Professional Documents
Culture Documents
DHTML Object Model and Collections
Uploaded by
api-3760405Original Description:
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
DHTML Object Model and Collections
Uploaded by
api-3760405Copyright:
Available Formats
Chapter 13 - Dynamic HTML: Object
Model and Collections
Outline
13.1 Introduction
13.2 Object Referencing
13.3 Collections all and children
13.4 Dynamic Styles
13.5 Dynamic Positioning
13.6 Using the frames Collection
13.7 navigator Object
13.8 Summary of the DHTML Object Model
2004 Prentice Hall, Inc. All rights reserved.
Objectives
• In this lesson, you will learn:
– To use the Dynamic HTML Object Model and scripting to
create dynamic Web pages.
– To understand the Dynamic HTML object hierarchy.
– To use the all and children collections to enumerate all
of the XHTML elements of a Web page.
– To use dynamic styles and dynamic positioning.
– To use the frames collection to access objects in a separate
frame on your Web page.
– To use the navigator object to determine which browser is
being used to access your page.
2004 Prentice Hall, Inc. All rights reserved.
13.1 Introduction
• Dynamic HTML Object Model
– Allows Web authors to control the presentation of their pages
– Gives them access to all the elements on their pages
• Web page
– Elements, forms, frames, tables
– Represented in an object hierarchy
• Scripting
– Retrieve and modify properties and attributes
2004 Prentice Hall, Inc. All rights reserved.
13.2 Object Referencing
• The simplest way to reference an element is by using the
element’s id attribute.
• The element is represented as an object
– XHTML attributes become properties that can be manipulated by
scripting
2004 Prentice Hall, Inc. All rights reserved.
1 <?xml version = "1.0"?>
2 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" Outline
3 "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
4
5 <!-- Fig. 13.1: reference.html --> reference.html
6 <!-- Object Model Introduction --> (1 of 2)
7
8 <html xmlns = "http://www.w3.org/1999/xhtml">
9 <head>
10 <title>Object Model</title>
11
12 <script type = "text/javascript">
13 <!--
14 function start()
15 {
16 alert( pText.innerText );
17 pText.innerText = "Thanks for coming.";
18 }
19 // -->
20 </script>
21
22 </head>
2004 Prentice Hall, Inc. All rights reserved.
23
24 <body onload = "start()"> Outline
25 <p id = "pText">Welcome to our Web page!</p>
26 </body>
27 </html> reference.html
(2 of 2)
2004 Prentice Hall, Inc. All rights reserved.
13.3 Collections all and children
• Collections
– Arrays of related objects on a page
– all
• all the XHTML elements in a document
– children
• Specific element contains that element’s child elements
2004 Prentice Hall, Inc. All rights reserved.
1 <?xml version = "1.0"?>
2 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" Outline
3 "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
4
5 <!-- Fig 13.2: all.html --> all.html
6 <!-- Using the all collection --> (1 of 2)
7
8 <html xmlns = "http://www.w3.org/1999/xhtml">
9 <head>
10 <title>Object Model</title>
11
12 <script type = "text/javascript">
13 <!--
14 var elements = "";
15
16 function start()
17 {
18 for ( var loop = 0; loop < document.all.length; ++loop )
19 elements += "<br />" + document.all[ loop ].tagName;
20
21 pText.innerHTML += elements;
22 alert( elements );
23 }
24 // -->
2004 Prentice Hall, Inc. All rights reserved.
25 </script>
26 </head> Outline
27
28 <body onload = "start()">
29 <p id = "pText">Elements on this Web page:</p> all.html
30 </body> (2 of 2)
31 </html>
2004 Prentice Hall, Inc. All rights reserved.
1 <?xml version = "1.0"?>
2 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" Outline
3 "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
4
5 <!-- Fig 13.3: children.html --> children.html
6 <!-- The children collection --> (1 of 3)
7
8 <html xmlns = "http://www.w3.org/1999/xhtml">
9 <head>
10 <title>Object Model</title>
11
12 <script type = "text/javascript">
13 <!--
14 var elements = "<ul>";
15
16 function child( object )
17 {
18 var loop = 0;
19
20 elements += "<li>" + object.tagName + "<ul>";
