Professional Documents
Culture Documents
Business Card Design Project Walkthrough
Uploaded by
engg.satyaCopyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Business Card Design Project Walkthrough
Uploaded by
engg.satyaCopyright:
Available Formats
Business Card Design Project Walkthrough
http://blog.spoongraphics.co.uk/tutorials/business-card-design-project-wa...
Blog.SpoonGraphics
Business Card Design Project Walkthrough
I recently worked on a business card design project and thought it would be a great opportunity to use the work as a base for a walkthrough of the design process. The project was for James Clarkson; a driving instructor working out of Tadcaster near York with his business, Visibility Driving Tuition (http://www.visibilitydrivingtuition.co.uk) . I really enjoy working with James, and with a high level of creative freedom on his projects the design process is really fun! Lets look back at my process for creating the final concept of his business card, resulting in the finished printed product.
(http://www.blog.spoongraphics.co.uk /wp-content/uploads/2008/visib-business-card/visibility-business-cards-lg.jpg)
This business card project follows on from the initial logo design that was created a couple of months back. With the business cards requiring this branding, the vector logo files were opened up in Adobe Illustrator.
1 of 19
4/6/2012 5:02 PM
Business Card Design Project Walkthrough
http://blog.spoongraphics.co.uk/tutorials/business-card-design-project-wa...
A new Illustrator document was created at the size of 88mm by 55mm, the standard size of business cards at the print firm I use. The color mode is set to CMYK for print purposes and raster effects (http://www.blog.spoongraphics.co.uk/tutorials/illustrator-quickfix-%E2%80%93-document-raster-effects) at 300ppi (although no effects are used in this project it's worth remembering the setting).
Being a print project the document required bleed (http://www.blog.spoongraphics.co.uk/tutorials/designing-for-printsetting-up-crops-and-bleed) at 3mm on each side of the document, therefore a rectangle of 94mm by 61mm was drawn and centred on the artboard. This was then filled with 45C, 100M, 55Y and 40K to continue forward the Visibility Driving Tuition brand colours.
2 of 19
4/6/2012 5:02 PM
Business Card Design Project Walkthrough
http://blog.spoongraphics.co.uk/tutorials/business-card-design-project-wa...
To add a little visual interest and depth to the card a slight gradient effect was added using the Gradient Mesh Tool. The highlight was given the same colour swatch but minus the black (K) ink, this means there is a solid coat of cyan, magenta and yellow but the gradient of black giving the overall change in tone.
Before placing any text or content on the card, a set of guides were placed. A guide was positioned on each side of the artboard, then using the Move command they were positioned 5mm inwards.
The logo was placed on the front of the card, then scaled down to fit within the content area. Being sat on a dark background the logo needed a light colouring, pure white was too brash and contrasting so this was softened with 30% magenta.
3 of 19
4/6/2012 5:02 PM
Business Card Design Project Walkthrough
http://blog.spoongraphics.co.uk/tutorials/business-card-design-project-wa...
The web address of the Visibility Driving Tuition website (http://www.visibilitydrivingtuition.co.uk) was then set in News Gothic (http://www.dpbolvw.net/click-3567583-6642797?url=http://www.fonts.com/findfonts /SearchPage.htm?kid=news%20gothic) , the font chosen as part of the Visibility branding. Using a mixture of light and bold variations the important section of the address was made to stand out.
Being an address of three parts a small amount of spacing was added between each word, this helps differentiate the three making it easier to read with a passing glance.
An 88x55mm rectangle was drawn and positioned centrally on the artboard, this was then used as a base for the crop marks using the Filter > Create > Crop Marks command.
4 of 19
4/6/2012 5:02 PM
Business Card Design Project Walkthrough
http://blog.spoongraphics.co.uk/tutorials/business-card-design-project-wa...
With the front of the business card complete the file was saved.
The document was then stripped back to the basic structure, and a copy saved as the rear of the card on which the main details would be held.
Using a similar process, a grey rectangle was drawn (including bleed) using a fill of 80% black.
Using the Gradient Mesh tool, a single point at a lighter shade of 60% black was added to the top left corner. This again helps add a little depth and interest to the design. With the rear containing fine text, the single black ink ensured the printed reproduction was extremely crisp.
