Professional Documents
Culture Documents
Fireworks MX Tutorial
Uploaded by
Douglas Dos ReisOriginal Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Fireworks MX Tutorial
Uploaded by
Douglas Dos ReisCopyright:
Available Formats
Fireworks MX
Intensivo
TFRWIN
Abril/2004
Apostila desenvolvida especialmente para a Target Informtica Ltda.
Sua cpia ou reproduo expressamente proibida. Abril/2004
FIREWORKS MX INTENSIVO
Sumrio
1. INTRODUO ...........................................................................................................1-1 Objetivos .......................................................................................................................1-2 O Fireworks MX .............................................................................................................1-3 Principais Caractersticas............................................................................................1-4 Interface do aplicativo...............................................................................................1-5 Ajustes de Configuraes .................................................................................. 1-6 Sobre imagens para a Web.................................................................................... 1-11 Exerccios.................................................................................................................... 1-12 2. PRINCPIOS BSICOS SOBRE IMAGENS NO FIREWORKS E INTERNET...........2-1 Objetivos .......................................................................................................................2-2 Modos de edio ........................................................................................................2-3 Grficos vetoriais ................................................................................................. 2-4 Grficos de bitmap............................................................................................. 2-5 Sobre o fluxo de trabalho no Fireworks ....................................................................2-6 Criao de grficos............................................................................................ 2-6 Criao de objetos da Web ............................................................................. 2-6 Otimizao ........................................................................................................... 2-6 Exportao de documentos ............................................................................. 2-7 O quesito resoluo de vdeo ...................................................................................2-8 Criando documentos............................................................................................... 2-11 Exerccios.................................................................................................................... 2-13 3. TCNICAS DE MANIPULAO DE ARQUIVOS .....................................................3-1 Objetivos .......................................................................................................................3-2 Manipulao e tcnicas de uso de arquivos.........................................................3-3 Abertura de arquivos do Fireworks 1................................................................ 3-3 Abertura de arquivos do Photoshop................................................................ 3-3 Abertura de arquivos do FreeHand, Illustrator ou CorelDRAW.................... 3-4 Abertura de GIFs animados............................................................................... 3-6 Abertura de arquivos EPS................................................................................... 3-6 Abertura de arquivos WBMP.............................................................................. 3-7 Importao de scanner ou cmera digital ............................................................3-8 Insero de um objeto no Fireworks.........................................................................3-9 Como arrastar e soltar ........................................................................................ 3-9 Como colar no Fireworks.................................................................................. 3-10 Reamostragem de objetos colados .............................................................. 3-11 Importao de arquivos PNG ......................................................................... 3-11 Alterao do canvas............................................................................................... 3-12 Alterao de tamanho, cor e resoluo do documento ......................... 3-12 Sobre redimensionamento no Fireworks........................................................ 3-14 Giro da tela ........................................................................................................ 3-16 Aparando a tela................................................................................................ 3-17 Elementos de apoio visual ...................................................................................... 3-19
T@rgetTrust Treinamento e Tecnologia I
Error! Style not defined.
Uso da grade ..................................................................................................... 3-19 Uso de rguas .................................................................................................... 3-20 Trabalho com guias .......................................................................................... 3-21 Ativando a grade.............................................................................................. 3-22 Exerccios.................................................................................................................... 3-23 4. OBJETOS VETORIAIS ..............................................................................................4-1 Objetivos .......................................................................................................................4-2 Sobre os objetos vetoriais ...........................................................................................4-3 Desenho de formas bsicas .............................................................................. 4-3 Desenho e pintura de traados de forma livre.............................................. 4-6 Uso da ferramenta Caneta ............................................................................... 4-8 Mudana da forma de traados usando as ferramentas de edio do modo vetorial....................................................................................................... 4-8 Mudana da forma de objetos vetoriais com operaes de traado .. 4-11 Exerccios.................................................................................................................... 4-14 5. TRABALHANDO COM BITMAPS .............................................................................5-1 Objetivos .......................................................................................................................5-2 Sobre bitmaps ..............................................................................................................5-3 Ajustando caixas de seleo sobre bitmaps..........................................................5-5 Como mover uma moldura de caixa de seleo ........................................ 5-5 Adio ou remoo de pixels usando teclas modificadoras ..................... 5-6 Pintura em modo bitmap ...........................................................................................5-7 Uso de ferramentas de desenho no modo Bitmap ....................................... 5-7 Enevoamento de selees de pixels ............................................................... 5-8 Exerccios.......................................................................................................................5-9 6. TEXTOS E ESTILOS..................................................................................................6-1 Objetivos .......................................................................................................................6-2 Introduo ....................................................................................................................6-3 Controle de blocos de texto .....................................................................................6-4 Dimensionando blocos de textos ..................................................................... 6-4 Edio de texto ................................................................................................... 6-4 Direo e orientao ......................................................................................... 6-5 Alinhamento......................................................................................................... 6-5 Aplicando e criando estilos .......................................................................................6-7 Anexando texto a traados ......................................................................................6-8 Exerccios.................................................................................................................... 6-11 7. LAYERS .....................................................................................................................7-1 Objetivos .......................................................................................................................7-2 Introduo ....................................................................................................................7-3 Sobre camadas ...........................................................................................................7-4 A camada da Web.....................................................................................................7-6 Mascaramento de imagens ......................................................................................7-7 Criando mscaras vetoriais e bitmap.............................................................. 7-9
T@rgetTrust Treinamento e Tecnologia II
Error! Style not defined.
Criando uma mscara com um objeto existente ......................................... 7-9 Mesclagem das cores de preenchimento de objetos sobrepostos ................ 7-12 Sobre modos de mesclagem.......................................................................... 7-12 Exemplos dos modos de mesclagem ............................................................ 7-15 Exerccios.................................................................................................................... 7-16 8. CRIANDO ANIMAES ............................................................................................8-1 Objetivos .......................................................................................................................8-2 Conceitos bsicos .......................................................................................................8-3 Sobre animao ..........................................................................................................8-4 Smbolos de animao...............................................................................................8-5 Criao de smbolos de animao ................................................................. 8-6 Criao de smbolos de animao ................................................................. 8-7 Exerccios.......................................................................................................................8-8 9. OBJETOS DA WEB ...................................................................................................9-1 Objetivos .......................................................................................................................9-2 Sobre os objetos da Web ...........................................................................................9-3 Criando botes.................................................................................................... 9-3 Ajustes de texto ................................................................................................... 9-4 Sobre Hotspots e Slices ....................................................................................... 9-5 Exerccios.......................................................................................................................9-7
10. EXPORT PREVIEW .................................................................................................10-1 Objetivos .................................................................................................................... 10-2 Exportando imagens atravs do Export Preview................................................. 10-3 O processo de otimizao .............................................................................. 10-3 Otimizao no formato GIF ............................................................................. 10-4 Otimizao no formato JPG............................................................................ 10-6
11. APNDICE - TCNICAS..........................................................................................11-1
T@rgetTrust Treinamento e Tecnologia
III
FIREWORKS MX INTENSIVO
1. INTRODUO
T@rgetTrust Treinamento e Tecnologia
1-1
Error! Style not defined.
Objetivos
Conhecer o Fireworks Macromedia MX; MX e identific-lo no contexto da famlia
Identificar alguns dos principais recuros da ferramenta.
T@rgetTrust Treinamento e Tecnologia
1-2
Error! Style not defined.
O Fireworks MX
O Firewors MX um aplicativo desenvolvido e comercializado pela Macromedia (http://www.macromedia.com) que tem por objetivo criar interfaces de modelo para o desenvolvimento de websites bem acabados. Este aplicativo manipula os objetos de imagem que so integrados em um site, possuindo vrios recursos que iro contribuir para o seu trabalho ter uma apresentao mais bem definida. Assim como o Dreamwever MX, o Fireworks tambm possui uma verso para experimentao do produto: um trial de 30 dias que pode ser obtido no site do fabricante. Os sistemas operacionais que suportam o uso do Fireworks MX so o Microsoft Windows e o MacOS. O ambiente de produo do Fireworks visa criar imagens do tipo GIF ou JPG primeiramente. Estes so os dois formatos de imagens padro da Internet de hoje. Todavia, possvel gerar outros formatos de arquivos, que visam utilizar o modo de edio Round Trip da famlia de produtos Macromedia MX. De maneira complementar, possvel abrir e editar os principais formatos de arquivos utilizados pelos aplicativos grficos do mercado, como Adobe Photoshop e Ilustrator e Corel Draw. H uma srie de recursos que se destacam no contexto deste produto no que se refere ao seu objetivo primeiro: criar imagens para a Web. Pode-se destacar os recursos de otimizao de exportao de arquivos, criao de banners animados e objetos de layout do site diretamente para o Dreamweaver como exemplo. Caso voc queira, possvel criar todo o site somente com este aplicativo, mas deve-se destacar desde o princpio que a integrao modular com os outros produtos da Macromedia o grande atrativo do momento.
T@rgetTrust Treinamento e Tecnologia
1-3
Error! Style not defined.
Principais Caractersticas
Entre os vrios pontos fortes que este produto apresenta, podemos identificar claramente os seguintes: Grande produtividade; Padro de interface Macromedia MX; Inspetor de propriedades aprimorado; Manipulao de formas vetoriais e de bitmap; Suporte a filtros de outros softwares/fabricantes; Novos recursos para manipulao de tratamento de imagens; Recursos de produo para a Web.
Frente a estes aspectos, hoje os principais concorrentes no mercado deste segmento do Fireworks MX so o Adobe Photoshop e o Corel PhotoPaint. Porm fazer esta afirmao de maneira categrica no contemplaria totalmente a finalidade de cada um destes produtos. Enquanto que o produto da Macromedia se destina para o segmento de Web publishing (produo de contedo para a Internet), os produtos da Adobe e Corel tm seu pblico maior no segmento de Desktop publishing (produo de material impresso) e na verdade o quesito Web acabou por ser complementado nestes dois produtos, enquanto que o Fireworks MX foi modelado desde o princpio para atender a Internet. Neste sentido, h recursos mais poderosos em uma ferramenta em relao a outra. Mas no que se refere Internet, o Fireworks MX contempla da melhor maneira a gerao e otimizao do contedo.
T@rgetTrust Treinamento e Tecnologia
1-4
Error! Style not defined.
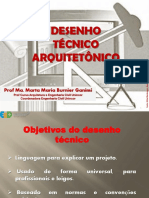
Interface do aplicativo
O padro de interface da linha MX da Macromedia o primeiro aspecto que se percebe quando do primeiro contato com este software. Neste sentido, os preceitos bsicos de uso da interface so exatamente os mesmos do Dreamweaver MX (e sero os mesmos no Flash MX ou FreeHand 10). As diferenas ntidas e objetivas so os recursos que o produto lhe oferece para utilizao. H um painel de ferramentas (Tools) que contempla a criao e manipulao do seu projeto grfico que se posiciona esquerda na interface do Fireworks, o painel de propriedades fica abaixo do layout do contedo (Properties) e direita os demais painis de recursos do software como as camadas (Layers), os quadros(Frames) e o otimizador (Optimizer).
Figura 1.1: A interface Fireworks MX
Os grupos de painis so controlados e exibidos a partir do menu Window, e a sua manipulao contempla na utilizao do cursor do mouse para realizar as tarefas de expanso, recuo, movimentao e redistribuio da ordem da apresentao.
T@rgetTrust Treinamento e Tecnologia
1-5
Error! Style not defined.
Ajustes de Configuraes
Exitem dois recursos da ferramenta que pode-se destacar a princpio, onde ser possvel customizar alguns padres do software. Customizao das teclas de atalho: atravs do menu Edit -> Keyboard Shortcuts possvel alterar o padro das teclas de atalho para uso das ferramentas.
Figura 1.2: Customizao das teclas de atalho
T@rgetTrust Treinamento e Tecnologia
1-6
Error! Style not defined.
Preferncias gerias: atravs do menu Edit -> Preferences voc tem acesso ao grupo de elementos de definies da ferramenta em si, que podero ser alteradas por voc com alguma finalidade especfica
Figura 1.3: Edio de preferncias gerais
A - Configurao de preferncias gerais O nmero de etapas de desfazer e padres de cores so preferncias Geral. Etapas de desfazer define o nmero de etapas de desfazer/refazer de 0 a 100. Essa configurao se aplica ao comando Editar > Desfazer e ao painel Histrico. Um grande nmero do recurso desfazer pode aumentar a quantidade de memria que o Fireworks necessita. Padres de cores define os padres para traos de pincel, preenchimentos e caminhos de realce. Interpolao define um dos quatro diferentes mtodos de escala usados pelo Fireworks para interpolar pixels quando as imagens so colocadas em escala: A interpolao bi-cbica proporciona, na maioria das vezes, a maior e mais precisa qualidade no resultado e o mtodo de escala padro.
T@rgetTrust Treinamento e Tecnologia
1-7
Error! Style not defined.
A interpolao bi-linear proporciona resultados mais precisos do que a interpolao suave, mas no to precisa quanto a bi-cbica. A interpolao suave, usada no Fireworks 1, oferece um desfoque suave e elimina detalhes mais precisos. Este mtodo til quando outros produzem artefatos indesejados. A interpolao Vizinho mais prximo resulta em bordas dentadas e contrastes aguados sem desfoque. O efeito semelhante ao efeito de aumentar ou reduzir uma imagem com a ferramenta Aumentar. B - Configurao de preferncias de edio As preferncias de Edio controlam a aparncia do ponteiro e sugestes visuaispara trabalhar no modo bitmap. Precisar cursores substitui os ponteiros de cone de ferramenta pelo ponteiro de fios. Excluir objetos ao cortar exclui permanentemente pixels ou objetos fora da caixa limite de uma seleo quando escolher Editar > Cortar documento ou Modificar > Tamanho da tela. Cursores para pintar do tamanho do pincel definem o tamanho e a forma dos ponteiros da Ferramenta pincel e da Ferramenta borracha para mostrar com preciso aquilo que est prestes a desenhar ou apagar. Nota: Para alguns pincis grandes com vrias pontas, o padro do cursor ser fios cruzados. Expandir para preencher documento expande a borda listada para cercar toda a tela de um documento quando mudar para o modobitmap, permitindo a edio de pixel dentro de todo o documento. Quando desselecionado, apenas os pixels dentro da borda de um objeto bitmap selecionado podem ser editados. Abrir no modo bitmap abre qualquer arquivo de imagem diretamente no modo bitmap. Desselecione para abrir todos os arquivos no modo vetorial. Desativar Ocultar bordas desativa automaticamente Ocultar bordas quando entrar ou sair do modo bitmap. Exibir borda listrada ativa automaticamente uma borda listrada em torno de uma imagem bitmap quando estiver no modo bitmap. Distncia de seleo permite especificar o grau de proximidade que um ponteiro deve estar do objeto antes de selecion-lo. A Distncia de seleo pode estar entre 1 e 10 pixels.
T@rgetTrust Treinamento e Tecnologia
1-8
Error! Style not defined.
Distncia de alinhamento permite especificar o grau de proximidade deve estar o objeto que est movendo antes de alinh-lo grade ou a linha-guia. Distncia de alinhamento funciona quando Alinhar grade ou Alinhar s guias estiver ativado. Voc pode definir Alinhar distncia entre 1 e 10 pixels.
T@rgetTrust Treinamento e Tecnologia
1-9
Error! Style not defined.