21
2004 Prentice Hall, Inc. All rights reserved.
22 for ( loop = 0; loop < object.children.length; loop++ )
23 { Outline
24 if ( object.children[ loop ].children.length )
25 child( object.children[ loop ] );
26 else children.html
27 elements += "<li>" + (2 of 3)
28 object.children[ loop ].tagName +
29 "</li>";
30 }
31
32 elements += "</ul>" + "</li>";
33 }
34 // -->
35 </script>
36 </head>
37
2004 Prentice Hall, Inc. All rights reserved.
38 <body onload = "child( document.all[ 4 ] );
39 myDisplay.outerHTML += elements; Outline
40 myDisplay.outerHTML += ‘</ul>’;">
41
42 <p>Welcome to our <strong>Web</strong> page!</p> children.html
43 (3 of 3)
44 <p id = "myDisplay">
45 Elements on this Web page:
46 </p>
47
48 </body>
49 </html>
2004 Prentice Hall, Inc. All rights reserved.
2004 Prentice Hall, Inc. All rights reserved.
13.4 Dynamic Styles
• Element’s style can be changed dynamically
• Dynamic HTML Object Model also allows you to change
the class attribute
2004 Prentice Hall, Inc. All rights reserved.
1 <?xml version = "1.0"?>
2 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" Outline
3 "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
4
5 <!-- Fig. 13.4: dynamicstyle.html --> dynamicstyle.html
6 <!-- Dynamic Styles --> (1 of 2)
7
8 <html xmlns = "http://www.w3.org/1999/xhtml">
9 <head>
10 <title>Object Model</title>
11
12 <script type = "text/javascript">
13 <!--
14 function start()
15 {
16 var inputColor = prompt(
17 "Enter a color name for the " +
18 "background of this page", "" );
19 document.body.style.backgroundColor = inputColor;
20 }
21 // -->
22 </script>
23 </head>
2004 Prentice Hall, Inc. All rights reserved.
24
25 <body onload = "start()"> Outline
26 <p>Welcome to our Web site!</p>
27 </body>
28 </html> dynamicstyle.html
(2 of 2)
2004 Prentice Hall, Inc. All rights reserved.
1 <?xml version = "1.0"?>
2 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" Outline
3 "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
4
5 <!-- Fig. 13.5: dynamicstyle2.html --> dynamicstyle2.html
6 <!-- More Dynamic Styles --> (1 of 2)
7
8 <html xmlns = "http://www.w3.org/1999/xhtml">
9 <head>
10 <title>Object Model</title>
11
12 <style type = "text/css">
13
14 .bigText { font-size: 3em;
15 font-weight: bold }
16
17 .smallText { font-size: .75em }
18
19 </style>
20
2004 Prentice Hall, Inc. All rights reserved.
21 <script type = "text/javascript">
22 <!-- Outline
23 function start()
24 {
25 var inputClass = prompt( dynamicstyle2.html
26 "Enter a className for the text " + (2 of 2)
27 "(bigText or smallText)", "" );
28 pText.className = inputClass;
29 }
30 // -->
31 </script>
32 </head>
33
34 <body onload = "start()">
35 <p id = "pText">Welcome to our Web site!</p>
36 </body>
37 </html>
2004 Prentice Hall, Inc. All rights reserved.
2004 Prentice Hall, Inc. All rights reserved.
13.5 Dynamic Positioning
• XHTML elements can be positioned with scripting
– Declare an element’s CSS position property to be either absolute
or relative
– Move the element by manipulating any of the top, left, right or
bottom CSS properties
2004 Prentice Hall, Inc. All rights reserved.
1 <?xml version = "1.0"?>
2 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" Outline
3 "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
4
5 <!-- Fig. 13.6: dynamicposition.html --> dynamicposition
6 <!-- Dynamic Positioning --> .html
7 (1 of 3)
8 <html xmlns = "http://www.w3.org/1999/xhtml">
9 <head>
10 <title>Dynamic Positioning</title>
11
12 <script type = "text/javascript">
13 <!--
14 var speed = 5;
15 var count = 10;
16 var direction = 1;
17 var firstLine = "Text growing";
18 var fontStyle = [ "serif", "sans-serif", "monospace" ];
19 var fontStylecount = 0;
20
21 function start()
22 {
23 window.setInterval( "run()", 100 );
