Professional Documents
Culture Documents
Design Color Student
Uploaded by
api-2676784460 ratings0% found this document useful (0 votes)
48 views23 pagesOriginal Title
design color student
Copyright
© © All Rights Reserved
Available Formats
DOC, PDF, TXT or read online from Scribd
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
© All Rights Reserved
Available Formats
Download as DOC, PDF, TXT or read online from Scribd
0 ratings0% found this document useful (0 votes)
48 views23 pagesDesign Color Student
Uploaded by
api-267678446Copyright:
© All Rights Reserved
Available Formats
Download as DOC, PDF, TXT or read online from Scribd
You are on page 1of 23
SCIENTIFIC & TECHNICAL VISUALIZATION I Summer 2005
UNIT D: Underlying rin!i"le# $% Vi#u&li'&(i$n
O)*ECTIVE: V+0,-0+
Describe design fundamentals.
Aspects of design
1. Problem solving is the understanding of what is needed to solve a problem, which
includes design, making choices and revisions.
2. Visual Communication is the art of seeing by using pictures and words to convey
information about different ideas and concepts.
3. Function and information refer to the purpose and value of design as well as the
message conveyed with respect to a selected audience.
Principles of design
1. Balance is the optical illusion of the equal spacing of obects.
a. Formal balance is symmetrical. !hen elements on a page can be centered and"or
evenly divided both hori#ontally and vertically, it has symmetry. $ymmetrical balance
is generally for more formal, orderly layouts. %hese layouts often convey a sense of
tranquility, familiarity, elegance, or serious thought.
b. Informal balance is asymmetrical. &t involves placement of elements in a manner
that allows elements of varying visual weight to balance one another around an
imaginary point. 'or e(ample, it is possible to balance a heavy weight with a cluster
of lighter weights on equal sides of the imaginary line.
1
SCIENTIFIC & TECHNICAL VISUALIZATION I Summer 2005
2. Rhythm is a recurring movement or pattern, which can produce a feeling of motion in
the design. $i#e, shape, color, spacing, angles, and te(ture of the materials are all
factors in placing rhythm in a design and can help lead the eye in some direction.
)ifferent types of rhythm will produce different effects in the design.
a. *epetition +repeating similar elements in a consistent manner,.
b. -ariation +change in form, si#e or location,.
3. Proportion. relative si#e of one obect in comparison to another. %he human body is a
considered an ideal proportion based on the si#e relationships between the body and the
head. A caricature is funny because the head is out of proportion.
/. 0ethods of design
1. Emphasis is the method use to draw attention to a part of the design by making it the
focal point or the main idea. %here are common techniques that are used to add emphasis
in a design1
a. 2se contrasting elements +big, small, thick, thin, negative, and positive,.
b. 2se color for the most important element.
c. *everse an element out of the background.
2
SCIENTIFIC & TECHNICAL VISUALIZATION I Summer 2005
2. Unity is the completeness and harmony of a design. 2nity is achieved when all the
elements belong together. $everal methods of organi#ation are used to produce unity in
the design1
a. 3rouping
b. 2sing a grid +subdivision of space,
c. Repetition4means repeating certain elements throughout the entire design. 2sing
repetition can pull the design together +using a theme of squares then using different
si#es and shapes of squares and rectangles,. 5(ample1 using a repeated background
on a PowerPoint presentation.
A 3uideline1 &f an element can be removed
without affecting the design, it isn6t needed anyway.
). 5lements of design
1. Line has length, position and direction and is either visible or invisible. A line +curve, is
basically any distance between two points. 7ines can take on a variety of shapes and
functions1
a. /onnectors and separators
b. 8utlines
c. 3raphs and grids
d. $ymbolism
3
SCIENTIFIC & TECHNICAL VISUALIZATION I Summer 2005
2. Shape is any form that occupies and defines negative and positive space +the area where
the obect is located is positive space and the area around the obect is negative space,.
$hape is anything that has width, shape or depth. %here are three types of shapes1
a. Geometric +triangles, squares, circles,
b. Natural +animals, plants, human,
c. Abstract simplified versions of natural shapes,
3. Color is the hue of pigment or light and is produced by the subtraction or addition of
primary and secondary colors produced from light.
a. 9umans are restricted by the limitations of their eyes and ears to perceive the world.
b. 8ur eyes have cells, contained on the retina that chemically respond to different
wavelengths of visible light, namely red, green, and blue. %hese colors are often
referred to as the visible spectrum.
c. %he visible light is only one small part of the electromagnetic spectrum. 8ther waves
of the electromagnetic spectrum are always there, but our eyes cannot detect them.
d. /olor is the primary tool for symbolism in communication. %here are different uses
of color1
4
SCIENTIFIC & TECHNICAL VISUALIZATION I Summer 2005
1. Attract the eye
2. Produce visual stimuli
3. 8rgani#ation.
:. Provoke emotional response
!hen primary colors are mi(ed with secondary colors,
they form intermediate or tertiary colors.
:. Teture is the look or feel or any obect or surface. %he appearance is either visual
+illusionary, or tactile +physical to touch,. Patterns are good e(amples of visual te(ture.
;. Space is the negative or positive area that an obect or obects occupy in a design. 2sing
simple principles can control the relative position of every element1
a. !hite Space . %he space around you design and between elements in your design.
b. 8verlapping elements
c. Value is the lightness or darkness of an obect.