5 of 19
4/6/2012 5:02 PM
Business Card Design Project Walkthrough
http://blog.spoongraphics.co.uk/tutorials/business-card-design-project-wa...
An area at the base of the card was to be sectioned to include the three main services, this was drawn using a large circle to produce a subtle curved edge.
Using a temporary rectangle at the size of the document the large circle was trimmed to size using the Pathfinder tool.
The colour scheme used on the front of the card was continued in this bottom area, adding a slight gradient across the width of the card and a thin stroke across the top edge.
6 of 19
4/6/2012 5:02 PM
Business Card Design Project Walkthrough
http://blog.spoongraphics.co.uk/tutorials/business-card-design-project-wa...
The logo was placed onto the document and positioned within the margins in the top right corner.
The name, job title and contact details were then laid out in the chosen font. For the name in particular, the design style of the logo was continued through by setting the text in lowercase with a mixture of bold and light weights. After some feedback an alternate version was also created for comparison with normal capitalisation and spacing, but it was decided that the little tweaks added that little extra to the design and were carried forward.
The three main services of driving lessons, pass plus and driver improvement were added to the lower section using this same type style, aligning each one to the left, right and centre.
7 of 19
4/6/2012 5:02 PM
Business Card Design Project Walkthrough
http://blog.spoongraphics.co.uk/tutorials/business-card-design-project-wa...
To separate each item, a small circular point was drawn, aligned with the text and filled with the colour swatch used on the stroke for consistency.
With the crop marks set in place the rear of the card was then complete. The design was soon approved and ready for printing. All text was converted to outlines to avoid font troubles.
Each file was then saved as an EPS.
8 of 19
4/6/2012 5:02 PM
Business Card Design Project Walkthrough
http://blog.spoongraphics.co.uk/tutorials/business-card-design-project-wa...
The two EPS files were then converted to PDF files using Adobe Distiller's Press Quality setting.
To save sending two separate files, the two PDFs were then combined into one file using Adobe Acrobat.
9 of 19
4/6/2012 5:02 PM
Business Card Design Project Walkthrough
http://blog.spoongraphics.co.uk/tutorials/business-card-design-project-wa...
(http://www.blog.spoongraphics.co.uk /wp-content/uploads/2008/visib-business-card/business-card-art-lg.png)
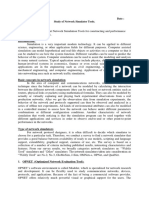
With the two files combined into one high resolution print file the business card artwork was ready to be sent to print.
One final check was made using the Output Preview option within Adobe Acrobat by heading to Advanced > Print Production > Output Preview. Each plate can be viewed individually to check for stray colours and the
10 of 19
4/6/2012 5:02 PM
Business Card Design Project Walkthrough
http://blog.spoongraphics.co.uk/tutorials/business-card-design-project-wa...
reproduction of gradients. The Total Area Coverage also highlighted that there were no areas that risked over inking, with the exception of the crop marks that were set in registration black (http://www.blog.spoongraphics.co.uk/articles/the-ultimate-guide-to-designing-with-black) .
The files were packaged up and emailed to the printer, the order for 250 double sided cards with a matt lamination on both sides was placed.
(http://www.blog.spoongraphics.co.uk /wp-content/uploads/2008/visib-business-card/visibility-business-cards-lg.jpg)
In just a few days the cards arrived by post, all the colours looked fine, the text was nice and crisp and the gradients had been reproduced as planned, adding a nice soft variation of tone across each side of the card.
Written by Chris Spooner Chris Spooner is a designer who has a love for creativity and enjoys experimenting with various techniques in both print and web. Follow Chris' daily design links on Twitter (http://twitter.com/chrisspooner) , and be sure to check out his second blog over at Line25.com (http://line25.com) .
More posts like this:
How To Create a Cubist Style Logo Design in Illustrator How To Create a Vector Sponge Art Effect in Illustrator Create a Retro Triangular Pattern Design in Illustrator How To Create a Cool Vector Yeti Character in Illustrator 30 Illustrator Video Tutorials Every Designer Should See
11 of 19
4/6/2012 5:02 PM
Business Card Design Project Walkthrough
http://blog.spoongraphics.co.uk/tutorials/business-card-design-project-wa...
