Professional Documents
Culture Documents
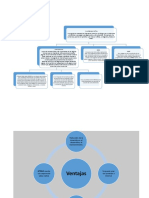
Mapa Mental
Uploaded by
volveras_198813Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Mapa Mental
Uploaded by
volveras_198813Copyright:
Available Formats
Desarrollado por Tim
Berners-Lee a finales de los
80
Lenguaje universal que
permite publicar información
de manera global Su popularidad se dio en los
90 debido al boom que
produjo Internet
Se visualiza la información
sin formato alguno
Compatibilidad con
Fue diseñado para ser navegadores antiguos
mostrado en exploradores Las paginas HTML se
que soportan HTML visualiza de la misma manera
sin importar el navegador o
Facilidad de edición del Diseñadores utilizan el
Definición sistema operativo
código y mantenimiento HTML para crear paginas
Ventajas web
Sus diseños pueden cambiar Archivos pequeños
de formato en diferentes
Despliegue rápido
dispositivos Ventajas
XHTML (eXtensible Fácil de aprender
Formato abierto compatible
Hypertext Markup
con los estándares de HTML Admitido por todos los
Language)
exploradores
Mejor rendimiento en las
actuales herramientas web Interpretación depende del
navegador a utilizar
Algunos navegadores HTML
Las paginas web no se antiguos no son 100% Almacena demasiadas
muestran correctamente etiquetas lo que puede
compatibles con los Desventajas
estándares convertirse en basura y
Desventajas dificulta la corrección
Muchas herramientas de
diseño web no generan el Diseño es más lento
código XHTML
No. limitado de etiquetas
correctamente
Es el lenguaje de marcado
pensado para sustituir a
HTML como estándar para
las páginas web HERRAMIENTAS
BÁSICAS Sus normas son definidas
por la W3C (World Wide
Web Consortium)
Puede considerarse un mejor
HTML,mas profesional y con
mejores normas
Se utiliza como la
Lenguaje HTML estático
preparacion para la futura
versión de XHTML 2.0
Lenguaje de hojas de estilo
en cascada (CSS)
Útil y fácil de configurar Ventajas
Dificil de depurar y DHTML (Dynamic HTML)
desarrolla Problemas para
visualizarse con los Desventajas
Jerarquía de objetos de un
diferentes navegadores.
Modelo de Objetos del
Documento
Conjunto de técnicas que permiten crear sitios web
interactivos utilizando una combinación de lenguaje HTML
estático, un lenguaje interpretado en el lado del cliente (como
JavaScript), el lenguaje de hojas de estilo en cascada (CSS)
y la jerarquía de objetos de un DOM.
Herramien...mmap - 23/03/2010 - Mindjet
You might also like
- El Lenguaje HTML y Sus UsosDocument1 pageEl Lenguaje HTML y Sus UsosJohanna SolNo ratings yet
- Joomla 2.5. Crea y Administra tus websites fácilmenteFrom EverandJoomla 2.5. Crea y Administra tus websites fácilmenteNo ratings yet
- Tablero de JavelinDocument25 pagesTablero de JavelincristiandavichoNo ratings yet
- Evidencia2 POT.Document7 pagesEvidencia2 POT.Berenice Cortez Mtz.100% (1)
- Examen Diagnostico Materia AutocadDocument3 pagesExamen Diagnostico Materia Autocadval asisNo ratings yet
- Diseño Páginas WebDocument19 pagesDiseño Páginas WebHarrinson Erley BMNo ratings yet
- Caso Práctico Tema 3Document2 pagesCaso Práctico Tema 3Edith De La Cruz100% (1)
- Protocolos CIPDocument31 pagesProtocolos CIPRonald Luis Paz LopezNo ratings yet
- MF1442. Caso Práctico Tema 3Document13 pagesMF1442. Caso Práctico Tema 3Carme Sánchez100% (2)
- Caso Practico Tema 3Document4 pagesCaso Practico Tema 3Natur Torre T100% (1)
- Pagina WEBDocument8 pagesPagina WEBAlmaguerNo ratings yet
- Dda KisbelbravoDocument5 pagesDda Kisbelbravokisbel bravoNo ratings yet
- La LunaDocument6 pagesLa LunalilianaNo ratings yet
- Luna1 1Document72 pagesLuna1 1lilianaNo ratings yet
- Exposición Páginas Web Equipo 4Document17 pagesExposición Páginas Web Equipo 4Bellali CamachoNo ratings yet
- Introducción Al Diseño Web Clase 1Document22 pagesIntroducción Al Diseño Web Clase 1Jareth VallecilloNo ratings yet