5
SCIENTIFIC & TECHNICAL VISUALIZATION I Summer 2005
<. Si"e is how big or small obects are in relation to the space they occupy. %he primary
roles si#e plays in design1
a. Function +the age of the audience 4 older people would need type set larger to aid in
reading,
b. Attractiveness +add interest by cropping or scaling the elements,
c. #rgani"ation +make the important element the largest and the least important the
smallest,
6
SCIENTIFIC & TECHNICAL VISUALIZATION I Summer 2005
UNIT D: Underlying rin!i"le# $% Vi#u&li'&(i$n
O)*ECTIVE: V+0,-02
Interpret color and its applications.
Introduction$ %he purpose of this unit is to introduce students to the basic components of color
use and application.
A. *elationships between Additive and $ubtractive color
1. 7ight !aves produce a range of visible energy that forms all the colors the human eye
can see by adding"mi(ing the three primary colors of light= red, green and blue +*3>,.
%hese are called light colors. 0i(ing all the primaries in different proportions produce
different visible colors of light.
a% &'ual mi(tures of primaries form secondary colors.
b% 5qual mi(tures of all primaries form (hite light.
c% 2nequal mi(tures of different proportions of primaries make all other
colors
d% Television and monitors create color using the primary colors of light. 5ach pi(el on
a monitor screen starts out as black. !hen the red, green, and blue phosphors of a
pi(el are illuminated, the pi(el becomes white. %his phenomenon is called additive
color.
e% 0onitors, proection devices, %-, video, and movies all use the light model.
f% /olor from the light model is brighter and has a (ider spectrum +gamma range, than
that of /0?@ +cyan, magenta, yellow, black,.
2. Pigments are produced when certain wavelengths of light are absorbed and others are
reflected or transmitted. %his is how different colors, inks, dyes, and paints are made.
%his subtractive color system starts with an obect that reflects light and uses dyes to
subtract portions of the light to produce other colors. &f an obect reflects all the white
light back to the viewer, it appears white. &f an obect absorbs +subtracts, all the light
illuminating it, no light is reflected back to the viewer, and it appears blac)% &t is the
subtractive process that allows everyday obects around us to show color.
7
.ED
/.EEN
)LUE
SCIENTIFIC & TECHNICAL VISUALIZATION I Summer 2005
a. %he subtractive primary colors +magenta, cyan and yellow, subtract their
complimentary additive primary colors.
b. Color printing devices use the subtractive primaries to reproduce color.
c. Color inks use the /0?@ model. @ stands for black and is used to mi( with the
other inks to form colors. %his is necessary due to the impurities of ink.
d. Secondary pigment colors are red, green, and blue, which correspond to the light
primaries.
e. >ecause the color spectrum is much larger for *3>, when files are converted from
*3> to /0?@, colors in the *3> spectrum that are outside of the /0?@ spectrum
look dirty and muted 8nce converted, there is no way to recapture these colors.
2nless you are making slides, videos, films, or &nternet graphics, always start with a
/0?@ image file.
Colors absorbed *primaries+ Colors unaffected *reflected+ Subtractive Colors produced
>lue *ed and green ?ellow
3reen *ed and blue 0agenta
8
C0AN
0ELLO1
2A/ENTA
SCIENTIFIC & TECHNICAL VISUALIZATION I Summer 2005
*ed >lue and green /yan
f. ,eflected color refers to color images or photographs. /olors reflect off of the
surface of the image.
g. Transmissive color refers to color slides and transparencies. /olor passes through the
surface of the image because it is transparent.
h. Transparent colors in printing are referred to as process colors +/0?@,.
i. &n printing, opaque colors +reflected, are called pantone colors or Pantone 0atching
$ystem +P0$, colors. %his is the most popular spot color system in the graphics
industry.
C$l$r 2$del rim&ry Se!$nd&ry rim&rie# &re
mi3ed
U#e# r$4lem#
RGB Colors do not
convert to
CMYK correctly
CMYK Muted colors
Less colors
than RGB
>. /olor used in communication
1. -ood refers to meaning of colors that are responses to visual stimuli, which are
attributed to feelings, attitudes, and values. 5(amples1
a. >lack. authority and po(er popular in fashion because it makes people appear
thinner, implies submission, overpowering, makes the wearer seem aloof or evil, and
villains often wear black.
b. !hite. innocence and purity summer color, and doctors and nurses wear white to
imply sterility.
c. *ed. most emotionally intense color, stimulates a faster heartbeat and breathing,
color of love, red clothes makes the wearer appear heavier, red cars are popular with
thieves, and an accent color in decorating.
d. >lue.most popular color, peaceful tranquil, causes the body to produce calming
chemicals, cold and depressing, loyalty, and people are more productive in blue
rooms.
e. 3reen. most popular decorating color, symboli#es nature easiest color on the eye and
can improve vision, calming, refreshing color, fertility, and dark green is masculine,
conservative, and implies wealth.
f. ?ellow. cheerful, attention getter, optimistic color, people lose their tempers more
often in yellow rooms, and babies will cry more, concentration, and speeds
metabolism.
9
SCIENTIFIC & TECHNICAL VISUALIZATION I Summer 2005
g. Purple royalty lu(ury, wealth, feminine, romantic, and artificial.
h. >rown. solid, reliable light brown implies genuineness, sad, and wistful.
/. Principles of color mi(ing and color harmony.
1. %he .SV 0odel is used to illustrate color relationships by the depiction of various ranges
of hues, saturation and values.
a. .ue is the name given to different colors, and varies from one manufacturer to the
ne(t. &t is the dominant wavelength in light.
b. Saturation refers to color intensity. %he lower the saturation, the more gray is present
and the more faded the color. )esaturation is the qualitative inverse of saturation
+how much color is in a color,.
c. Values refer to how light or dark a color appears +how much black or white is in a
color,.