24 }
25
2004 Prentice Hall, Inc. All rights reserved.
26 function run()
27 { Outline
28 count += speed;
29
30 if ( ( count % 200 ) == 0 ) { dynamicposition
31 speed *= -1; .html
32 direction = !direction; (2 of 3)
33
34 pText.style.color =
35 ( speed < 0 ) ? "red" : "blue" ;
36 firstLine =
37 ( speed < 0 ) ? "Text shrinking" : "Text growing";
38 pText.style.fontFamily =
39 fontStyle[ ++fontStylecount % 3 ];
40 }
41
42 pText.style.fontSize = count / 3;
43 pText.style.left = count;
44 pText.innerHTML = firstLine + "<br /> Font size: " +
45 count + "px";
46 }
47 // -->
48 </script>
49 </head>
50
2004 Prentice Hall, Inc. All rights reserved.
51 <body onload = "start()">
52 <p id = "pText" style = "position: absolute; left: 0; Outline
53 font-family: serif; color: blue">
54 Welcome!</p>
55 </body> dynamicposition
56 </html> .html
(3 of 3)
2004 Prentice Hall, Inc. All rights reserved.
2004 Prentice Hall, Inc. All rights reserved.
13.6 Using the frames Collection
• Referencing elements and objects in different frames by
using the frames collection
2004 Prentice Hall, Inc. All rights reserved.
1 <?xml version = "1.0"?>
2 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" Outline
3 "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
4
5 <!-- Fig. 13.7: index.html --> index.html
6 <!-- Using the frames collection --> (1 of 1)
7
8 <html xmlns = "http://www.w3.org/1999/xhtml">
9 <head>
10 <title>Frames collection</title>
11 </head>
12
13 <frameset rows = "100, *">
14 <frame src = "top.html" name = "upper" />
15 <frame src = "" name = "lower" />
16 </frameset>
17
18 </html>
2004 Prentice Hall, Inc. All rights reserved.
1 <?xml version = "1.0"?>
2 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" Outline
3 "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
4
5 <!-- Fig. 13.8: top.html --> top.html
6 <!-- Cross-frame scripting --> (1 of 2)
7
8 <html xmlns = "http://www.w3.org/1999/xhtml">
9 <head>
10 <title>The frames collection</title>
11
12 <script type = "text/javascript">
13 <!--
14 function start()
15 {
16 var text = prompt( "What is your name?", "" );
17 parent.frames( "lower" ).document.write(
18 "<h1>Hello, " + text + "</h1>" );
19 }
20 // -->
21 </script>
22 </head>
23
2004 Prentice Hall, Inc. All rights reserved.
24 <body onload = "start()">
25 <h1>Cross-frame scripting!</h1> Outline
26 </body>
27 </html>
top.html
(2 of 2)
2004 Prentice Hall, Inc. All rights reserved.
2004 Prentice Hall, Inc. All rights reserved.
13.7 navigator Object
• Netscape, Mozilla, Microsoft’s Internet Explorer
– Others as well
• Contains information about the Web browser
• Allows Web authors to determine what browser the user is
using
2004 Prentice Hall, Inc. All rights reserved.
1 <?xml version = "1.0"?>
2 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" Outline
3 "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
4
5 <!-- Fig 13.9: navigator.html --> navigator.html
6 <!-- Using the navigator object --> (1 of 2)
7
8 <html xmlns = "http://www.w3.org/1999/xhtml">
9 <head>
10 <title>The navigator Object</title>
11
12 <script type = "text/javascript">
13 <!--
14 function start()
15 {
16 if (navigator.appName=="Microsoft Internet Explorer")
17 {
18 if ( navigator.appVersion.substring( 1, 0 ) >= "4" )
19 document.location = "newIEversion.html";
20 else
21 document.location = "oldIEversion.html";
22 }
23 else
24 document.location = "NSversion.html";
25 }
2004 Prentice Hall, Inc. All rights reserved.
26 // -->
27 </script> Outline
28 </head>
29
30 <body onload = "start()"> navigator.html
31 <p>Redirecting your browser to the appropriate page, (2 of 2)
32 please wait...</p>
33 </body>
34 </html>
2004 Prentice Hall, Inc. All rights reserved.
13.8 Summary of the DHTML Object Model
window
document all
frames document anchors
history document applets
navigator body
plugins
location embeds
event filters
screen forms
images
Key links
object plugins
collection scripts
styleSheets
Fig. 13.10 DHTML Object Model.
