Professional Documents
Culture Documents
Conhecendo o Wysiwyg Web Builder
Uploaded by
Julio CesarOriginal Description:
Original Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Conhecendo o Wysiwyg Web Builder
Uploaded by
Julio CesarCopyright:
Available Formats
1
Conhecendo o Wysiwyg Web Builder
Hlio Maia
Introduo
Neste captulo estudaremos o software Wysiwyg Web Builder 8 e suas funcionalidades. Este um programa da categoria WYSIWYG que representa uma sigla em ingls expressando "What You See Is What You Get" que em uma traduo livre significa "O que voc v o que voc obtm". Assim, ao permitir a construo de uma pgina para a internet, todos os elementos desta pgina sero exibidos na mesma posio. O programa gera cdigos HTML automaticamente, sem a necessidade do conhecimento dessa linguagem. Para criar uma pgina, basta arrastar e soltar objetos para a posio pretendida na pgina a ser criada. Um arquivo de projeto Web Builder pode conter vrias pginas da Web, lhe permitindo facilmente gerenciar todos.
Instalao
Antes de mais nada necessrio baixar o programa. Para isso v ao endereo <http://www.wysiwygwebbuilder.com/webbuilder8.zipl> e baixe a verso a Wysiwyg Web Builder 8.5.8. Aps baixar o arquivo Zip, voc dever descompact-lo e executar o arquivo setup.exe para a instalao do software em seu computador. Siga as instrues na tela e aguarde at que a instalao esteja concluda. Um novo cone ser adicionado sua rea de trabalho chamado "WYSIWYG Web Builder". Por padro, os arquivos do programa sero instalados na pasta C:\Arquivo de Programas\WYSIWYG Web Builde 8\. Todos os seus arquivos pessoais (projetos, modelos, extenses, temas, etc.) sero armazenados em sua pasta de documentos: Meus Documentos\WYSIWYG Web Builder. Lembre-se que a verso instalada uma verso de teste, completamente funcional, e lhe d o direito de experiment-la por 30 dias aps a instalao. Nessa verso teste, os arquivos gerados, apresentam no final da pgina, o cone do programa. Na verso comprada, esse cone no exibido. A cada vez que se carrega o programa, uma "tela de ativao" exibida, para pular a ativao durante o perodo experimental, clique no boto "Skip".
Funcionalidades Bsicas
O WYSIWYG Web Builder uma ferramenta de construo de sites que possibilita a voc projetar e montar sites repletos de recursos da Web sem ter de aprender HTML. Quando a interface inicial carregada, a janela que se apresenta a representada na figura 1.
Figura 1 Janela inicial do WYSIWYG
Ferramentas padro
A barra de ferramentas "Ferramentas padro" inclui todos os comandos bsicos, como abrir ou salvar um projeto de web site, salvar, cortar, copiar, colar, desfazer, refazer. Ela tambm apresenta cones para inserir ou editar hiperlinks ou adicionar caracteres especiais quando se est no modo de edio de texto. Os ltimos dois cones so para pr-visualizar e publicar. Pode-se facilmente adicionar novos navegadores para visualizao usando-se a opo "lista de navegadores Editar".
Caixa de ferramentas
A caixa de ferramentas pode ser usada para adicionar novos objetos nas suas pginas web. Para inserir um novo objeto, selecione um dos itens disponveis clicando em cima do mesmo e na rea de trabalho, clique o mouse e segure, arrastando para abrir uma caixa para indicar a posio do objeto. O novo objeto ser agora inserido na pgina. Outra forma de adicionar objetos para sua pgina simplesmente arrastando-os para fora da caixa de ferramentas para a rea de trabalho.
Guias Quando j se abriu vrias pginas pode-se utilizar as guias para alternar entre as pginas. Para fechar a pgina ativa pressione o pequeno 'x' no canto superior direito da faixa de guias.
rea de Trabalho O centro da tela a rea de trabalho, este o lugar onde se projetar suas pginas web.
Ferramentas de formatao As ferramentas de formatao s so ativas quando voc est no modo de edio de texto.