- Cuadro Comparativo de Las Herramientas DigitalesDocument4 pagesCuadro Comparativo de Las Herramientas DigitalesLeticia martinez garciaNo ratings yet
- Diseño de Paginas WebDocument16 pagesDiseño de Paginas WebPedro KetzalkenNo ratings yet
- Padlet Christopher Paramo AyalaDocument2 pagesPadlet Christopher Paramo AyalaCHRISTOPHER PARAMO AYALANo ratings yet
- UF1302Document4 pagesUF1302daniloNo ratings yet
- Actividad 1. Infografía de Páginas WebDocument2 pagesActividad 1. Infografía de Páginas WebPaulina GomezNo ratings yet
- 3 Guia 3 de Trabajo Virtual Informática Grado Octavo Profesor Guillermo Torres PDFDocument3 pages3 Guia 3 de Trabajo Virtual Informática Grado Octavo Profesor Guillermo Torres PDFYury Andrea Arévalo AriasNo ratings yet
- Diseño Interactivo - M1&M2Document11 pagesDiseño Interactivo - M1&M2Lolo LNo ratings yet
- Tarea 3Document4 pagesTarea 3Cristopher EstévezNo ratings yet
- Creacion de Paginas WebDocument27 pagesCreacion de Paginas WebGiordano Bustamante BoggianoNo ratings yet
- UT 5 Páginas Web Comerciales PDFDocument33 pagesUT 5 Páginas Web Comerciales PDFCarlos Hernández GalánNo ratings yet
- Ex PosicionDocument28 pagesEx PosicionMARISOL RUTMERI CHOQUE COLQUENo ratings yet
- Diagrama de ProcesosDocument3 pagesDiagrama de ProcesosERLIN HUMBERTO PADILLA CHALANo ratings yet
- Datos de WordDocument2 pagesDatos de WordPedroNo ratings yet
- Foro de WordDocument2 pagesForo de WordPedroNo ratings yet
- Cuadro ComparativoDocument4 pagesCuadro ComparativoEmmanuelNo ratings yet
- Actividad TeoricaDocument2 pagesActividad TeoricaMaria Jose Gonzalez PatiñoNo ratings yet
- Tabla ComparativaDocument5 pagesTabla ComparativaJazmín Montiel RamírezNo ratings yet
- Eq13 Articulo Rosalba EuniceDocument40 pagesEq13 Articulo Rosalba EunicedoraglezNo ratings yet
- Front EndDocument1 pageFront EndDavid AquinoNo ratings yet
- Cuadro Comparativo PHP, HTML, CSS, JavaScriptDocument2 pagesCuadro Comparativo PHP, HTML, CSS, JavaScriptElvis Leonardo Omaña100% (1)
- Padlet Christopher Paramo AyalaDocument2 pagesPadlet Christopher Paramo AyalaCHRISTOPHER PARAMO AYALANo ratings yet
- Tarea 3Document4 pagesTarea 3Cristopher EstévezNo ratings yet
- Cuadro Comparativo ElectivaDocument2 pagesCuadro Comparativo ElectivaJesus NavarroNo ratings yet
- Fundamento de Pagina Web 12Document15 pagesFundamento de Pagina Web 12Bruno LanNo ratings yet
- Anexo 1 - Hoja de Cálculo 22Document4 pagesAnexo 1 - Hoja de Cálculo 22Maria CeladaNo ratings yet
- PROHT2303 - S1 - INF - Diseño HTML Adaptable (Responsive), BootstrapDocument1 pagePROHT2303 - S1 - INF - Diseño HTML Adaptable (Responsive), BootstrapJuan LorcaNo ratings yet
- Cuadro Comparativo de Las Herramientas DigitalesDocument4 pagesCuadro Comparativo de Las Herramientas DigitalesLeticia martinez garciaNo ratings yet
- Diseño Web AplicadoDocument3 pagesDiseño Web Aplicadosamy2518No ratings yet
- Triptico MICROSOFT WORDDocument2 pagesTriptico MICROSOFT WORDYesenia Gonzalez0% (1)
- Diseño WebDocument1 pageDiseño WebJose Andres Roman SmesterNo ratings yet
- Triptico de WordDocument2 pagesTriptico de Wordmoises pantojaNo ratings yet
- i4aSU-Metodología y Planificación Del Diseño GraficoDocument23 pagesi4aSU-Metodología y Planificación Del Diseño GraficoAcv CondoriNo ratings yet
- Herramientas de La MultimediaDocument50 pagesHerramientas de La MultimediaJason ChávezNo ratings yet
- Mapa Mental de Herramientas Tecnologicas para InfografiasDocument1 pageMapa Mental de Herramientas Tecnologicas para InfografiasAdriana Sofia AriasNo ratings yet
- VentajasDocument4 pagesVentajasAraceliMendozaMoralesNo ratings yet
- Cuadro HerramientasDocument4 pagesCuadro HerramientasOliver Gutierrez PinedaNo ratings yet
- Curso de Diseño Web ResumenDocument30 pagesCurso de Diseño Web ResumenJorgeJapNo ratings yet