2004 Prentice Hall, Inc. All rights reserved.
13.8 Summary of the DHTML Object Model
Object or collection Description
Objects
window Represents the browser window and provides access to the document object contained
in the window. If the window contains frames a separate window object is created
automatically for each frame, to provide access to the document rendered in the frame.
Frames are considered to be subwindows in the browser.
document Represents the XHTML document rendered in a window. The document object
provides access to every element in the XHTML document and allows dynamic
modification of the XHTML document.
body Provides access to the body element of an XHTML document.
history Keeps track of the sites visited by the browser user. The object provides a script
programmer with the ability to move forward and backward through the visited sites, but
for security reasons does not allow the actual site URLs to be manipulated.
navigator Contains information about the Web browser, such as the name of the browser, the
version of the browser, the operating system on which the browser is running and other
information that can help a script writer customize the user’s browsing experience.
location Contains the URL of the rendered document. When this object is set to a new URL, the
browser immediately switches (navigates) to the new location.
event Can be used in an event handler to obtain information about the event that occurred (e.g.,
the mouse x-y coordinates during a mouse event).
screen Contains information about the computer screen for the computer on which the browser
is running. Information such as the width and height of the screen in pixels can be used to
determine the size at which elements should be rendered in a Web page.
Fig. 13.11 Objects in the Internet Explorer 6 Object Model.
2004 Prentice Hall, Inc. All rights reserved.
13.8 Summary of the DHTML Object Model
Object or collection Description
Collections
all Many objects have an all collection that provides access to every element contained in
the object. For example, the body object’s all collection provides access to every
element in the body element of an XHTML document.
anchors Collection contains all the anchor elements (a) that have a name or id attribute. The
elements appear in the collection in the order they were defined in the XHTML
document.
applets Contains all the applet elements in the XHTML document. Currently, the most
common applet elements are Java applets.
embeds Contains all the embed elements in the XHTML document.
forms Contains all the form elements in the XHTML document. The elements appear in the
collection in the order they were defined in the XHTML document.
frames Contains window objects that represent each frame in the browser window. Each frame
is treated as its own subwindow.
images Contains all the img elements in the XHTML document. The elements appear in the
collection in the order they were defined in the XHTML document.
links Contains all the anchor elements (a) with an href property. This collection also
contains all the area elements that represent links in an image map.
Fig. 13.11 Objects in the Internet Explorer 6 Object Model.
2004 Prentice Hall, Inc. All rights reserved.
13.8 Summary of the DHTML Object Model
Object or collection Description
plugins Like the embeds collection, this collection contains all the embed elements in the
XHTML document.
scripts Contains all the script elements in the XHTML document.
styleSheets Contains styleSheet objects that represent each style element in the XHTML
document and each style sheet included in the XHTML document via link.
Fig. 13.11 Objects in the Internet Explorer 6 Object Model.