How To Create a Vibrant Abstract Shards Poster Design
12 of 19
4/6/2012 5:02 PM
Business Card Design Project Walkthrough
http://blog.spoongraphics.co.uk/tutorials/business-card-design-project-wa...
42 Comments
Jenny Stewart says: January 5, 2009 at 5:29 am Good looking business cards and nice walkthrough! Thanks!
Erika says: January 5, 2009 at 7:02 am Using Distiller was a pleasant surprise. Gonna have to try that!
tobi says: January 5, 2009 at 8:05 am nice cards!
Gfx-DZine says: January 5, 2009 at 9:19 am Can I ask what the reason was for you to first save it as eps first and then create a pdf opposed to Save As to a PDF right from illustrator?
Chris Spooner says: January 5, 2009 at 12:37 pm As I recall, saving as a PDF directly from Illustrator preserves features such as gradients and transparency which bumps up the file size and could cause problems. Distilling an EPS will flatten any transparency or effects into a much safer file.
DANA says: January 5, 2009 at 10:18 am Why did you do it in Illustrator?? InDesign is the tool for layouting
Chris Spooner says: January 5, 2009 at 12:42 pm I briefly touched on InDesign in the last business card tutorial, I personally used Illustrator out of ease, especially with the gradient mesh and use of various vector shapes. These would need creating separately and imported into InDesign. I tend to use InDesign for multi-page designs where the layout features really come in handy, for smaller jobs Illustrator works well.
Brian says:
13 of 19
4/6/2012 5:02 PM
Business Card Design Project Walkthrough
http://blog.spoongraphics.co.uk/tutorials/business-card-design-project-wa...
January 13, 2009 at 8:43 am Totally agree. InDesign is great for multipage layout but for poster/biz cards/one page designs I always go for illustrator for convinience and rapidity of execution. (This last one is debatable depending on you best program.) Illustrator all the way!
intuitiv says: January 5, 2009 at 11:44 am Great description. How long does the process for designing the cards take (all inclusive)? Stefan
John Paul says: January 7, 2009 at 5:05 pm Stefan, That all depends on the designer and how well they know illustrator. The first card I ever designed took me two hourse, but i had never used illustrator. Now I can do the comp in about 30 mins to an hour, get approval, then prep for print, which takes maybe 30 mins depending on the design.
moih60 says: January 5, 2009 at 12:09 pm thanx great work and good finish
ismail says: January 5, 2009 at 4:22 pm thanks a lot. this is perfect for me, because im doing a logo plus buisness card at the moment and the way you did seems to be a good one ill try to follow that walktrough/tutorial greetings from germany
Nikki - Logo Design Guru says: January 5, 2009 at 5:45 pm Great Tutorial. Thanks for sharing. I am always trying to learn how to be a better designer and these are helpful. Thanks
Marco says: January 5, 2009 at 7:44 pm Once again a great, high quality article that Ive expected :) . Well done Chris, keep up the good work: This is a super start for 2009!
14 of 19
4/6/2012 5:02 PM
Business Card Design Project Walkthrough
http://blog.spoongraphics.co.uk/tutorials/business-card-design-project-wa...
Bobo says: January 5, 2009 at 11:04 pm Great post, Thanks.
NetOperator Wibby says: January 6, 2009 at 12:04 am I recently had busniess cards made so seeing this process showed me some things that would have made it a quicker process. Thanks for the post.
Soh says: January 6, 2009 at 3:09 pm Sweet Im gna use this for my next business cards. Thanks!
eloy ibarra says: January 6, 2009 at 10:12 pm thanks for the knowledgesaludos!
Andrew Kelsall says: January 7, 2009 at 11:52 pm Great tutorial Chris. Its great to see how you pproch things compared to myself and others. I was just wondering which printers you used? I tend to use RCS (based in Retford), but Im always looking into other printing services for reference. I hope you dont mind me dropping a link to an article I wrote for a driving instructor I did some work for, including a Business card design here: http://www.andrewkelsall.com/logo-designs-and-marketing-for-gedt/ (http://www.andrewkelsall.com/logodesigns-and-marketing-for-gedt/)
Daniel says: January 8, 2009 at 12:28 am Very inspiring!
