Professional Documents
Culture Documents
Apuntes Web XHTML Css
Uploaded by
jmgonzalez2009Original Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Apuntes Web XHTML Css
Uploaded by
jmgonzalez2009Copyright:
Available Formats
Tecnologa 3ESO.
Apuntes de diseo de pginas web con XHTML y CSS Estos apuntes son un complemento a la explicacin del profesor y al trabajo diario en la asignatura. Es fundamental completar estos apuntes con el cuaderno de clase. Los apuntes y el cuaderno de clase llevado al da contienen los contenidos a trabajar en esta unidad. Los trminos resaltados en verde y en cursiva forman parte del vocabulario de la asignatura, publicado en la web y en el aula virtual. Tecnologa 3ESO. Unidad 1 Diseo de pginas web 1. Qu es internet? Internet es una red formada por multitud de ordenadores repartidos por todo el mundo e interconectados entre s. La interconexin entre ordenadores de distintas marcas, que utilizan una gran variedad de sistemas operativos, es posible gracias al protocolo de comunicaciones TCP/IP. Cada ordenador posee un nmero IP que lo distingue del resto de ordenadores conectados a Internet. 1
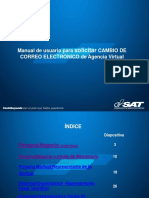
Una de las caractersticas del protocolo TCP/IP es que divide la informacin en pequeos subconjuntos llamados paquetes y les aade a cada uno de ellos una cabecera que posee las direcciones de origen y destino. Cada paquete es completamente independiente de los dems, y puede seguir una ruta diferente hasta su destino. De este modo se consigue que un error en una ruta determinada no afecte al resto de la comunicacin.
imagen tomada de www.desarrolloweb.com
Como el cliente y el servidor siguen el mismo protocolo, consiguen entenderse y las peticiones del cliente son atendidas. El servidor responde al cliente. Pero una vez que el danipartal.net Departamento de Tecnologa. Colegio Mara Auxiliadora de Salamanca
Tecnologa 3ESO. Apuntes de diseo de pginas web con XHTML y CSS cliente recibe los paquetes de informacin, debe interpretar esta informacin y mostrarla de modo adecuado. Esto es posible porque las pginas web estn escritas en un lenguaje estndar que pueden entender todos los ordenadores: el lenguaje HTML (Hypertext Markup Language, que se traduce por Lenguaje para el Formato de Documentos de Hipertexto). Con el lenguaje HTML se tiene un lenguaje comn para todos los ordenadores y todos los navegadores. No obstante siempre aparecen pequeas diferencias entre navegadores de empresas distintas (por ejemplo, prueba a ver una pgina Web con el navegador Internet Explorer y compara el resultado cuando se ve con Mozilla Firefox, Chrome, Safari u Opera). Para minimizar estas diferencias, existe un organismo: el W3C (World Wide Web Consortium), fundado en octubre de 1994 para garantizar la unificacin de todos los programas y navegadores que trabajan en Internet. Este organismo, entre otras mltiples actividades, marca las sugerencias para trabajar con el lenguaje HTML. Con HTML podemos introducir texto, hipervnculos que conducen a otros documentos o a otras pginas web, insertar contenidos multimedia (imgenes, sonido), crear formularios de contacto, etc. Cmo consigue HTML manejar todos estos elementos? La respuesta es la siguiente: con etiquetas. Si HTML es un lenguaje de programacin, las etiquetas de HTML son como las palabras para poder hablar ese lenguaje. Aprender a usar correctamente las etiquetas implica aprender a programar en HTML. HTML fue la base de la programacin web en los primeros aos de internet. En 1990 nace internet como nosotros lo conocemos ms o menos hoy en da, bajo el nombre comn de World Wide Web (WWW) o telaraa mundial. Pero los primeros desarrollos informticos, fsicos y matemticos que dieron lugar a internet se remontan a los aos 60. Con el paso del tiempo, surgieron nuevos lenguajes de programacin para transferir la informacin por internet. La unin del lenguaje XML (no vamos a entrar en este lenguaje, slo nombrarlo) y HTML dio lugar a lo que hoy conocemos como lenguaje XHTML. La principal virtud de este nuevo lenguaje XHTML es que permite la correcta interconexin no slo de los primeros ordenadores que surgieron a lo largo del siglo XX, sino tambin de todos los modernos dispositivos actuales: tabletas, telfonos, televisores con conexin a internet, ordenadores de ltima generacin, etc. Adems, con XHTML, se consigue que el contenido de la informacin se redacte prcticamente igual que con las antiguas etiquetas HTML, mientras que la apariencia o estilo de la informacin (colores, imgenes de fondo, dimensiones, etc.) se