Professional Documents
Culture Documents
SalaoEnsino Jessica Relato
Uploaded by
Mára Lúcia CarneiroCopyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
SalaoEnsino Jessica Relato
Uploaded by
Mára Lúcia CarneiroCopyright:
Available Formats
Salo UFRGS 2013: IX SALO DE ENSINO, Porto Alegre, 2013.
Produo de um objeto de aprendizagem: um relato de experincia
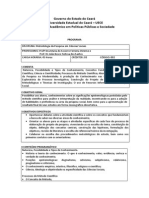
Jssica Monteavaro Garbin Felipe de Souza Gomes Mra Lcia Fernandes Carneiro Introduo A incluso dos alunos iniciantes no uso dos recursos de um ambiente virtual, em geral, inicia pela sua apresentao ao grupo de colegas atravs do preenchimento do recurso perfil (ou equivalente). Buscando estratgias que facilitassem a integrao dos alunos e despertassem a curiosidade de explorar o ambiente virtual de aprendizagem (AVA), est sendo desenvolvido um projeto que visa implementar dinmicas virtuais que possam ser utilizadas tanto em cursos a distncia, como nos encontros presenciais de incio de novos cursos ou disciplinas presenciais. O objeto de aprendizagem aqui apresentado tambm pode ser utilizado em outros contextos, como, por exemplo, no ensino de Psicologia Social e na discusso sobre as questes da identidade, pois permite que os alunos se representem e depois analisem essas representaes apoiados nos referenciais tericos estudados, demonstrando a possibilidade de sua reutilizao em outros contextos. O objeto de aprendizagem Como me vejo? permite que o aluno construa sua imagem (de forma semelhante a uma fotografia) e a utilize para se apresentar aos colegas. Ele foi construdo a partir de testes e avaliao de servios gratuitos para construo de um avatar, disponveis na internet, tanto pela equipe de produo quanto por um grupo de alunos. Desta forma as possibilidades de composies e as demandas mais comuns de rosto, cabelos, etc. puderam ser identificadas. Uma questo a destacar que todos os servios gratuitos no contemplavam nem cor de pele nem tipos de cabelos que atendessem ao perfil de alunos morenos ou negros, o que foi includo na verso aqui apresentada. Tendo o rosto como base para os demais elementos, o usurio pode ir selecionado e compondo sua imagem atravs dos diversos menus disponibilizados. Ao finalizar, o usurio pode fazer download da imagem para seu computador ou receber uma cpia via email. Esta imagem, em conjunto com o carto de visitas produzido atravs de outra dinmica virtual denominada Como eu sou? (CARNEIRO; NASCIMENTO, 2012; CARNEIRO, 2012), pode ser compartilhada em um frum de discusso, permitindo que os alunos se apresentem de forma ldica e reflitam sobre como elaboraro o texto de apresentao a ser publicado no perfil. Os objetos de aprendizagem so bastante utilizados atualmente nos cursos a distncia. Seu desenvolvimento, no entanto, deve considerar uma srie de requisitos para que a interface atenda aos critrios de usabilidade. Os estudos de Silveira e Carneiro (2012) apontaram um conjunto de critrios de avaliao da usabilidade de objetos de aprendizagem. No entanto, estes critrios tambm podem ser utilizados para orientar o projeto e implementao de novos objetos de aprendizagem (OA). Este artigo descreve o projeto do OA Como me vejo?. Iniciando o projeto O projeto deste OA partiu da proposta do professor responsvel, que apresentou uma descrio detalhada e uma proposta de storyboard, que norteou o trabalho inicial dos bolsistas envolvidos. Para desenvolver uma proposta de interface, o projeto iniciou com uma pesquisa de referncias, atravs da busca de servios gratuitos de montagem de avatares, sendo escolhidos como referncia o Osoq (http://osoq.com) e Face your Manga (http://faceyourmanga.com), cujas interfaces esto apresentadas na Figura 1. Outros sites consultados foram Pimptheface, Magixl, Ultimate Flash Face e KMKM Create avatar.