JeremyOLED says: January 8, 2009 at 12:53 am Ive been thinking about getting some business cards for myself, and this will be enormously helpful. Thanks a lot
TonyAgana says:
15 of 19
4/6/2012 5:02 PM
Business Card Design Project Walkthrough
http://blog.spoongraphics.co.uk/tutorials/business-card-design-project-wa...
January 8, 2009 at 12:34 pm Great tutorial. Just a quick point with printing grey. Referring back to your tutorial on black printing techniques, is there anything similar we should consider when printing grey? Ive printed a few grey backgrounds in my time just using percentages of K but with hugely varying results for instance printing 80%K on a glossy 100GSM stock came back almost black but on a roller banner (vinyl) it had a very distinct reddish hue. Any tips for mixing CMY into the K to get a true, flat grey? Cheers man, great work. PS Blade or Owl? ;)
Abbas Arezoo says: January 8, 2009 at 2:39 pm Great walkthrough, always interesting to see how other people go their design process. A agree on using Distiller. Its a much safer bet than saving straight to PDF from Illustrator, even if Illustrator has got a lot better at this over the last few versions. You could probably lay the business card out in InDesign but whats the point? Illustrator is just as capable, and theres no right or wrong way of doing it (unless you layout in Photoshop). Stick to you strengths thats what I say.
haber & news says: January 8, 2009 at 10:31 pm thank you very much.
Supreet says: January 9, 2009 at 6:47 am This is really awosome and very helpfull to design B-Card from scratch. Thanks.
rendyo says: January 10, 2009 at 8:35 am concept makes perfect thanks
korean says: January 11, 2009 at 3:52 pm Very good!! thanks~
Dainis Graveris says: January 11, 2009 at 5:51 pm oh, thanks really, exporting part for print design was a little bit unclear for me and results always didnt came out as I wanted, so huge thanks :)
16 of 19
4/6/2012 5:02 PM
Business Card Design Project Walkthrough
http://blog.spoongraphics.co.uk/tutorials/business-card-design-project-wa...
Bob Sacamano says: January 11, 2009 at 8:00 pm Nice card designwhat what the process for the logo? Is that just one font, or did you play around with that as well? Seriously good job, colour selection works well
joyoge designers' bookmark says: January 12, 2009 at 2:49 pm Great tutorial and perfect concept.Thanks for sharing..
Anabela do Rosario says: January 12, 2009 at 10:57 pm This is a great step-by-step tutorial!!
ellen s. says: January 13, 2009 at 9:20 pm Thanks for this tutorial, I really enjoy seeing other designers methods for creation. Good work!
Sean McArthur says: January 14, 2009 at 9:53 pm I thought I noticed a gradient on there. Looks beautiful. But doesnt it cost extra to have so many colors (gradient)?
projectautomatika says: January 15, 2009 at 5:22 pm nice walkthrough! thanks for sharing!
graphic designer says: January 15, 2009 at 11:18 pm Excellent designs man. I was so amazed
Jason Warth says: January 16, 2009 at 6:12 pm This was my first time visiting your site, and I have to say this is one of the most fulfilling tutorials Ive ever read. I am reasonably experienced in graphic design (esp. Illustrator), but I probably learned 7 or 8 new things by reading this. Kudos to you for a well-written tutorial, and especially for the contextual explanations that are too often overlooked.
17 of 19
4/6/2012 5:02 PM
Business Card Design Project Walkthrough
http://blog.spoongraphics.co.uk/tutorials/business-card-design-project-wa...
-J
Dean Perry says: January 16, 2009 at 9:16 pm Hey, What company do you use to print the business cards?
Liz says: January 16, 2009 at 9:21 pm Im currently using Illustrator CS4 does anyone know how to add the crops marks now that the filter function no longer exists (Filter > Create > Crop Marks)?