controla con otro lenguaje llamado CSS (Cascading Style Sheets, que se traduce por Hojas de Estilo en Cascada) cuya sintaxis es muy sencilla. El W3C tambin controla los estndares que deben cumplir los navegadores a la hora de interpretar las instrucciones del lenguaje CSS. Veremos, a lo largo del tema, que esta separacin de contenido y estilo es realmente cmoda a la hora de crear pginas web. Por ltimo, para terminar esta presentacin de internet y de las pginas web, diremos que las pginas que encontramos por la red suelen clasificarse en estticas y dinmicas. Las estticas son aquellas cuyo contenido no interacta con el usuario (el contenido es esttico). Las dinmicas son aquellas en las que el contenido de la web se modifica y/o actualiza en funcin de las selecciones del usuario. Nosotros, en esta unidad, vamos a aprender a crear pginas web estticas. No obstante, como culturilla general, nombraremos algunos lenguajes de programacin que, unidos a XHTML y CSS, permiten hacer las pginas dinmicas: PHP, ASP, Java o JavaScript son slo unos ejemplos. Es posible que tambin hayas odo hablar de pginas web creadas con FLASH o con HTML5, que aportan gran interaccin y diseos muy llamativos. Baste nombrarlos para hacernos una idea de la infinidad de soluciones tecnolgicas que puede haber detrs de cualquier pgina web. danipartal.net Departamento de Tecnologa. Colegio Mara Auxiliadora de Salamanca
Tecnologa 3ESO. Apuntes de diseo de pginas web con XHTML y CSS 2. Estructura de un documento XHTML Un simple documento de texto que contenga etiquetas de XHTML se llama documento XHTML. Cuando este documento es procesado por un programa navegador lo que aparece en la pantalla de nuestro ordenador es una pgina web. Comentemos un poco este ltimo prrafo: si estamos hablando de un documento de texto, esto quiere decir que para escribir las etiquetas tan slo necesitamos un editor de texto. Nosotros vamos a utilizar el Bloc de Notas o el WordPad, que son programas muy sencillos para escribir texto (estos programas se conocen como Editores de Texto Plano, a diferencia del procesador de texto Word donde el texto est enriquecido por las caractersticas del programa). 3
Como deseamos que el documento XHTML se pueda ver con un navegador, necesitamos guardar el archivo de texto con la extensin .html. Con la extensin .html nuestro ordenador reconoce que tenemos una pgina web y abrir el archivo con el navegador activado por defecto en el ordenador. Y ya tenemos una pgina web. As de sencillo. Aunque este archivo slo sea visible en el ordenador donde se ha creado, ya es una pgina web. Si el archivo estuviese almacenado en un ordenador servidor y supiramos la direccin url (uniform resource locator, traducido por localizador de recursos uniforme) para acceder al archivo, podramos verlo desde cualquier ordenador del mundo con conexin a internet. El conjunto de instrucciones que forman cualquier archivo de programacin se llama cdigo fuente. En el caso de una pgina web, el conjunto de etiquetas que forman la estructura de la web es el cdigo fuente de la pgina. Si deseamos modificar el cdigo fuente de una pgina web almacenada en nuestro ordenador, debemos abrir el archivo con el Bloc de Notas. Muy importante (para evitar errores en el futuro): si tengo un archivo .html abierto con el navegador y deseo modificar su cdigo fuente, debo abrir ese mismo archivo con el Bloc de Notas, guardar las modificaciones y recargar nuevamente la ventana del navegador. El cdigo fuente de toda pgina web con XHTML comienza con una etiqueta tremendamente larga, cuya explicacin excede los objetivos de la asignatura. Simplemente la voy a poner en los apuntes para que la tengamos siempre a mano.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
Basta con que sepamos que esta etiqueta que empieza con <!DOCTYPE debe ser la primera instruccin del cdigo fuente e informa al navegador de la versin del lenguaje XHTML que vamos a emplear y que las normas de estilo van a estar contenidas en instrucciones CSS. Despus de esta instruccin inicial debemos saber que el inicio de la web lo marca la etiqueta <html> y el final de la web lo marca la etiqueta </html> (fjate en la contrabarra / que diferencia la etiqueta de cierre de la etiqueta de apertura). danipartal.net Departamento de Tecnologa. Colegio Mara Auxiliadora de Salamanca