2. Complimentary color schemes are used to form different relationships of colors. %he
basic techniques are used to produce a wide range of color harmonies.
a. Compliments +2 colors opposite each other,1 An e(ample of a compliment would be
red and green.
b. Split compliments1 An e(ample of a split compliment would be red violet, blue violet
and yellow. -iolet would be the split color.
10
SCIENTIFIC & TECHNICAL VISUALIZATION I Summer 2005
c. /ouble split compliments1 An e(ample of a double split compliment would be red
violet, blue violet, yellow green and yellow orange. %he split colors would be violet
and yellow.
d. Analogous1 An e(ample of an analogous +colors adacent to each other, would be
yellow +parent, yellow green, green, yellow orange, and orange.
3. /olor output refers to how colored graphics and images are converted into different file
and image formats for reproduction and use in different media.
). Visual Communication is the method of providing information and persuasion via the use of
images and words. 5(amples1 brochures, newsletters, books, maga#ines, newspapers, web
pages, multimedia and the multitude of products are used to keep us well informed as well as
entertained.
11
%his e(ample uses yellow and
violet as compliments and yellow
as the primary color.
SCIENTIFIC & TECHNICAL VISUALIZATION I Summer 2005
UNIT D: Underlying rin!i"le# $% Vi#u&li'&(i$n
CO2ETENC0: V+0,-
Apply basic principles of visualization.
O)*ECTIVE: V+0,-05
Discuss vector and bitmap images.
Introduction$ %he purpose of this unit is to introduce students to vector and bitmap images.
A. -ector image
1. AAAAAAAAAAAAAAAAAAAAAAA +also called outline images, are images"obects defined with
mathematical equations producing images with both magnitude +si#e, and direction
+position,. %ype is considered to be vector because it is composed of lines and curves.
2. %here are specific AAAAAAAAAAAAAAA of vector over bitmap.based images.
a. -ector graphics are AAAAAAAAAAAAAAAAAA independent, which means they can be
output to the highest quality at any scale.
b. -ector graphic images normally have much AAAAAAAAAAAAAA file si#es than raster.
based bitmaps.
c. /hanging or transforming the characteristics of a vector obect does effect or
AAAAAAAAAAAAAAAAAAAthe obect.
d. -ector images are not limited to AAAAAAAAAAAAAAAAAAAAA shapes like bitmaps.
e. An image can be enlarged or reduced without affecting the AAAAAAAAAAAAof the
image.
f. %here is no AAAAAAAAAAAAAAAAAAAAA unless it is placed behind the image as a layer.
g. -ector images have the appearance of artistic form such as AAAAAAAAAAAAAAAAAAAA.
h. -ector images can be easily converted to AAAAAAAAAAAAAAAAAAimages.
i. AAAAAAAAAAAAAAAAAAAAAAAAAA are easily defined and will always be smooth and
retain their continuity.
3. %here are certain AAAAAAAAAAAAAAAAAA of vector images when compared to bitmap
images.
a. %he main disadvantage is they are not suited to AAAAAAAAAAAA realistic renderings.
b. -ector images are usually filled with AAAAAAAAAAAAA or gradient colors but lack in
depth and appearance in the values and colors of a true continuous tone image.
:. -ector images are drawn with basic line tools available in most graphic software
programs.
a. %he freehand tool is used to produce AAAAAAAAAAAAAA lines.
b. %he pen tool is used to draw controlled curves called AAAAAAAAAAAAAA curves.
;. %here are different classifications of vector images.
12
SCIENTIFIC & TECHNICAL VISUALIZATION I Summer 2005
a. $imple line art is a 1 bit graphic image with large areas of AAAAAAAAAAAAAAAAAAAAA.
b. AAAAAAAAAAAA line art is made up or many curves with linear contrast but still
maintains the quality of a black and white image.
c. 9igh detail line art is composed of curves and stippled AAAAAAAAAA +simulates
different styles of etching, to form values.
d. /olored AAAAAAAAAAAAA images are composed of lines, solid colors, blended or
gradient colors to simulate tonal changes and are produced using different color
methods +opaque or transparent,.
<. A common rule for vector images is to save the image in its native format in the software
program being used first, and then AAAAAAAAAAA the image into other desired formats.
a. %he native format for /orel )raw is AAAAAAAAAA.
b. %he native format for &llustrator is AAAAAAAAAAAAAA.
c. %he native format for Photoshop is P$) and /orel Paint is AAAAAAAAAAAAAA.
>. >itmap image
1. >itmap images +also called AAAAAAAAAAAAAA images, are made from a grid filled with
AAAAAAAAAAAAAAAAAA +picture element,, which appear as rectangles. All the pi(els, when
combined for visual images, are called continuous tone images +contones,. >itmap
images are resolution dependent, and this must be taken into consideration when
producing images of different si#e and quality.
2. %here are specific AAAAAAAAAAAAassociated to bitmap images.
a. AAAAAAAAAAAAAA is the density of the pi(el grid. &t is the number of pi(els in an
image and is referred to as dpi or dots per inch. *esolution is based on the number of
pi(els in an image, which is determined, by its width, height and depth.
5(ample1 &mage si#e B width in pi(els ( height in pi(els
b. A pi(el is the AAAAAAAAAAAAAA display element that makes up the images seen on
televisions and computer monitors.
3. %here are some significant AAAAAAAAAAAAAAAAAAA for using bitmap images.
a. >itmap images are AAAAAAAAAAAAAA converted to different formats.
b. >itmap images are easier toAAAAAAAAAAAAAinto different software applications.
13
&mage si#e B : pi(els wide ( : pi(els high
&mage si#e B AAAAAAAAAAAAAAA pi(els
SCIENTIFIC & TECHNICAL VISUALIZATION I Summer 2005
c. >itmap images produce a AAAAAAAAAAAAAAAA of continuous tone images.
d. >itmap images are better suited for most high quality renderings and AAAAAAAAAAA
graphics.