Figura 1 - Exemplos de interfaces de softwares gratuitos de montagem de avatares
A partir deste levantamento inicial, foi realizado um teste utilizando o software Osoq, com duas turmas de alunos para poder-se identificar as opes mais selecionadas e aquelas que no teriam sido contempladas em relao a cada parte do rosto: formato do rosto, orelhas, olhos, nariz, boca, sobrancelhas, cabelo, barba/bigode, caractersticas faciais e acessrios. Para cada opo, foram reunidas imagens de referncias das mais marcantes e
Salo UFRGS 2013: IX SALO DE ENSINO, Porto Alegre, 2013.
elaborados os desenhos. Tambm foi realizada, em funo da demanda dos alunos, uma pesquisa de tipos tnicos para buscar contemplar a maior gama de visuais diferentes, escolhendo desta forma os tipos de cabelo, formato de rosto, olhos, narizes e orelhas e cores de pele e cabelo com este intuito. A criao do layout tambm foi baseada na pesquisa dos sites de montagens dos avatares. Atravs dessa anlise e comparao, foi proposta uma estrutura contemplando um conjunto de funcionalidades bsicas, utilizando-se a regra de proporo urea (LIDWELL; HOLDEN; BUTLER, 2012) para uma visualizao mais aprimorada e focada. O projeto do layout foi desenvolvido em etapas. A primeira verso era mais simples (Figura 2a), sem proporcionar estrutura para incluir as opes necessrias. A partir dos testes com os alunos e a pesquisa de referncias, foi sendo desenvolvida uma nova proposta, considerando a necessidade a diviso das composies em sees de menu. As alteraes do layout inicial levaram proposio de uma segunda verso (Figura 2b). As cores e formas foram mantidas, sendo alterada a disposio dos elementos para melhor aproveitamento do contedo.
(a) Verso inicial (b) Verso reformulada Figura 2- Propostas de layout do objeto de aprendizagem
Desenvolvendo a interface Ao acessar o objeto, apresentada uma animao (Figura 3), que tem como funo dar uma prvia da composio de um avatar, que ser desenvolvido posteriormente. Ao trmino da animao, apresentada uma tela de apresentao (Figura 4, item 2.1) e a opo para seleo de um gnero (Figura 4, item 2.2). A Figura 4 apresenta o layout do objeto, formado por uma rea superior (assinalado com o n1 na figura), contendo a identificao do objeto (1.1) e as opes de ajuda (1.1) e crditos (1.1). Estas duas opes so mantidas fixas e disponveis nas demais telas do objeto. As informaes contidas nesta rea favorecema identificao do OA. Foi adotado um tom de cinza que contrasta com o background. No (1.1) logotipo usou-se a fonte Boopee, pois faz referncia aos traos dos avatares e suas composies, e tambm eixa o objeto com uma aparncia mais divertida; j o grafismo uma composio linear de apenas rosto, orelhas e busto, com os desenhos dos avatares. Devido s composies possveis para o avatar terem cores diversas, optou-se por tonalidades de cinza, justamente, para destacar as composies e no provocar desconforto visual ao usurio. O layout composto por bordas arredondadas e formas em relevo fazendo referncia s interfaces mais contemporneas, sendo flexvel para ser adaptado a dispositivos mveis. Como cor de fundo (background) foi utilizada a cor #E3E3E3 (cinza claro). A rea (2), logo abaixo, delimitada para abrigar o contedo e as opes de constituio da imagem.
Salo UFRGS 2013: IX SALO DE ENSINO, Porto Alegre, 2013.
Figura 3 Tela de abertura
Figura 4 - Descrio dos recursos da interface
A estrutura do layout As opes de (1.2) Ajuda e (1.3) Crditos foram substitudos por cones, para economizar rea e diminuir a quantidade de textos no layout, no prejudicando a leitura dinmica. Estes cones foram criados a partir da adaptao de referncias de cones que traduziam as palavras ajuda e crditos. No link Ajuda disponibilizado um texto que explica o objetivo do objeto e, tambm, auxilia os usurios e professores/tutores a prosseguir a partir do avatar gerado. No link Crditos so apresentados os idealizadores e a equipe de produo do objeto. A Figura 4 apresenta a tela apresentada aps a seleo do gnero na tela de apresentao. Nela ser construdo o avatar. A fim de orientar a montagem do avatar, foi includa a mensagem Clique para aplicar (3.1), indicando qual ao usurio dever fazer para que a o elemento escolhido seja selecionado. A opo selecionada automaticamente inserida no avatar.