Tecnologa 3ESO. Apuntes de diseo de pginas web con XHTML y CSS Entre estas dos etiquetas aparece la cabeza de la web y el cuerpo de la web. La cabeza viene delimitada por <head> y </head> mientras que el cuerpo lo est por <body> y </body>. Veremos ms adelante que prcticamente toda la informacin de la web que vamos a aprender a crear en esta unidad, la vamos a introducir en el cuerpo. Ejercicios prcticos para la sala de informtica. Cuando realices alguno de los ejercicios, avisa al profesor para que pueda verificar que lo tienes bien. a. Crea tu primera pgina web. Si lo deseas puedes copiar el cdigo fuente de la imagen de la pgina anterior de los apuntes. b. Una vez que consigas ver correctamente el contenido de la pgina en un navegador, prueba a modificar el cdigo fuente y a recargar el navegador (puedes, simplemente, cambiar el texto que aparece en el body). c. Prueba a introducir el siguiente cdigo en la cabecera de la web: <title>Ttulo de la web</title> Guarda los cambios y recarga el navegador. Qu cambios se han producido? d. Envate a ti mismo, por email, el archivo .html que contiene el cdigo fuente de la web. Comprueba que te llega correctamente a la bandeja de entrada, que lo puedes descargar y que lo puedes abrir nuevamente, mostrndose correctamente la web. Si sabes hacer esto, ya conoces la manera de mandarte por email el trabajo que realices en la sala de informtica para poder continuarlo desde casa, y viceversa. e. Visita cualquier pgina web publicada en internet y, con las opciones del navegador, visualiza el cdigo fuente de la pgina. Qu ves? Te parece fcil o difcil escribir todo ese cdigo? f. Por ltimo, en esta primera toma de contacto, elimina la instruccin </html> del final del cdigo de tu archivo. Guarda el archivo y recarga el navegador. Qu ocurre? Sigue vindose la web?
danipartal.net Departamento de Tecnologa. Colegio Mara Auxiliadora de Salamanca
Tecnologa 3ESO. Apuntes de diseo de pginas web con XHTML y CSS 3. Ms etiquetas XHTML Vamos a ir trabajando, poco a poco, con las etiquetas fundamentales de XHTML. Es materialmente imposible que veamos, en esta unidad, todas las etiquetas vlidas para XHTML. Como referencia a todas las opciones de este lenguaje, te remito a la excelente web: http://www.w3schools.com Es un portal web (en ingls, ya te aviso) con informacin completsima sobre XHTML y CSS. Vers que buena parte de la informacin sobre XHTML est incluida dentro de las opciones de HTML. Como explicamos en el primer captulo, XHTML es una evolucin del lenguaje HTML. En castellano puedes visitar el siguiente portal: http://www.desarrolloweb.com Tienen un boletn semanal, al que te puedes suscribir, que todas las semanas te informa por email de novedades de la web y curiosidades para programadores. Por ltimo, para que siempre tengamos disponible un editor online donde probar cdigo, puedes usar: http://www.onlinehtmleditor.net Es un editor online donde puedes probar las etiquetas y contenido que estn dentro del cuerpo de tu web (es decir, entre <body> y </body>). Para aprender bien siempre te recomiendo que programes inicialmente con el Bloc de Notas y, ms adelante, cuando tengas ms soltura puedes a usar este editor online u otro cualquiera que encuentres por la red o que puedas instalar en tu ordenador. Pues nada, manos a la obra. Conozcamos ms etiquetas. Entre parntesis presento la expresin en ingls que da nombre a la etiqueta. <br/> (break) Introduce un salto de lnea. No tiene etiqueta de apertura, slo de cierre. <p>Contenido de la web</p> (paragraph) Genera un prrafo y produce dos saltos de lnea respecto al contenido que le precede. <hr/> (horizontal rule) Introduce una lnea horizontal en una nueva lnea. No tiene etiqueta de apertura, slo de cierre. <b>Contenido de la web</b> (bold) Pone el texto en negrita <i>Contenido de la web</i> (italic) Pone el texto en negrita <h1>Contenido de la web</h1> (heading) Crea un titular, con un tamao de letra predefinido por cada navegador. Existen titulares h2, h3, h4, h5 y h6 que funcionan exactamente igual, con la nica diferencia que h1 muestra el texto en un amao mayor que h2, y ste a su vez mayor que h3 y as hasta llegar a h6. Adems, los titulares introducen un cambio de prrafo. Aprenderemos, con CSS, a modificar danipartal.net Departamento de Tecnologa. Colegio Mara Auxiliadora de Salamanca
Tecnologa 3ESO. Apuntes de diseo de pginas web con XHTML y CSS el tamao de letra definido por defecto para estos titulares y los mrgenes que aplican al cambiar de prrafo. Bueno, con estas primeras etiquetas tenemos para entretenernos un rato. A continuacin te presento el cdigo fuente de una pgina muy sencillita, que emplea algunas de las etiquetas que acabamos de aprender, y a continuacin cmo se ve en el navegador Mozilla Firefox.