Gfx-DZine says: January 17, 2009 at 1:47 pm Hey Liz, In CS4 Crop Marks now became an Effect (thus lives in the Effect menu). This means that its live (/dynamic) now. So you can draw a rectangle, then go to Effect/Crop Marks and the crop marks are applied.. but if you resize your rectangle, the crop marks move too! :D Cool but I must say that myself almost never use them as I provide my designs in PDF to the printservice I tick the Crop Marks (and bleed if applicable) option in the Save As PDF Illustrator dialog. Hope it was helpful, take care, Mike
Raul says: January 17, 2009 at 8:45 am great! just when i wanted to get a visiting card printed and didnt know where to start at
Calvin says: January 18, 2009 at 12:19 am nice post. branding is one of my faves. especially when you are given creative freedom. thanks for the tut http://calvin-t.blogspot.com/ (http://calvin-t.blogspot.com/)
Tim Smith says: January 28, 2009 at 4:02 am Cool post!! Love the step by step!
18 of 19
4/6/2012 5:02 PM
Business Card Design Project Walkthrough
http://blog.spoongraphics.co.uk/tutorials/business-card-design-project-wa...
Comments are now closed.
19 of 19
4/6/2012 5:02 PM
You might also like
- Comedk Uget - 2017: Stream: PCM Score/Rank CardDocument1 pageComedk Uget - 2017: Stream: PCM Score/Rank Cardengg.satyaNo ratings yet
- 17201622612sample - SSA IPMS ScorecardsDocument144 pages17201622612sample - SSA IPMS Scorecardsengg.satya25% (4)
- Comedk Uget - 2017: Stream: PCM Score/Rank CardDocument1 pageComedk Uget - 2017: Stream: PCM Score/Rank Cardengg.satyaNo ratings yet
- Comedk Uget - 2017: Stream: PCM Score/Rank CardDocument1 pageComedk Uget - 2017: Stream: PCM Score/Rank Cardengg.satyaNo ratings yet
- Tender Document: Bharat Sanchar Nigam Ltd. (BSNL)Document32 pagesTender Document: Bharat Sanchar Nigam Ltd. (BSNL)engg.satyaNo ratings yet
- Comedk Uget - 2017: Stream: PCM Score/Rank CardDocument1 pageComedk Uget - 2017: Stream: PCM Score/Rank Cardengg.satyaNo ratings yet
- LTE Speed CalculationDocument1 pageLTE Speed CalculationtechnojinnNo ratings yet
- How To Create A Colorful Logo Style Ribbon GraphicDocument14 pagesHow To Create A Colorful Logo Style Ribbon Graphicengg.satyaNo ratings yet
- IGNOU MBA MS-52 Solved Assignments 2010Document6 pagesIGNOU MBA MS-52 Solved Assignments 2010yogeshchandaNo ratings yet
- Admission - Ignou.ac - in - AdmissionStatusNewDocument2 pagesAdmission - Ignou.ac - in - AdmissionStatusNewengg.satyaNo ratings yet
- IGNOU MBA MS-07 Solved Assignment 2013Document16 pagesIGNOU MBA MS-07 Solved Assignment 2013engg.satyaNo ratings yet
- IGNOU MBA MS-09 Solved Assignment 2013Document21 pagesIGNOU MBA MS-09 Solved Assignment 2013engg.satyaNo ratings yet
- Ad No. 8 Without F.o-25!08!14Document10 pagesAd No. 8 Without F.o-25!08!14engg.satyaNo ratings yet
- Vqjtuo TH CTH Mu Åfutrn ÷ttufuråg RN E Mbtath V TDocument4 pagesVqjtuo TH CTH Mu Åfutrn ÷ttufuråg RN E Mbtath V TSeemadilip KumarNo ratings yet
- IGNOU MBA MS-95 Assignments December 2012Document2 pagesIGNOU MBA MS-95 Assignments December 2012engg.satyaNo ratings yet
- MS 03Document2 pagesMS 03engg.satyaNo ratings yet
- How To Create A Cubist Style Logo Design in IllustratorDocument13 pagesHow To Create A Cubist Style Logo Design in Illustratorengg.satyaNo ratings yet
- Accounting For Business II PM Xii Chapter4Document8 pagesAccounting For Business II PM Xii Chapter4Jimmy SachdeNo ratings yet
- MS 02Document1 pageMS 02engg.satyaNo ratings yet
- MS - 96 - 2012Document2 pagesMS - 96 - 2012engg.satyaNo ratings yet
- MS 04Document3 pagesMS 04engg.satyaNo ratings yet