Para inserir texto simplesmente deve-se arrastar o cone de texto na rea de trabalho. Um novo objeto com o texto "Clique duas vezes para editar" ser exibido na pgina. Para alternar para o modo de edio de texto, clique duas vezes neste texto e as
ferramentas algumas usadas.
de
formatao so
ficaro
ativas,
ferramentas
destacadas para serem
Administrador do Site
O administrador do site tem a sua prpria barra de ferramentas para adicionar, editar ou remover e duplicar pginas. H tambm um boto para abrir as propriedades da pgina selecionada. Na imagem esquerda voc v um exemplo de uma estrutura de web site. O nome deste site exemplo chamado de "mywebsite.wbs", este nome sempre exibido na raiz da rvore site. A raiz pode ter uma ou mais pginas e cada pgina tambm pode ter subpginas. A pgina inicial de um site deve ser sempre chamada 'ndice' (index), por este motivo o construtor Web adiciona automaticamente esta pgina para cada novo projeto. Os nomes dos itens (pginas) na rvore do local so os nomes reais dos arquivos HTML de destino, ento se voc publicar uma pgina chamada 'index' a pgina publicada como index.html. O Administrador do site pode ser usado para adicionar, editar, remover e organizar seu site. Quando o site tem mais de uma pgina que deve ser parte do mesmo arquivo de projeto Web Builder. Um arquivo de projeto tem a extenso wbs (. w eb b uilder s ite). Dica: Verifique se todas as pginas de um website so parte do mesmo projeto, desta forma o Web Builder vai "saber" que as pginas so juntas e gerar HTML ideal para o seu site. Como mencionado, o Web sites sempre tem uma pgina inicial que normalmente chamado de index, por este motivo o Web Builder adiciona automaticamente esta pgina para cada novo projeto. Importante: As informaes no Administrador do Site no representam uma pasta no seu disco rgido, mas a estrutura do site publicado. As pginas e pastas no Administrador do Site sero geradas quando voc publica o site. As pginas e informaes da estrutura do site sero armazenados dentro do arquivo de projeto wbs. A barra de ferramentas Site Manager tem os seguintes comandos (da esquerda para a direita): Nova Pgina Adicionar uma nova pgina para o seu site.
Nova Pasta O comando 'Nova Pasta' lhe d a possibilidade de organizar as pginas em pastas. Nova pgina do Modelo Cria uma nova pgina baseada em um modelo. Inserir arquivo externo Esta opo pode ser til se voc quiser fazer parte de arquivo externo (HTML) do projeto, para que voc possa facilmente vincul-lo ou torn-lo parte do mapa do site. E embora esta opo tenha sido projetada para incluir arquivos HTML, pode basicamente ser usada para qualquer tipo de arquivo. Note, porm, que ela s vai ser um link para o arquivo. Voc no ser capaz de editar o arquivo diretamente em WYSIWYG Web Builder. Editar Pgina Abrir / editar a pgina selecionada. Pgina clone Faa uma cpia da pgina selecionada. Remover Pgina Remova a pgina selecionada a partir do site atual. Propriedades da Pgina Exibir as propriedades da pgina selecionada. Mover para cima Mover a pgina selecionada para cima entre as demais. Mover para baixo Mover o item selecionado para baixo entre os demais. Mover para a esquerda Faa o item selecionado mover-se para esquerda. Mover para a direita Faa o item selecionado mover-se para a direita.
Dica: Voc tambm pode organizar as pginas usando arrastar e soltar. Mantenha pressionada a tecla CTRL se quiser evitar que o item arrastado torne-se uma subpgina do destino. Neste caso, a pgina ser movida abaixo do objetivo.
O primeiro item na rvore de estrutura do local o nome do site (tambm chamado de raiz ). A raiz pode ter um ou mais pginas e cada pgina tambm pode ter sub-pginas. Se voc no salvar seu site, no entanto, ele provavelmente ser chamado Untitled. Use o menu Arquivo (file) para salvar a seu site e dar-lhe um nome mais significativo como 'MyWebSite'. Note-se que Web Builder adiciona automaticamente o. Extenso wbs ao nome do arquivo.