Ejercicios prcticos para la sala de informtica. Cuando realices alguno de los ejercicios, avisa al profesor para que pueda verificar que lo tienes bien. a. Copia el cdigo fuente de la imagen superior y crgalo con un navegador. Por qu la separacin entre la primera lnea de texto y la segunda es distinta a la separacin entre la segunda y la tercera, o entre la tercera y la cuarta? b. Prueba a modificar el texto, a introducir alguna etiqueta nueva, etc. Se carga todo correctamente en el navegador, tras realizar tus modificaciones? c. Qu mejoras en el diseo y la apariencia se te ocurren, para mejorar el estilo de presentacin de la informacin y hacerla ms atractiva? Sigamos con nuevas etiquetas. Ahora vamos a aprender a crear listas, introducir imgenes e insertar hipervnculos en la web. danipartal.net Departamento de Tecnologa. Colegio Mara Auxiliadora de Salamanca
Tecnologa 3ESO. Apuntes de diseo de pginas web con XHTML y CSS <ul> <li>Caf</li> <li>T</li> <li>Leche</li> </ul> (ul unordered list) (li list item) Estas etiquetas forman una lista, donde los elementos de la lista vienen ordenados por puntos negros. Caf T Leche <ol> <li>Desayunar</li> <li>Estudiar</li> <li>Hacer deporte</li> </ol> (ol ordered list) Ahora tenemos una lista con los elementos ordenados por nmeros. 1. Desayunar 2. Estudiar 3. Hacer deporte <img src=foto.jpg alt=texto alernativo /> (image) Esta etiqueta permite introducir una imagen. No tiene etiqueta de apertura, slo de cierre. Adems de la etiqueta img encontramos dos atributos: src y alt. Un atributo es una propiedad de la etiqueta que define determinados parmetros necesarios para el buen funcionamiento de la etiqueta. En este caso el atributo src recoge la ruta donde se encuentra la imagen a insertar. Mientras que el atributo alt recoge el texto alternativo que se carga cuando la imagen no puede mostrarse correctamente en el navegador. Llegados a este punto debemos decir una palabra sobre la ruta a escribir en el atributo src (en el aula de informtica realizaremos muchos ejemplos al respecto). Supongamos que tenemos una imagen con nombre foto.jpg (la terminacin .jpg es la extensin de la imagen. Sobre esto ya profundizaremos a lo largo del curso cuando estudiemos los tipos de imagen posibles). Si la imagen se encuentra en el mismo directorio que la pgina web, deberemos escribir src=foto.jpg. Si la imagen se encuentra en un directorio llamado imagen y que es hijo del directorio donde se encuentra la pgina web, deberemos escribir src=imagen/foto.jpg. Finalmente, si la imagen se encuentra en el directorio padre que contiene al directorio donde se encuentra la pgina web, deberemos escribir src=../foto.jpg. Esta forma de escribir la ruta del archivo se llama relativa, ya que la ruta se escribe a partir del directorio donde se encuentra el archivo de la pgina web. Por ltimo, si deseamos introducir una imagen publicada en internet tambin podemos usar la url de la imagen de la siguiente forma: src=http://www.danipartal.net/joomla/images/stories/logo_danipartal.png danipartal.net Departamento de Tecnologa. Colegio Mara Auxiliadora de Salamanca
Tecnologa 3ESO. Apuntes de diseo de pginas web con XHTML y CSS Al poner la url de un elemento publicado en la web, comprobars que la direccin completa comienza por las siglas http. Estas siglas indican que la url utiliza el protocolo de transferencia de hipertexto (Hypertext Transfer Protocol) y que permite la transferencia de archivos entre el navegador del cliente y el servidor que aloja al portal web. <a href=http://www.danipartal.net title=texto informativo>Contenido que funcionar como hipervnculo </a> (anchor) La etiqueta a genera un hipervnculo o hiperenlace (son trminos sinnimos) a un contenido publicado en la red. Es como un ancla (anchor) que siempre est apuntando a un contenido concreto. Con el atributo href indicamos la direccin donde apunta el hipervnculo. Con title creamos el texto informativo que aparece al poner el cursor sobre el hipervnculo. Entre la etiqueta de apertura y la etiqueta de cierre del hipervnculo podemos poner un texto o una imagen, que formar el contenido sobre el que debe pulsar el usuario para acceder al enlace. Ejercicios prcticos para la sala de informtica. Cuando realices alguno de los ejercicios, avisa al profesor para que pueda verificar que lo tienes bien. a. Crea tu propio cdigo donde utilices, al menos, una vez la etiqueta <a> y una vez la etiqueta <img>. b. Si deseas enviarte por email tanto el archivo de tu pgina web como el archivo de la imagen que se carga en la web, cmo puedes hacerlo utilizando solamente una vez el botn de adjuntar archivo de tu correo electrnico?