2004 Prentice Hall, Inc. All rights reserved.
You might also like
- Object Model and CollectionsDocument36 pagesObject Model and CollectionsChidambaramNo ratings yet
- DOM and DHTML fundamentalsEvents are triggered by user actions or browser actions:- OnClick, OnMouseOver etc.- Load, Unload etcDocument14 pagesDOM and DHTML fundamentalsEvents are triggered by user actions or browser actions:- OnClick, OnMouseOver etc.- Load, Unload etcveroperezosaNo ratings yet
- Laboratory Work: 4 Learning Spring Boot and Thymeleaf Prelab WorkDocument17 pagesLaboratory Work: 4 Learning Spring Boot and Thymeleaf Prelab WorkchyonNo ratings yet
- Laboratory Work: 4 Learning Spring Boot and Thymeleaf Prelab WorkDocument17 pagesLaboratory Work: 4 Learning Spring Boot and Thymeleaf Prelab WorkchyonNo ratings yet
- DHTML Data Binding With TDCDocument45 pagesDHTML Data Binding With TDCapi-3760405100% (1)
- CSE2045Y - Lecture 1 - Review of Web Related ConceptsDocument21 pagesCSE2045Y - Lecture 1 - Review of Web Related ConceptssplokbovNo ratings yet
- DHTML Event ModelDocument40 pagesDHTML Event Modelapi-3760405100% (1)
- Javascript In Depth: Trần Anh TuấnDocument48 pagesJavascript In Depth: Trần Anh TuấnTHIENTHANTYNo ratings yet
- Part - B: 1. Write A Program To Implement List ConceptDocument8 pagesPart - B: 1. Write A Program To Implement List ConceptPreeti SharmaNo ratings yet
- 2.1 Usage of Document Object Model (DOM)Document10 pages2.1 Usage of Document Object Model (DOM)jolieprincesseishimweNo ratings yet
- WebSystemsAndTechnologies - 05. JQuery (JavaScript Library)Document32 pagesWebSystemsAndTechnologies - 05. JQuery (JavaScript Library)thanh thienNo ratings yet
- XML Serialization and Deserialization of Customer Order DataDocument16 pagesXML Serialization and Deserialization of Customer Order DataYassine AkermiNo ratings yet
- JavaScript BasicsDocument63 pagesJavaScript BasicsSaifullah ImtiazNo ratings yet
- Web Development Foundation Study Guide: Cygen Technology 1Document25 pagesWeb Development Foundation Study Guide: Cygen Technology 1Bruno Hlaing Wayne AungNo ratings yet
- Unit 7Document60 pagesUnit 7Infinity WorldNo ratings yet
- Topics: HTML (Hypertext Markup Language)Document17 pagesTopics: HTML (Hypertext Markup Language)Muhaimin AbdulNo ratings yet
- HTML5, JQuery, Ajax Class NotesDocument41 pagesHTML5, JQuery, Ajax Class NotesHimanshuNo ratings yet
- Javascript DomDocument38 pagesJavascript Dombalus143No ratings yet
- HTTP Content Rendering FundamentalsDocument23 pagesHTTP Content Rendering FundamentalsHarpreet SinghNo ratings yet
- What Is The Difference Between HTML 4.0 and HTML 5? Html5 Vs Html4Document5 pagesWhat Is The Difference Between HTML 4.0 and HTML 5? Html5 Vs Html4Usman ShabbirNo ratings yet
- WT LabDocument81 pagesWT LabSuresh VenkatrajNo ratings yet
- Module - 3 Javascript Part 2 DOMDocument46 pagesModule - 3 Javascript Part 2 DOMdeepaNo ratings yet
- IT1100-IWT-Lecture 05Document35 pagesIT1100-IWT-Lecture 05thedarkhell123No ratings yet
- 6 DOM FinalDocument56 pages6 DOM FinalVanshNo ratings yet
- PresentationDocument156 pagesPresentationRaj SNo ratings yet
- Unit 2 DOMDocument32 pagesUnit 2 DOManuragNo ratings yet
- Lab Manual - KIT451 - 2021 - 22 - EvenDocument24 pagesLab Manual - KIT451 - 2021 - 22 - EvenPrakhar KumarNo ratings yet
- Customize property mapping file in Navisworks QuantificationDocument12 pagesCustomize property mapping file in Navisworks QuantificationRui GavinaNo ratings yet
- 012documentobjectmodel 190503090907Document41 pages012documentobjectmodel 190503090907mohammed adhilNo ratings yet
- Chapter 4 - Introduction To XHTML:: 2004 Prentice Hall, Inc. All Rights ReservedDocument36 pagesChapter 4 - Introduction To XHTML:: 2004 Prentice Hall, Inc. All Rights Reservedbecoool100% (1)