C - Configurao de preferncias de Iniciar e Editar Voc pode definir se a fonte PNG do Fireworks abrir quando editar e otimizar a partir do Dreamweaver. Quando editar de um aplicativo externo determina se o arquivo PNG original doFireworks abrir quando usar o Fireworks para editar imagens a partir do Dreamweaver ou de outro editor HTML. Quando otimizar a partir de um aplicativo externo determina se o arquivo PNG original do Fireworks abrir quando otimizar um grfico com Otimizar Imagem no comando Fireworks no Dreamweaver. D - Gerenciamento de pastas externas e discos temporrios As preferncias na guia Pastas proporcionam a voc acesso a plug-ins adicionais do Photoshop, arquivos de textura e arquivos de padres de fontes externas. Alm disso, voc pode especificar onde quer que o Fireworks armazene os arquivos cach temporrios. Materiais adicionais (Plug-ins do Photoshop, Texturas e Padres) pastas de destino contendo plug-ins, texturas e padres. As pastas podem estar em outra pasta do seu disco rgido, em um CD-ROM ou outra unidade externa, ou em rede. Os plug-ins do Photoshop aparecem no menu Xtras do Fireworks. Texturas ou padres armazenados como arquivos PNG aparecem como opes nos menus pop-ups Padro e Textura no painel Preenchimento e no menu pop-up Texturas no painel Trao. Discos temporrios (principal e secundrio) especificam onde o Fireworks armazenar arquivos cache temporrios, que algumas vezes podem ficar muito grandes. Se tiver mais de um disco rgido no seu computador, destine aquele com maior espao para ser seu disco temporrio principal. Voc pode especificar um disco rgido secundrio para o caso de o disco principal ficar sem espao livre. E Importao de contedo Aqui voc pode editar os padres do aplicativo que tratam da importao de outros formatos para o modelo de organizao do contedo do Fireworks MX. Essencialmente, possvel alterar os padres de comportamento das camadas e dos textos..
T@rgetTrust Treinamento e Tecnologia
1-10
Error! Style not defined.
Sobre imagens para a Web
J que o seu objeto com o uso do Fireworks, no que se refere ao produto gerado, imagem para a Web, algumas referncias sobre os formatos de arquivos devem ser expostas a fim de alicerar o seu conhecimento. Praticamente, existem dois formatos de arquivo padro para a Internet, que so o GIF e o JPG (tambm conhecido por JPEG), confira as caractersticas de cada um: GIF (Graphic Information Format) formato aplicado para imagens geradas pelo computador e sem efeitos 'degrad' (aquele que varia de uma cor para outra com muitos nveis de cor entre elas), pois permite apenas 256 cores. Este o formato que tambm se utiliza para criar imagens com fundo transparente (GIF Transparente) e os banners de publicidade dos portais (GIF Animado). JPG (Joint Photographic Experts Group) formato aplicdo a retratar imagens naturais, como de fotos (digitais ou digitalizadas). O formato JPG retrata a realidade de uma maneira mais fiel e ntida que o GIF, pois possui uma quantidade de tonalidades de cores muito maior: mais de 16 milhes de cores. O formato tambm possui um mtodo de compactao muito eficiente.
Nos primrdios da Internet, utilizava-se tambm do formato de arquivo PNG (Progressive Network Graphics) nas pginas Web. Porm, hoje este formato no tem mais as mesmas caractersticas iniciais, sendo inclusive objeto de arquivo fonte do prprio Fireworks MX. O Fireworks possui um arquivo fonte do seu projeto grfico, que tem a extenso PNG que o arquivo que apresenta todos os recursos de uso do programa, e a partir deste sero gerados os arquivos produtos, que vo incluir arquivos GIF, JPG, ou at mesmo contedo para o Flash MX.
T@rgetTrust Treinamento e Tecnologia
1-11
Error! Style not defined.
Exerccios
1. Cite trs recursos do Fireworks MX que lhe despertaram maior interesse, e comente sobre cada uma delas. 2. Indique com [V] a sentena verdadeira e [F] para a falsa: a. [ ] No Fireworks MX possvel visualizar a grande maioria dos formatos de arquivos de imagem, inclusive de formatos proprietrios de outras empresas como Photoshop e Corel Draw. b. [ ] O Fireworks MX edita somente bitmaps, no incluindo suporte a edio vetorial. c. [ ] A interface do Fireworks MX segue o mesmo padro de interface da famlia MX Macromedia, que contribui muito para a rpida adaptao do usurio com os padres do aplicativo. d. [ ] No possvel criar e editar textos com o Fireworks, sendo este um dos aspectos negativos do produto. 3. Complente as lacunas a seguir, com base nos aspectos da sintaxe bsica da CSS: a. O grupo de painel ________________ se caracteriza por apresentar as ferramentas de edio e criao do projeto do layout. b. Para editar as preferncias de definio de teclas de atalho do aplicativo necessrio acessar o menu _____________ na opo _____________________. c. O melhor formato de arquivo que deve ser utilizado para retratar fotografias ou aplicao de gradientes na web o ____________, enquanto que o _____________ ser mais utilizado para criar os elementos de interface do site, como botes de navegao, cones e imagens de fundo. d. Com o grupo de painel __________________ ser possvel mais adiante em nosso curso, realizar os alinhamentos de contedo.
T@rgetTrust Treinamento e Tecnologia
1-12
Error! Style not defined.
Espao para anotaes
T@rgetTrust Treinamento e Tecnologia
1-13
FIREWORKS MX INTENSIVO
2. PRINCPIOS BSICOS SOBRE IMAGENS NO FIREWORKS E INTERNET
T@rgetTrust Treinamento e Tecnologia
2-1
Error! Style not defined.
Objetivos
Identificar as formas de criao de contedo com o Fireworks MX; Reconhecer os aspectos limitadores de resoluo; Conhecer alguns artifcios para contedo. aproveitamento e importao de
T@rgetTrust Treinamento e Tecnologia
2-2
Error! Style not defined.
Modos de edio
O Fireworks um aplicativo de ltima gerao para elaborar grficos para usar na eb. Suas solues inovadoras atacam os principais problemas com que se deparam os projetistas grficos e mestres da Web. O Fireworks uma ferramenta de desenho incrivelmente verstil para grficos e projetistas da Web. Sua ampla variedade de ferramentas permite a voc criar imagens grficas utilizando alguns dos melhores recursos de aplicativos grficos vetorias e de bitmap em um nico aplicativo. Voc pode editar com flexibilidade de vetor e aplicar efeitos bitmap inclusive chanfros, brilhos, aplicar sombras e, agora, filtros do Photoshop que redesenham enquanto faz a edio. O advento do Fireworks libertou os criadores da Web das idas e vindas de uma srie de aplicativos especficos para essa tarefa. Os Efeitos ao Vivo no destrutivos eliminaram a frustrao de ter que recriar grficos da Web desde o incio, depois de qualquer edio simples. O programa gera JavaScript, facilitando a criao de rollovers. Os recursos de otimizao reduziram o tamanho do arquivo de grficos da Web sem prejudicar a qualidade. Os computadores exibem grficos em formato vetorial ou de bitmap. Compreender a diferena entre os dois formatos pode ajud-lo a trabalhar de forma mais eficiente. O Fireworks permite a criao de imagens utilizando ferramentas de desenho vetorial ou de bitmap, bem como permite a importao e manipulao de grficos vetoriais e de bitmap criados em outros aplicativos.
T@rgetTrust Treinamento e Tecnologia
2-3
Error! Style not defined.
Grficos vetoriais
Grficos vetoriais descrevem imagens utilizando linhas e curvas, denominadas vetores, que tambm incluem informaes sobre cor e posio. Por exemplo, a imagem de uma folha pode ser descrita por uma srie de pontos, todos conectados por linhas com diversas formas e espessuras, cujo resultado represente o contorno da folha. A cor da folha determinada pela cor do contorno e pela cor da rea abrangida pelo contorno.
Figura 2.1: Qualidade do formato vetorial
Ao editar um grfico vetorial, voc modifica as propriedades das linhas e curvas que descrevem sua forma. Voc pode mover, redimensionar, mudar forma e alterar a cor de um grfico vetorial sem alterar a qualidade de sua aparncia. Alm disso, pode empilhar objetos para ficarem parcialmente ocultos e alterar transparncia. Grficos vetoriais so independentes de resoluo, ou seja, podem ser exibidos em dispositivos de sada de resolues variadas sem perder a qualidade. Lembre-se de que o princpio da imagem vetorial utilizar clculos matemticos para criar o resultado.
T@rgetTrust Treinamento e Tecnologia
2-4
Error! Style not defined.
Grficos de bitmap
Grficos de bitmap descrevem imagens usando pontos, denominados pixels, distribudos em uma grade. A prpria tela do seu computador consiste em uma grande grade de pixels. Em um grfico de bitmap, a imagem de uma folha acima seria determinada pelo local e valor de cor de cada pixel na grade. A cada ponto atribuda uma cor, e quando visualizados na resoluo correta, os pontos soajuntados como pastilhas em um mosaico para formar uma imagem.
Figura 2.2: Zoom em um objeto bitmap
Ao editar um grfico de bitmap, voc modifica pixels, em vez de linhas e curvas. Esses grficos de bitmap so dependentes de resoluo, pois os dados que descrevem a imagem so fixos a uma grade de um determinado tamanho. O aumento de grfico de bitmap pode fazer com que as bordas da imagem fiquem dentadas, pois os pixels so redistribudos dentro da gradeA exibio de um grfico de bitmap em um dispositivo de sadacom uma resoluo mais baixa do que a prpria imagem, tambm degrada a qualidade da imagem. Uma imagem bitmap quase sempre consiste no produto acabado, j em uso para algum propsito.
T@rgetTrust Treinamento e Tecnologia
2-5
Error! Style not defined.
Sobre o fluxo de trabalho no Fireworks
Ao desenhar grficos com o Fireworks, voc pode criar imagens vetoriais e de bitmap, projetar efeitos na Web como rollovers e menus pop-up, manipular grficos para reduzir o tamanho do arquivo e evitar repetio, automatizando tarefas freqentes. Quando o documento estiver concludo, poder export-lo como arquivo HTML, se pretender us-lo na Web, ou como arquivo Photoshop ou Illustrator, se precisar fazer outros trabalhos.
Criao de grficos
O Fireworks permite o desenho no modo vetorial ou no modo bitmap. No modo vetorial voc desenha e edita caminhos; no modo bitmap voc edita pixels. Com o Fireworks voc pode criar novas imagens vetoriais e de bitmap selecionando as ferramentas apropriadas no painel Ferramentas, e aplicando-as nas telas. Cada modo de desenho tem seu prprio conjunto de ferramentas. Algumas so especficas de um um nico modo. Outras funcionam em ambos os modos, embora possam operar de forma diferente nos dois modos.
Criao de objetos da Web
Objetos da Web constituem os pilares bsicos utilizados pelo Fireworks para tornar uma pgina da Web interativa. Um objeto da Web uma fatia ou um ponto ativo. As fatias recortam uma imagem em diferentes sees, e possibilitam a aplicao de comportamentos, animao e vnculos URL (Uniform Resource Locator) com partes da imagem total. As fatias permitem a exportao das sees usando diferentes configuraes. Os pontos ativos simplesmente permitem atribuir um vnculo URL a todo o grfico ou a uma parte dele. Pode-se tambm atribuir certos comportamentos a pontos ativos.
Otimizao
Voc pode otimizar grficos da Web no Fireworks para reduzir o tamanho do arquivo e tornar mais rpido o carregamento de sites daWeb. O Fireworks oferece poderosas tcnicas de otimizao que o ajudam a obter menores tamanhos de documento sem degradar a qualidade das informaes que
T@rgetTrust Treinamento e Tecnologia 2-6
Error! Style not defined.
deseja transmitir. Por exemplo, possvel selecionar informaes de fundo em uma fotografia e reduzir o nmero de cores nessa parte especfica. Ou, pode recortar uma imagem em partes menores, e depois converter cada parte em um formato que melhor se adapte ao contedo.
Exportao de documentos
Depois de terminar a otimizao do seu trabalho, a prxima etapa ser export-lo para um arquivo que seja visualizado em um navegador da Web, ou que seja compatvel com outros aplicativos grficos ou da Web. Independentemente das configuraes de exportao escolhidas, o arquivo original PNG do Fireworks permanece inalterado. Assim, poder export-lo para diversos formatos Web e de impresso, usando o mesmo arquivo de origem. Voc pode tambm otimizar seu grfico como parte do processo de exportao. Durante a exportao, todas opes de otimizao esto disponveis.
T@rgetTrust Treinamento e Tecnologia
2-7
Error! Style not defined.
O quesito resoluo de vdeo
Uma realidade com a qual voc ir se deparar continuamente quando exercendo sua profisso de webdesigner o tratamento de padres para resoluo de vdeo. Infelizmente, o modelo web contempla hoje a gerao de imagens do tipo bitmap que so utilizadas nos documentos html, e por este motivo, tudo est baseado em um tamanho, uma dimenso. A dimenso opera sobre a unidade de medida de pixels. Porm, os usurios da Internet no seguem um padro para utilizar determinada resoluo de vdeo que contemple este modelo. Hoje voc encontra usurios navegando desde resolues depreciadas como 640x480, passando pelo atual padro de 800x600, chegando a um pblico restrito de 1024x768. Estes so os trs principais casos de uso de usurio que voc dever tratar, e as suas imagens criadas no Fireworks MX devero contemplar algum destes padres se no todos. O nmero de pxels que podem ser mostrados em uma tela refere-se resoluo desta tela. Quanto maior a resoluo, mais pxels podem ser mostrados, o que permite que mais coisas apaream na tela ao mesmo tempo. Mas existem alguns problemas relacionados a isso quando se trabalha com design on-line, os pxels so menores a altas resolues e detalhes podem ser difceis de serem formados em telas menores. Como regra, os grficos para a Web no devem ser maiores que 600 pxels de largura aproximadamente. J que a maioria das pessoas v a Web a uma resoluo de tela de 640x480. Imagens mais largas que 640 no so mostradas completamente na mesma tela. Com essa resoluo voc garante que todos os seus visitantes tero uma melhor visualizao de seu site, mas hoje em dia voc j pode aumentar um pouco mais que isso, j que o padro est em 800x600, para a resoluo de tela.
T@rgetTrust Treinamento e Tecnologia
2-8
Error! Style not defined.
Trabalhando Imagens para Web
Banner
Um banner corresponde a uma imagem ou a uma animao contendo mensagens publicitrias. Os banners so, sem dvida, o formato de propaganda mais utlizado de porpganda mais utilizado na internet. O objetivo principal de um banner fazer com que a pessoa clique nele e obtenha mais informaes relacionadas ao servio anunciado. Existem diversos tipos e tamanhops de banners na internet. Recentemente, tm criados banners, diferenciados, com som ou jogos para chamar a ateno do internauta e estimular o clique. Os banners podem ser gerados a partir do prprio Fireworks MX ou ainda atravs de outro aplicativo, o Flash MX. Os tamanhos de banners mais comuns so:
Figura 2.3: Full banner
Figura 2.4: Half banner
T@rgetTrust Treinamento e Tecnologia
2-9
Error! Style not defined.
Quando voc estiver criando para a Web, uma resoluo de imagem maior que 72 dpi (pontos por polegada) um desperdcio. No h benefcio com resolues maiores j que os monitores no so capazes de exibi-las de uma melhor maneira. Os arquivos sero maiores, mas a qualidade com que elas so mostradas na tela ser a mesma. Outras resolues de imagem, como 300 dpi so utilizadas por mdias impressas, e no contexto web tornam o arquivo mais pesado, e por conseqncia pode tornar o site mais lento. Realmente, pode ser bastante confuso pensar em resolues como um todo por isso melhor pensar sobre o tamanho de suas imagens em termos de pxels. Quando voc cria uma imagem, seu software deve ser capaz de lhe dizer o quanto essa imagem tem de altura e largura isto o que realmente importa.
