Professional Documents
Culture Documents
Imagenes
Uploaded by
hack76Original Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Imagenes
Uploaded by
hack76Copyright:
Available Formats
Enlaces en HTML by NESTicle 8Bit
Semana 2
Enlaces en HTML by NESTicle 8Bit
Semana 2
Hola a todos, hoy aprendern como insertar imgenes en un sitio web mediante la etiqueta <img>, es sin duda uno de los aspectos ms vistosos y atractivos de las paginas web. Nuestra carpeta de trabajo crearemos una carpeta llamada Imgenes donde descargaremos estas imgenes (o pueden usar algunas que ustedes prefieran):
http://i.imgur.com/WQcY3.jpg || http://i.imgur.com/5KYpE.jpg
y las guardaremos dentro de la carpeta que anteriormente hemos creado.
Ahora por fuera de la carpeta crearemos un archivo llamado imgenes.html donde le pondremos las etiquetas que hemos aprendido anteriormente.
La primera practica ser insertar una imagen dentro de la pagina web, mediante la etiqueta <img /> que no posee etiqueta de cierre, es parecida a la etiqueta <br/> y <hr/> que se cierran solas. <img src="imagenes/nocturne.jpg" /> Ahi lo que hicimos fue mediante la etiqueta <img> avisarle al navegador que aparecer una imagen mediante el atributo src de Source que nos permite localizar la imagen destino indicndole la ruta.
Enlaces en HTML by NESTicle 8Bit
Semana 2
Enlaces en HTML by NESTicle 8Bit
Semana 2
Atributo ALT
Veremos algunos atributos importantes que nos servirn a nosotros para el SEO del sitio, para cuando caduque la url o no este valida aparezca el texto del alt y los visitantes sepan que hubo ah. Otra propiedad que se le atribuye ltimamente es que algunos navegadores y sistemas operativos la utilizan para que las personas con minusvala en la vista, puedan or la descripcin de la imagen. Haremos un pequeo ejemplo donde pondremos una supuesta imagen que no existe para que vean el funcionamiento del atributo ALT. <img src="abc/123.jpg" alt="Imagen de 123" /> Y visualizado en el navegador quedara asi
Atributo TITLE
Este atributo ya lo conocemos, es para agregarle un ttulo a la imagen cuando pongamos el cursor sobre el elemento. <img src="imagenes/nocturne.jpg" alt="Nocturne title="Nocturne Pesadilla Eterna />
Enlaces en HTML by NESTicle 8Bit
Semana 2
Atributo WIDTH Y HEIGHT
Estos atributos los utilizaremos para redimensionar imgenes acomodando la altura (height) y la anchura (width), estas propiedades las utilizaremos mucho en CSS as que desde ya vayan jugando con ellas :D En la imagen anterior vamos a redimensionarla a 400px x 200px. <img src="imagenes/nocturne.jpg" height="200px width="300px" /> Y ahora lo visualizamos en el navegador.
Atributo BORDER
Sirve para darle un borde a la imagen de color negro (por defecto). <img src="imagenes/nocturne.jpg" border="15" />
Enlaces en HTML by NESTicle 8Bit
Semana 2
Atributo ALIGN
Sirve para alinear la imagen a la posicin que ustedes quieran, los valores posibles son: Align=left => Alineacin hacia la izquierda Align=right => Alineacin hacia la derecha Align=middle => Se centra dependiendo del texto Align=bottom => Alinea el texto debajo de la imagen Pueden ver los ejemplos en vivo desde el siguiente enlace
Enlace en las Imgenes
A veces es necesario ponerle a nuestras imgenes algn mensaje y que redireccione a alguna parte cuando se le da click, para lograr esto, juntaremos los conocimientos adquiridos en el anterior pdf y la de esta para lograr hacer una imagen un enlace.. Cmo?, con las etiquetas <a> y <img> Ahi lo que hicimos fue decirle a la etiqueta <img> que pusiera la imagen que hay en el enlace http://i.imgur.com/RtRbr.png y luego en la etiqueta <a> que se abriera google en una nueva ventana cuando se le presionara con un clic. Vemos el ejemplo en el navegador:
You might also like
- Historia Del Adventismo en ChiapasDocument12 pagesHistoria Del Adventismo en Chiapashack76No ratings yet
- Tutorial Basico ProbuxDocument4 pagesTutorial Basico Probuxhack76No ratings yet
- 1 TesalonicensesDocument8 pages1 TesalonicensesEduardo AlejandroNo ratings yet
- HEBREOSDocument107 pagesHEBREOSpierotf100% (3)
- Creacion de Personajes Con Adobe Flash TocDocument2 pagesCreacion de Personajes Con Adobe Flash Tochack76No ratings yet
- Creacion de Personajes Con Adobe FlashDocument1 pageCreacion de Personajes Con Adobe Flashhack76No ratings yet
- El Pastor Líder Del RebañoDocument236 pagesEl Pastor Líder Del Rebañohack76100% (11)
- Manual de La Iglesia - 2010Document209 pagesManual de La Iglesia - 2010Cristian Fabián Barriga Riquelme100% (2)
- MC TSU Desarrollo SoftwareDocument1 pageMC TSU Desarrollo Softwareamtzva@No ratings yet
- Hacer Streaming Desde Una PCDocument28 pagesHacer Streaming Desde Una PChack76No ratings yet