:. %here are disadvantages to using AAAAAAAAAAAA. images.
a. >itmap images produce AAAAAAAAAAAA files si#es.
b. >itmap images have imposed AAAAAAAAAAAAAA in regards to alterations and
modifications such as scale, image distortion, and format conversion.
c. %here is a common appearance of blocked or AAAAAAAAAAA edges and blurriness in
the image, which must be compensated for with sharpness filters.
d. $ubstantial memory is required to work with AAAAAAAAAAAimages.
e. !hen bitmap images are enlarged, agged, stair.stepped edges called
______________ appear. ___________________ is available in some programs to
help smooth agged edges.
;. %here are basic types of AAAAAAAAAAAA images used in a variety of mediums and formats.
a. >lack and white images called line art are simple AAAAAAAAAAAimages.
b. AAAAAAAAAAAAAAAA images contain various shades of gray as well as black and white.
c. 'ull color images use color information that can be described using a number of color
spaces such as *3>, /0?@ or AAAAAAAAAAAA colors.
<. /olor )epth +bit depth,
a. A ___________ +binary digit, is the smallest unit of information used in a computer.
%he signal can be on or off, 1 or C.
b. AAAAAAAAAAAAAAAA refers to the number of DcolorsE available and"or the amount of
computer memory that will be required to store pi(el values of an image.
c. /ustomary color depth settings1
C$l$r #e((ing# Num4er# $% !$l$r# E3&m"le#
1 bit (black and white)
8 bit (rayscale)
14
SCIENTIFIC & TECHNICAL VISUALIZATION I Summer 2005
8 bit color
!" bit color
d. %he higher the AAAAAAAAA number, the more colors you have available, but the more
computer memory required to store the image. AAAAAAAAAAAAA should be considered
when saving, creating, and scanning an image.
F. &mage resolution
a. _____________ are picture elements or the dots on the monitor. ?our monitor is set
to a certain number of pi(els and the pi(els are a fi(ed si#e.
b. %he number of pi(els available on your monitor can be AAAAAAAAAAAAAAAAA.
c. 0ultiply the number of pi(els across by the number of pi(els up and down to find the
total number on your screen. %he AAAAAAAAAAAAAA that you have, the greater the
memory needed to handle the display.
d. &mage resolution is measured in AAAAAAAAAAAAAA +dpi, for printing and pi(els per
inch +AAAAAAAAAAAAA, for monitor displays.
e. %he pi(els per inch of a screen image translate directly into dots per inch on a
AAAAAAAAAAAAAA. A F2.ppi image that would look fine on a monitor would look
fu##y when printed at F2 dpi.
f. &t is important to scan images to match the proposed AAAAAAAAAA. 'or e(ample, an
image that is to be printed should be scanned at a minimum of 3CC dpi. %he image
should be scanned at a lower rate if it is going to be displayed on a AAAAAAAAAAAA.
g. AAAAAAAAAAAAAA refers to image quality and sharpness. %he higher the resolution,
the larger the file si#e, but the clearer the image.
h. &mages displayed on a monitor may not AAAAAAAAAAAAA with printed output si#e.
2sually the printed image will be smaller than the screen image because of the higher
printing resolution.
i. !eb images are typically around AAAAAAAAppi. Printed images are generally AAAAA
dpi or greater. 0onitor images are appro(imately FC.1CC ppi.
15
SCIENTIFIC & TECHNICAL VISUALIZATION I Summer 2005
UNIT D: Underlying rin!i"le# $% Vi#u&li'&(i$n
CO2ETENC0: V+0,-
Apply basic principles of visualization.
O)*ECTIVE: V+0,-0,
Identify effective 2D presentation techniques.
Introduction$ %he purpose of this unit is to familiari#e students with proper 2) presentation
techniques.
A. 5lements used to produce visual aids
1. AAAAAAAAAAAAAA are pictorial elements such as line drawings, photographs, or
continuous tone images.
2. !ords are the arrangement and display of AAAAAAAAAAA in various formats. !ords are
usually set as display or body type.
3. %he basic AAAAAAAAAAAAA shapes are circles, rectangles, triangles, or irregular 2)
shapes.
:. AAAAAAAAA is simply referred to a hue and varies from one source to the ne(t.
>. Planning and composition of presentations
1. AAAAAAAAAAA are based on the audience and goal of the presentation.
2. AAAAAAAAAAAAAA is referred to as the attention given to any particular element that stands
out in the presentation and is commonly known as or associated to the main idea.
3. AAAAAAAAAAA in any presentation will either be formal or informal in arrangement.
:. AAAAAAAAAAAAA refers to how heavy the elements used in the presentation appear with
respect to the design characteristics.
;. Placement is the overlapping, closeness, or division that forms the AAAAAAAAAAAAAAAA
+closeness, of the elements in the presentation.
/. >asic techniques for developing effective presentations
1. >asic methods of visual presentations1
a. $how how a finished visuali#ation is used +_________________,.
b. $how it in a natural or artificial environment +______________,.
c. $how the final product by itself emphasi#ing its physical characteristics such as
shape, te(ture, features, or color +_______________,.
2. /onceptual techniques refer to how the presentation is formatted or arranged using the
elements in different methods. %here are several types used in layout and design1
a. AAAAAAAAAAAAAAAA are the most popular format styles and are used when images
dominate the largest proportions of the layout.
b. AAAAAAAAAAAAAAAAAA is used when an enlarged typeface is the most important
element in the layout.