Figura 2.5: Padres de resoluo de vdeo de usurios internet
Escala RGB
Cada pixel do seu monitor contm uma cor, e essas cores so formtadas pela escala RGB. Essas cores so representadas da seguinte forma: #RRGGBB R = Red (vermelho) G = Green (verde) B = Blue (azul) 09 A F (hexadecimal)
Quanto maior a escala, mais clara fica a cor, por exemplo: #000000 = preto #FF0000 = vermelho #0000FF = azul
T@rgetTrust Treinamento e Tecnologia 2-10
#FFFFFF = branco #00FF00 = verde
Error! Style not defined.
Criando documentos
Agora que voc j sabe dos princpios bsicos para a criao das imagens, possvel criar seus primeiros elementos grficos. Para criar um grfico da Web no Fireworks, voc deve primeiro configurar um novo documento ou abrir um j existente. Com um novo documento, mais eficiente configur-lo adequadamente no incio do que fazer uma srie de alteraes para configur-lo depois. Se desejar basear o tamanho de um novo documento em outro grfico, pode copiar o grfico para a rea de transferncia.
Para criar um novo documento: 1 Selecione Arquivo > Novo. A caixa de dilogo Novo documento abre.
Figura 2.6: Criando novos objetos de imagem
2 Digite a largura e altura da tela em pixels, polegadas ou centmetros. Qualquer grfico criado por ltimo deve poder encaixar na tela. 3 Digite uma resoluo em pixels por polegada ou centmetros. 4 Selecione uma cor branca, transparente ou personalizada para a tela. Use a janela pop-up da caixa Cor personalizada para selecionar uma cor de tela personalizada. 5 Clique em OK para abrir o novo documento.
T@rgetTrust Treinamento e Tecnologia
2-11
Error! Style not defined.
Para criar um novo documento com o mesmo tamanho de um objeto existente: 1 Copie o objeto para a rea de Transferncia a partir de um dos seguintes: Outro documento do Fireworks Navegador da Web Qualquer dos aplicativos listados em Como colar no Fireworks na pgina 72. 2 Selecione Arquivo > Novo. A caixa de dilogo Novo documento abre com as dimenses de largura e altura do objeto na rea de Transferncia. 3 Defina a resoluo e cor da tela e clique em OK. 4 Selecione Editar > Colar para colar o objeto da rea de Transferncia no novo documento. Para abrir um documento existente: 1 Selecione Arquivo > Abrir. A caixa de dilogo Abrir exibida. 2 Selecione o arquivo e clique em Abrir.
T@rgetTrust Treinamento e Tecnologia
2-12
Error! Style not defined.
Exerccios
1. Comente o quesito de resoluo na web hoje, em relao a padres, tendncias e boas prticas. 2. Crie trs documentos: um com 640x480, outro com 800x600 e o ltimo com 1024x768. Com o auxlio do instrutor, visualize diretamente no browser estes elementoe.
T@rgetTrust Treinamento e Tecnologia
2-13
Error! Style not defined.
Espao para anotaes
T@rgetTrust Treinamento e Tecnologia
2-14
FIREWORKS MX INTENSIVO
3. TCNICAS DE MANIPULAO DE ARQUIVOS
T@rgetTrust Treinamento e Tecnologia
3-1
Error! Style not defined.
Objetivos
Identificar as tcnicas de manipulao de arquivos do Fireworks MX;
T@rgetTrust Treinamento e Tecnologia
3-2
Error! Style not defined.
Manipulao e tcnicas de uso de arquivos
Com o Fireworks, voc pode abrir arquivos de outros aplicativos ou formatos de arquivo, inclusive arquivos do Photoshop, FreeHand, Illustrator, descompactado do CorelDRAW e GIF animados. Quando abrir um formato de arquivo diferente do PNG usando Arquivo > Abrir, ser criado um novo documento do Fireworks. Enquanto que se o novo documento for um arquivo PNG, o documento original permanecer inalterado.
Abertura de arquivos do Fireworks 1
No Fireworks 1, a camada de fundo uma imagem permanente que abrange toda a tela, sob a qual nenhum objeto ou camada pode ser colocado. Os documentos do Fireworks 4 no tm uma camada de fundo permanente. Quando abrir documentos do Fireworks 1 no Fireworks 4, a camada de fundo do documento do Fireworks 1 ser convertida em um objeto bitmap e colocada como camada compartilhada na base do documento. Da mesma forma, a sobreposio de URL no documento do Fireworks 1 convertida para a Camada da Web.
Abertura de arquivos do Photoshop
Quando abrir um arquivo do Photoshop no Fireworks, as camadas de texto permanecero, por padro, totalmente editveis, e as camadas do Photoshop sero convertidas para objetos do Fireworks. Voc pode modificar configuraes de importao do Photoshop para que camadas do Photoshop sejam convertidas para molduras do Fireworks, e camadas de texto para imagens bitmap.
T@rgetTrust Treinamento e Tecnologia
3-3
Error! Style not defined.
Abertura de arquivos do FreeHand, Illustrator ou CorelDRAW
Voc pode abrir um desenho vetorial do FreeHand, Illustrator, ou CorelDRAW e, em seguida, aplicar edies do Fireworks, tais como, traos de pincel e preenchimentos texturizados ao desenho. O Fireworks pode importar arquivos CDR descompactados criados com o CorelDRAW 7 ou 8 para Windows. O Fireworks no pode abrir ou importar arquivos CMX ou arquivos CDR compactados. Como o CorelDRAW suporta um conjunto de recursos diferente do Fireworks, essas alteraes ocorrem na importao de arquivos CDR: O contedo da pgina principal repetido em cada moldura do Fireworks. Apenas os dois objetos finais de uma mistura do CorelDRAW so importados. Os objetos so agrupados aps a importao. Dimenses converte em objetos vetoriais. O texto bsico importado. A maioria dos parmetros de caracteres e pargrafos no suportada. Cores so convertidas para RGB. Para abrir arquivos do FreeHand, Illustrator ou CorelDRAW: 1 Selecione Arquivo > Abrir. 2 Escolha as opes desejadas na caixa de dilogo Opes de arquivo vetorial:
T@rgetTrust Treinamento e Tecnologia
3-4
Error! Style not defined. Figura 3.1: Importao de vetores
Escala especifica a porcentagem de escala para o arquivo importado. Largura e Altura especificam em pixels a largura e a altura do arquivo importado. Resoluo especifica a resoluo do arquivo importado. Suavizao de serrilhado suaviza objetos importados para evitar bordas serrilhadas. Converso de arquivo especifica como documentos so tratados quando importados: Abrir uma pgina importa apenas a pgina especificada. Abrir pginas como molduras importa todas as pginas do documento e coloca cada uma em uma moldura separada. Guardar camadas mantm a estrutura de camadas do arquivo importado. Converter Camadas em Molduras coloca cada camada do documento importado em uma moldura separada. Incluir camadas invisveis importa objetos em camadas que tenham sido desativadas. Caso contrrio, as camadas invisveis sero ignoradas. Incluir camadas de fundo importa objetos da camada de fundo do documento. Caso contrrio, a camada de fundo ser ignorada. Renderizar como imagens renderiza grupos complexos, misturas ou preenchimentos lado a lado, e coloca cada um como um objeto bitmap simples em um documento do Fireworks. Digite um nmero na caixa de texto para determinar quantos objetos um grupo, uma mistura ou um preenchimento lado a lado pode conter antes de ser renderizado durante a importao.
T@rgetTrust Treinamento e Tecnologia
3-5
Error! Style not defined.
Abertura de GIFs animados
Voc pode trazer arquivos GIF animados para o Fireworks de duas maneiras: Voc pode importar um GIF animado como um smbolo de animao. Um smbolo permite que voc edite ou mova todos os elementos da animao como uma nica unidade. Ele tambm permite o uso do painel Biblioteca para criar novas ocorrncias do smbolo. Nota: Quando importar um GIF animado, a configurao de retardo de moldura padronizada para 0,20 segundos. Se necessrio, use o painel Molduras para reverter para o tempo original. Voc pode abrir um GIF animado da mesma forma que um arquivo GIF normal. Cada elemento do GIF colocado como uma imagem separada em sua prpria moldura do Fireworks. Voc ainda pode converter o grfico em um smbolo de animao se voc o desejar.
Abertura de arquivos EPS
O Fireworks abre arquivos EPS como imagens bitmap planas se no puder abrir o arquivo como vetor. Quando voc importar um arquivo EPS em um documento existente, abre a caixa de dilogo Opes de arquivo EPS.
Figura 3.2: Importao de EPS
Unidades de medida determinam as unidades em que so exibidas as propores da imagem. Escolha entre pixels, porcentagem, polegadas e centmetros. Resoluo indica os pixels por unidade para a resoluo.
T@rgetTrust Treinamento e Tecnologia
3-6
Error! Style not defined.
Forar proporo abre o arquivo na mesma proporo de tamanho que o original. Suavizar serrilhado suaviza o serrilhado do arquivo EPS aberto.
Abertura de arquivos WBMP
O Fireworks pode abrir arquivos WBMP, arquivos de 1-bit (monocromo) otimizados para dispositivos de computao mvel. Esse formato para ser usado nas pginas Protocolo de aplicativo sem fio (WAP).
T@rgetTrust Treinamento e Tecnologia
3-7
Error! Style not defined.
Importao de scanner ou cmera digital
Para importar imagens de mesas digitalizadoras ou cmeras digitais, use os mdulos TWAIN ou plug-ins do Photoshop Acquire (Macintosh). As imagens importadas para o Fireworks de uma mesa digitalizadora ou cmera digital abrem como novos documentos. Nota: O Fireworks no pode digitalizar imagens a menos que os drivers de software, mdulos e plug-ins tenham sido instalados. Para instrues especficas sobre instalao, configuraes e opes, consulte a documentao do mdulo TWAIN ou o plug-in do Photoshop Acquire. No Macintosh, o Fireworks procura automaticamente plugins de aquisio do Photoshop na pasta 4\Output\Xtras do Fireworks. Caso no queira colocar os plug-ins aqui, aponte um local alternativo para o Fireworks. Para informar ao Fireworks onde procurar os plug-ins de aquisio do Photoshop: 1 No Fireworks, selecione Editar > Preferncias. 2 Selecione a guia Pastas. 3 Selecione Plug-ins do Photoshop. 4 Clique em Procurar e navegue at a pasta que contm os plug-ins do Photoshop. Para importar uma imagem a partir de um scanner ou cmera digital: 1 Conecte o scanner ou cmera ao computador. 2 Instale o software fornecido com o scanner ou cmera. 3 No Fireworks, selecione Arquivo > Digitalizar e selecione um mdulo TWAIN ou plug-in de aquisio do Photoshop que corresponda ao dispositivo a partir do qual a imagem ser importada. Para a maioria de mdulos TWAIN ou plug-ins de aquisio do Photoshop, caixas de dilogo adicionais solicitaro que voc defina as opes. 4 Siga as instrues e aplique as configuraes. A imagem importada aberta como um novo documento do Fireworks.
T@rgetTrust Treinamento e Tecnologia
3-8
Error! Style not defined.
Insero de um objeto no Fireworks
possvel importar, arrastar e soltar ou copiar e colar objetos, imagens ou texto creado em outros aplicativos, assim como imagens de uma cmera digital ou mesa digitalizadora, para um documento do Fireworks.
Como arrastar e soltar
Arraste objetos vetoriais, imagens bitmap ou texto no Fireworks a partir de qualquer aplicativo que suporte o recurso arrastar e soltar: FreeHand 7 ou posterior Flash 3 ou posterior Photoshop 4 ou posterior Illustrator 7 ou posterior Microsoft Office 97 ou posterior Microsoft Internet Explorer 3 ou posterior Netscape Navigator 3 ou posterior CorelDRAW 7 ou posterior Para arrastar e soltar no Fireworks: Arraste um grfico de outro aplicativo para abrir um documento Fireworks e libere o boto do mouse.
T@rgetTrust Treinamento e Tecnologia
3-9
Error! Style not defined.
Como colar no Fireworks Copie e cole qualquer um destes formatos da rea de transferncia: FreeHand 7 ou posterior Illustrator PNG PICT (Macintosh) DIB (Windows) BMP (Windows) Texto ASCII EPS WBMP Quando um objeto copiado de outro aplicativo for colado no Fireworks, ele centralizado no documento ativo. Cada modo de edio manipula dados colados de maneira diferente: No modo vetorial, colar uma seleo de pixel resulta em um objeto bitmap retangular, que usa transparncia alfa para manter a aparncia da seleo. Os objetos vetoriais mantm os atributos de vetor. No modo bitmap, colar uma imagem vetorial, ou objeto bitmap, cola uma seleo de pixel que permanece flutuante at que esta seja desselecionada. Uma vez desselecionada, a seleo torna-se parte da imagem atual.
T@rgetTrust Treinamento e Tecnologia
3-10
Error! Style not defined.
Reamostragem de objetos colados
Ao colar um bitmap com uma resoluo diferente do documento de destino do Fireworks, o Fireworks exibe uma mensagem perguntando se deseja fazer um novo exemplo do bitmap. A reamostragem adiciona ou subtrai pixels de um bitmap redimensionado para corresponder tanto quanto possvel aparncia da imagem original. A reamostragem de um bitmap para uma resoluo mais alta, normalmente provoca pouca perda de qualidade ou de dados. A reamostragem com uma resoluo menor sempre provoca perda de dados e reduz a qualidade. Selecione Novo exemplo para manter a largura e a altura originais dos dados colados, adicionando ou subtraindo pixels, conforme necessrio. Selecione No fazer novo exemplo para manter todos os pixels originais, o que poder tornar o tamanho relativo da imagem maior ou menor do que o esperado.
Importao de arquivos PNG
Voc pode importar arquivos PNG do Fireworks para a camada de desenho atual. Objetos de ponto ativo e de fatia so inseridos na Camada da Web do documento. Para importar um arquivo PNG para um documento do Fireworks: 1 Selecione Arquivo > Importar para abrir a caixa de dilogo Importar. 2 Navegue at o arquivo e clique em Abrir. 3 Mova o ponteiro de importao para o local em que o canto superior esquerdo da imagem dever aparecer: Clique para importar a imagem inteira. Arraste o ponteiro de importao para redimensionar a imagem durante a importao. O Fireworks mantm as propores da imagem.
T@rgetTrust Treinamento e Tecnologia
3-11
Error! Style not defined.
Alterao do canvas
Voc configura caractersticas de tela quando criar um novo documento do Fireworks. Mas depois, voc ainda pode voltar e modificar o tamanho da tela, a cor da tela e as caractersticas de resoluo da imagem. medida que trabalha com o documento, voc tambm pode girar a tela e aparar partes indesejadas.
Alterao de tamanho, cor e resoluo do documento
O Fireworks facilita a alterao do tamanho da tela, a cor da tela e as caractersticas de resoluo da imagem. Para alterar o tamanho da tela: 1 Selecione Modificar > Tamanho da tela. 2 Clique em um boto ncora para especificar quais lados da tela o Fireworks adicionar ou excluir e, em seguida, clique em OK. Nota: Por padro, a ncora central selecionada, indicando que alteraes no tamanho da tela foram feitas em todos os lados. 3 Digite as novas dimenses nos campos Largura e Altura.
Para alterar a cor da tela: 1 Selecione Modificar > Cor da tela. 2 Selecione uma das seguintes opes: Branco Transparente Personalizada Se selecionar Personalizada, clique na caixa de cor para escolher uma cor na janela pop-up da caixa de cores. 3 Clique em OK.
