CdfopyDocument68 pagesTodo - Cdfopylinkinboy666No ratings yet
- Todo - CodfspyDocument58 pagesTodo - Codfspylinkinboy666No ratings yet
- Musi Sad AsdaDocument2,254 pagesMusi Sad Asdalinkinboy666No ratings yet
- Some TextDocument1 pageSome Textlinkinboy666No ratings yet
- MusicDocument26 pagesMusiclinkinboy666No ratings yet
- Backup CodeDocument2 pagesBackup Codelinkinboy666No ratings yet
- MusiccDocument1 pageMusicclinkinboy666No ratings yet
- TestDocument1 pageTestupatk0017576No ratings yet
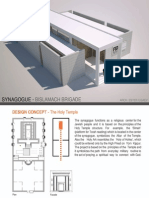
- Synagogue - STDocument7 pagesSynagogue - STlinkinboy666No ratings yet
- Sometext 3 DfsDocument1 pageSometext 3 Dfslinkinboy666No ratings yet
- Backupcode - CopysdDocument2 pagesBackupcode - Copysdlinkinboy666No ratings yet
- BackupcodeDocument2 pagesBackupcodelinkinboy666No ratings yet
- Backup CodeDocument2 pagesBackup Codelinkinboy666No ratings yet
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeFrom EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeRating: 4 out of 5 stars4/5 (5794)
- The Little Book of Hygge: Danish Secrets to Happy LivingFrom EverandThe Little Book of Hygge: Danish Secrets to Happy LivingRating: 3.5 out of 5 stars3.5/5 (399)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryFrom EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryRating: 3.5 out of 5 stars3.5/5 (231)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceFrom EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceRating: 4 out of 5 stars4/5 (894)
- The Yellow House: A Memoir (2019 National Book Award Winner)From EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Rating: 4 out of 5 stars4/5 (98)
- Shoe Dog: A Memoir by the Creator of NikeFrom EverandShoe Dog: A Memoir by the Creator of NikeRating: 4.5 out of 5 stars4.5/5 (537)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureFrom EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureRating: 4.5 out of 5 stars4.5/5 (474)
- Never Split the Difference: Negotiating As If Your Life Depended On ItFrom EverandNever Split the Difference: Negotiating As If Your Life Depended On ItRating: 4.5 out of 5 stars4.5/5 (838)
- Grit: The Power of Passion and PerseveranceFrom EverandGrit: The Power of Passion and PerseveranceRating: 4 out of 5 stars4/5 (587)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaFrom EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaRating: 4.5 out of 5 stars4.5/5 (265)
- The Emperor of All Maladies: A Biography of CancerFrom EverandThe Emperor of All Maladies: A Biography of CancerRating: 4.5 out of 5 stars4.5/5 (271)
- On Fire: The (Burning) Case for a Green New DealFrom EverandOn Fire: The (Burning) Case for a Green New DealRating: 4 out of 5 stars4/5 (73)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersFrom EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersRating: 4.5 out of 5 stars4.5/5 (344)
- Team of Rivals: The Political Genius of Abraham LincolnFrom EverandTeam of Rivals: The Political Genius of Abraham LincolnRating: 4.5 out of 5 stars4.5/5 (234)
- The Unwinding: An Inner History of the New AmericaFrom EverandThe Unwinding: An Inner History of the New AmericaRating: 4 out of 5 stars4/5 (45)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyFrom EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyRating: 3.5 out of 5 stars3.5/5 (2219)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreFrom EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreRating: 4 out of 5 stars4/5 (1090)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)From EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Rating: 4.5 out of 5 stars4.5/5 (119)