16
SCIENTIFIC & TECHNICAL VISUALIZATION I Summer 2005
c. AAAAAAAAAAAA is used when the information or copy is the most important element in
the layout.
d. AAAAAAAAAAAAAAAA, named after the artist Piet 0ondrian, layouts are produced by
dividing the space into rectangles of different scale and proportion. All of the te(t,
headings, and images are placed in the rectangles.
e. AAAAAAAAAAAAAA +circus layout, is used when a variety of elements are needed in the
layout.
f. AAAAAAAAAA or /artoon format uses panels of equal si#e and many times are used to
tell a sequential story.
g. AAAAAAAAAAAAA has the te(t wrapped around an open image, which usually does not
have a background.
17
SCIENTIFIC & TECHNICAL VISUALIZATION I Summer 2005
UNIT D: Underlying rin!i"le# $% Vi#u&li'&(i$n
CO2ETENC0: V+0,-
Apply basic principles of visualization.
O)*ECTIVE: V+0,-05
Describe 2D software applications and their basic functions.
Introduction$ %he purpose of this unit is to introduce students to the basic icons and concepts
used in most scientific visuali#ation software.
A. $tudents should be able to identify basic 2) package tools and their functions.
1. $elect tool .. allows you to select an obect or selection.
2. @nife tool .. allows you to cut a selected obect into two sections.
3. 0agnify or #oom tool .. allows you to #oom in on an obect so you can see
the detail of the obect.
:. %e(t tool .. allows you to add te(t to the design.
;. 'ill tool .. allows you to fill a closed obect with a fill. %he fill may consist
of a color, pattern, bitmap, or other acceptable fill.
<. Pan tool .. allows you to move the page around to view different parts of
the layout. %he obect does not move.
F. 5yedropper tool .. allows you to copy color or fill attributes from a
selected obect for further use.
G. 3radient %ool .. allows you to blend from one color to another. 7inear
gradients blend from one side to another while radial gradients blend one
color around another.
H. >lend tool .. allows you to blend from one obect to another with the
number of steps chosen by the designer.
1C. /rop tool .. allows you to select a specific area of an image and remove the
unwanted parts of the image.
18
SCIENTIFIC & TECHNICAL VISUALIZATION I Summer 2005
>. $tudents should identify the following 2) drawing techniques1
1. >e#ier curves
2. /losed and open splines
3. /ontrol points
:. 7ayering techniques
;. !elding and grouping
<. /ontour effects
F. !orking with a desktop
G. 3rids and snaps
H. >rushes and brush effects
1C. 7ine thickness
11. *otation
12. %ransparency techniques
13. Printing technique
/. $tudents will be able to create a presentation using PowerPoint software.
1. /reate slides.
2. 2se backgrounds and master slides.
3. &nsert images and movies from a file into slides.
:. &nclude slide transitions.
;. Iavigate within slide views.
<. 2se the drawing tool bar effectively.
F. $et up the PowerPoint show including timing for a group presentation.
H. @now your audience
). $tudents will use layout concepts in creating PowerPoint slides.
2se a common background on each slide. >e careful with pictures in backgrounds.
2se the <,<,< rule. 'or e(ample, no more than < lines, < bullets, or < words in a sentence.
Io more than 2 images per page.
2se white space properly.
'ollow the $A'5 design methods.
'ollow the principles and elements of design.
2se appropriate te(t si#e for slide
19
UNIT D: UNDE.L0IN/ .INCILES OF VISUALIZATION
CO2ETENC0: V+0,-
Apply basic principles of visualization.
O)*ECTIVE: V+0,-06
Demonstrate effective presentation techniques using appropriate design fundamentals.
Introduction$ %he purpose of this unit to help students demonstrate their understanding
of how design principles are applied to a design problem. $tudents will create a
presentation in the form of a brochure.
,e'uirements$
1. $tudents will produce a flyer or brochure that will be used in >iology and other
science programs in their high schools. 5ach student must choose a different
topic.
2. %he flyer will provide information about an organism. *esearch the organism.
&nclude parts of the organism, habitat, feeding habits, special adaptations, and role
in the environment. 5(amples of organisms might include protists, plants,
animals, fungi, or bacteria. $tudents may choose from a random list.
3. %he student will create at least two original images of the organism that are
produced using 2) software. Io /lipArt is allowed.
:. 8ne image will be the dominant element in the layout and it will include labels
and tags.
;. $tudents will sketch the layout of the brochure or flyer. %he typefaces +font,
selected should compliment the theme of the flyer.
<. %he images must be si#ed to fit the space provided on the chosen layout. +$ee
section :.C:,
F. %he color theme should enhance the realism of the organism. %he layout must
follow the principles and elements of design and the $A'5 design method. +$ee
$ection :.C1 and ;.C2,
G. %he final layout should include a mockup of a logo to be used as an identity mark
for the student.
Assessment$ The flyer (ill be evaluated on the follo(ing criteria1
%wo original images 2C points
'lyer 7ayout 2C points
2se of design elements 2C points
7ogo 1C points
$cientific accuracy 3C points
T#TA0 122 points
,ubric$
%wo original images
>oth images are not to scale,
not of different views, or not
scientifically correct.
8ne image is not to scale,
or not of different views, or
not scientifically correct.
>oth images are to
scale, are of different
views, and are
scientifically correct.
%otal
Points
C. 1C points 11. 1H points 2C points
'lyer layout
A layout is chosen for the
flyer. %he layout does not
have a picture as the point of
focus and there is not a
correct position of copy,
heading, white space and"or
images. %here is not a sketch.
%he appropriate layout is
chosen for the flyer. %he
layout does not have a
picture as the point of
focus 8* there is not a
correct position of copy,
heading, white space
and"or images. %here is a
sketch.
%he appropriate layout
is chosen for the flyer.