T@rgetTrust Treinamento e Tecnologia
3-12
Error! Style not defined.
Para redimensionar um documento e todo o seu contedo: 1 Selecione Modificar > Tamanho da imagem. A caixa de dilogo Tamanho da imagem aberta.
Figura 3.3: Alterando o Canvas
2 Nas caixas de texto Dimenses do pixel, digite novas dimenses horizontal e vertical. Voc tambm pode alterar as unidades de medida. Se Dar novo exemplo de imagem estiver desselecionado, voc pode alterar a Resoluo ou o Tamanho de Impresso, mas no as Dimenses do Pixel. 3 Nas caixas de texto Tamanho da impresso, digite as dimenses horizontal evertical do tamanho da imagem para imprimir. Voc tambm pode alterar as unidades de medida. 4 Na caixa de texto Resoluo, digite uma nova resoluo para a imagem. Tambm possvel escolher como unidades pixels/polegada e pixels/cm, ou selecionar Fazer novo exemplo de imagem. A alterao da Resoluo tambm modifica as dimenses de pixel. 5 Para manter a mesma proporo entre as dimenses horizontal e vertical do documento, escolha Limitar Propores. Desselecione Limitar Propores para redimensionar largura e altura de forma independente.
T@rgetTrust Treinamento e Tecnologia
3-13
Error! Style not defined.
6 Selecione Dar novo exemplo de imagem para adicionar ou remover pixels ao redimensionar a imagem, para proporcionar um aspecto aproximadamente igual em um tamanho diferente. 7 Clique em OK.
Sobre redimensionamento no Fireworks
Fazer um novo exemplo no Fireworks difere da maioria dos aplicativos de edio de imagens. O Fireworks contm objetos de imagem bitmap baseados em pixels e objetos de traado baseados em vetores. Quando um objeto de bitmap passar por um novo exemplo, devem ser adicionados ou removidos pixels do objeto para aument-lo ou diminu-lo. Quando um objeto vetorial passar por um novo exemplo, ocorre pouca perda de qualidade porque o traado desenhado matematicamente com um tamanho maior ou menor. No entanto, como os atributos de objetos vetoriais no Fireworks so na realidade pixels, alguns traos ou preenchimentos ficam ligeiramente diferentes depois do novo exemplo porque os pixels que compem o trao ou preenchimento devem ser redesenhados. Nota: Quando uma imagem for redimensionada, as guias, os objetos de ponto ativo e os objetos de fatia sero redimensionados. Redimensionar objetos de bitmap sempre apresenta um problema sui generis; voc adiciona ou remove pixels para redimensionar a imagem, ou voc altera o nmero de pixels por polegada ou centmetro? Voc pode alterar o tamanho de uma imagem bitmap ajustando a resoluo ou fazendo uma reamostragem da imagem. Ao ajustar a resoluo, voc na verdade altera o tamanho dos pixels na imagem para que mais ou menos pixels se encaixem em um determinado espao. O ajuste da resoluo sem fazer um novo exemplo no resulta em perda de dados.
T@rgetTrust Treinamento e Tecnologia
3-14
Error! Style not defined.
Reduo da resoluo, ou remoo de pixels para diminuir a imagem, sempre provoca perda de qualidade porque pixels esto sendo descartados para redimensionar a imagem.
Figura 3.4: Redimensionando imagens
T@rgetTrust Treinamento e Tecnologia
3-15
Error! Style not defined.
Giro da tela
Girar a tela til quando uma imagem importada est invertida ou de lado. Voc pode girar a tela em 180 graus, 90 graus no sentido horrio ou no sentido anti-horrio. Quando girar a tela, todos os objetos do documento giram.
Figura 3.5: Aplicando transformaes de giro
Para girar a tela: 1 Selecione Modificar > Girar tela. 2 Selecione uma das opes de rotao.
T@rgetTrust Treinamento e Tecnologia
3-16
Error! Style not defined.
Aparando a tela
Se o documento tiver espao adicional em volta da imagem, voc poder aparar a tela com facilidade. Voc tambm pode remover espao de tela vazio cortando a imagem.
Figura 3.6: Ajustando ao tamanho do canvas
Figura 3.7: Resultado da operao
Para aparar a tela: Selecione Modificar > Aparar tela para remover automaticamente o excesso de pixels em volta da borda do documento. Cada borda da tela cortada at as bordas do objeto ou objetos no documento. Se o documento tiver mais de uma moldura, o recurso Aparar tela faz o recorte para incluir todos os objetos em todas as molduras, e no apenas a moldura atual.
T@rgetTrust Treinamento e Tecnologia 3-17
Error! Style not defined.
Tambm possvel aparar a tela usando Modificar > Encaixar tela. Esse comando permite expandir a tela para encaixar objetos que ultrapassem os limites, bem como aparar a tela como o comando Aparar Tela normal.
T@rgetTrust Treinamento e Tecnologia
3-18
Error! Style not defined.
Elementos de apoio visual
Uso da grade
Para colocar layout da forma mais precisa possvel e para ajud-lo a desenhar, use rguas e guias. Coloque guias no documento e alinhe objetos pelas guias. Ou ative a grade do Fireworks e alinhe objetos pela grade.
Figura 3.8: A grada
T@rgetTrust Treinamento e Tecnologia
3-19
Error! Style not defined.
Uso de rguas
As rguas o ajudam a organizar e planejar o layout do seu trabalho. As rguas sempre medem em pixels, independentemente da unidade de medida usada para criar o documento. Para mostrar e ocultar rguas: Selecione Exibir > Rgua. Rguas vertical e horizontal aparecem ao longo das margens da janela do documento.
Figura 3.9: Rguas
T@rgetTrust Treinamento e Tecnologia
3-20
Error! Style not defined.
Trabalho com guias
Guias so linhas que voc arrasta na tela do documento a partir das rguas. Elas servem de auxlio no desenho para ajudar voc a colocar e alinhar objetos. Use guias para deslocar ou marcar partes importantes do documento, como as margens, o ponto central do documento e reas em que deseja executar um trabalho preciso. Alm disso, possvel exportar a imagem como uma tabela HTML fatiada ao londo das guias. Para ajud-lo a alinhar objetos, o Fireworks permite que voc alinhe objetos s guias. Voc pode evitar que as guias sejam movidas acidentalmente bloqueandoas. Para criar uma guia horizontal ou vertical: 1 Clique e arraste na rgua correspondente. 2 Posicione a guia na tela e libere o boto do mouse. possvel reposicionar a guia arrastando-a novamente. Para mover uma guia para uma posio especfica: 1 Clique duas vezes na guia. 2 Digite a nova posio na caixa de dilogo Mover guia. 3 Clique em OK. Para mostrar ou ocultar guias: Selecione Exibir > Guias > Mostrar guias. Para alinhar objetos s guias: Selecione Exibir > Guias > Alinhar s guias. Para alterar cores da guia: 1 Selecione Exibir > Guias > Editar guias. 2 Na janela pop-up de caixa de cores, selecione a nova cor de guia e clique emOK. Para bloquear ou desbloquear todas as guias: Selecione Exibir > Guias > Bloquear Guias.
T@rgetTrust Treinamento e Tecnologia 3-21
Error! Style not defined.
Para remover uma guia: Arraste a guia para fora da tela.
Ativando a grade
Use a grade para exibir um sistema de linhas horizontais e verticais na tela. A grade til para colocar precisamente objetos. Voc pode exibir, editar, redimensionar e alterar a cor da grade. Nota: A grade no permanece em uma camada nem exportada com um documento. Ela meramente uma ferramenta de desenho. Para mostrar e ocultar a grade: Selecione Exibir > Grade > Mostrar Grade. Para alinhar objetos pela grade: Selecione Exibir > Grade > Alinhar grade. Para alterar a cor da grade: 1 Selecione Exibir > Grade > Editar Grade. 2 Na janela pop-up da caixa de cores, selecione a nova cor da grade e clique em OK. Para alterar o tamanho das clulas da grade: 1 Selecione Exibir > Grade > Editar Grade. 2 Digite os valores apropriados nos campos de espaamento horizontal e vertical e clique em OK.
T@rgetTrust Treinamento e Tecnologia
3-22
Error! Style not defined.
Exerccios
1. Com o auxlio do instrutor, realize algumas operaes bsicas de controle de arquivos e elementos de apoio visual.
T@rgetTrust Treinamento e Tecnologia
3-23
Error! Style not defined.
Espao para anotaes
T@rgetTrust Treinamento e Tecnologia
3-24
FIREWORKS MX INTENSIVO
4. OBJETOS VETORIAIS
T@rgetTrust Treinamento e Tecnologia
4-1
Error! Style not defined.
Objetivos
Identificar e utilizar os elementos vetoriais para criar formas.
T@rgetTrust Treinamento e Tecnologia
4-2
Error! Style not defined.
Sobre os objetos vetoriais
Um objeto vetorial uma imagem grfica de computador cuja forma definida por uma srie de linhas e curvas, denominadas vetores, conectados por pontos para formar um traado. Uma cor de trao do objeto vetorial segue o traado. Seu preenchimento ocupa a rea interna do traado. Em geral, o trao e o preenchimento determinam a forma como apacer quando for impressa ou publicada na Web. O Fireworks possui vrias ferramentas para desenhar e editar objetos vetoriais que usam tcnicas diversificadas. Com as ferramentas de forma bsica, desenhe rapidamente linhas retas, crculos e elipses, quadrados e retngulos, estrelas e qualquer polgono eqilateral de 3 a 360 lados. Pode-se desenhar traados vetoriais livres com as ferramentas Lpis, Pincel e Canetas. A ferramenta Caneta permite desenhar formas complexas com curvas suaves e linhas retas, plotando pontos um a um. Depois de desenhar objetos vetoriais, o Fireworks oferece a voc vrios mtodos para edit-los. possvel alterar a forma de um objeto movendo, adicionando ou excluindo pontos. Alm disso, pode usar alas de ponto para alterar a forma dos segmentos de traado adjacentes. Ferramentas de mudana de forma permitem a alterao na forma de objetos atravs da edio direta dos traados. Comandos do menu Modificar oferecem a voc mais opes para editar objetos, inclusive combinando objetos para criar um nico objeto, criando um objeto da partir do ponto de interseo de vrios objetos e expandindo o trao de um objeto. Alm disso, voc pode importar imagens bitmap e vetoriais e manipul-las no modo vetorial.
Desenho de formas bsicas
Quadrados, retngulos, crculos, ovais, estrelas e outros polgonos so facilmente desenhados com as ferramentas de forma bsica. Desenhe retngulos com formas arredondadas e ajuste o raio do canto depois de desenh-lo. Alm disso, pode desenhar uma variedade de estrelas, de estreitas e pontudas a largas e atarracadas. As ferramentas de desenho de forma bsica esto na seo de ferramenta de desenho do painel Ferramentas. Quando usar qualquer ferramenta de desenho ou pintura para criar um objeto, a ferramenta aplicar os atributos atuais de trao e preenchimento ao objeto.
T@rgetTrust Treinamento e Tecnologia
4-3
Error! Style not defined.
Figura 4.1: Retngulos
Desenho de linhas, retngulos e elipses
Use a ferramenta Linha, Retngulo ou Elipse para desenhar rapidamente formas bsicas. A ferramenta Retngulo desenha retngulos como objetos agrupados. Para mover um ponto de canto de um retngulo de forma independente, necessrio desagrupar o retngulo ou usar a ferramenta Selecionar secundrio.
Para desenhar linha, retngulo ou elipse: 1 Selecione a ferramenta Linha, Retngulo ou Elipse. 2 Opcionalmente, defina os atributos de trao e preenchimento. 3 Arraste na tela para desenhar a forma. Para a ferramenta Linha, arraste com a tecla Shift para limitar linhas em incrementos a 45 graus do horizonte. Para a ferramenta Retngulo ou Elipse, arraste com a tecla Shift para limitar as formas em quadrados ou crculos. Para desenhar linha, retngulo ou elipse a partir de um ponto central especfico: Posicione o ponteiro no ponto central pretendido e arraste com a tecla Alt (Windows) ou com a tecla Option (Macintosh) a ferramenta de desenho. Para limitar uma forma e desenhar a partir do ponto central: Posicione o ponteiro no ponto central pretendido e arraste com as teclas Shift+Alt (Windows) ou com as teclas Shift+Option (Macintosh) a ferramenta de desenho. Para redimensionar linha, retngulo ou elipse selecionada: Arraste de um ponto. Digite novos valores de largura (L) ou altura (A) no painel Informaes. Selecione Transformar > Escala e arraste uma ala de controle.
T@rgetTrust Treinamento e Tecnologia 4-4
Error! Style not defined.
T@rgetTrust Treinamento e Tecnologia
4-5
Error! Style not defined.
Desenho de retngulos com cantos arredondados
Desenhe retngulos com formas arredondadas com o uso da ferramenta Retngulo arredondado, especificando um raio de canto entre 0% e 100% antes de desenhar ou usando o painel Objeto para ajustar a redondez do canto dos retngulos selecionados. A ferramenta Retngulo arredondado desenha retngulos como objetos agrupados. Para mover pontos de retngulo arredondado livremente, necessrio desagrupar o retngulo ou usar a ferramenta Selecionar secundrio.
Desenho de polgonos
Com a ferramenta Polgono, possvel desenhar qualquer polgono eqilateral, desde um tringulo a um polgono com 360 lados.
Figura 4.2: Polgonos
Desenho e pintura de traados de forma livre
Voc pode desenhar traados vetoriais de forma livre com a ferramenta Lpis ou Pincel, praticamente da mesma forma quando usa pincel ou lpis verdadeiro.
Figura 4.3: Ferramentas de mo livre
T@rgetTrust Treinamento e Tecnologia
4-6
Error! Style not defined.
Uso da ferramenta Lpis
No modo vetorial, a ferramenta Lpis desenha um traado vetorial com um trao de 1 pixel. possvel modificar traos de Lpis existentes e adicionar preenchimentos a objetos selecionados, desenhados com a ferramenta Lpis, mas essa ferramenta os reverte para traado de 1 pixel toda vez que us-la para desenhar um outro objeto.
Uso da ferramenta Pincel
A ferramenta Pincel possui uma ampla variedade de categorias de trao de pincel, inclusive aergrafo, pintura em spray, caligrafia, crayon e artificial. Dentro de cada categoria existe uma srie de traos, inclusive pontas porosas, claras e escuras, leo borrifado, bambu, fita, confete, 3D, pasta de dente e pintura viscosa. Embora os traos sejam semelhantes a pintura ou tinta, eles sempre tm pontos como qualquer outro objeto vetorial. Isso significa que possvel alterar a forma do trao, pela movimentao dos pontos. Depois de mudar a forma do traado, o trao redesenhado. Dessa maneira pode-se editar uma pintura inteira sem ter que apagar ou redesenhar os traos.
Figura 4.4: Resultado do pincel
Voc tambm pode modificar as formas de pincel existentes e adicionar preenchimentos a objetos selecionados que tenham sido desenhados com a ferramenta Pincel. As novas configuraes de trao e preenchimento so retidas para uso futuro da ferramenta Pincel dentro do documento atual. No entanto, se voc alterar a categoria do trao para Lpis enquanto a ferramenta Pincel estiver ativa, esse revertido para a categoria de trao Bsico padro na prxima vez que for usado.
T@rgetTrust Treinamento e Tecnologia
4-7
Error! Style not defined.