danipartal.net Departamento de Tecnologa. Colegio Mara Auxiliadora de Salamanca
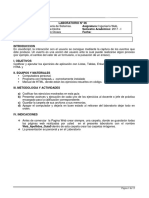
Tecnologa 3ESO. Apuntes de diseo de pginas web con XHTML y CSS 4. Modelo de cajas Un paso ms de complejidad en la edicin de pginas web es la creacin de secciones dentro del cuerpo de la web. Es decir, podemos crear una seccin que contenga todas las etiquetas que deseemos y que estas etiquetas sean independientes de las que existan fuera de esa seccin. E incluso podemos lograr que el contenido de una seccin se muestre en la posicin que nosotros deseemos de la pantalla, con un estilo y diseo propio y distinto al resto de secciones del cdigo. Esto se consigue con la etiqueta <div> y el conocido modelo de cajas. Cada seccin se inicia con <div> y termina con </div> y forma una caja rectangular que se agrupa con otras cajas. <div>Contenido de la seccin</div> (division) Al cerrar con </div> se produce un cambio de prrafo. En la imagen siguiente se muestran distintos parmetros que podremos manipular, con CSS, para cada caja rectangular que creemos en nuestro cdigo: margen, borde, fondo, relleno y contenido. 9
imagen tomada de www.desarrolloweb.com
Por s solo, parece que el uso de la etiqueta div no aporta gran cosa. Cuando estudiemos CSS en el prximo captulo, cambiaremos de opinin. Para terminar este captulo, presentamos la etiqueta <span>. Si antes hemos dicho que <div> crea cajas rectangulares, que se utiliza para agrupar grandes secciones del cdigo de programacin y que provoca un cambio de prrafo al cerrarse, la etiqueta <span> por su parte slo se aplica a una pequea porcin de contenido (unas pocas palabras, una imagen) y no danipartal.net Departamento de Tecnologa. Colegio Mara Auxiliadora de Salamanca
Tecnologa 3ESO. Apuntes de diseo de pginas web con XHTML y CSS produce un cambio de prrafo al cerrarse. Como su propio nombre indica (span, palmo), es una etiqueta slo recomendada para agrupar pequeas partes de nuestro cdigo fuente. <span>Pequea porcin de contenido</span> (span) Pero pasemos ya a estudiar un poco de CSS y poder sacar todo el partido al modelo de cajas.
10
danipartal.net Departamento de Tecnologa. Colegio Mara Auxiliadora de Salamanca
Tecnologa 3ESO. Apuntes de diseo de pginas web con XHTML y CSS 5. Crear una hoja de estilo CSS El lenguaje CSS (Cascading Style Sheets, traducido como Hojas de Estilo en Cascada) es una herramienta sumamente sencilla y potente para manipular el estilo y diseo del contenido de una web programada con XHTML. Si el cdigo fuente XHTML genera un archivo con extensin .html, ahora el cdigo fuente CSS genera un archivo con extensin .css. Supongamos que nuestra hoja de estilo se llama estilo.css y est contenida en un directorio hijo del que alberga al archivo de la pgina web, llamado css. Pues bien, este archivo estilo.css debe ser llamado desde el archivo .html con la siguiente instruccin, que se escribe dentro de la cabeza la web: <link rel="stylesheet" href="css/estilo.css" type="text/css" /> Tenemos una nueva etiqueta <link> con una serie de atributos, de los que slo vamos a decir una palabra sobre el atributo href: indica la ruta que contiene a la hoja de estilo (exactamente igual a cmo lo hace en la etiqueta <a> de hipervnculo). Y cmo es la sintaxis propia de un fichero CSS? Muy sencilla. Por ejemplo, imaginemos que deseamos cambiar el tamao de fuente del contenido controlado por la etiqueta <p> en la pgina web. Deberemos escribir esto: p{ font-size: 12px; } La letra p indica que hacemos referencia a la etiqueta <p> de la pgina web, y la instruccin font-size controla el tamao de la fuente (indicado en pxeles en este ejemplo). Y una cosa muy importante: nunca debemos olvidar la llave { al principio, la llave } al final y el punto y coma ; despus de cada instruccin. El nmero de instrucciones diferentes de CSS son cientos. Y los valores que puede tomar cada instruccin, decenas. Aqu vamos a estudiar una seleccin muy resumida. En las webs recomendadas anteriormente puedes ampliar, ampliar y ampliar tus conocimientos en este tema. Muy atento a las explicaciones y casos prcticos que haremos en clase. color de fuente (formato hexadecimal) color: #36a8e1; familia de fuente (familias ms usadas: Verdana, Tahoma, Arial, sans-serif) font-family: Verdana; color de fondo (formato hexadecimal) background-color: #45f21b; margen (secuencia de cuatro valores: arriba, derecha, debajo, izquierda). margin: 10px 5px 0px 3px; relleno (margen interior de una caja. Secuencia arriba, derecha, debajo, izquierda). padding: 7px 3px 4px 2px; borde (secuencia de tres valores: grosor, tipo de lnea y color) border: 1px solid #c01356; danipartal.net Departamento de Tecnologa. Colegio Mara Auxiliadora de Salamanca 11