Adicionar uma nova pgina para o seu site Selecione a posio em que deseja inserir a pgina, por exemplo, selecione a raiz (o item de nvel superior) para inserir a pgina para o primeiro nvel. Clique no primeiro boto na barra de ferramentas (Nova pgina). Web Builder acrescenta a nova pgina no seu projeto e vai abrir automaticamente, assim que voc comear a construir a pgina. Para inserir uma nova pgina como subpgina de uma pgina j existente, selecione primeiro a pgina e clique em 'New Page'. Inicialmente Web Builder vai dar a nova pgina de um nome original como page1. Voc pode facilmente mudar o nome desta para outra coisa, selecionando o nome e pressionando a tecla F2. Ou clique direito no nome da pgina e selecione Rename Page no menu flutuante que aparece. Em seguida, voc pode especificar o novo nome. Pressione Enter para salvar o novo nome da pgina ou Esc para cancelar a renomeao. Adicione uma nova pasta para o seu site Selecionando posio em que deseja inserir a pasta, por exemplo, selecione a raiz (o item de nvel superior) para inserir a pgina para o primeiro nvel. Abra uma pgina j existente Selecione o item (nome da pgina) ou o que deseja editar e clique em "Editar Pgina" na barra de ferramentas. Outra forma de abrir uma pgina simplesmente o duplo clique no seu nome. Clonar uma pgina j existente Para fazer uma cpia exata de uma pgina existente, selecione o item (nome da pgina) que voc deseja clonar e clique no boto 'Clone' boto na barra de ferramentas para inserir uma cpia da pgina. Remover uma pgina Selecione o item (nome da pgina) que voc deseja remover e clique no boto Remover na barra de ferramentas ou pressione a tecla Delete no teclado.
Nota: Voc no pode remover a ltima pgina em seu site. Renomear uma pgina Selecione o item (nome da pgina) e pressione F2 para entrar o novo nome. O software ir automaticamente atualizar todos os links (internos) para voc, assim voc no tem que transferir os links existentes para a pgina renomeada. Organizar Itens Voc pode organizar os itens usando arrastar e soltar, selecione o item e arrasteo para a posio onde voc deseja mov-lo ou pode usar o menu de contexto (boto direito) para mover os itens para outra posio. Importar pgina HTML Voc pode importar pginas existentes em HTML em seu site, eles sero convertidos para o formato interno Web Builder (se possvel). 1. Boto direito do mouse sobre a janela do Administrador do Site para exibir o menu de contexto. 2. Selecione Importar-> Importar pgina HTML. Usando o menu de contexto Quando se clica com o boto direito do mouse em um item no Administrador do Site o menu de contexto ser exibido. Usando o menu de contexto se pode rapidamente acessar os comandos disponveis para o item especfico.
Importar uma pgina de outro projeto Voc pode importar uma pgina de outro projeto com o comando de menu Pgina importao de outro projeto.
Inspetor Propriedades Use o inspetor de Propriedades para visualizar e alterar as propriedades dos objetos selecionados. Voc tambm pode usar o Inspetor de propriedades para modificar as propriedades da pgina. As mudanas sero visveis imediatamente.
O diferentes
Inspetor tipos das
de de
Propriedades campos de de
exibe edio, uma
dependendo
necessidades
determinada propriedade. Estes campos de edio incluem caixas de edio, listas dropdown (que se abrem para baixo), e links para caixas de dilogo personalizadas. Tambm possvel modificar manualmente o tamanho e a posio do objeto selecionado, alterando a posio e propriedades de tamanho. A
propriedade ID de um objeto deve ser nica dentro da pgina. Normalmente o construtor Web ir dar o seu objeto nomes originais automaticamente. No entanto, se voc usar uma ou mais pginas mestras, ento IDs podem ser duplicados, j que o software no pode distinguir um mestre de uma pgina normal. O Inspetor de Propriedades tambm lhe dar acesso a atributos mais avanados, como o ID de um objeto. Isto pode ser til se voc usar pginas mestras e quer dar aos itens da pgina um ID nico. Recomendamos dar aos objetos em uma pgina-mestre nomes com um prefixo como
MasterPage_Text1. Isso vai garantir que, se a pgina mestra utilizada em outra pgina, os IDs dos objetos so nicos.