Uso da ferramenta Caneta
Uma forma para desenhar e editar objetos vetoriais no Fireworks plotar pontos como se estivesse desenhando uma figura conectada por pontos. Quando clicar em cada ponto com a ferramenta Caneta, o traado do objeto vetorial automaticamente desenhado desde o ltimo ponto clicado at o prximo. Alm de conectar os pontos s com segmentos retos, a ferramenta Caneta pode desenhar segmentos curvos suaves, derivados matematicamente, conhecidos como curvas Bezier. Cada tipo de ponto -- ponto de canto ou ponto de curva -- determina se as curvas adjacentes representam linhas retas ou curvas. Um ponto de canto designa pelo menos um segmento adjacente como reta. Um ponto de curva designa pelo menos um segmento adjacente como curvo. Sejam desenhados com a ferramenta Caneta ou com outra ferramenta de desenho do Fireworks, todos os pontos de todos os objetos vetoriais tm alas de controle. A posio de cada ala de controle de ponto determina a forma especfica dos segmentos adjacentes. Voc pode editar a forma de um objeto vetorial arrastando as alas de controle com as ferramentas Caneta e Selecionar secundrio. Voc tambm pode mudar a forma de um objeto alterando um ponto de reto para curvo.
Figura 4.5: Caneta
Mudana da forma de traados usando as ferramentas de edio do modo vetorial
Alm de arrastar pontos e alas de ponto, voc pode usar diversas ferramentas do Fireworks para editar objetos vetoriais diretamente.
T@rgetTrust Treinamento e Tecnologia
4-8
Error! Style not defined.
Como dobrar e mudar a forma de objetos vetoriais
Use a ferramenta Forma livre para dobrar e mudar a forma de objetos vetoriais diretamente, em vez de manipular pontos. Voc pode empurrar ou puxar qualquer parte de um traado, independentemente de onde os pontos estiverem localizados. O Fireworks adiciona, move ou exclui pontos automaticamente ao longo do traado, medida que a forma do objeto vetorial for alterada.
Figura 4.6: Modificando traados
Quando voc mover o ponteiro do mouse sobre um traado selecionado, ele se transforma no ponteiro de empurrar ou puxar, dependendo da sua posio em relao ao traado selecionado. Quando o ponteiro estiver diretamente sobre o traado, voc poder puxar o traado. Quando o ponteiro no estiver diretamente sobre o traado, voc poder empurrar o traado. Voc pode alterar o tamanho do ponteiro de empurrar.
T@rgetTrust Treinamento e Tecnologia
4-9
Error! Style not defined.
Distoro de traados
Utilize a ferramenta Mudar forma da rea para puxar a rea de todos os traados selecionados para dentro do crculo externo do ponteiro de mudana de forma da rea.
Figura 4.7: Distorcendo traados
O crculo interno do ponteiro o limite da ferramenta em sua intensidade total. A rea entre os crculos interno e externo muda a forma dos traados abaixo da intensidade total. O crculo externo do ponteiro determina o movimento gravitacional do ponteiro. Voc pode definir a sua intensidade.
Redesenho de traados
Use a ferramenta Redesenhar traado para redesenhar o segmento de um traado selecionado, mantendo as suas caractersticas de pincel, preenchimento e efeitos.
Figura 4.8: Redesenho
T@rgetTrust Treinamento e Tecnologia
4-10
Error! Style not defined.
Mudana da forma de objetos vetoriais com operaes de traado
possvel usar operaes de traado no menu Modificar para criar novas formas, atravs da combinao ou alterao de traados existentes. No caso de algumas operaes de traado, a ordem de empilhamento dos objetos de traado selecionados define o modo de funcionamento da operao.
Criao de um objeto da interseo de outros objetos
Voc pode criar um objeto da interseo de dois ou mais objetos.
Figura 4.9: Interseco
Selecione Modificar > Combinar > Interseo. Os atributos de trao e preenchimento do objeto de traado posterior so aplicados ao traado resultante.
T@rgetTrust Treinamento e Tecnologia
4-11
Error! Style not defined.
Remoo de partes de um objeto de traado
Voc pode remover partes de um objeto de traado selecionado, conforme definido pelas partes sobrepostas de outro objeto de traado selecionado que est organizado na sua frente.
Figura 4.10: Diferena
Como desfazer e Repetir vrias aes
Com o painel History, voc exibir, midoficar e repetir as aes tomadas para criar o documento. O Painel History lista as aes mais recentes executadas no Fireworks MX, at atingir o nmero especificado nas preferncias da guia Undo Steps. Com painel History, voc pode desfazer e refazer aes rapidamente usando o marcado de desfazer do painel.
Figura 4.11 History
T@rgetTrust Treinamento e Tecnologia
4-12
Error! Style not defined.
T@rgetTrust Treinamento e Tecnologia
4-13
Error! Style not defined.
Exerccios
1. Com o auxlio do instrutor, crie algumas estruturas utilizando objetos vetoriais
T@rgetTrust Treinamento e Tecnologia
4-14
Error! Style not defined.
Espao para anotaes
T@rgetTrust Treinamento e Tecnologia
4-15
FIREWORKS MX INTENSIVO
5. TRABALHANDO COM BITMAPS
T@rgetTrust Treinamento e Tecnologia
5-1
Error! Style not defined.
Objetivos
Utilizar os recursos do Fireworks MX para manipular bitmaps.
T@rgetTrust Treinamento e Tecnologia
5-2
Error! Style not defined.
Sobre bitmaps
As imagens de bitmap so compostas de pixels, que so quadrados minsculos que se combinam como os ladrilhos de um mosaico para criar uma imagem. Um exemplo de uma imagem de bitmap a digitalizao de uma fotografia em cores. Alm das ferramentas de edio e de desenho de vetores, o Fireworks oferece uma ampla gama de ferramentas de manipulao de imagens de bitmap. As opes de edio de bitmap incluem pintar e desenhar com ferramentas tradicionais de aplicativos de bitmap, alterar as cores dos pixels, apagar pixels, replicar elementos da imagem de bitmap com a ferramenta Carimbo, enevoar extremidades das imagens de bitmap, cortar imagens de bitmap e transformar imagens de bitmap. Se voc escolher uma ferramenta do modo Bitmap, como a ferramenta Lao, clicar duas vezes em uma imagem de bitmap ou selecionar uma imagem de bitmap no painel Camadas, o Fireworks ir para o modo Bitmap. Quando o Fireworks estiver no modo Bitmap, aparecer uma borda listrada em torno do documento inteiro.A borda funciona como um lembrete de que o modo Bitmap est ativo e de que, no momento, esto sendo editados pixels.
Figura 5.1: Amostragem de bitmap
T@rgetTrust Treinamento e Tecnologia
5-3
Error! Style not defined.
Desenhar e editar no modo Bitmap pinta pixels individuais na imagem de bitmap. Ao contrrio do desenho de objetos no modo Vetor, sempre que voc desenha no modo Bitmap, altera os pixels, apagando tudo o que estava anteriormente nesses pixels.
Figura 5.2 Diferenas entre vetores e bitmaps
T@rgetTrust Treinamento e Tecnologia
5-4
Error! Style not defined.
Ajustando caixas de seleo sobre bitmaps
Aps selecionar pixels com a ferramenta moldura de caixa de seleo ou lao, possvel mover uma borda da moldura de caixa de seleo sem afetar os pixels embaixo dela, assim como editar a borda. Voc pode adicionar ou excluir manualmente pixels da borda de uma moldura de caixa de seleo usando teclas modificadoras. Tambm possvel expandir ou contrair a borda da moldura de caixa de seleo em um valor especificado, selecionar uma rea adicional de pixels em torno da moldura existente, suavizar a borda da moldura ou criar uma seleo flutuante de pixels. Uma seleo flutuante permite editar, mover, recortar ou copiar uma rea de pixels selecionada.
Como mover uma moldura de caixa de seleo
possvel mover uma moldura de caixa de seleo sem afetar os pixels embaixo dela. Para mover a moldura de caixa de seleo: Arraste-a com a ferramenta moldura de caixa de seleo ou lao. Use as teclas de seta para deslocar a moldura de caixa de seleo em incrementos de 1 pixel. Pressione a tecla Shift e use as teclas de seta para mov-la em incrementos de 10 pixels.
T@rgetTrust Treinamento e Tecnologia
5-5
Error! Style not defined.
Adio ou remoo de pixels usando teclas modificadoras
Usando teclas modificadoras, voc pode adicionar ou excluir pixels da borda da moldura de caixa de seleo. Tambm possvel selecionar pixels na interseo de duas selees de molduras sobrepostas. Para adicionar pixels a uma seleo de moldura: Mantenha pressionada a tecla Shift e selecione a rea de pixels a ser adicionada. Voc pode adicionar seleo pixels que no sejam adjacentes seleo original. Para desselecionar pixels dentro de uma moldura de caixa de seleo paradestacar partes da seleo: Mantenha pressionada a tecla Alt (Windows) ou Option (Macintosh) e selecione a rea de pixels que deseja desselecionar. Para usar uma segunda moldura de caixa de seleo a fim de selecionar pixels dentro de uma moldura: 1 Mantenha pressionadas as teclas Alt+Shift (Windows) ou Option+Shift (Macintosh) enquanto cria uma nova seleo de moldura que sobreponha a borda da moldura original. 2 Solte o boto do mouse. Apenas os pixels na interseo das duas molduras so selecionados.
Figura 5.3 Manipulando as caixas de seleo
T@rgetTrust Treinamento e Tecnologia
5-6
Error! Style not defined.
Pintura em modo bitmap
Para criar imagens de bitmap, abra ou importe as mesmas, desenhe e pinte no modo Bitmap ou converta objetos vetoriais em objetos bitmap. No Fireworks, um arquivo de imagem de bitmap, como um JPEG, abre no modo Bitmap. Voc pode converter objetos vetoriais selecionados em um nico objeto bitmap. Voc tambm pode converter qualquer nmero de objetos bitmap selecionados em um nico objeto bitmap. A converso de vetor para bitmap tecnicamente irreversvel, exceto quando Editar > Desfazer ou desfazer aes no painel Histrico ainda for uma opo. Imagens de bitmap no podem ser convertidas em objetos vetoriais.
Para criar um novo bitmap: Insira uma imagem de bitmap vazia: Arraste em uma rea vazia do documento com a ferramenta moldura de caixa de seleo ou lao. Escolha Inserir > Bitmap vazio. Para converter objetos vetoriais selecionados em uma imagem de bitmap: Escolha Modificar > Converter em bitmap.
Uso de ferramentas de desenho no modo Bitmap
Voc pode usar as ferramentas de forma bsicas e as ferramentas Linha, Lpis e Pincel para pintar pixels no modo Bitmap. Ao pintar no modo Bitmap, voc no desenha objetos vetoriais, voc pinta pixels. Tudo o que for desenhado substituir os pixels na imagem. Se houver no momento uma moldura de caixa de seleo no documento, essas ferramentas pintaro apenas os pixels dentro da moldura. Se voc pintar linhas e traos que alarguem uma imagem de bitmap, seu tamanho ser automaticamente aparado depois que sair do modo Bitmap. Ele ser aparado para uma forma retangular do tamanho dos pixels usados, removendo espao transparente em torno da imagem.
T@rgetTrust Treinamento e Tecnologia 5-7
Error! Style not defined.
Para pintar pixels no modo Bitmap: 1 Escolha uma ferramenta de forma bsica ou a ferramenta Linha, Lpis ou Pincel. 2 Selecione opes de trao no painel Trao. Se estiver usando uma ferramenta de forma bsica, voc poder definir opes de preenchimento. 3 Arraste para desenhar.
Enevoamento de selees de pixels
Enevoar uma seleo no embaa os pixels na imagem; embaa apenas as bordas da seleo. Isso ser til quando voc desejar remover um objeto de uma fotografia. O enevoamento ajuda a misturar uma rea copiada com os pixels que a envolvem.
Figura 5.4 Enevoamento
Para enevoar as bordas de uma seleo de pixels: 1 Escolha Modificar > Moldura de caixa de seleo > Enevoar para abrir a caixa de dilogo Seleo de enevoamento. 2 Digite um valor para definir o raio de enevoamento e clique em OK. O valor do raio determina o nmero de pixels que so embaados de cada lado da borda de seleo.
T@rgetTrust Treinamento e Tecnologia
5-8
Error! Style not defined.
Exerccios
1. Com o auxlio do instrutor, aplique algumas tcnicas e ferramentas sobre bitmaps.
T@rgetTrust Treinamento e Tecnologia
5-9
Error! Style not defined.
Espao para anotaes
T@rgetTrust Treinamento e Tecnologia
5-10
FIREWORKS MX INTENSIVO
6. TEXTOS E ESTILOS
T@rgetTrust Treinamento e Tecnologia
6-1
Error! Style not defined.
Objetivos
Uitilizar os recursos de edio de texto do Firewoks MX; Aplicar e criar estilos para textos e objetos de desenho.
T@rgetTrust Treinamento e Tecnologia
6-2
Error! Style not defined.
Introduo
O Fireworks tem muitos recursos de texto tipicamente reservados para aplicativos de editorao eletrnica sofisticados. Voc pode criar texto em vrias fontes e tamanhos e ajustar kerning, espaamento, cor, entrelinhamento, deslocamento da linha de base, e mais. Combinar os recursos de edio de texto do Fireworks com a vasta gama de traos, preenchimentos, efeitos e estilos faz do texto um elemento vivo dos seus projetos grficos. A capacidade de editar texto a qualquer momento mesmo depois de aplicar Efeitos ao vivo como sombras e chanfros significa que voc pode corrigir erros de ortografia com facilidade. Voc tambm pode copiar objetos que incluem texto e alterar o texto para cada cpia. Texto vertical, texto transformado, texto anexado a traados e texto convertido em traados ou imagens estendem as possibilidades de projeto. possvel importar texto mantendo os atributos RTF (Rich Text Format). Alm disso, ao importar um documento Photoshop que contm texto, o texto permanece editvel. O Fireworks trata fontes ausentes na importao pedindo para escolher uma fonte substituta.
T@rgetTrust Treinamento e Tecnologia
6-3
Error! Style not defined.
Controle de blocos de texto
Voc pode selecionar um bloco de texto e mov-lo para qualquer ponto do documento, como qualquer outro objeto. Voc at mover um bloco de texto enquanto o Editor de Texto estiver aberto. Para mover um bloco de texto: Arraste-o at o novo local.
Dimensionando blocos de textos
O Fireworks tem dimensionamento automtico de blocos de texto. medida que voc digita uma nica linha, o bloco de texto expande. Se remover texto, o bloco de texto encolhe para acomodar o texto remanescente. Blocos de texto com vrias linhas no fazem dimensionamento automtico. Para controlar a largura do texto com quebra de linha em um bloco de texto redimensione-o.
Figura 6.1 Ajuste de texto por bloco
Edio de texto
Em um bloco de texto, voc pode variar todos os aspectos do texto, inclusive tamanho, fonte, espaamento, entrelinhamento e deslocamento da linha de base. possvel alterar os atributos de um bloco de texto, usando o menu Texto ou o Editor de Texto. O menu Texto oferece uma forma rpida para alterar atributos simples. Para edio mais detalhada use o Editor de Texto. Ao editar o texto, seus atributos de trao, preenchimento e efeitos sero respectivamente redesenhados. Para editar texto no Editor de Texto: 1 Clique duas vezes no bloco de texto. 2 Na rea de visualizao do Editor de Texto, realce o texto que deseja alterar. 3 Aplique suas alteraes.
T@rgetTrust Treinamento e Tecnologia 6-4
Error! Style not defined.
Para obter informaes sobre como alterar atributos de texto, consulte as sees correspondentes neste captulo.