Tecnologa 3ESO. Apuntes de diseo de pginas web con XHTML y CSS anchura width: 150px; altura height: 223px; flotar un elemento a la izquierda o a la derecha (left, right). Por norma general slo aplicaremos esta instruccin para modificar el estilo de la etiqueta <div>. float: left; Estas instrucciones CSS se pueden aplicar, como norma general, a todas las etiquetas XHTML que hemos estudiado en estos apuntes. Hay excepciones, que iremos viendo con el trabajo prctico en la sala de informtica, preguntando al profesor, consultando las webs de referencia y estando atentos a los logros de otros compaeros de clase. Repito, estas instrucciones no son ms que un resumen muy escueto de las miles de opciones posibles con CSS. Un consejo final: slo aprenderemos a usar las etiquetas XHTML e instrucciones CSS correctamente practicando, practicando, practicando y aprendiendo de nuestros errores y logros, y tambin aprendiendo de los compaeros. Si no conseguimos el efecto deseado, significa que hemos cometido un error en la sintaxis o que estamos aplicando mal una instruccin o etiqueta. No ser por error del ordenador. Por muy seguro que estemos de nuestro cdigo, si algo no funciona significa que hay algo que se nos escapa y debemos encontrarlo y modificarlo.
12
Ejercicios prcticos para la sala de informtica. Cuando realices alguno de los ejercicios, avisa al profesor para que pueda verificar que lo tienes bien. a. Crea una pgina web donde aparezca, en el cdigo fuente, una etiqueta <p>, una etiqueta <a> y una etiqueta <div>. Copia el cdigo CSS de la imagen superior y utilzalo para crear tu hoja de estilos que modifique la pgina web. Comprueba que todo funciona correctamente y que tu hoja de estilo modifica realmente el diseo de la web. b. Consulta alguna de las pginas web de referencia indicadas por el profesor y localiza al menos una etiqueta CSS no explicada en clase. Introdcela en tu hoja de estilos y verifica que todo funciona correctamente.
danipartal.net Departamento de Tecnologa. Colegio Mara Auxiliadora de Salamanca
Tecnologa 3ESO. Apuntes de diseo de pginas web con XHTML y CSS 6. Identificar individualmente etiquetas XHTML para modificarlas con CSS Llegamos al captulo final de nuestros apuntes. A estas alturas, con mayor o menor destreza, debemos saber ya cmo crear la estructura de una web, manejar las etiquetas XHTML bsicas y modificar algunos parmetros de estilo con CSS. Nos habremos dado cuenta que, poco a poco, el cdigo fuente se complica cuando deseamos crear efectos ms complejos, secciones distintas, etc. Para ser ordenados en nuestro trabajo, y tener una ayuda cuando debamos revisar nuestro cdigo, podemos introducir comentarios de programador. Estos comentarios con unas lneas no ejecutadas por los navegadores y que recogen informacin del programador explicando el cdigo. Podemos crear estos comentarios usando el smbolo /* al inicio y el smbolo */ al final del comentario. /*Esto es un ejemplo de comentario, no ejecutado por el navegador*/ Los comentarios pueden aparecer tanto en los archivos .html como en los archivos .css. Para terminar los apuntes vamos a responder a unas ltimas cuestiones. Cmo podemos modificar el estilo de un solo prrafo creado con etiqueta <p> sin afectar al resto de prrafos tambin creados con otras etiquetas <p>? Es decir, imaginemos que tengo una web con tres prrafos, creados con otras tantas etiquetas <p>. Si deseo modificar slo el color de texto del segundo prrafo, sin alterar el color por defecto del primero y el tercero, cmo puedo conseguirlo? La respuesta es la siguiente. Debemos dar a cada etiqueta un nombre llamado identificador (id) y con CSS acceder a la etiqueta que deseemos utilizando el nombre de ese identificador. Vemoslo mejor con el ejemplo recogido en las siguientes imgenes.