E como criar uma pgina Web? Aqui iremos delinear algumas consideraes importantes. Plano de Pginas Web Planejamento essencial para a criao de um site, se o seu site consiste em uma pgina ou mais. Decida o que voc quer alcanar com suas pginas web. Decidir sobre um assunto ou tema principal para suas pginas web. Reunir informaes Colete as informaes que deseja incluir em suas pginas da Web, como texto, imagens, etc.
Organizar a informao Divida as informaes coletadas em sees. Cada seo deve ser uma pgina Web separada. Pgina Inicial A pgina inicial a pgina principal de um site. A pgina inicial geralmente a primeira pgina que as pessoas vem quando visitam um site. Sempre inclua um breve resumo de suas pginas da Web na pgina inicial. Sua pgina inicial deve incluir uma tabela de contedo que lista as informaes contidas em seu site. Voc deve incluir links que permitem aos leitores acessar rapidamente as informaes de interesse. Dicas: 1. Estudar outros sites. Antes de comear a criar suas pginas web dar uma olhada em alguns dos seus sites favoritos. Determine o que voc gosta neles e considere como voc pode usar essas ideias em suas pginas. 2. Coloque informaes importantes primeiro Sempre exibir as informaes mais importantes no topo de cada pgina. Alguns usurios no rolaro uma pgina web para ler todas as informaes. 3. Velocidade de transferncia Ao criar suas pginas, tentar manter o tamanho do arquivo das pginas e imagens to pequenas quanto possvel. Isso vai acelerar a exibio de pginas da web, reduzindo o tempo que leva para que as informaes sejam transferidas a partir do servidor para o navegador. Imagem redimensionadas no Web Builder no as torna menores em tamanho, ento use seu editor de imagem favorito para redimensionar a imagem para o tamanho correto. 4. Teste seu site em diferentes navegadores s vezes, quando uma pgina fica bem em um navegador, nem sempre pode ser exibida da mesma forma em outro navegador.
Adicionando texto a uma pgina web
Um dos primeiros passos na criao de uma pgina web costuma ser adicionar texto. Selecione Inserir-> Texto no menu e desenhe uma caixa para indicar a posio e o
10
tamanho do texto. Note que voc tambm pode arrastar e soltar o objeto de texto na caixa de ferramentas. Em seguida, clique duas vezes a caixa para comear a editar o texto. Digite algum texto e (pressione Enter para ir a prxima linha). A caixa muda automaticamente seu tamanho para ajustar o texto.
Em seguida, voc pode alterar os atributos de texto, destacando o texto que deseja modificar com o mouse e, em seguida, escolher os novos atributos da barra de ferramentas Formatao. A partir da barra de ferramentas voc pode mudar o tipo de letra, tamanho, negrito, itlico, sublinhado, cor do texto e cor de destaque. H muitas outras opes de formatao disponveis no menu Formatar. Para adicionar um link, selecione o texto que voc deseja vincular e selecione Insert> Hyperlink no menu. Usando Estilos Para aplicar um estilo ao texto selecionado, basta selecionar um dos estilos criados anteriormente a partir do menu de estilo. Voc pode criar, editar ou remover estilo com o Gerente de Estilo (Menu>Formatar-> Estilos).
Adicionar uma imagem a uma pgina web
Selecione Inserir-> Imagem do menu e desenhe uma caixa para indicar a posio da imagem. Ou selecione Imagem na caixa de ferramentas.
11
O tamanho da caixa no importa, o Web Builder ajusta automaticamente a caixa da imagem depois de coloc-la. A janela de arquivos de imagem ser aberta para que se possa localizar a imagem que se deseja colocar na caixa de imagem. Selecione a imagem que deseja adicionar e clique em Abrir para adicion-lo pgina.