- Aprende HTML - Tutorial para Principiantes - IONOSDocument1 pageAprende HTML - Tutorial para Principiantes - IONOSender nabeaNo ratings yet
- En Qué Año Nació WordDocument2 pagesEn Qué Año Nació WordAlexanderNo ratings yet
- MarketingDocument7 pagesMarketingItsBenaNo ratings yet
- Herramientas WebDocument1 pageHerramientas WebRUTH KARINA CUTIRI OCHOANo ratings yet
- Cuadro Comparativo AngelDocument3 pagesCuadro Comparativo AngelRESENDIZ RESENDIZ ÁNGEL LUIS Tolimán100% (1)
- Manual Maquetacion WevDocument176 pagesManual Maquetacion WevJorge Alberto Ramirez Martinez100% (1)
- Formato de Paginas WebDocument3 pagesFormato de Paginas WebJennifer HernandezNo ratings yet
- Proyecto Final de Tecnología EmergenteDocument6 pagesProyecto Final de Tecnología EmergenteHector Sebastian Pedraza FuentesNo ratings yet
- Mapa Conceptual-Programacion WEBDocument4 pagesMapa Conceptual-Programacion WEBever armando vazquez anchezNo ratings yet
- 6 Ud6 PDFDocument24 pages6 Ud6 PDFjuscatNo ratings yet
- PFR - Práctica Calificada 3 - C24-1Document3 pagesPFR - Práctica Calificada 3 - C24-1Ismael Angel BalladaresarroyoNo ratings yet
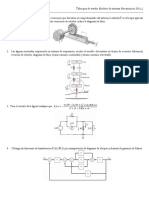
- Taller Guia de Estudio Modelos de Sistemas Mecatrónicos 2016Document4 pagesTaller Guia de Estudio Modelos de Sistemas Mecatrónicos 2016cristhian munevarNo ratings yet
- Ejercicios DFDDocument3 pagesEjercicios DFDDIEGO GERARDO ZUNIGA FLORESNo ratings yet
- Diapositiva de Diagrama de ControlDocument10 pagesDiapositiva de Diagrama de ControlsaraiNo ratings yet
- Guia de Usuario 2021Document34 pagesGuia de Usuario 2021Natalia TorresNo ratings yet
- Propiedades de La Transformada de LaplaceDocument6 pagesPropiedades de La Transformada de LaplacefranciscaNo ratings yet
- Reparar Memorias USB Con GPartedDocument8 pagesReparar Memorias USB Con GPartedkazbeelhackNo ratings yet
- Guía16 2020 DNS-local-LinuxDocument6 pagesGuía16 2020 DNS-local-LinuxKathNo ratings yet
- Retroalimentacion de LogicaDocument14 pagesRetroalimentacion de Logicanury1530% (1)
- 1.lógica Proposicional PDFDocument34 pages1.lógica Proposicional PDFKarolay SilupuNo ratings yet
- Notas Del Tema 1 Conceptos Fundamentales de Las Subestaciones EléctricasDocument20 pagesNotas Del Tema 1 Conceptos Fundamentales de Las Subestaciones EléctricasAdii HernandezNo ratings yet
- Tema2 Desarrollo de La MetodologiaDocument6 pagesTema2 Desarrollo de La MetodologiaAlex SorequeNo ratings yet
- Fundamentos de Instrumentacion (Por El Profesor Maganda)Document21 pagesFundamentos de Instrumentacion (Por El Profesor Maganda)Carla GómezNo ratings yet
- Presentación Data ScienceDocument12 pagesPresentación Data ScienceJose SalfateNo ratings yet
- GeometriaDocument8 pagesGeometriaAdri RuszelNo ratings yet
- Sistem AsDocument20 pagesSistem AsMaria MariaNo ratings yet
- Comunicación Entre PLC y La ElectroválvulaDocument4 pagesComunicación Entre PLC y La ElectroválvulaRaquel PillajoNo ratings yet
- Vi UnidadDocument8 pagesVi UnidadAsiri CruzNo ratings yet
- Formulario Movimiento MigratorioDocument1 pageFormulario Movimiento MigratorioWalter E. RamosNo ratings yet
- Práctica de La Unidad 2 - Revisión Del IntentoDocument3 pagesPráctica de La Unidad 2 - Revisión Del IntentoCíntia TorresNo ratings yet
- Taller de Ciclos Primero de JunioDocument15 pagesTaller de Ciclos Primero de JunioDidierNo ratings yet
- Prueba Diagnostica - Grado 6 - Tecnologia - RespuestasDocument3 pagesPrueba Diagnostica - Grado 6 - Tecnologia - RespuestasMiguel StarNo ratings yet
- 2 SESION Tema ReferidoDocument31 pages2 SESION Tema ReferidoLeonely 3No ratings yet
- Prog SER 21 22Document39 pagesProg SER 21 22JORGE LOPEZNo ratings yet
- Ass Rsa FM099Document40 pagesAss Rsa FM099Luisa FernandaNo ratings yet
- PIA 2° ParcialDocument5 pagesPIA 2° ParcialSir BrokenNo ratings yet