13
danipartal.net Departamento de Tecnologa. Colegio Mara Auxiliadora de Salamanca
Tecnologa 3ESO. Apuntes de diseo de pginas web con XHTML y CSS
En la primera imagen, el cdigo XHTML muestra la etiqueta <link> que llama a la hoja de estilo CSS. En este caso, la hoja de estilo se encuentra en el mismo directorio que el archivo de la web, por lo que tenemos el atributo href=estilo.css. Adems, los tres prrafos creados con <p> tienen un identificador propio: primero, segundo y tercero. En la segunda imagen, el cdigo CSS modifica el color del texto cada prrafo. Entre el nombre de la etiqueta y el identificador, debemos usar el smbolo almohadilla #. De esta manera tendremos p#primero, p#segundo y p#tercero. Finalmente, en la tercera imagen, vemos el resultado final de la web. Primer prrafo en rojo, segundo en verde y tercero en azul. Ejercicios prcticos para la sala de informtica. Cuando realices alguno de los ejercicios, avisa al profesor para que pueda verificar que lo tienes bien. a. Copia el ejemplo de las imgenes superiores y comprueba que funciona correctamente en tu navegador. Y si deseamos modificar el estilo de unas pocas palabras, que pertenecen a un extenso prrafo controlado por una etiqueta <div>? Muy sencillo: haciendo uso de la etiqueta <span>. Veamos el ejemplo ilustrado en las siguientes imgenes.
14
danipartal.net Departamento de Tecnologa. Colegio Mara Auxiliadora de Salamanca
Tecnologa 3ESO. Apuntes de diseo de pginas web con XHTML y CSS
15
Hasta aqu los apuntes tericos de este tema. Recuerda que en la web de la asignatura aparecen publicados multitud de ejemplos de programacin con XHTML y CSS que te pueden servir para la elaboracin de las actividades de calificacin. Para terminar, una ltima recomendacin de portal web: http://www.csszengarden.com En este enlace puedes comprobar, con un solo click, cmo cambiar radicalmente el estilo y diseo de una web sin alterar en nada el contenido de la informacin que se muestra. El secreto? Aplicar en cada caso una hoja de estilo distinta. El cdigo de programacin XHTML siempre es el mismo y slo cambian las instrucciones CSS. Si te ha entrado curiosidad y gusanillo por aprender ms cosas de programacin web, nimo; con trabajo y esfuerzo puedes conseguir resultados sorprendentes.
danipartal.net Departamento de Tecnologa. Colegio Mara Auxiliadora de Salamanca
You might also like
- W.w.w.cyber@sexo - Com ¡JUVENTUD EN RIESGO!Document189 pagesW.w.w.cyber@sexo - Com ¡JUVENTUD EN RIESGO!Lic. Mario BernardiniNo ratings yet
- Evaluación DiagnósticaDocument37 pagesEvaluación Diagnósticacemelo2No ratings yet
- Organigramas (Smart Art) e HipervínculosDocument17 pagesOrganigramas (Smart Art) e Hipervínculosneohbr6834No ratings yet
- Manual Curso NVIVO 11Document122 pagesManual Curso NVIVO 11Julio Bravo100% (1)
- Istqb Ctfl-Mat-2019-Es-Programa - de - Estudio-SstqbDocument66 pagesIstqb Ctfl-Mat-2019-Es-Programa - de - Estudio-SstqbManoloNo ratings yet
- Ejercicios HTMLDocument2 pagesEjercicios HTMLGina RomeroNo ratings yet
- Recomendaciones para Garantizar Una Buena UX PDFDocument12 pagesRecomendaciones para Garantizar Una Buena UX PDFDalis TousNo ratings yet
- Unidad 3. Desarrollo de Sitios WebDocument44 pagesUnidad 3. Desarrollo de Sitios WebFran AlvaradoNo ratings yet
- Trabajo AgricolaDocument15 pagesTrabajo AgricolaandreskqaNo ratings yet
- Manual Plataforma Red EmpleoDocument37 pagesManual Plataforma Red EmpleoAna Luisa Gonzalez SilvaNo ratings yet
- Glosario DiseñoDocument10 pagesGlosario DiseñoCatalina BustosNo ratings yet
- Manual Aprendiz Version 6 8Document179 pagesManual Aprendiz Version 6 8dayananomelin2000No ratings yet
- Tipos de Datos de AccessDocument8 pagesTipos de Datos de AccessWilly David Condori Cueva0% (1)
- WebmlDocument12 pagesWebmlSantos Ysrrael Tarqui FernándezNo ratings yet
- Front PageDocument46 pagesFront PageFelipe AcuñaNo ratings yet