- Curso de Evangelizacion1 IasdDocument35 pagesCurso de Evangelizacion1 IasdJohis LionNo ratings yet
- Text Sobre Dones EspiritualesDocument8 pagesText Sobre Dones Espiritualeshack76No ratings yet
- Bienaventuranzas de La Vida ConyugalDocument1 pageBienaventuranzas de La Vida Conyugalhack76No ratings yet
- EnlacesDocument6 pagesEnlaceshack76No ratings yet
- MultimediaDocument4 pagesMultimediahack76No ratings yet
- Empezar A Escribir HTMLDocument3 pagesEmpezar A Escribir HTMLhack76No ratings yet
- GuiaEjercicios C Cprog UNCA 2012Document45 pagesGuiaEjercicios C Cprog UNCA 2012mcnoriegaNo ratings yet
- Crea Tu Primer Troyano (Indetectable Por Los Antivirus)Document68 pagesCrea Tu Primer Troyano (Indetectable Por Los Antivirus)Madai Arteaga100% (1)
- Celulas en Casa para La Iglesia en Mision 1-100Document43 pagesCelulas en Casa para La Iglesia en Mision 1-100hack76100% (3)
- El Oficio de Ser PadresDocument24 pagesEl Oficio de Ser Padreshack76No ratings yet
- Varios Autores - El Test Del Árbol, Su Aplicación en La Exploracion de La Personalidad....Document17 pagesVarios Autores - El Test Del Árbol, Su Aplicación en La Exploracion de La Personalidad....Veronica Marlen Diaz CastilloNo ratings yet
- Estilos de AprendizajeDocument22 pagesEstilos de Aprendizajehack76No ratings yet
- Taller de Fundamentacion IntroduccionDocument1 pageTaller de Fundamentacion Introduccionpexpe81No ratings yet
- Lista de Precios Equipos Partes PCDocument3 pagesLista de Precios Equipos Partes PCGeissen Moya AcuñaNo ratings yet
- Gps Tracker LicenciaDocument27 pagesGps Tracker LicenciaYargen GonzalezNo ratings yet
- Compuerta Radial ok-CO RADIALDocument1 pageCompuerta Radial ok-CO RADIALAlbert Jhon Haro CastilloNo ratings yet
- Temario Curso de CalibracionDocument3 pagesTemario Curso de CalibracionOscar CanedoNo ratings yet
- Normas y Control de Calidad 6Document5 pagesNormas y Control de Calidad 6Carlos Aaron Dimas Villalba100% (12)
- Requerimiento de ComprasDocument107 pagesRequerimiento de Compraspsicologo seleccionNo ratings yet
- Tema #1dibujo Tecnico 2022Document8 pagesTema #1dibujo Tecnico 2022Efrain Torrez CkoaNo ratings yet
- Actividad 1 RedesDocument3 pagesActividad 1 RedesViktor AgüeroNo ratings yet
- Manual de Instalación de OpenBTS Versión 0.2Document29 pagesManual de Instalación de OpenBTS Versión 0.2Dario Vicente IgnacioNo ratings yet
- Servicio de Red NFSDocument5 pagesServicio de Red NFSJuanitha MOrenoNo ratings yet
- ICREADocument24 pagesICREAculalefoxNo ratings yet
- ALUMNODocument8 pagesALUMNOCristhian Rojas GaldosNo ratings yet
- MI 3295 - Step Contact Voltage Measuring System SPA Ver 2.6.4 20751739Document53 pagesMI 3295 - Step Contact Voltage Measuring System SPA Ver 2.6.4 20751739Pablo PenagosNo ratings yet
- Ficha Tecnica Equipos Area 910 RelavesDocument8 pagesFicha Tecnica Equipos Area 910 RelavesEdgar IbañezNo ratings yet
- Red Can BusDocument47 pagesRed Can BusRichar100% (2)
- Manual de Control Interno para El Control de Caja y Caja ChicaDocument3 pagesManual de Control Interno para El Control de Caja y Caja ChicaLuis Enrique Laurencio SabogalNo ratings yet
- Escuela de PragaDocument3 pagesEscuela de PragaLaura Ramella BavaNo ratings yet
- Investigación de Los Modelos TCPDocument3 pagesInvestigación de Los Modelos TCPAngel Rodrigo Montiel CruzNo ratings yet
- Conceptos Basicos Dibujo TecnicoDocument22 pagesConceptos Basicos Dibujo TecnicodarioNo ratings yet
- Manual Tuberias Mangueras HidraulicaDocument9 pagesManual Tuberias Mangueras HidraulicaJose Gabriel Almonacid Gonzalez100% (2)
- Teoría de ObservacionesDocument12 pagesTeoría de Observacionesalexi_mc_12100% (3)
- Acu ComunicacionDocument7 pagesAcu ComunicacionYasmaniNo ratings yet
- Alineacion de Ruedas PDFDocument14 pagesAlineacion de Ruedas PDFMarcoNo ratings yet
- Escuadra UniversalDocument3 pagesEscuadra Universalvictorcruz1275% (4)
- Prueba de Arquitectura EVPN EBGP Con Spines Nexus OS y Cumulus VX. - LinkedInDocument4 pagesPrueba de Arquitectura EVPN EBGP Con Spines Nexus OS y Cumulus VX. - LinkedInabaheabaheNo ratings yet
- Manual Convertir Una PC o Laptop en RouterDocument7 pagesManual Convertir Una PC o Laptop en RouterJosé Luis Díaz CotrinaNo ratings yet
- Silabus Calidad de AlimentosDocument5 pagesSilabus Calidad de AlimentosClaudio Cardama SifuentesNo ratings yet
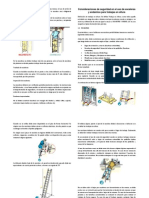
- Folleto EscalerasDocument5 pagesFolleto EscalerascocofreNo ratings yet
- Iso 9126-4Document82 pagesIso 9126-4Merlin Becerra Hurtado50% (2)
- 21 RAD 013-2021-APN Certificacion ISO TTPP - ANEXODocument2 pages21 RAD 013-2021-APN Certificacion ISO TTPP - ANEXOCesar RodriguezNo ratings yet