Figura 5 - Opes do menu do objeto Como me vejo?
A Figura 5 apresenta a distribuio do menu de seleo de composies (3.2) e a rea de agrupamento dos elementos (3.3), distribudos a partir da proporo urea, que evidenciou uma rea nobre na altura dos olhos. No menu principal foram utilizadas formas circulares, para simular um boto com a iconografia de cada seo das composies, facilitando a navegao no objeto, j que dispensa a leitura. Cada boto contm modelos diferentes de sua respectiva seo. No menu "Cabelo", ao clicar sobre uma opo, essa aplicada ao avatar que est sendo construindo, ao clicar novamente na mesma opo, retirado deixando o avatar sem opes de cabelo. Essa mesma funcionalidade ocorre de maneira parecida com o menu "Extras". Nesse menu, so encontrados opes de barbas, caractersticas faciais e acessrios; e clicando uma vez sobre uma opo, esta aplicada, clicando novamente, esta desabilitada. Algumas sees contm mais de uma pgina, como no caso da opo "Extras", que disponibiliza sinais faciais ou acessrios, como culos e brincos, como mostrado na Figura 6. Para visualizar as outras pginas, basta clicar sobre a seta localizada no canto inferior direito da rea do contedo.
Salo UFRGS 2013: IX SALO DE ENSINO, Porto Alegre, 2013.
Figura 6 Exemplos de opes extras , como sinais ou acessrios
Construindo seu avatar No existe ordem para montar seu avatar, podendo o usurio iniciar por qualquer seo do menu. Todo item aplicado pode ser alterado em qualquer momento.
Figura 7 - Botes de controle
Figura 8 Exemplo de avatar
Para finalizar o avatar criado (atravs da opo Concluir da Figura 7), necessrio primeiro informar seu nome e depois clicar em incluir. Caso no esteja satisfeito, ou deseja alterar o gnero, clica-se em "Recomear", para voltar para tela inicial. O campo de retrato (3.7 na Figura 8) destinado ao agrupamento dos elementos de composio e foi situado juntamente com o menu, deixando o campo de contedo reservado apenas aos elementos de composio. Nesta rea tambm possvel preencher o nome do usurio, para dar pessoalidade ao avatar. Logo abaixo, esto as opes de posicionamento e dimensionamento do item selecionado. Todas as opes podem ser redimensionadas e posicionadas nesses botes abaixo da caixa de visualizao do avatar. Ao concluir o avatar (Figura 9), o objeto apresentar um texto de fechamento (4.1) para instruir o usurio sobre possveis usos do avatar e disponibilizar link para download (4.2) ou o envio por e-mail (4.3) da imagem produzida.
Figura 9 Imagem produzida e possibilidades de salvamento
Consideraes Finais Por fim, registramos alguns comentrios sob o ponto de vista da bolsista responsvel pela implementao. As dificuldades iniciais sobre o conceito de objeto de aprendizagem foram superadas atravs de reviso terica sobre o tema e, especificamente, sobre dinmicas de grupo que poderiam ser adaptadas para um
Salo UFRGS 2013: IX SALO DE ENSINO, Porto Alegre, 2013.