- Word 2007 Pestaña Insertar y Otras FuncionesDocument12 pagesWord 2007 Pestaña Insertar y Otras FuncionesNelson T. LopezNo ratings yet
- WordDocument26 pagesWordNeil Alexis León DelgadoNo ratings yet
- Menus de WordDocument3 pagesMenus de WordLuz Stella Díaz CarvajalNo ratings yet
- Imágenes en HTML - KarelyDocument9 pagesImágenes en HTML - KarelyFrank MendozaNo ratings yet
- Manual de HTML-EspañolDocument36 pagesManual de HTML-EspañolDarwin TorresNo ratings yet
- Diccionario Terminológico de Dreamweaver - Mendez Polo JassonDocument6 pagesDiccionario Terminológico de Dreamweaver - Mendez Polo Jassonkira135_LNo ratings yet
- Clase 3 - HTMLDocument53 pagesClase 3 - HTMLYesenia ConchaNo ratings yet
- Manual Del Usuario Cambio de Correo ElectrónicoDocument42 pagesManual Del Usuario Cambio de Correo ElectrónicoSacrab Macz Cesar AugustoNo ratings yet
- Guia Lab 06 - Ing - Web - UtpDocument13 pagesGuia Lab 06 - Ing - Web - UtpLinda Sagitario Calderon ArevaloNo ratings yet
- TEMA 2 AmpliadoDocument83 pagesTEMA 2 AmpliadoJuan Francisco Cortejosa GalindoNo ratings yet
- Código HTML para Color de Textos y Links de Textos en TimelineDocument2 pagesCódigo HTML para Color de Textos y Links de Textos en TimelineDaniela PinedaNo ratings yet
- Manual de Excel Basico IntermedioDocument62 pagesManual de Excel Basico IntermedioJosé Luis GodinesNo ratings yet
- Guia de Usuario SIS CATDocument32 pagesGuia de Usuario SIS CATALBERTONo ratings yet
- GUIA No. 5 HIPERVINCULOSDocument3 pagesGUIA No. 5 HIPERVINCULOSJohannaNo ratings yet
- Una Introducción A Google DocsDocument16 pagesUna Introducción A Google DocsAMELIA MRCNo ratings yet
- 7 tendencias digitales que cambiarán el mundoFrom Everand7 tendencias digitales que cambiarán el mundoRating: 4.5 out of 5 stars4.5/5 (87)
- Inteligencia artificial: Lo que usted necesita saber sobre el aprendizaje automático, robótica, aprendizaje profundo, Internet de las cosas, redes neuronales, y nuestro futuroFrom EverandInteligencia artificial: Lo que usted necesita saber sobre el aprendizaje automático, robótica, aprendizaje profundo, Internet de las cosas, redes neuronales, y nuestro futuroRating: 4 out of 5 stars4/5 (1)
- Cultura y clima: fundamentos para el cambio en la organizaciónFrom EverandCultura y clima: fundamentos para el cambio en la organizaciónNo ratings yet
- Influencia. La psicología de la persuasiónFrom EverandInfluencia. La psicología de la persuasiónRating: 4.5 out of 5 stars4.5/5 (14)
- Clics contra la humanidad: Libertad y resistencia en la era de la distracción tecnológicaFrom EverandClics contra la humanidad: Libertad y resistencia en la era de la distracción tecnológicaRating: 4.5 out of 5 stars4.5/5 (117)
- Sistema de gestión lean para principiantes: Fundamentos del sistema de gestión lean para pequeñas y medianas empresas - con muchos ejemplos prácticosFrom EverandSistema de gestión lean para principiantes: Fundamentos del sistema de gestión lean para pequeñas y medianas empresas - con muchos ejemplos prácticosRating: 4 out of 5 stars4/5 (16)
- Guía de aplicacion de la ISO 9001:2015From EverandGuía de aplicacion de la ISO 9001:2015Rating: 5 out of 5 stars5/5 (3)
- Ciencia de datos: La serie de conocimientos esenciales de MIT PressFrom EverandCiencia de datos: La serie de conocimientos esenciales de MIT PressRating: 5 out of 5 stars5/5 (1)
- Guía para la aplicación de ISO 9001 2015From EverandGuía para la aplicación de ISO 9001 2015Rating: 4 out of 5 stars4/5 (1)
- Aprende a Modelar Aplicaciones con UML - Tercera EdiciónFrom EverandAprende a Modelar Aplicaciones con UML - Tercera EdiciónRating: 2 out of 5 stars2/5 (1)
- Inteligencia artificial: Una exploración filosófica sobre el futuro de la mente y la concienciaFrom EverandInteligencia artificial: Una exploración filosófica sobre el futuro de la mente y la concienciaAna Isabel Sánchez DíezRating: 4 out of 5 stars4/5 (3)