- IGNOU MBA MS-03 Solved Assignment 2013Document8 pagesIGNOU MBA MS-03 Solved Assignment 2013engg.satyaNo ratings yet
- MS - 97 (2013)Document2 pagesMS - 97 (2013)Ieshan VermaNo ratings yet
- MS - 68 - 2012Document3 pagesMS - 68 - 2012engg.satyaNo ratings yet
- MS - 58 - 2012Document2 pagesMS - 58 - 2012engg.satyaNo ratings yet
- IGNOU MBA MS-95 Assignments December 2012Document2 pagesIGNOU MBA MS-95 Assignments December 2012engg.satyaNo ratings yet
- MS - 94 (2013)Document2 pagesMS - 94 (2013)Rajeev KumarNo ratings yet
- MS - 91 (2013)Document2 pagesMS - 91 (2013)Rajeev KumarNo ratings yet
- MS - 66 - 2012Document3 pagesMS - 66 - 2012engg.satyaNo ratings yet
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeFrom EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeRating: 4 out of 5 stars4/5 (5794)
- The Yellow House: A Memoir (2019 National Book Award Winner)From EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Rating: 4 out of 5 stars4/5 (98)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryFrom EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryRating: 3.5 out of 5 stars3.5/5 (231)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceFrom EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceRating: 4 out of 5 stars4/5 (895)
- The Little Book of Hygge: Danish Secrets to Happy LivingFrom EverandThe Little Book of Hygge: Danish Secrets to Happy LivingRating: 3.5 out of 5 stars3.5/5 (400)
- Shoe Dog: A Memoir by the Creator of NikeFrom EverandShoe Dog: A Memoir by the Creator of NikeRating: 4.5 out of 5 stars4.5/5 (537)
- Never Split the Difference: Negotiating As If Your Life Depended On ItFrom EverandNever Split the Difference: Negotiating As If Your Life Depended On ItRating: 4.5 out of 5 stars4.5/5 (838)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureFrom EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureRating: 4.5 out of 5 stars4.5/5 (474)
- Grit: The Power of Passion and PerseveranceFrom EverandGrit: The Power of Passion and PerseveranceRating: 4 out of 5 stars4/5 (588)
- The Emperor of All Maladies: A Biography of CancerFrom EverandThe Emperor of All Maladies: A Biography of CancerRating: 4.5 out of 5 stars4.5/5 (271)
- On Fire: The (Burning) Case for a Green New DealFrom EverandOn Fire: The (Burning) Case for a Green New DealRating: 4 out of 5 stars4/5 (74)
- Team of Rivals: The Political Genius of Abraham LincolnFrom EverandTeam of Rivals: The Political Genius of Abraham LincolnRating: 4.5 out of 5 stars4.5/5 (234)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaFrom EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaRating: 4.5 out of 5 stars4.5/5 (266)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersFrom EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersRating: 4.5 out of 5 stars4.5/5 (344)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyFrom EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyRating: 3.5 out of 5 stars3.5/5 (2259)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreFrom EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreRating: 4 out of 5 stars4/5 (1090)
- The Unwinding: An Inner History of the New AmericaFrom EverandThe Unwinding: An Inner History of the New AmericaRating: 4 out of 5 stars4/5 (45)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)From EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Rating: 4.5 out of 5 stars4.5/5 (121)
- Her Body and Other Parties: StoriesFrom EverandHer Body and Other Parties: StoriesRating: 4 out of 5 stars4/5 (821)
- Avaya Aura Communication Manager Special Application Features R10.2.x Dec2023Document45 pagesAvaya Aura Communication Manager Special Application Features R10.2.x Dec2023Vinod M SNo ratings yet