- How To Write Simple Todo CRUD ASPDocument28 pagesHow To Write Simple Todo CRUD ASPAnonymous IhmXvCHj3cNo ratings yet
- Lab13 Web Auth OpenID SAMLDocument8 pagesLab13 Web Auth OpenID SAMLLêDương AnhTuấnNo ratings yet
- Creating Dashboards Using Open Flash ChartDocument10 pagesCreating Dashboards Using Open Flash ChartReza KarismaNo ratings yet
- Learn HTML FundamentalsDocument54 pagesLearn HTML FundamentalsAnanth KallamNo ratings yet
- XML DomDocument59 pagesXML DomMuskan AhirwarNo ratings yet
- T P A P (.) : Editthinpoolactionparam ElementDocument2 pagesT P A P (.) : Editthinpoolactionparam Elementmaheshsekar25No ratings yet
- Intro to XHTML Tables and FormsDocument34 pagesIntro to XHTML Tables and Formsniceboy797No ratings yet
- Practical-05 Theory: Step 1Document2 pagesPractical-05 Theory: Step 1seyNo ratings yet
- Iw3htp3 09Document54 pagesIw3htp3 09Shatria KaniputraNo ratings yet
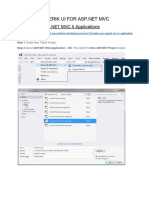
- Create New Telerik Project. OK Wizard.: Step 1 Step 2Document42 pagesCreate New Telerik Project. OK Wizard.: Step 1 Step 2Miguel MirandaNo ratings yet
- JS-DOM-EventsDocument51 pagesJS-DOM-EventsNour HNo ratings yet
- ManualDocument14 pagesManualShelroy ThomasNo ratings yet
- ResponseDocument37 pagesResponseTire BouchonNo ratings yet
- C4 Week3Document22 pagesC4 Week3klxowqcyrxqebjibkgNo ratings yet
- ch08 DomDocument22 pagesch08 DomPedro LopesNo ratings yet
- DOM & AJAX ExplainedDocument14 pagesDOM & AJAX ExplainedBrian OseweNo ratings yet
- CSE2045Y Web Application Development: XML, XSD, XSLT With PHPDocument32 pagesCSE2045Y Web Application Development: XML, XSD, XSLT With PHPsplokbovNo ratings yet
- Important MethodsDocument7 pagesImportant MethodsShruti NasreNo ratings yet
- Microsoft Word - PAAVAIDocument65 pagesMicrosoft Word - PAAVAISuresh VenkatrajNo ratings yet
- lecture5Document100 pageslecture5myturtle game01No ratings yet
- HerokuDocument179 pagesHerokuSAI NIKHILNo ratings yet
- HTMLDocument53 pagesHTMLkalle satishNo ratings yet
- Oracle Database 21c - Data WarehousingDocument37 pagesOracle Database 21c - Data WarehousingNakhla Al-HawiNo ratings yet
- Microsoft Visual Basic Interview Questions: Microsoft VB Certification ReviewFrom EverandMicrosoft Visual Basic Interview Questions: Microsoft VB Certification ReviewNo ratings yet
- Adhoc ReviewDocument18 pagesAdhoc Reviewapi-3760405No ratings yet
- 22 AdhocDocument37 pages22 Adhocapi-3760405No ratings yet
- Intro AdhocDocument7 pagesIntro Adhocapi-3760405No ratings yet
- Aodv GuideDocument7 pagesAodv Guideapi-3760405100% (1)
- OTcl LinkageDocument4 pagesOTcl Linkageapi-3760405100% (1)
- JS ArraysDocument60 pagesJS Arraysapi-3760405No ratings yet
- ns-2 Tutorial IntroductionDocument16 pagesns-2 Tutorial IntroductionSameer SalamNo ratings yet
- Difference Between DSR&AODVDocument1 pageDifference Between DSR&AODVapi-3760405No ratings yet
- JS Control Statements IIDocument54 pagesJS Control Statements IIapi-3760405No ratings yet
- Case Study ASP and XMLDocument55 pagesCase Study ASP and XMLapi-3760405100% (2)
- E Business & e CommerceDocument84 pagesE Business & e Commerceapi-3760405No ratings yet
- DHTML Structured Graphics ActiveX ControlDocument34 pagesDHTML Structured Graphics ActiveX Controlapi-3760405100% (1)
- DHTML Event ModelDocument40 pagesDHTML Event Modelapi-3760405100% (1)
- 2.3 Dynamic HTML Filters and Transitions CH - 15Document61 pages2.3 Dynamic HTML Filters and Transitions CH - 15Selva Ganesh100% (1)
- Chapter 33 - Active Server Pages (ASP) : 2004 Prentice Hall, Inc. All Rights ReservedDocument102 pagesChapter 33 - Active Server Pages (ASP) : 2004 Prentice Hall, Inc. All Rights Reservedapi-3760405100% (2)