Para redimensionar a imagem arrastar as fronteiras (lida) do objeto da imagem.
Girar uma imagem Voc pode girar objetos de imagem e de forma. Para girar um objeto: 1. Para selecionar a ferramenta "Rotate" clique Menu-> Editar-> Rotate. 2. Clique para selecionar o objeto, passe o mouse sobre uma de suas alas at ver o ponteiro de rotao. 3. Segure o boto do mouse e arraste na direo em que voc deseja girar o objeto, em seguida, solte. Use a tecla Shift para intervalos de 15 de rotao.
12
Aplicar efeitos em uma imagem Em WYSIWYG Web Builder voc pode aplicar efeitos em imagens sem ter de abrir um editor de imagem separado. Alguns dos efeitos disponveis so: brilho, contraste, Blur, GrayScale, relevo, Negativo, Spia, Nitidez, Suavizar e muito mais.
Ligando suas pginas juntas (Criando hiperlinks) Um hiperlink vincula uma pgina a outra. Quando um visitante do site clica no hiperlink, a pgina de destino exibida em um navegador. Os hiperlinks podem tambm ligar a fotos, arquivos multimdia, locais especficos em uma pgina da web, e-mail, e programas. Alm de ser apresentada como texto, hiperlinks podem ser de imagens. Para criar um hiperlink em Web Builder, siga as instrues abaixo. Texto Vinculao
Selecione o texto que voc deseja vincular e selecione Insert> Link da barra de menu, clique no boto link na barra de ferramentas ou pressione CTRL + K no teclado. Isto ir exibir o Hyperlink Inserir janela.
Links de imagens, formas e outros objetos Selecione a imagem de forma ou a imagem que voc deseja vincular e selecione Insert> Link da barra de menu, clique no boto link na barra de ferramentas ou
13
pressione CTRL + K no teclado. Note que h tambm uma ligao guia na janela de propriedades imagens.
Link para uma pgina em outro site Definir o link para a opo Web Site. Digite a URL completa (endereo de Internet) da pgina de destino na caixa de URL. URLs externas devem comear com "http://" ou eles no vo funcionar. Por exemplo, a ligao para a pgina inicial da disciplina Estudos dos Softwares de Produo em TIC para Educao II " http://ead.emac.ufg.br/course/view.php?id=289" ead.emac.ufg.br/course/view.php?id=289". em vez de "
Link para uma pgina em seu prprio Web site Definir o link para a opo Pgina Web interna. Clique em "Selecionar" para escolher uma pgina. Isto ir listar todas as pginas que fazem parte do projeto do atual web site. Selecione uma das pginas e um link relativo ser criado automaticamente (por exemplo: / Products.html).
14
Link para um arquivo (ZIP, PDF etc) Esta opo pode ser til se voc quiser criar um link para download de um arquivo ZIP ou PDF. Defina o link para a opo Arquivo. Procure o arquivo que voc deseja criar um link. WYSIWYG Web Builder ir automaticamente fazer o upload do arquivo local para o seu site, quando voc publicar sua pgina. Nota: Quando liga para arquivos grandes, pode demorar um tempo um pouco at que o arquivo seja transferido para o seu site. Note tambm que no pode abrir o arquivo em uma janela pop-up. Pop-ups s funciona para arquivos HTML.
Salvando o seu site
No WYSIWYG Web Builder no so editadas pginas HTML diretamente. Em vez disso, um arquivo de projeto est sendo usado (. Wbs), e nele so armazenadas todas as pginas de seu site dentro de um nico arquivo. Toda vez que quiser editar seu site deve abrir este arquivo de projeto. Para salvar o seu site web (incluindo todas as pginas que contm), selecione File-> Save Web Site no menu e digite um nome para o projeto. Web Builder usa a extenso . wbs (Web Site Builder) para salvar os arquivos do projeto, para salvar sua pgina como HTML voc precisa publicar suas pginas.
Fazer backup de arquivos
Por padro todos os arquivos de projetos sero salvos na pasta Meus Documentos \ WYSIWYG Web Builder. Ento, para fazer backup de seu trabalho, certifique-se de faz-lo de toda a pasta, alm de todas as pastas onde foram armazenados os arquivos do site (imagens, movimentos, etc.).