%he layout has a
picture as the point of
focus. %here is the
correct position of
copy, heading, white
space and images.
%here is a sketch.
%otal
Points
C. 1C points 11. 1H points 2C points
2se of design elements
%he color harmonies are
incorrect. %he typefaces
conflict with the flyer design
and theme. 0ore than two
typefaces are used. %he
design is cluttered and white
space is not used effectively.
%he color harmonies are
incorrect. %he typefaces
conflict somewhat with the
flyer design and theme.
0ore than two typefaces
are used. %he design is
acceptable and white space
is used somewhat
effectively.
%he uses of color
harmonies are correct.
%he typefaces
compliment the flyer
design and theme. 8ne
to two typefaces are
used. %he design is
clean and white space
is used effectively.
%otal
Points
C. 2C points 21. 3< points 2C points
7ogo
%he logo is not present. %he logo is present, not
placed correctly on the
flyer +small and in a
corner, or is not
appropriate for the student.
%he logo is present,
placed correctly on the
flyer +small and in a
corner, and is
appropriate for the
student.
%otal
Points
C. 3 points :.F points 1C points
,ubric continued
$cientific accuracy
%he flyer does not contain
correct scientific information
on 3 or more items including
parts of the organism,
habitat, feeding habits,
special adaptations, and role
in the environment.
%he flyer does not contain
correct scientific
information on two or less
items including parts of the
organism, habitat, feeding
habits, special adaptations,
and role in the
environment.
%he flyer contains
correct scientific
information on the
organism including
parts of the organism,
habitat, feeding habits,
special adaptations, and
role in the
environment.
%otal
Points
C. 1G points 1H.2H points 3C points
You might also like
- Design ColorDocument23 pagesDesign Colorapi-267276720No ratings yet
- Design Color Student 9-15Document23 pagesDesign Color Student 9-15api-268171789No ratings yet
- What Is Graphis DesignDocument16 pagesWhat Is Graphis Designjervinestender2020No ratings yet
- Davao Central College: Lesson Plan Needlecraft 4 Grade 9 I. ObjectivesDocument14 pagesDavao Central College: Lesson Plan Needlecraft 4 Grade 9 I. Objectivestrishiajoyce1288No ratings yet
- ETech Q2 M02Document4 pagesETech Q2 M02Herminio EbuengaNo ratings yet
- Quarter 3 - Module 1: Design Principles Apply For Any New Design Whether Done by Hand or MachineDocument12 pagesQuarter 3 - Module 1: Design Principles Apply For Any New Design Whether Done by Hand or MachineERIC DE LUNANo ratings yet
- Module 3 - Handicraft 7 8 RevisedDocument7 pagesModule 3 - Handicraft 7 8 RevisedBenedick Conrad Glifunia100% (1)
- Visual Media: Understanding Dimensions and DesignDocument11 pagesVisual Media: Understanding Dimensions and DesignEdsel ReyesNo ratings yet
- Module 11Document5 pagesModule 11Elisha AsuncionNo ratings yet
- Arts 6: Learning Activity SheetDocument11 pagesArts 6: Learning Activity SheetRomeo Jr Vicente Ramirez100% (1)
- Art Module 5: Paintings or Murals: Activity 1Document11 pagesArt Module 5: Paintings or Murals: Activity 1Sana All GwapoNo ratings yet
- Learning Art Elements DigitallyDocument7 pagesLearning Art Elements DigitallyRomeo Jr Vicente Ramirez100% (1)
- Meil Q2L4 5Document37 pagesMeil Q2L4 5axcelberkoNo ratings yet
- Arts6 - q2 - Mod2 - Creating Advertisement Commercial or Announcement Poster Using Different SoftwareDocument16 pagesArts6 - q2 - Mod2 - Creating Advertisement Commercial or Announcement Poster Using Different SoftwareJerry Angelo MagnoNo ratings yet
- VGD Las Week 2.1 Final PDFDocument17 pagesVGD Las Week 2.1 Final PDFJudy Ann Quisay RamirezNo ratings yet
- Week-3-Elements and Principles of DesignDocument98 pagesWeek-3-Elements and Principles of Designmjenneth28No ratings yet
- Department of Education: Z P Z PDocument16 pagesDepartment of Education: Z P Z PFatima AdilNo ratings yet
- LP-W5-DM-PRINCIPLES-OF-DESIGN-AND-COLORDocument6 pagesLP-W5-DM-PRINCIPLES-OF-DESIGN-AND-COLORRAYMOND GUTLAYNo ratings yet
- Dressmaking NCII -- Week 1 and 2Document21 pagesDressmaking NCII -- Week 1 and 2Jamaica Mae PaguiriganNo ratings yet
- CPAR Quarter 1 Module 1Document46 pagesCPAR Quarter 1 Module 1Jemar Namok100% (1)
- Visual Information and MediaDocument2 pagesVisual Information and Mediajosefalarka100% (2)
- Arts 6 Quarter 4 Module 1Document9 pagesArts 6 Quarter 4 Module 1Victoria LlumperaNo ratings yet
- Arts 6, Q4Document8 pagesArts 6, Q4Lemuel MoradaNo ratings yet
- The Visual Elements of ArtDocument15 pagesThe Visual Elements of ArtIra Jane Ifril Geraldo GasparNo ratings yet
- MODULE in ContemporaryDocument39 pagesMODULE in Contemporaryjuvan05No ratings yet