- Purchasing Presentation 11iDocument59 pagesPurchasing Presentation 11iadityakhadkeNo ratings yet
- IBM Security Verify Sales Fundamentals Level 1 Quiz Attempt ReviewDocument11 pagesIBM Security Verify Sales Fundamentals Level 1 Quiz Attempt ReviewBBMNo ratings yet
- Adafruit Motor/Stepper/Servo Shield For Arduino v2 Kit - v2.3Document3 pagesAdafruit Motor/Stepper/Servo Shield For Arduino v2 Kit - v2.327051977No ratings yet
- RS900G DatasheetDocument9 pagesRS900G DatasheetsamuelpemonNo ratings yet
- Manual 903 H2SDocument145 pagesManual 903 H2SEduardo MontrealNo ratings yet
- Volume 209Document237 pagesVolume 209Hatem HadiaNo ratings yet
- Matrix COSEC-Product V2R1 PDFDocument24 pagesMatrix COSEC-Product V2R1 PDFMartin JohnNo ratings yet
- Nikhleshwar CTS Oracle CVDocument7 pagesNikhleshwar CTS Oracle CVShikhar GangradeNo ratings yet
- BJTDocument23 pagesBJTEd JudgeNo ratings yet
- Enable Jumbo Frames For iSCSIDocument1 pageEnable Jumbo Frames For iSCSIrshandyNo ratings yet
- Qmodmanager log-SubnauticaZeroDocument6 pagesQmodmanager log-SubnauticaZeroErwin R. PrasajaNo ratings yet
- Optimal Loan PorfolioDocument11 pagesOptimal Loan PorfoliomohshiNo ratings yet
- Thomas Algorithm For Tridiagonal Matrix Using PythonDocument2 pagesThomas Algorithm For Tridiagonal Matrix Using PythonMr. Anuse Pruthviraj DadaNo ratings yet
- Principles of Forensic PhotographyDocument57 pagesPrinciples of Forensic PhotographymiltonNo ratings yet
- NS Lab ManualDocument11 pagesNS Lab ManualBonny PrajapatiNo ratings yet
- Imanager U2000 V200R016C50 Single-Server System Software Installation and Commissioning Guide (Windows) 10 (PDF) - C PDFDocument418 pagesImanager U2000 V200R016C50 Single-Server System Software Installation and Commissioning Guide (Windows) 10 (PDF) - C PDFAnonymous 40MGQ4yJDKNo ratings yet
- DSPACE (DS-1104) Implementation of Detection and Control Algorithm of Dynamic Voltage Restorer (DVR) - COEPDocument9 pagesDSPACE (DS-1104) Implementation of Detection and Control Algorithm of Dynamic Voltage Restorer (DVR) - COEPDaniel GutierrezNo ratings yet
- Edc PDFDocument7 pagesEdc PDFKarim SamhyNo ratings yet
- Administering A SQL Database Infrastructure-20764B-ENU-TrainerHandbook PDFDocument530 pagesAdministering A SQL Database Infrastructure-20764B-ENU-TrainerHandbook PDFhungNo ratings yet
- NPN Transistor Tutorial - The Bipolar NPN TransistorDocument14 pagesNPN Transistor Tutorial - The Bipolar NPN TransistorashmigeorgeNo ratings yet
- SCI (Serial Communication Interface) : The: DCX NetworksDocument51 pagesSCI (Serial Communication Interface) : The: DCX NetworksJesús GutiérrezNo ratings yet
- Choker Brute - Pathfinder - OGCDocument2 pagesChoker Brute - Pathfinder - OGCdnddownloaderNo ratings yet
- Cambridge IGCSE: Information and Communication Technology 0417/22Document12 pagesCambridge IGCSE: Information and Communication Technology 0417/22syedanwarahmed5870No ratings yet
- Assignment ADCDocument2 pagesAssignment ADCVivek UpadhyayNo ratings yet
- Microsoft SQL Server To IBM DB2 UDB Conversion GuideDocument558 pagesMicrosoft SQL Server To IBM DB2 UDB Conversion GuideBupBeChanhNo ratings yet
- Waves and Transmission LinesDocument8 pagesWaves and Transmission LinesetitahNo ratings yet
- Java Source Code EditorDocument45 pagesJava Source Code EditorKush BhargavaNo ratings yet
- Restaurant Software BrochureDocument2 pagesRestaurant Software BrochureKetan ShahaNo ratings yet
- Ttac Standard Second Edition-Academic SectorDocument114 pagesTtac Standard Second Edition-Academic Sectormbotsrr02newcyclekvkNo ratings yet