- Her Body and Other Parties: StoriesFrom EverandHer Body and Other Parties: StoriesRating: 4 out of 5 stars4/5 (821)
- E Gazette User Manual PDF 07052018Document26 pagesE Gazette User Manual PDF 07052018Gitesh SalunkeNo ratings yet
- PDFDocument19 pagesPDFपोटैटो शर्मा0% (1)
- Linear Algebra Textbook for MSc MathematicsDocument2 pagesLinear Algebra Textbook for MSc MathematicsAinee MalikNo ratings yet
- TC500-550 User ManualDocument107 pagesTC500-550 User ManualZeus Holguín MartínezNo ratings yet
- Working With Phasors and Using Complex Polar Notation in MATLAB/OctaveDocument5 pagesWorking With Phasors and Using Complex Polar Notation in MATLAB/Octaveel_ruso__83No ratings yet
- UbisoftDocument15 pagesUbisoftapi-327831432No ratings yet
- QRS LaserJet Printers 07-28-2014Document8 pagesQRS LaserJet Printers 07-28-2014theBAUNo ratings yet
- ISO 10980-1995 ScanDocument45 pagesISO 10980-1995 ScanAriyandi Yuda PraharaNo ratings yet
- Assig 6Document30 pagesAssig 6api-335445548No ratings yet
- S7-300 - 400 Tip Copying Blocks Between Computers Tip No. 3Document9 pagesS7-300 - 400 Tip Copying Blocks Between Computers Tip No. 3mail87523No ratings yet
- GROUP 3 Image CompressionDocument31 pagesGROUP 3 Image CompressionPrayerNo ratings yet
- 2018 Metrobank-MTAP-DepEd Math Challenge National Finals Grade 10 Individual Oral Competition QuestionsDocument5 pages2018 Metrobank-MTAP-DepEd Math Challenge National Finals Grade 10 Individual Oral Competition QuestionsHarris Lee50% (2)
- Taylor Introms11GE PPT 02Document45 pagesTaylor Introms11GE PPT 02hddankerNo ratings yet
- Computer Science-Class-Xii-Sample Question Paper-1Document12 pagesComputer Science-Class-Xii-Sample Question Paper-1rajeshNo ratings yet
- Anup Kumar Gupta-Microsoft Certified Professional ResumeDocument4 pagesAnup Kumar Gupta-Microsoft Certified Professional ResumeAnup kumar GuptaNo ratings yet
- How To Setup KodiDocument20 pagesHow To Setup KodiGerardo RodríguezNo ratings yet
- Nota de Aplicacion - PicoPower BasicsDocument7 pagesNota de Aplicacion - PicoPower Basicsgusti072No ratings yet
- Install, 1Document18 pagesInstall, 1PetzyMarianNo ratings yet
- 7cb VBDocument36 pages7cb VBGunjan GuptaNo ratings yet
- MembacaDocument13 pagesMembacaKurniawatiNo ratings yet
- Lehmann - 1981 - Algebraic Specification of Data Types - A Synthetic Approach PDFDocument43 pagesLehmann - 1981 - Algebraic Specification of Data Types - A Synthetic Approach PDFLógica UsbNo ratings yet
- Multi-region computational framework for gas-solid catalytic reactorsDocument30 pagesMulti-region computational framework for gas-solid catalytic reactorsMatteo CalonaciNo ratings yet
- Xposed LogDocument848 pagesXposed LogAnonymous 0lnQB5XTFiNo ratings yet
- Non Interacting SystemDocument5 pagesNon Interacting SystemJitender YadavNo ratings yet
- Transactional Licensing Comparison ChartDocument3 pagesTransactional Licensing Comparison Chartjonder2000No ratings yet
- IGCSE Matrices Index:: Please Click On The Question Number You WantDocument17 pagesIGCSE Matrices Index:: Please Click On The Question Number You WantNad HsNo ratings yet
- Phase in Opentouch Suite SMB EF C124 enDocument3 pagesPhase in Opentouch Suite SMB EF C124 enabidNo ratings yet
- Ahmad R PDFDocument8 pagesAhmad R PDFMahesa RefadoNo ratings yet
- Programming Cable Users GuideDocument13 pagesProgramming Cable Users GuideSahal AhammedNo ratings yet
- MD50 - Create EIT For PassportDocument8 pagesMD50 - Create EIT For PassportSyed Farhan AshrafNo ratings yet