- ns-2 Tutorial IntroductionDocument16 pagesns-2 Tutorial IntroductionSameer SalamNo ratings yet
- Ex No 1 - 4Document45 pagesEx No 1 - 4api-3760405100% (2)
- Network Simulator 2 ManualDocument430 pagesNetwork Simulator 2 ManuallamdxproNo ratings yet
- VIthsem SyllabusDocument8 pagesVIthsem Syllabusapi-3760405100% (1)
- Ex No 4Document3 pagesEx No 4api-3760405No ratings yet
- Digital Marketing Planning Deck PDFDocument41 pagesDigital Marketing Planning Deck PDFVishal SaxenaNo ratings yet
- Web Servers SuccinctlyDocument108 pagesWeb Servers SuccinctlyDev CrcNo ratings yet
- Top 30+ Popular CSS Interview Questions and AnswersDocument23 pagesTop 30+ Popular CSS Interview Questions and AnswersSagar ChaudhariNo ratings yet
- Dokan Customizations With Frontend Plugin - WeDevsDocument5 pagesDokan Customizations With Frontend Plugin - WeDevsDaniel ÍcaroNo ratings yet
- Hypermedia: Definicija, Osnivač Termina i Rizomska StrukturaDocument12 pagesHypermedia: Definicija, Osnivač Termina i Rizomska StrukturaG'din VinciNo ratings yet
- What Is InternetDocument20 pagesWhat Is InternetKamran ShabbirNo ratings yet
- Netflix CookiesDocument4 pagesNetflix CookiesAKIRA KrNo ratings yet
- How To Use TreeView in ASPDocument5 pagesHow To Use TreeView in ASPabhinavNo ratings yet
- Front-End CSS 1Document37 pagesFront-End CSS 1Reichel Jein AkingNo ratings yet
- (Piano Sheet) Goodbye My Lover - James BluntDocument17 pages(Piano Sheet) Goodbye My Lover - James BluntzozovarsovieNo ratings yet
- Treadmill Pace ConversionsDocument3 pagesTreadmill Pace ConversionsMary GalloNo ratings yet
- Empowerment Technologies: Quarter 1 - Module 10Document20 pagesEmpowerment Technologies: Quarter 1 - Module 10Clark Domingo100% (8)
- Frank CookiesDocument70 pagesFrank Cookieslsdfok sdfgNo ratings yet
- Test bank حاسبDocument2 pagesTest bank حاسبEman AsemNo ratings yet
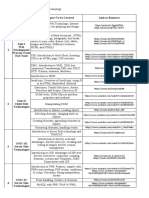
- Unit No. Detail Topics To Be Covered Link To Resource Sr. NoDocument8 pagesUnit No. Detail Topics To Be Covered Link To Resource Sr. NoJayaprabha KanseNo ratings yet
- Table of ContentsDocument61 pagesTable of ContentsZenNo ratings yet
- Introduction To Model-View-Controller (MVC) Web Programming With TurbogearsDocument19 pagesIntroduction To Model-View-Controller (MVC) Web Programming With TurbogearsHafssaIdelaameurNo ratings yet
- CSS DemoDocument16 pagesCSS DemoMary Rose C. LoquinarioNo ratings yet
- Camp On EntsDocument60 pagesCamp On EntsMinecraft TailsNo ratings yet
- VIVA QUESTIONS INTERNET FUNDAMENTAL LABDocument8 pagesVIVA QUESTIONS INTERNET FUNDAMENTAL LABJaat Pankaj BurraNo ratings yet
- Make Money Blogging PDFDocument33 pagesMake Money Blogging PDFhaiderNo ratings yet
- Terapi Rekreasi Pada Penderita DemensiaDocument4 pagesTerapi Rekreasi Pada Penderita DemensiaLisnasari PutriNo ratings yet
- HTML 5 Bangla TutorialDocument139 pagesHTML 5 Bangla TutorialFree Bangla eBook Shop71% (14)
- Dot Net Nuke 6.1.2 SuperUser ManualDocument1,884 pagesDot Net Nuke 6.1.2 SuperUser ManualJuan De Dios López-RiendaNo ratings yet
- Thinking in CSS (Ebook) PDFDocument33 pagesThinking in CSS (Ebook) PDFSreeMahi100% (1)
- Campus Recruitment System Streamlines Student-Company MatchingDocument29 pagesCampus Recruitment System Streamlines Student-Company MatchingGwhatsapp status100% (1)
- AdobeDocument26 pagesAdobebolatbek batmunhkNo ratings yet
- Detecting Malicious Mobile Webpages in Real TimeDocument14 pagesDetecting Malicious Mobile Webpages in Real TimeSelvaNo ratings yet
- Check Lagarconne - Coms SEODocument13 pagesCheck Lagarconne - Coms SEOUmar HanifNo ratings yet
- SPC 2208 MULTIMEDIA SYSTEMS Course OutlineDocument4 pagesSPC 2208 MULTIMEDIA SYSTEMS Course OutlineMacloud KamulaNo ratings yet