Direo e orientao
A direo do texto, ou fluxo do texto, determina se o texto flui da direita para a esquerda, ou da esquerda para a direita. Por padro, o texto flui da esquerda para a direita.
Figura 6.2 Mudando o sentido do texto
A orientao do texto determina se o bloco de texto est orientado horizontalmente ou verticalmente. Por padro, o texto orientado horizontalmente.
Figura 6.3 Sentido vertical no texto
Alinhamento
O alinhamento determina a posio de cada linha de texto em um pargrafo relativo s extremidades esquerda e direita do bloco de texto. Voc pode alinhar texto na extremidade esquerda ou direita do bloco de texto, centraliz-lo no bloco ou alinh-lo tanto na extremidade esquerda quanto na direita do bloco de texto (justificao completa). Por padro, o texto alinhado esquerda.
T@rgetTrust Treinamento e Tecnologia
6-5
Error! Style not defined.
Para atingir um efeito esticado, ou para encaixar texto em um espao especfico, voc pode definir o alinhamento para esticar o texto horizontalmente (para texto orientado horizontalmente) ou verticalmente (para texto orientado verticalmente).
T@rgetTrust Treinamento e Tecnologia
6-6
Error! Style not defined.
Aplicando e criando estilos
Voc pode aplicar traos, preenchimentos, efeitos e estilos ao texto, como qualquer outro objeto. possvel aplicar um ou todos ao mesmo bloco de texto. Voc pode aplicar qualquer estilo do painel Estilos no texto, mesmo se no for um estilo de texto. Alm disso, pode salvar atributos de texto como estilo. O texto permanece editvel. Os traos, preenchimentos, efeitos e estilos so automaticamente atualizados na edio.
Figura 6.4 Estilos sobre textos
T@rgetTrust Treinamento e Tecnologia
6-7
Error! Style not defined.
Anexando texto a traados
Para liberar o texto das restries de blocos de texto retangulares, voc pode desenhar um traado e anexar texto a ele. O texto flui ao longo da forma do traado e permanece editvel. Um traado ao qual um texto est anexado perde temporariamente seus atributos de trao, preenchimento e efeito. Qualquer trao, preenchimento e atributos de efeito aplicados subseqentemente so aplicados ao texto, no ao traado. Se depois voc separar o texto do traado esse recuperar seus atributos de efeito, preenchimento e trao. Para incluir texto em um traado: 1 Enquanto mantm pressionada a tecla Shift, selecione um bloco de texto e um traado. 2 Selecione Texto > Anexar ao traado. Para separar o texto de um traado selecionado: Selecione Texto > Separar do traado. Para editar texto anexado a um traado: Clique duas vezes no objeto de texto-em-um-traado para abrir o Editor de Texto. Selecione a ferramenta Texto e escolha o texto a editar. Para editar a forma do traado: 1 Selecione Texto > Separar do traado. 2 Edite o traado. 3 Aps editar o traado, coloque o texto de volta no traado.
T@rgetTrust Treinamento e Tecnologia
6-8
Error! Style not defined.
Se o texto anexado a um traado aberto exceder o comprimento do traado, o texto restante retornar e reproduzir a forma do traado.
Figura 6.5 Resultado de uma vinculao com traados
A ordem em que voc desenha um traado estabelece a direo do texto a ele anexado. Por exemplo, se desenhar um traado da direita para a esquerda, o texto anexado aparecer recuado e invertido. possvel inverter a direo ou alterar a orientao do texto anexado a um traado. Alm disso, pode alterar o ponto inicial do texto em um traado. Para alterar a orientao de texto em um traado selecionado: 1 Selecione Texto > Orientao e escolha uma orientao. Para inverter a direo do texto em um traado selecionado: 1 Selecione Texto > Inverter direo.
Figura 6.6 Diferentes visualizaes T@rgetTrust Treinamento e Tecnologia 6-9
Error! Style not defined.
Para mover o ponto inicial do texto anexado a um traado: 1 Selecione o objeto em um traado com texto. 2 No painel Objeto, digite um valor na caixa de texto Deslocamento do texto.
T@rgetTrust Treinamento e Tecnologia
6-10
Error! Style not defined.
Exerccios
1. Com o auxlio do instrutor, aplique e teste recursos de textos para a confeo de elementos do layout.
T@rgetTrust Treinamento e Tecnologia
6-11
Error! Style not defined.
Espao para anotaes
T@rgetTrust Treinamento e Tecnologia
6-12
FIREWORKS MX INTENSIVO
7. LAYERS
T@rgetTrust Treinamento e Tecnologia
7-1
Error! Style not defined.
Objetivos
Aplicar o uso de camadas em seus projetos.
T@rgetTrust Treinamento e Tecnologia
7-2
Error! Style not defined.
Introduo
As camadas dividem um documento do Fireworks em planos distintos, como se os componentes da ilustrao tivessem sido desenhados em folhas separadas de papel vegetal. Um documento pode ser formado por vrias camadas e cada camada pode conter vrios objetos. No Fireworks, o painel Camadas contm uma lista de camadas e os objetos contidos em cada uma delas. Camadas do Fireworks equivalem a conjuntos de camadas no Photoshop 6. Camadas do Photoshop equivalem a objetos individuais do Fireworks. Tcnicas de mesclagem e mascaramento proporcionam um outro nvel de controle de criatividade. Voc pode criar efeitos exclusivos mesclando as cores em objetos sobrepostos. O Fireworks tem vrios modos de mesclagem para ajud-lo a obter exatamente a aparncia desejada. Outra forma de criar um efeito exclusivo usando uma mscara. Com o mascaramento, voc pode usar um objeto vetorial ou bitmap para delinear parte de uma imagem bsica. Por exemplo, voc pode criar um objeto vetorial elptico para usar como uma mscara no topo de uma fotografia. Usar Colar como Mscara para colar o objeto vetorial como uma mscara no topo da fotografia. Todas as reas fora da elipse sero efetivamente recortadas, deixando apenas a parte da figura dentro da elipse.
T@rgetTrust Treinamento e Tecnologia
7-3
Error! Style not defined.
Sobre camadas
Cada objeto de um documento reside em uma camada. Voc pode criar todas as camadas antes de desenhar ou adicionar novas camadas conforme a necessidade. A tela est embaixo de todas as camadas, mas no , ela mesma, uma camada.
Figura 7.1: A viso de camadas
Voc pode visualizar a ordem de objetos no painel Camadas. Esta a ordem em que eles aparecem no documento. O Fireworks empilha as camadas de um documento com base na ordem em que foram criadas, inserindo a ltima camada criada no topo da pilha. A ordem de empilhamento das camadas determina a forma como os objetos de uma camada se sobrepem aos objetos de outra. A ordem das camadas pode ser reorganizada da mesma maneira que a ordem dos objetos de uma nica camada. O painel Camadas exibe o estado atual de todas as camadas da moldura atual de um documento. O nome da camada ativa realado. Voc pode expandir uma camada para visualizar uma lista de todos os seus objetos. Os objetos so exibidos em miniaturas.
T@rgetTrust Treinamento e Tecnologia
7-4
Error! Style not defined.
Mscaras tambm so mostradas no painel Camadas. possvel criar novas mscaras usando o painel Camadas. Selecionar a miniatura da mscara permite edit-la.
Figura 7.2: Propriedades das camadas
Quando voc desejar proteger os objetos em todas as camadas, exceto na camada ativa, contra alteraes ou selees indesejadas, selecionar Edio de camada nica no menu pop-up Opes do painel Camadas. Uma marca de seleo (Windows) ou bullet (Macintosh) mostra que a Edio de camada nica est ativada. Se a Edio de camada nica estiver ativada, s ser possvel selecionar e editar os objetos da camada atual.
T@rgetTrust Treinamento e Tecnologia
7-5
Error! Style not defined.
A camada da Web
A Camada da Web uma camada especial que aparece como uma camada superior em cada documento. A Camada da Web contm objetos da Web, como fatias e pontos ativos, utilizados para atribuir interatividade a documentos exportados do Fireworks. Para obter mais informaes sobre objetos da Web, consulte Pontos ativos e fatias na pgina 241. Voc no pode descompartilhar, excluir, mover ou renomear a Camada da Web. Ela sempre compartilhada entre todas as molduras e os objetos da Web so visveis em todas as molduras. Para renomear uma fatia ou ponto ativo na Camada da Web: 1 Clique duas vezes na fatia ou ponto ativo no painel Camadas. 2 Digite um nome e clique fora da janela ou pressione Enter. Nota: Quando renomear uma fatia, esse nome usado ao export-la.
T@rgetTrust Treinamento e Tecnologia
7-6
Error! Style not defined.
Mascaramento de imagens
Mscaras so adicionadas a um objeto para criar um efeito de recorte naquele objeto. Uma mscara vazia ou outro objeto pode ser usado para mascarar um objeto existente. Mscaras so totalmente editveis. Voc pode usar um objeto vetorial ou bitmap como o objeto de mscara. Uma mscara tem dois usos principais: O traado de uma mscara vetorial pode contornar outro objeto ou imagem. Ele mascara o objeto ou imagem bsica para seu traado. Os pixels do objeto de mscara podem afetar a visibilidade de outro objeto. Isto conhecido como uma mscara de camada no Photoshop. Uma aplicao comum para Mscaras so usadas comumente para definir transparncia em dgrad para outros objetos. Ao editar os atributos de trao e de preenchimento do objeto da mscara, voc pode criar diversos efeitos exclusivos.
T@rgetTrust Treinamento e Tecnologia
7-7
Error! Style not defined. Figura 7.3: Amostragem de mascaramentos
T@rgetTrust Treinamento e Tecnologia
7-8
Error! Style not defined.
Criando mscaras vetoriais e bitmap
Voc pode criar uma mscara para um objeto usando o painel Camadas ou o menu Modificar. Um objeto vetorial ou bitmap pode ser usado como uma mscara. Uma mscara pode ser formada por um ou mais objetos. Para criar uma mscara de bitmap do incio: 1 Selecionar o objeto que deseja mascarar. 2 Clicar no boto Adicionar mscara do painel Camadas. 3 Desenhar a mscara usando uma ferramenta de bitmap do painel Ferramentas. Nota: As ferramentas de bitmap como Pincel, Lpis, e Retngulo ou Elipse podem serusadas para desenhar mscaras. Para criar uma mscara vetoria do incio: 1 Criar o traado, ou objeto ou objetos de texto que deseja usar como mscara. 2 Recortar ou Copiar o objeto ou objetos. Shift-clique para selecionar vrios objetos. 3 Selecionar o objeto que deseja mascarar. Colar a mscara: Selecionar Editar > Colar como mscara. Selecionar Modificar > Mscara > Colar como mscara.
Criando uma mscara com um objeto existente
Qualquer objeto pode ser usado como uma mscara. Para isso, usar o comando Colar como mscara para adicionar o contedo da rea de transferncia como uma mscara. Voc tambm pode criar uma mscara usando vrios objetos. Para usar o contedo da rea de transferncia como uma mscara: 1 Criar o objeto ou objetos que deseja usar como uma mscara. Shift-clique para selecionar vrios objetos. 2 Colocar o objeto ou objetos na rea de transferncia:
T@rgetTrust Treinamento e Tecnologia 7-9
Error! Style not defined.
Selecione Editar > Recortar. Selecionar Editar > Copiar. 3 Selecionar o objeto que deseja mascarar. 4 Selecione Editar > Colar como mscara ou Modificar > Mscara > Colar como mscara. Se j existir uma mscara, voc pode selecionar Substituir ou Adicionar a ela. Selecionar Adicionar cria uma mscara formada por mais de um objeto. Para adicionar uma mscara ao contedo da rea de transferncia: 1 Selecionar o objeto a ser mascarado. 2 Selecione Editar > Recortar. 3 Selecionar o objeto que deseja usar como mscara. 4 Selecionar Editar > Colar em.
T@rgetTrust Treinamento e Tecnologia
7-10
Error! Style not defined.
Agrupamento de objetos para formar uma mscara
Voc pode selecionar dois ou mais objetos existentes e agrup-los para formar um objeto mascarado. O objeto do topo torna-se o objeto de mscara. Verificar no painel Camadas qual objeto est no topo. Objetos de diferentes camadas podem ser agrupados como um objeto de mscara. O objeto do topo da camada mais alta torna-se o objeto de mscara. Voc pode agrupar objetos como mscaras vetoriais ou de bitmap. Agrupar como mscara resulta em uma mscara de bitmap. O comando para Agrupar como mscara vetorial encontrado nos Atalhos de teclado sob a categoria Miscelnea. Isso o mesmo que usar Agrupar como mscara e escolher Contorno do traado no painel Objeto.
T@rgetTrust Treinamento e Tecnologia
7-11
Error! Style not defined.
Mesclagem das cores de preenchimento de objetos sobrepostos
Composio o processo de usar modos de mesclagem para variar a interao da transparncia ou da cor de dois ou mais objetos sobrepostos. Os modos de mesclagem manipulam os valores de cor de objetos sobrepostos. Eles tambm adicionam uma dimenso de controle ao efeito de opacidade.
Sobre modos de mesclagem
Selecionar um modo de mesclagem aplica-o a toda a aparncia de objetos selecionados. Objetos em um nico documento ou em uma nica camada podem ter modos de mesclagem diferentes de outros objetos do documento ou camada. Quando objetos com diferentes modos de mesclagem forem agrupados, o modo de mesclagem do grupo ter precedncia sobre modos individuais de mesclagem. O desagrupamento dos objetos restaura o modo de mesclagem individual de cada objeto. O modo de mesclagem contm os seguintes elementos: Cor de mesclagem a cor qual o modo de mesclagem aplicado. Opacidade o grau de transparncia ao qual o modo de mesclagem aplicado. Cor base a cor dos pixels sob a cor de mescla. Cor resultante o resultado do efeito do modo de mesclagem na cor base.
Figura 7.4: Resultado de mesclagem T@rgetTrust Treinamento e Tecnologia 7-12
Error! Style not defined.
T@rgetTrust Treinamento e Tecnologia
7-13
Error! Style not defined.
Estes so os modos de mesclagem no Fireworks: Normal no aplica nenhum modo de mesclagem. Multiplicar multiplica a cor base pela cor de mesclagem, resultando em cores mais escuras. Tela multiplica o inverso da cor de mesclagem pela cor base, resultando em um efeito alvejante. Escurecimento seleciona a cor de mesclagem e cor base mais escuras para usar como cor resultante. Esse procedimento substitui apenas pixels mais claros que a cor de mesclagem. Clareamento seleciona a cor de mesclagem e cor base mais claras para usar como cor resultante. Esse procedimento substitui apenas os pixels mais escuros que a cor de mesclagem. Diferena subtrai a cor de mesclagem da cor base, ou a cor base da cor de mesclagem. A cor com menos brilho subtrada da cor com mais brilho. Matiz combina o valor de matiz da cor de mesclagem com a luminncia e saturao da cor base para criar a cor resultante. Saturao combina a saturao da cor de mesclagem com a luminncia e matiz da cor base para criar a cor resultante. Cor combina a matiz e saturao da cor de mesclagem com a luminncia da cor base para criar a cor resultante, mantendo dos nveis de cinza para colorir imagens monocromticas e tingir imagens coloridas. Luminosidade combina a luminncia da cor de mesclagem com a matiz e saturao da cor base. Inverter inverte a cor base. Tingimento adiciona a cor cinza cor base. Apagar remove todos os pixels da cor base, inclusive os da imagem de fundo.
T@rgetTrust Treinamento e Tecnologia
7-14
Error! Style not defined.