ambiente virtual, at selecionar-se a dinmica aqui descrita. A etapa mais complexa foi a anlise das referncias coletadas, pois cada site analisado tinha suas particularidades e apresentava diferentes funcionalidades e layout. Como o objetivo do OA acadmico, toda pesquisa e anlise foram realizadas com um olhar educacional, visando as relaes aluno-OA-professor/tutor. Uma grande preocupao foi atender o mximo possvel s diferenas tnicas e estilos, itens que no eram muito trabalhados nas referncias, j que a proposta era oferecer recursos para que o usurio (aluno) pudesse se representar como se via no cotidiano. Para isso, foram necessrioas pesquisas tnicas e sobre caractersticas faciais. Para propiciar a opo de vrios tons de pele foi organizada uma paleta de cores, a partir de fotos. O uso do gerenciador de projetos Redmine propiciou o registro de todas as atividades desenvolvidas e facilitou a comunicao com a equipe do Ncleo de Apoio Pedaggico Educao a Distncia (NAPEAD) da SEAD/UFRGS, onde os bolsistas foram responsveis pelas ilustraes e a programao, enquanto a bolsista do projeto era responsvel pela elaborao da descrio dos processos de desenvolvimento, layout e disposio de contedo, bem como testes e avaliao final. A experincia em desenvolver um objeto de aprendizagem foi empolgante e desafiadora, pois vai um pouco alm da viso do designer, ela se estende para alm da relao usurio e objeto. A educao prope outros pontos de vistas para o profissional do design, aprimora sua crtica perante seus projetos e tende a priorizar a interao social.
Referncias CARNEIRO, M.L.F; NASCIMENTO, R.G. A integrao do aluno virtual em cursos a distncia. Anais do IV Seminrio de Pesquisa em Educao a Distncia. Florianpolis, jun. 2012. CARNEIRO, M.L.F. Integrao do aluno virtual com o apoio do objeto de aprendizagem Quem sou eu?. 8 Salo de Ensino, UFRGS, out. 2012. Disponvel em: < http://hdl.handle.net/10183/63079>. Acesso em 10 jul.2013. SILVEIRA, M.S; CARNEIRO, M.L.F. Diretrizes para a Avaliao da Usabilidade de Objetos de Aprendizagem. Anais do Simpsio Brasileiro de Informtica na Educao. Rio de Janeiro, nov. 2012. Disponvel em: http://www.br-ie.org/pub/index.php/sbie/article/view/1713/1474>. Acesso em 08 jul. 2013. LIDWELL,W.; HOLDEN, K; BUTLER, J.. Princpios Universais do Design. Local, Bookman, 2012, p. 114115.
You might also like
- Livro Design Thinking - Tim Brown-Libre PDFDocument9 pagesLivro Design Thinking - Tim Brown-Libre PDFMelissa HaagNo ratings yet
- A Tempestade - Luiz Gonzaga de CarvalhoDocument46 pagesA Tempestade - Luiz Gonzaga de CarvalhoRita Salusa100% (2)
- Trabalho de Psicologia - A Estrutura Da Relação Do Bebé Com A MãeDocument7 pagesTrabalho de Psicologia - A Estrutura Da Relação Do Bebé Com A MãeAndreia Azevedo DuarteNo ratings yet
- Gramsci e a concepção dialética da históriaDocument3 pagesGramsci e a concepção dialética da históriaSamuel D. B. NascimentoNo ratings yet
- Definição do ser humano como um ser culturalDocument10 pagesDefinição do ser humano como um ser culturalERISVANIANo ratings yet
- Cap 1 Livro - Estratégia - O Processo de Estratégia - 1.1 Cinco Ps para Estrategia MINTZBERG e 1.2 O Que É Estrategia PORTERDocument23 pagesCap 1 Livro - Estratégia - O Processo de Estratégia - 1.1 Cinco Ps para Estrategia MINTZBERG e 1.2 O Que É Estrategia PORTERccclaud100% (1)
- Observação microscópica de lâminas de Elodea spDocument5 pagesObservação microscópica de lâminas de Elodea spGuilherme SilvaNo ratings yet
- Aprender Com AutonomiaDocument31 pagesAprender Com AutonomiaMadalena RibeiroNo ratings yet
- 1 PB PDFDocument10 pages1 PB PDFMára Lúcia CarneiroNo ratings yet