- Create Design For A Simple ProjectDocument25 pagesCreate Design For A Simple ProjectTangonan DarrelNo ratings yet
- TUP CAFA 1st Sem AY 2109-20 ARDES1-M Intro DesignDocument4 pagesTUP CAFA 1st Sem AY 2109-20 ARDES1-M Intro DesignInah SusonNo ratings yet
- I. Context: E-TECH: Creating and Innovating Products and Processes Through ICTDocument10 pagesI. Context: E-TECH: Creating and Innovating Products and Processes Through ICTJohn CenaNo ratings yet
- Visual Media and InformationDocument15 pagesVisual Media and InformationLisa RomuloNo ratings yet
- LEARNING ACTIVITY SHEET IN MAPEH - Irish F. Patron - Virac Central ESDocument6 pagesLEARNING ACTIVITY SHEET IN MAPEH - Irish F. Patron - Virac Central ESRomeo Jr Vicente Ramirez0% (1)
- Design Principles Apply For Any New Design WhetherDocument33 pagesDesign Principles Apply For Any New Design WhetherMJ MabatidNo ratings yet
- ANALYZING_A_PHOTOGRAPHDocument4 pagesANALYZING_A_PHOTOGRAPHJeet ShahNo ratings yet
- G10-LAS 1, JESSIE E. CURIOSODocument14 pagesG10-LAS 1, JESSIE E. CURIOSOkarijsd08No ratings yet
- Visual MediaDocument20 pagesVisual MediaRobel ManaloNo ratings yet
- Contemporary Philippine Arts From The Regions: Artistic Skills and Techniques in The Process of CreationDocument10 pagesContemporary Philippine Arts From The Regions: Artistic Skills and Techniques in The Process of Creationbert jacob tropicalesNo ratings yet
- Kto12 Basic Education Curriculum TLE Learning Module Pp. 55-61Document7 pagesKto12 Basic Education Curriculum TLE Learning Module Pp. 55-61Maria Duveen Riva LibrandaNo ratings yet
- Visual Information and Media: Lesson # 3Document3 pagesVisual Information and Media: Lesson # 3Angela GarciaNo ratings yet
- Here are the answers to the multiple choice questions in order:1. c2. d 3. d4. b5. d6. c7. b8. c9. d10. c 11. a12. c13. a14. a15. cDocument4 pagesHere are the answers to the multiple choice questions in order:1. c2. d 3. d4. b5. d6. c7. b8. c9. d10. c 11. a12. c13. a14. a15. cMj MartNo ratings yet
- Visual Information and MediaDocument22 pagesVisual Information and MediaIrish MiguelNo ratings yet
- ARTS 6 Quarter 4 Week 5Document9 pagesARTS 6 Quarter 4 Week 5Sophia Angeline BaudeNo ratings yet
- Handicrafts8 W3 Tudela PuertobelloNHSDocument8 pagesHandicrafts8 W3 Tudela PuertobelloNHSabie manuelcariagaNo ratings yet
- Art App MidtermsDocument17 pagesArt App MidtermsSVPSNo ratings yet
- Discovering The Art Inside of You: Service Learning Program Is A Structured Learning Experience ThatDocument40 pagesDiscovering The Art Inside of You: Service Learning Program Is A Structured Learning Experience ThatFritzNo ratings yet
- ARTS 6 Wk1 FinalDocument11 pagesARTS 6 Wk1 FinalPantz Revibes PastorNo ratings yet
- Visual Media and InformationDocument3 pagesVisual Media and InformationLovely PateteNo ratings yet
- Major Scales and Elements of DanceDocument20 pagesMajor Scales and Elements of DanceAllainne OngueNo ratings yet
- Art TechniquesDocument42 pagesArt Techniquesedlyntonic2No ratings yet
- Lesson 2Document23 pagesLesson 2Rose Ann CagasNo ratings yet
- Empowerment Technology: 2 Semester - Module 2 Week 5 Productivity ToolsDocument6 pagesEmpowerment Technology: 2 Semester - Module 2 Week 5 Productivity ToolsArlice Mae LleraNo ratings yet
- Special Product Lesson PlanDocument4 pagesSpecial Product Lesson PlanAnalyn Etang GabunilasNo ratings yet
- SLK Arts-6 First Quarter: San Jose East DistrictDocument60 pagesSLK Arts-6 First Quarter: San Jose East DistrictMarcusNo ratings yet
- Tle 8 - 1.3Document3 pagesTle 8 - 1.3Dhine LimbagaNo ratings yet
- q2 Module2 g7 8 Handicraft LaoacnhsDocument8 pagesq2 Module2 g7 8 Handicraft LaoacnhsMarjory Sanchez TablitNo ratings yet
- Week 11 - Principles of DesignDocument8 pagesWeek 11 - Principles of DesignDonna Lyn BoncodinNo ratings yet
- Mil Chapter 13Document21 pagesMil Chapter 13Ver Dnad JacobeNo ratings yet
- Q2 Visual Information and MediaDocument5 pagesQ2 Visual Information and MediaAngelene AmbataliNo ratings yet
- Integrating Elements and PrinciplesCPARDocument31 pagesIntegrating Elements and PrinciplesCPARyvonneNo ratings yet
- Visual Art Topic 3: Visual Analysis and Interpretation: Kristie Domenique Beukes 201202418 Pfs3ADocument25 pagesVisual Art Topic 3: Visual Analysis and Interpretation: Kristie Domenique Beukes 201202418 Pfs3AAnalyn QueroNo ratings yet
- LAS Arts 6 Q2 W1Document5 pagesLAS Arts 6 Q2 W1Darwin Ignacio DI ChannelNo ratings yet
- Data GraphsDocument9 pagesData Graphsapi-267167302No ratings yet
- Princples of Design Questions123Document3 pagesPrincples of Design Questions123api-267167302No ratings yet