Exemplos dos modos de mesclagem
Figura 7.5: Exemplos
Os modos de mesclagem se comportam de modo diferente dependendo se estiver no modo vetorial ou bitmap. No modo vetorial, um modo de mesclagem afeta o objeto selecionado. No modo bitmap, um modo de mesclagem afeta uma seleo flutuante de pixels. No modo bitmap sem uma seleo flutuante, um modo de mesclagem afeta os traos e preenchimentos dos objetos desenhados subseqentemente.
T@rgetTrust Treinamento e Tecnologia
7-15
Error! Style not defined.
Exerccios
1. Com o auxlio do instrutor, utilize as camadas e algumas das suas propriedades para criar modelos grficos.
T@rgetTrust Treinamento e Tecnologia
7-16
Error! Style not defined.
Espao para anotaes
T@rgetTrust Treinamento e Tecnologia
7-17
FIREWORKS MX INTENSIVO
8. CRIANDO ANIMAES
T@rgetTrust Treinamento e Tecnologia
8-1
Error! Style not defined.
Objetivos
Criar animaes com os recursos da ferramenta
T@rgetTrust Treinamento e Tecnologia
8-2
Error! Style not defined.
Conceitos bsicos
Grficos animados do um visual sofisticado e emocionante ao site da Web. No Fireworks, voc pode criar grficos animados com propagandas com faixas, logotipos e desenhos animados que se movem. Por exemplo, voc pode fazer o mascote de sua empresa danar atravs de uma pgina enquanto o logotipo clareia e escurece. Voc faz animaes no Fireworks criando smbolos e alterando suas propriedades ao longo do tempo para criar a iluso de movimento. Um smbolo como um ator de cujos movimentos voc faz a coreografia. A ao de cada smbolo armazenada em uma moldura. Ao reproduzir todas as molduras juntas em uma seqncia voc obtm movimento. Voc pode aplicar configuraes diferentes ao smbolo para alterar gradualmente o contedo das molduras sucessivas. Voc pode fazer com que um smbolo parea se mover atravs da tela, clareie e escurea, fique maior ou menor, ou gire. Como voc pode ter vrios smbolos em um nico arquivo, voc pode criar uma animao complexa onde tipos diferentes de ao ocorrem todas de uma vez. Sua animao no se mover at que o smbolo (ou a fatia que envolve o smbolo) seja otimizado como um GIF Animado. O painel Otimizar permite definir configuraes de otimizao e exportao para controlar como seu arquivo criado. O Fireworks pode exportar animaes como arquivos GIF animado ou Flash SWF.
T@rgetTrust Treinamento e Tecnologia
8-3
Error! Style not defined.
Sobre animao
No Fireworks, voc cria animaes atribuindo propriedades a objetos chamados de smbolos de animao. A animao de um smbolo dividida em molduras, que determinam quanto tempo leva para o smbolo completar seu movimento. Voc pode ter mais de um smbolo em uma animao e cada smbolo pode ter uma ao diferente. Smbolos diferentes podem conter nmeros diferentes de molduras. A animao termina quando toda a ao de todos os smbolos estiver completa. Construir uma animao no Fireworks um processo de quatro passos: 1 Crie um smbolo de animao, seja criando o smbolo do incio ou convertendo um objeto existente em um smbolo. 2 Use a caixa de dilogo Propriedades do smbolo para digitar configuraes para o smbolo de animao. Voc pode definir o grau e a direo do movimento, o dimensionamento, a opacidade (clarear ou escurecer), assim como o ngulo e a direo de rotao. 3 Use os controles Retardo de moldura no painel Molduras para definir a velocidade do movimento da animao. 4 Otimize e exporte o documento como um GIF Animado.
T@rgetTrust Treinamento e Tecnologia
8-4
Error! Style not defined.
Smbolos de animao
Os smbolos de animao realizam aes como os atores em um filme. Por exemplo, em uma animao de trs gansos voando no cu, cada ganso um membro do elenco.
Figura 8.1: O cenrio da animao
Um smbolo de animao pode ser qualquer objeto que voc cria ou importa e possvel ter vrios smbolos em um arquivo. Cada smbolo tem suas prprias propriedades e anima independentemente. Desta forma, voc pode criar smbolos que se movem atravs da tela enquanto outros se apagam ou encolhem. Voc pode alterar propriedades de smbolos de animao a qualquer momento usando o dilogo Animar ou o painel Objeto. Voc tambm pode editar o smbolo no Editor de smbolo. O Editor de smbolo permite editar seu smbolo sem afetar o resto do documento. Voc tambm pode alterar o movimento do smbolo alterando seu caminho de movimento. Como os smbolos de animao so automaticamente colocados na biblioteca voc pode reutiliz-los para criar outras animaes.
T@rgetTrust Treinamento e Tecnologia
8-5
Error! Style not defined.
Criao de smbolos de animao
Depois que tiver criado um smbolo, voc pode definir propriedades que determinam o nmero de molduras na animao e o tipo de ao, como dimensionamento e rotao. Por padro, o novo smbolo de animao tem cinco molduras, cada uma com um tempo de retardo de 0,20 segundo. Para criar um smbolo de animao: 1 Selecione Inserir > Novo smbolo. 2 No dilogo Propriedades do smbolo, digite um nome para o novo smbolo. 3 Selecione Animao e clique em OK. 4 No Editor de smbolo, use as ferramentas desenho ou texto para criar um novo objeto. Voc pode desenhar objetos vetoriais ou de bitmap. 5 Feche a janela do Editor de smbolo. O Fireworks coloca o smbolo na biblioteca e uma cpia no centro do documento. 6 Voc pode adicionar novas molduras ao smbolo utilizando o controle deslizante Molduras no painel Objeto. Para converter um objeto em um smbolo de animao: 1 Selecione um objeto. 2 Selecione Modificar > Animar > Animar seleo. 3 Informe a configurao desejada na caixa de dilogo.
T@rgetTrust Treinamento e Tecnologia
8-6
Error! Style not defined.
Criao de smbolos de animao
Voc constri animaes criando vrias molduras. Voc pode ver o contedo de cada moldura utilizando o painel Molduras. O painel Molduras onde voc cria e organiza molduras. Voc pode nomear as molduras, reorganiz-las, definir manualmente a temporizao da animao e mover objetos de uma moldura para outra.
Figura 8.2: Os frames
Cada moldura tem tambm vrias propriedades associadas. Ao definir o retardo da moldura ou esconder uma moldura, voc pode fazer com que sua animao fique do jeito que deseja durante o processo de construo e edio.
T@rgetTrust Treinamento e Tecnologia
8-7
Error! Style not defined.
Exerccios
1. Com o auxlio do instrutor, crie elementos de animao para seus projetos grficos.
T@rgetTrust Treinamento e Tecnologia
8-8
FIREWORKS MX INTENSIVO
9. OBJETOS DA WEB
T@rgetTrust Treinamento e Tecnologia
9-1
Error! Style not defined.
Objetivos
Conhecer os principais objetos da Web do Fireworks MX
T@rgetTrust Treinamento e Tecnologia
9-2
Error! Style not defined.
Sobre os objetos da Web
Os objetos da web que o Fireworks MX apresenta, refletem alguns recursos de apresentao final no site, como por exemplo links, menus de navegao, grupo de menus de navegao, rollovers, e rollovers com alvo. Voc ver agora como aplicar estes elementos em seus projetos.
Criando botes
Voc est pronto para transformar sua forma vetorial em um boto convertendo-o em um smbolo de boto. (Um smbolo um elemento de mdia reutilizvel, armazenado na sua biblioteca de documentos.) Em seguida, voc criar estados adicionais do boto, para efeito de rollover, no Editor de boto. No Fireworks, voc pode determinar que o objeto que aparecer durante um rollover pode ter at quatro estados diferentes de boto. Para criar um boto, criar primeiro um smbolo. 1 Com a forma vetorial ainda selecionada, escolher Inserir > Converter em smbolo. 2 Na caixa de dilogo Propriedades do smbolo, dar o nome MyButton ao smbolo. 3 Selecionar Boto como o tipo e clicar em OK.
Figura 9.1: Criando o smbolo do boto
T@rgetTrust Treinamento e Tecnologia
9-3
Error! Style not defined.
Na tela, observar como a forma do vetor foi alterada. O boto tem uma sobreposio, indicando que uma fatia, que no aparecer no arquivo exportado. A pequena seta no canto inferior esquerdo do boto indica que o objeto uma ocorrncia do smbolo MyButton que aparece na Biblioteca. Mais tarde, voc usar o controle de comportamento circular para criar um rollover desarticulado.
Figura 9.2: O elemento web sobre o boto
4 Para ver o smbolo do boto na Biblioteca, selecionar Janela > Biblioteca.
Figura 9.3: A biblioteca
Ajustes de texto Para adicionar texto ao boto, primeiro abri-lo no Editor de boto e, em seguida, abrir o Editor de texto. 1 Com a ferramenta Ponteiro, clicar duas vezes na ocorrncia de MyButton na tela. O Editor de boto aparece. 2 No painel Ferramentas, selecionar a ferramenta Texto e clicar do lado esquerdo do boto no Editor de boto. 3 No Editor de texto, selecionar Impact como a fonte, 16 pontos como o tamanho da fonte e Alinhamento centralizado. 4 Verificar se os atributos de estilo como negrito e itlico no foram selecionados. 5 Usar a caixa de cor de fonte para selecionar uma sombra de laranja ou digitar um valor hexadecimal no campo de edio.
T@rgetTrust Treinamento e Tecnologia
9-4
Error! Style not defined.
O arquivo Final.png usa uma sombra de laranja com o valor hexadecimal de #FF9900.
6 Verificar se Suavizar serrilhado est selecionado no campo Nvel de suavizao de serrilhado e se Kernautomtico est selecionado. Suavizar serrilhado suaviza as bordas do texto e o kerning ajusta o espaamento entre certas combinaes de letras para melhorar a aparncia das letras prximas entre si. 7 Verificar tambm se a caixa de seleo Aplicar automtico (no o boto Aplicar) est selecionada para que voc possa exibir o texto no boto conforme digit-lo.
Figura 9.4: Formatando o texto do boto
8 No campo de entrada de texto, digitar Planejador de aventura e clicar em OK.
Figura 9.5: O resultado da operao
Sobre Hotspots e Slices
Todos os elementos da web que so adicionados nos seus projetos com o Fireworks, quando apresentam interatividade com o usurio (como no caso do boto), um elemento invisvel do tipo hotspot ou slice ser acresentado no modelo . Ambas estruturas so elementos visuais que sero aplicados na funcionalidade do site. O que diferencia um do outro que no slice h mais recursos a serem inseridos. O hotspot consiste numa estrutura mais simples, para adio de links e pequenos efeitos de navegao, j o slice poder ser utilizado
T@rgetTrust Treinamento e Tecnologia 9-5
Error! Style not defined.
tambm para cortar a imagem do layout completo em vrios pequenos segmentos.
Figura 9.6: O hotspot e o slice no grupo de objetos Web
Figura 9.7: Com o clique da direita do mouse sobre o slice, surgem os behaviors
Com o clique da direita do mouse sobre o slice ou hotspot, surge um submenu para a adio de eventos de navegao, chamados comumente de behaviors.
T@rgetTrust Treinamento e Tecnologia
9-6
Error! Style not defined.
Exerccios
1. Com o auxlio do instrutor, utilize as os elementos da web para adicionar interatividade aos seus layouts.
T@rgetTrust Treinamento e Tecnologia
9-7
FIREWORKS MX INTENSIVO
10.
EXPORT PREVIEW
T@rgetTrust Treinamento e Tecnologia
10-1
Error! Style not defined.
Objetivos
Conhecer formas de exportar e otimizar imagens atravs do Fireworks MX.
T@rgetTrust Treinamento e Tecnologia
10-2
Error! Style not defined.
Exportando imagens atravs do Export Preview
O Fireworks MX uma ferramenta capaz de criar, editar e otimizar imagens voltadas para web. Sua principal vantagem em relao s outras ferramentas do gnero, seu algoritmo de compactao capaz de otimizar imagens em at 60% a mais, sem perder sua aparncia e a originalidade, tornando a imagem mais leve.
O processo de otimizao
Para otimizar imagens atravs do Fireworks MX, devemos seguir os seguintes passos: 1 Abra a imagem no Fireworks MX. 2 Selecione a opo Flie > Export Preview na barra de menus. Na janela Export Preview, selecione o formato em que a imagem ser exportada. Das vrias opes existentes, GIF, GIF animado e JPG so os padres utilizados em websites.
Figura 10.1: Seleo do formato da imagem
T@rgetTrust Treinamento e Tecnologia
10-3
Error! Style not defined.
Otimizao no formato GIF
O padro GIF adotado para imagens que no utlizam mais do que 256 cores em sua composio, como logotipos, cones e banners. Em fotos e imagens compostas por gradientes no recomendado o uso deste formato.
Figura 10.2: Export Preview GIF
Os principais detalhes que devemos observar para exportar uma imagem GIF so: 1 O formato. 2 O nmero de cores utilizadas. 3 As opes de transparncia. Devemos utilizar o menor nmero de cores possvel, desde que no prejudique demasiadamente a qualidade da imagem.
T@rgetTrust Treinamento e Tecnologia
10-4
Error! Style not defined.
Podemos tambm otimizar uma imagem para um tamanho exato, utilizando o boto optimize to size wizard. Esta opo faz com que a imagem se compacte de acordo com o tamanho especificado no campo Target Size
Figura 10.3: Optmize to size
T@rgetTrust Treinamento e Tecnologia
10-5
Error! Style not defined.
Otimizao no formato JPG
O padro JPG adotado para imagens que utilizam uma combinao de cores que no pode perder a originalidade e que no podem ser exibidas apenas com 256 cores. As fotos e imagens compostas por gradientes so exemplos de imagens de devem ser exportadas neste formato.
Figura 10.4: Export Preview JPG
Os aspectos que devem ser observados na exportao de uma imagem em JPG so: 1 A opo quality quem define a suavizao e otimizao do tamanho das imagens. Procure sempre utilizar valores em torno de 60%. Do mesmo modo que no formato GIF, possvel otimizar a imagem para um tamanho exato. Para isso basta utilizar o boto optimize size wizard.
T@rgetTrust Treinamento e Tecnologia
10-6
FIREWORKS MX INTENSIVO
11.
APNDICE - TCNICAS
T@rgetTrust Treinamento e Tecnologia
11-1
Error! Style not defined.
Objetivos
Realizar efeitos atravs do Fireworks MX.
T@rgetTrust Treinamento e Tecnologia
11-2
Error! Style not defined.
Efeito TV Scan Linhas de TV
Este efeito aquele em que a imagem aparece com riscos transversais, lembrando as linhas de varredura que uma TV produz quando fotografada. 1 Abra uma imagem ou cri uma figura a sua escolha. 2 Desenhe sobre a figura um quadrado preto, preferencilamente com as mesmas dimenses da primeira imagem. 3 Selecione o quadrado preto e, no painel Fill, escolha a textura lines horiz 2. 4 Defina a quantidade (amount of texture) em 100%. 5 Habilite a opo transparent. O efeito obtido ser o seguinte:
T@rgetTrust Treinamento e Tecnologia
11-3
Error! Style not defined.
Trabalhando com Processamento em Lote
Abra o Fireworks. No necessrio criar um novo arquivo. Selecione Arquivo -> Processo em Lote ( File -> Batch Process ). Surgir o assitente Lote ( Batch ). Selecione o diretrio onde voc arzenou as imagens. Voc pode selecionlas uma a uma e clicar em Adicionar ( Add ), ou se quiser selecionar os arquivos do diretrio inteiro, basta clicar em Adicionar tudo ( Add all ). Clique em Prximo ( Next ) para avanarmos prxima etapa.