- Napead Gestao Da Producao de OAdigitaisDocument10 pagesNapead Gestao Da Producao de OAdigitaisMára Lúcia CarneiroNo ratings yet
- 15anosPPGIE MaraCarneiroDocument6 pages15anosPPGIE MaraCarneiroMára Lúcia CarneiroNo ratings yet
- GroupwareDocument9 pagesGroupwareMára Lúcia CarneiroNo ratings yet
- Napead Gestao Da Producao de OAdigitaisDocument10 pagesNapead Gestao Da Producao de OAdigitaisMára Lúcia CarneiroNo ratings yet
- Minicurso Tutoria A DistanciaDocument4 pagesMinicurso Tutoria A DistanciaMára Lúcia CarneiroNo ratings yet
- Despreparo das cidades para enfrentar os efeitos da seca e dos temporaisDocument5 pagesDespreparo das cidades para enfrentar os efeitos da seca e dos temporaisSany Adriana Rocha Simões100% (1)
- Metodologia da Pesquisa em Ciências SociaisDocument5 pagesMetodologia da Pesquisa em Ciências SociaisAngícia GomesNo ratings yet
- Poesia do des em Manoel de BarrosDocument17 pagesPoesia do des em Manoel de BarrosAdalto Vias JuniorNo ratings yet
- Regime militar e indústrias poluidoras no Brasil da década de 1970Document5 pagesRegime militar e indústrias poluidoras no Brasil da década de 1970RegianeFermino50% (2)
- Habilidades cognitivas e rendimento escolar entre o 5o e 12o anosDocument249 pagesHabilidades cognitivas e rendimento escolar entre o 5o e 12o anosPaula Maciel100% (1)
- Monografia TCCDocument57 pagesMonografia TCCGabi CastroNo ratings yet
- Curso básico de japonês - Primeira lição sobre expressões de desculpas e agradecimentoDocument81 pagesCurso básico de japonês - Primeira lição sobre expressões de desculpas e agradecimentoRangel Bastos100% (1)
- Prática Pedagógica Integradora II - Avaliação 1Document2 pagesPrática Pedagógica Integradora II - Avaliação 1Laura NoletoNo ratings yet
- Por Tras Do Veu de Isis (Marcel Souto Maior) PDFDocument144 pagesPor Tras Do Veu de Isis (Marcel Souto Maior) PDFRondinelle MenezesNo ratings yet
- ARRUDA, Gilmar. Memórias e Paisagens Soterradas Na Transformação Da Natureza em TerraDocument10 pagesARRUDA, Gilmar. Memórias e Paisagens Soterradas Na Transformação Da Natureza em TerraZé CraccoNo ratings yet
- Aprenda A Ler 300% Mais Rápido em 20 Minutos - EpistarseDocument6 pagesAprenda A Ler 300% Mais Rápido em 20 Minutos - Epistarseandre ferreiraNo ratings yet
- Sentido Dos Termos ''Cultura'' e '''Significado'' para Chandra MukerjiDocument2 pagesSentido Dos Termos ''Cultura'' e '''Significado'' para Chandra MukerjiTiago MuratoriNo ratings yet
- Artigo Era Uma VezDocument9 pagesArtigo Era Uma VezdocluineNo ratings yet
- A Filosofia Africana É Usada de Múltiplas Formas Por Diferentes FilósofosDocument5 pagesA Filosofia Africana É Usada de Múltiplas Formas Por Diferentes FilósofosCamila Soares da SilvaNo ratings yet
- A Educacao Do StoicoDocument6 pagesA Educacao Do StoicoCristina DíazNo ratings yet
- Aceite sua ansiedadeDocument2 pagesAceite sua ansiedadeAnapsi02No ratings yet
- Teorias da Comunicação de MassaDocument3 pagesTeorias da Comunicação de MassaBeatriz CostaNo ratings yet
- Natureza e Uso Dos Testes PsicológicosDocument7 pagesNatureza e Uso Dos Testes PsicológicosmaisaguedesNo ratings yet
- Interfaces Psicologia EducaçãoDocument87 pagesInterfaces Psicologia EducaçãoRafaela CaitanoNo ratings yet
- Introdução A Algumas Escalas de Avaliação Relacionadas Ao Espetro Do AutismoDocument10 pagesIntrodução A Algumas Escalas de Avaliação Relacionadas Ao Espetro Do AutismoVinicius AguiarNo ratings yet
- Avaliação Institucional - Gestão EscolarDocument29 pagesAvaliação Institucional - Gestão EscolarMarcus SilvaNo ratings yet
- Defesa Espiritual PDFDocument8 pagesDefesa Espiritual PDFCamila FragoNo ratings yet