Visualizar uma pgina em seu navegador
Selecione File-> Preview in Browser-> Default Browser (F5) para visualizar a pgina atual em seu navegador padro. Tambm possvel alterar o navegador que utilizado para a visualizao. V em File-> Preview in Browser -> Edit Browser list
15
para adicionar / editar a lista de navegadores que podem ser usados para pr-visualizar as pginas que voc est trabalhando.
Dependendo do escopo de visualizao (Ferramentas-> Opes-> Misc), voc pode visualizar uma nica pgina ou o site inteiro.
Publicar suas pginas da web
A fase final de criao de um website publicar suas pginas. Para colocar as suas pginas na Web, necessrio um servidor web. Comumente chamado hosts, servidores Web permitem transferir e armazenar arquivos, incluindo documentos HTML, imagens e arquivos multimdia. A menos que se tenha o seu prprio servidor web, voc precisa encontrar um servidor para hospedar suas pginas (estudaremos mais adiante servios de hospedagem de pginas de internet).
16
Adicionando uma barra de navegao para o seu site
Uma das caractersticas interessantes de WYSIWYG Web Builder a capacidade de adicionar elementos de navegao avanadas para sua pgina da web com apenas alguns cliques do mouse. A barra de navegao um desses elementos. Para inserir uma barra de navegao selecione Insert> Navigation-> Navigation Bar. Uma barra de navegao um grupo de botes, onde cada boto ligado a uma pgina diferente.
Voc pode adicionar, editar ou remover botes a qualquer momento usando as propriedades. Selecione Adicionar para inserir um novo boto ou Editar para modificar as propriedades de um boto existente. Para remover um boto da barra de navegao, selecione Remover. Voc pode reorganizar a ordem dos botes usando Mover para cima e Mover para baixo. Em Navigation Bar Propertiers, Style, se define coisas tipo fonte, estilo, tamanho e cor. Para alterar a aparncia do boto, deve-se selecionar um da imagem de boto da lista suspensa. Voc pode selecionar uma imagem diferente para quando o mouse passa sobre um boto na barra de navegao. Para selecionar suas prprias imagens, selecione o primeiro item na lista ento voc vai ser capaz de especificar a localizao de uma imagem no seu computador.
17
Adicionando uma barra de menu para o seu site
Uma das caractersticas interessantes de WYSIWYG Web Builder a capacidade de adicionar elementos de navegao avanadas para sua pgina da web com apenas alguns cliques do mouse. A barra de menus um desses elementos. Para inserir uma barra de menu selecione Insert->Navigation->Menu Bar. A barra de menu um menu script muito poderoso baseado em JavaScript que pode imitar complexos menus encontrados em aplicaes GUI populares. Web Builder fornece um menubuilder assim voc pode facilmente adicionar itens de menu, atribuir os links e definir o estilo para o menu usando a guia de estilo.
Selecione Add para inserir um novo item no menu ou Edit para modificar as propriedades de um item existente. Para remover um item da barra de menu, selecione Remove. Pode-se reorganizar os itens no menu usando arrastar e soltar para mover os itens em torno de ou usando a mover para cima, Mover para baixo, Mover para a esquerda (<<) ou Mover para a direita (>>). Os botes Insert Split insere um divisor / divisor no menu. O menu pode ser vertical ou horizontal. Ao ativar a opo de Synchronize with Site Manager, o Web Builder sincroniza automaticamente os botes com o contedo do Site Manager, para que voc no tenha que adicionar todos os seus links internos manualmente.
18
Menubar Style
Use-o para alterar a aparncia da barra de menu ou selecionar um tema prdefinido de padro de seleo para editar as cores do menu e texto formatao. Observe o efeito do tema escolhido s ser visvel no navegador. Ento voc vai ter que visualizar ou publicar na primeira pgina.