T@rgetTrust Treinamento e Tecnologia
11-4
Error! Style not defined.
No assistente Processo em Lote ( Batch Process ), temos as opes de lote a serem aplicadas aos nossos arquivos selecionados. possvel selecionar mais de uma opo de lote. Selecione Escala ( Scale ), e clique em Adicionar ( Add ) para incluir o lote. Logo abaixo surgir a opo Escala ( Scala ) com os seus atributos numa selectbox. Selecione Escalonar pela porcentagem ( Scale per percent ). Atribua um valor de 50%, ou seja, as figuras sero reduzidas a metade do seu tamanho atual. Clique em prximo ( next ).
Na prxima janela, temos a opo Salvar Arquivos (Saving Files). Em Sada em Lote (Batch Output), selecione uma pasta para guardar os novos arquivos em uma pasta diferente com opo Personalizar Local (Custom Location), ou guardar os novos arquivos na mesma pasta dos originais. Se a opo Backups estiver desmarcada, e voc tiver especificado o mesmo diretrio dos arquivos originais, os mesmos sero substitudos pelos novos. aconselhvel direcionar o processamento para uma pasta diferente da que armazena as imagens originais. Clique em lote (batch) para dar incio ao processo.
T@rgetTrust Treinamento e Tecnologia
11-5
Error! Style not defined.
Criando um carimbo
1 Primeiramente abriremos uma imagem qualquer. 2 Aps escreveremos um texto normal. 3 No passo seguinte criaremos um retngulo ao redor do texto. 4 Neste retngulo iremos aplicar as seguintes propriedades:
5 Para finalizar basta selecionar os dois objetos vetoriais e gir-los. O resultado final o seguinte:
T@rgetTrust Treinamento e Tecnologia
11-6
You might also like
- Apostila Flash PTBR Senac PDFDocument286 pagesApostila Flash PTBR Senac PDFSamir HaddadNo ratings yet
- Manual Integracao V3 GINFESDocument36 pagesManual Integracao V3 GINFESdiogoluizNo ratings yet
- A Plataforma .NET, C# e Orientação a ObjetosDocument75 pagesA Plataforma .NET, C# e Orientação a ObjetosAPSLimaNo ratings yet
- Fastreport DinamicoDocument8 pagesFastreport DinamicopaulohsantosNo ratings yet
- Pzim PDFDocument168 pagesPzim PDFgab_camilo100% (1)
- Pergunte Me PDFDocument358 pagesPergunte Me PDFVictor Paulo de SeixasNo ratings yet
- Corte Aa 2Document1 pageCorte Aa 2Laura Vitória DiasNo ratings yet
- Manual Utilizacao WebService CuritibaDocument31 pagesManual Utilizacao WebService CuritibaRicardo Braganca0% (2)
- ANIMAÇÃO: CONCEITOS E TÉCNICASDocument37 pagesANIMAÇÃO: CONCEITOS E TÉCNICASMirian CaçulaNo ratings yet
- Data Warehouse P10Document118 pagesData Warehouse P10Miguel Prado GontijoNo ratings yet
- Modelo - Ação de IndenizaçãoDocument11 pagesModelo - Ação de IndenizaçãoIsadora CostaNo ratings yet
- Importância Do Mapeamento para A GeografiaDocument12 pagesImportância Do Mapeamento para A GeografiaJoselito Teles Jr.No ratings yet
- Apostila Programacao3periodoDocument98 pagesApostila Programacao3periodoviniciuslauraNo ratings yet
- Delphi Cliente/Servidor e Banco de Dados RelacionalDocument142 pagesDelphi Cliente/Servidor e Banco de Dados RelacionalSuenia BergerNo ratings yet
- 01 BrOffice 3 2 WriterDocument123 pages01 BrOffice 3 2 WriterJair Rodrigues SilvaNo ratings yet
- Middleware SlidesDocument143 pagesMiddleware SlidesManoel Grad Sombra NetoNo ratings yet
- Implementação de um compilador PascalDocument123 pagesImplementação de um compilador PascalLaurindo PanzoNo ratings yet
- Informática - Apostila Intranet ExtranetDocument12 pagesInformática - Apostila Intranet ExtranetExcelly100% (3)
- WEBSERVICESNFSEDocument31 pagesWEBSERVICESNFSERafael Queiroz de CarvalhoNo ratings yet
- AOO resumo concisoDocument62 pagesAOO resumo concisoraquelguisantosNo ratings yet
- BD XMLDocument30 pagesBD XMLpotenciade10No ratings yet
- Algoritmos e Lógica de ProgramaçãoDocument180 pagesAlgoritmos e Lógica de ProgramaçãoEzeqnewtonNo ratings yet
- Apostila SQLDocument191 pagesApostila SQLJoão AssefNo ratings yet
- Leis de Newton emDocument114 pagesLeis de Newton emEduarda Arend RossettoNo ratings yet
- Projeto DetalhadoDocument139 pagesProjeto DetalhadoMarcelo SantosNo ratings yet
- ALGORITMOS:CONCEITOSDocument75 pagesALGORITMOS:CONCEITOSschutzsm100% (2)
- DarumaFramework Help PDFDocument565 pagesDarumaFramework Help PDFmarcio_mullerNo ratings yet
- WebServices Delphi 7 - Criando módulo servidor e clienteDocument7 pagesWebServices Delphi 7 - Criando módulo servidor e clienteAntonio AlissonNo ratings yet
- Guia completo para formatar e analisar dados no ExcelDocument75 pagesGuia completo para formatar e analisar dados no ExcelRamon Costa NascimentoNo ratings yet
- Programação Advpl2 p10 2009Document484 pagesProgramação Advpl2 p10 2009Hitler Antonio de Almeida0% (1)
- Estrutura de Dados GR PDFDocument102 pagesEstrutura de Dados GR PDFMárcio PalmeiraNo ratings yet
- Manual Zebra 2844brDocument38 pagesManual Zebra 2844brGilvan ReisNo ratings yet
- Apostilapdf - Temp - 944.627.041-34 - C# 2013 - Modulo I (Online)Document268 pagesApostilapdf - Temp - 944.627.041-34 - C# 2013 - Modulo I (Online)Júlio César De Sales BorgesNo ratings yet
- Estruturas de repetição no JavaDocument7 pagesEstruturas de repetição no JavaVander SantosNo ratings yet
- Introdução Ao HTML, CSS e PHP PDFDocument193 pagesIntrodução Ao HTML, CSS e PHP PDFNesshi S. OliveiraNo ratings yet
- Minicurso Desenvolvimento de Aplicação Web Usando C# e MySQLDocument55 pagesMinicurso Desenvolvimento de Aplicação Web Usando C# e MySQLleojr_0No ratings yet
- Mod DadosDocument119 pagesMod Dadosf3rr31r4No ratings yet
- Delphi 5Document146 pagesDelphi 5Franklin AndradeNo ratings yet
- Objeto de Conexão Gupta Às Bases de DadosDocument293 pagesObjeto de Conexão Gupta Às Bases de DadosLuiz Ricardo da FonsecaNo ratings yet
- Arquitetura Web ServiceDocument3 pagesArquitetura Web ServicezansuedNo ratings yet
- Aula 4 AlgoritmoDocument28 pagesAula 4 AlgoritmoCarlos JazzcoNo ratings yet
- 956283f0e1b4c0a635a2fcab48761750Document1,640 pages956283f0e1b4c0a635a2fcab48761750Gian FaustinoNo ratings yet
- Apostila de AlgoritmosDocument92 pagesApostila de AlgoritmosJeff LuisNo ratings yet
- Conheça a Caelum e seus cursos onlineDocument178 pagesConheça a Caelum e seus cursos onlineFlavio Aparecido Ribeiro100% (1)
- Apostila de ExtJS Com PHP e PostgreSQL v1.3Document26 pagesApostila de ExtJS Com PHP e PostgreSQL v1.3Leonardo OliveiraNo ratings yet
- Conceitos de Rede - Curso ImpactaDocument232 pagesConceitos de Rede - Curso ImpactaĐeiwis SadérioNo ratings yet
- Introdução A Delphi Com Banco De Dados FirebirdFrom EverandIntrodução A Delphi Com Banco De Dados FirebirdNo ratings yet
- Aplicação De S.g.b.d. Firebird Para Construção De Banco De DadosFrom EverandAplicação De S.g.b.d. Firebird Para Construção De Banco De DadosNo ratings yet
- Linux Configurações De Serviços De Rede Apostila TécnicaFrom EverandLinux Configurações De Serviços De Rede Apostila TécnicaNo ratings yet
- Iot Para Medir Dinamômetro Com Esp32 Programado Em ArduinoFrom EverandIot Para Medir Dinamômetro Com Esp32 Programado Em ArduinoNo ratings yet
- ApostilandoDocument2 pagesApostilandoeschizitoNo ratings yet
- Lição 4Document8 pagesLição 4Douglas Dos ReisNo ratings yet
- SacrificiosDocument10 pagesSacrificiosDouglas Dos ReisNo ratings yet
- Excel Com VBA PDFDocument68 pagesExcel Com VBA PDFmetugaNo ratings yet
- Meu amor por Jesus me levou ao IslãDocument69 pagesMeu amor por Jesus me levou ao Islãleogarcia73No ratings yet
- Transformação - João 2.1-11Document4 pagesTransformação - João 2.1-11Bruno MaiaNo ratings yet
- Excel Com VBA PDFDocument68 pagesExcel Com VBA PDFmetugaNo ratings yet
- Armadura de DeusDocument56 pagesArmadura de DeusDouglas Dos ReisNo ratings yet
- E B D Primeiros PassosDocument40 pagesE B D Primeiros PassosCecilia CaianaNo ratings yet
- Lição 5Document5 pagesLição 5Douglas Dos ReisNo ratings yet
- Aula 6 Parte 3Document60 pagesAula 6 Parte 3Douglas Dos ReisNo ratings yet
- Eliseu e A Escola de ProfetasDocument5 pagesEliseu e A Escola de ProfetasDouglas Dos ReisNo ratings yet
- Meu amor por Jesus me levou ao IslãDocument69 pagesMeu amor por Jesus me levou ao Islãleogarcia73No ratings yet
- Apresentação 1Document1 pageApresentação 1Douglas Dos ReisNo ratings yet
- DREAMWEAVER MX 2004 FichasDocument23 pagesDREAMWEAVER MX 2004 FichasDouglas Dos ReisNo ratings yet
- Fireworks MX TutorialDocument138 pagesFireworks MX TutorialDouglas Dos ReisNo ratings yet
- TGIEmpreendedorismoDocument22 pagesTGIEmpreendedorismoDouglas Dos ReisNo ratings yet
- 027 - Curso Completo de HTMLDocument62 pages027 - Curso Completo de HTMLJoatam da SilvaNo ratings yet
- A Congregação Cristã No BrasilDocument8 pagesA Congregação Cristã No BrasilDouglas Dos ReisNo ratings yet
- TGI Completo FinalizadoDocument188 pagesTGI Completo FinalizadoDouglas Dos ReisNo ratings yet
- Carmina BuranaDocument32 pagesCarmina BuranaKlismann Vianna de OliveiraNo ratings yet
- A Desumanização Da Arte - SimãoDocument2 pagesA Desumanização Da Arte - SimãoSimão Pedro De MatosNo ratings yet
- O Aniquilacionismo em Mateus 25-46Document6 pagesO Aniquilacionismo em Mateus 25-46Vanius Henrique DiasNo ratings yet
- Sistemas Multimidia PDFDocument82 pagesSistemas Multimidia PDFAlexandre Souza100% (1)
- De Não Há MorteDocument18 pagesDe Não Há Morteapi-3697639No ratings yet
- O visível, o invisível e o ofuscado na arteDocument3 pagesO visível, o invisível e o ofuscado na arteAntonio Herci Ferreira JuniorNo ratings yet
- Sapo links para jornais, carros, casas e maisDocument5 pagesSapo links para jornais, carros, casas e maiscarinafplNo ratings yet
- A Dualidade e a Unidade na Evolução da ConsciênciaDocument10 pagesA Dualidade e a Unidade na Evolução da ConsciênciaJose Geraldo MoreiraNo ratings yet
- Poesias de Amor de Fernando PessoaDocument5 pagesPoesias de Amor de Fernando PessoaHamilton RodriguesNo ratings yet
- Oficina de Desenho Tecnico Arquitetonico PDFDocument166 pagesOficina de Desenho Tecnico Arquitetonico PDFAlana RamalhoNo ratings yet
- Concurso público EMSERH para técnico de enfermagemDocument61 pagesConcurso público EMSERH para técnico de enfermagemhudsonmoraesNo ratings yet
- Garoto Linha DuraDocument2 pagesGaroto Linha DuraClarice Escouto SantosNo ratings yet
- Shri AnnapurnaDocument1 pageShri AnnapurnaCibeleNo ratings yet
- Revista Eletrônica de Jurisprudência do TJSP - Volume 20 - Março e Abril de 2017Document931 pagesRevista Eletrônica de Jurisprudência do TJSP - Volume 20 - Março e Abril de 2017Peter SlaterNo ratings yet
- Accao HumanaDocument30 pagesAccao Humanajurib5898No ratings yet
- Live 063 - Como Fazer Criativos Que ConvertemDocument2 pagesLive 063 - Como Fazer Criativos Que ConvertemanonymousNo ratings yet
- Candidatos classificados em convocação da lista de espera do SISU 2012Document30 pagesCandidatos classificados em convocação da lista de espera do SISU 2012polly venusNo ratings yet
- A lição de Sansão sobre solidão, humildade e fraquezas do caráterDocument8 pagesA lição de Sansão sobre solidão, humildade e fraquezas do caráterVladimir Pinheiro de CastroNo ratings yet
- Histórias em Quadrinhos Formando LeitoresDocument13 pagesHistórias em Quadrinhos Formando LeitoresMilton PessNo ratings yet
- Fichas Primavera - 2º Ano PDFDocument8 pagesFichas Primavera - 2º Ano PDFRosa MariaNo ratings yet
- Modo ConjuntivoDocument12 pagesModo ConjuntivoMaria LeiteNo ratings yet
- Como diferentes religiões e doutrinas enxergam a morteDocument2 pagesComo diferentes religiões e doutrinas enxergam a morteLeila LimaNo ratings yet
- ATIVIDADEDocument51 pagesATIVIDADESandra JoelmaNo ratings yet
- João Calvino Resumo BiograficoDocument3 pagesJoão Calvino Resumo Biograficosamuel080No ratings yet
- Considerações Sobre Herói WEBDocument274 pagesConsiderações Sobre Herói WEBreiocoNo ratings yet
- M6 ManualDocument54 pagesM6 ManualJóni SantosNo ratings yet
- Em Narrativas Brasileiras Do Século XX: Uma Leitura Sobre Corpo e ResistênciaDocument212 pagesEm Narrativas Brasileiras Do Século XX: Uma Leitura Sobre Corpo e ResistênciaFernanda GomesNo ratings yet
- Avaliação de Língua Portuguesa 8o AnoDocument2 pagesAvaliação de Língua Portuguesa 8o AnoDaniele Vieira75% (4)
- Resenha - PUCHKIN, A. Da Insignificância Da Literatura RussaDocument2 pagesResenha - PUCHKIN, A. Da Insignificância Da Literatura RussaNayra SimõesNo ratings yet
- 10 Características Dos VencedoresDocument4 pages10 Características Dos VencedoresRafael Gomes FonsecaNo ratings yet