- Modeling PartDocument10 pagesModeling Partapi-267167302No ratings yet
- Chart HandoutDocument9 pagesChart Handoutapi-267395283No ratings yet
- Design ActivityDocument1 pageDesign Activityapi-267167302No ratings yet
- Software Scivis ChartDocument2 pagesSoftware Scivis Chartapi-267167302No ratings yet
- VolcanoesDocument15 pagesVolcanoesapi-267167302No ratings yet
- 2d ActivityDocument7 pages2d Activityapi-267167302No ratings yet
- 2 Color Population InstructionsDocument2 pages2 Color Population Instructionsapi-266520764No ratings yet
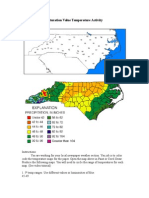
- NC Temp Map Activity Instructions 2Document3 pagesNC Temp Map Activity Instructions 2api-267167302No ratings yet
- 2d HandoutDocument4 pages2d Handoutapi-267167302No ratings yet
- Assignmentv104 04b 1Document3 pagesAssignmentv104 04b 1api-267167302No ratings yet
- Color Part 2 Questions 1Document2 pagesColor Part 2 Questions 1api-267167302No ratings yet
- Brainy kl7 Unit Tests Answer KeyDocument10 pagesBrainy kl7 Unit Tests Answer Keypaulina0% (1)
- Capturing The Criminal Image: From Mug Shot To Surveillance SocietyDocument188 pagesCapturing The Criminal Image: From Mug Shot To Surveillance Society郑梓煜No ratings yet
- 2015 Wassce Gka - Paper 2 SolutionDocument4 pages2015 Wassce Gka - Paper 2 SolutionKwabena AgyepongNo ratings yet
- Fernando AmorsoloDocument45 pagesFernando AmorsoloTimothy CaragNo ratings yet
- Uses of Synthetic Fibre in ConcreteDocument10 pagesUses of Synthetic Fibre in ConcreteRama Lakshmi Velusamy100% (1)
- Couva West Secondary School. BooklistDocument2 pagesCouva West Secondary School. BooklistGERALD SIEW100% (2)
- Life in Color by Jacques Henri LartigueDocument1 pageLife in Color by Jacques Henri LartigueVallejoNo ratings yet
- Ukky Satya Nugrahani: Pop Literature vs. High Literature: Between Kitsch, Camp, and PostmodernismDocument5 pagesUkky Satya Nugrahani: Pop Literature vs. High Literature: Between Kitsch, Camp, and PostmodernismDiego GranadilloNo ratings yet
- Warburg InstituteDocument699 pagesWarburg Institutep.pal6197No ratings yet
- Classical ArchitectureDocument3 pagesClassical ArchitectureAbdulrahman Salem100% (2)
- The Portrait of Zimri From Absalom & Achitophel - John Dryden Absalom & Achitophel (Deep Analysis)Document7 pagesThe Portrait of Zimri From Absalom & Achitophel - John Dryden Absalom & Achitophel (Deep Analysis)Andrew Eugene100% (6)
- Arches in Masonry Structures: Viollet-le-Duc's Rationalist TheoriesDocument8 pagesArches in Masonry Structures: Viollet-le-Duc's Rationalist Theoriesdbarchny1869No ratings yet
- 'Killing The Author' With Reference To Moulin RougeDocument13 pages'Killing The Author' With Reference To Moulin RougeCharlotte BuchanNo ratings yet
- Modernist Literature Beyond the PaleDocument17 pagesModernist Literature Beyond the PaleGledis GjuziNo ratings yet
- Syanja Rate AnalysisDocument41 pagesSyanja Rate AnalysisAbinash MandalNo ratings yet
- Art Appreciation Group 1Document19 pagesArt Appreciation Group 1Juvy Anne DiñaNo ratings yet
- How To Mark A Book by Mortimer AdlerDocument4 pagesHow To Mark A Book by Mortimer AdlerpoddarmNo ratings yet
- Study Schedule: Contemporary Philippine Arts From The Regions - 2 Semester Week 7-8Document8 pagesStudy Schedule: Contemporary Philippine Arts From The Regions - 2 Semester Week 7-8Rendrey MacaraegNo ratings yet
- Impressionism movement overviewDocument13 pagesImpressionism movement overviewhNo ratings yet
- Death Metal Compostition TechniquesDocument6 pagesDeath Metal Compostition TechniquespudelhsdNo ratings yet
- English For Academic and Professional Purposes: Quarter 1 - Module 2 Reaction Paper and Concept PaperDocument74 pagesEnglish For Academic and Professional Purposes: Quarter 1 - Module 2 Reaction Paper and Concept PaperJieza May Marquez72% (39)
- Inst. TechnicalDocument145 pagesInst. TechnicalMeliana Butar-Butar100% (1)
- Passive Voice ExercisesDocument1 pagePassive Voice ExercisesCris StewardNo ratings yet
- William Morris - Hoa IiiDocument14 pagesWilliam Morris - Hoa Iiipushpa ganesanNo ratings yet
- Midterm Examination Ge-Art AppDocument8 pagesMidterm Examination Ge-Art Appbalot eggNo ratings yet
- Repainting Classrooms and Offices at Pindasan National High SchoolDocument9 pagesRepainting Classrooms and Offices at Pindasan National High Schoolcharissa suazoNo ratings yet
- ViewDocument117 pagesViewanahh ramakNo ratings yet
- A020 PDFDocument32 pagesA020 PDFsolrac4371No ratings yet
- GE 06 Research WorkDocument14 pagesGE 06 Research WorkDion Anthony BaltarNo ratings yet
- Practice Test Two: Section 1 Listening ComprehensionDocument30 pagesPractice Test Two: Section 1 Listening ComprehensionErfin ZulitaNo ratings yet