Outras amostras menubar:
Usando modelos
WYSIWYG Web Builder tem um recurso muito til chamado "modelos". Os modelos podem mais tarde ser usado por voc (ou outra pessoa) para usar uma base para um novo site. Ao salvar uma pgina web para um modelo que ir incluir todas as imagens e outros objetos no arquivo de modelo. Portanto, no h necessidade de copiar estes arquivos separadamente. Ento simplesmente se copia um arquivo de um computador para outro e se pode comear ou continuar trabalhando em suas pginas. Modelos Web Builder tem a extenso WTP.(ou wwb.) e so salvos na sub-pasta \ templates da subpasta de sistema do Web Builder na sua pasta de documentos. C: \ Users \ SeuNome
19
\ Documents \ WYSIWYG Web Builder \ system \ templates onde seunome o nome da sua conta de usurio do Windows. NOTA IMPORTANTE: Se voc tiver alterado a pasta padro dos documentos em Menu->Options->Tools->Folder->Documentos padro, ento a pasta de modelo tambm vai mudar. Assim, por exemplo, se voc mudou para C:\My Web Sites\ ento a pasta do sistema (e todas as sub-pastas) estaro em C:\My Web Sites\system\templates.
Crie um site baseado em um modelo
Selecione File-> New Web Site do modelo para exibir a janela de seleo de modelo. Escolha um modelo e clique em OK. O Web Site Salvar Como janela agora ir pedir que voc especifique um nome para o site. Digite o nome e clique em Salvar para criar o novo site baseado no modelo de seleo.
Escolha um modelo e clique em OK. O Web Site salvar e agora ir pedir que voc especifique um nome para o site. Digite o nome e clique em Salvar para criar o novo site baseado no modelo de seleo.
Para salvar seu prprio site como modelo, selecione: File->Save As
Template como modelo a partir do menu modelos adicionais.
20
Agora com voc. Explore as possibilidades da caixa de ferramentas e recorra s propriedades para a personalizao das suas escolhas. Por exemplo, para escolher uma cor de fundo no seu site, v em "Properties" e em "BackgroundColor" clique no campo na coluna ao lado para escolher a cor que lhe agrada. Fazendo isso, imediatamente, tem-se a alterao da cor do fundo da rea de trabalho. Para modular essa cor, pode-se clicar no campo da coluna lateral da funo "BackgroundMode" e escolher entre as funes "Solid", "Transparent", "image" e "Gradient". Assim, tenha liberdade de alterar e montar seu site do jeito que quiser, sem se importar com os resultados imediatos. S lembrando que voc pode alter-lo em qualquer momento.
Atividade 3 - Construindo uma proposta de pgina simples com o Wysiwyg . Nessa atividade voc deve explorar os recursos do programa estudado para a construo de uma proposta de pgina para apoio pedaggico ao trabalho do professor. Assim, releia o item "E como criar uma pgina Web?" na pgina 8 e com base nas dicas expressas elabore uma proposta de site para o trabalho de apoio pedaggico dentro de uma determinada temtica a sua livre escolha. Envie a proposta elaborada em PDF. Caso queira construir a pgina proposta com o WYSIWYG, ela ser til para o estudo do captulo sobre hospedagem de pginas na Web.
Bibliografia Consultada
ONLINE
TUTORIAL -
WYSIWYG
Web
Builder
8.
Disponvel
no
site
<http://www.wysiwygwebbuilder.com/index.html>.
You might also like
- 18 - Apostila - Revisada em 17-01-2023Document12 pages18 - Apostila - Revisada em 17-01-2023renanmusNo ratings yet
- Crie sites com o Web Page MakerDocument228 pagesCrie sites com o Web Page MakerCarlos NetoNo ratings yet
- FrontPage PáginasDocument33 pagesFrontPage PáginasRafaela RebelloNo ratings yet
- Como Criar Site WixDocument35 pagesComo Criar Site WixGIUSEPPE PERRONINo ratings yet
- Manual Frontpage 2003Document45 pagesManual Frontpage 2003esmera-cardoso3426No ratings yet
- Lianja App Builder IntroduçãoDocument27 pagesLianja App Builder Introduçãoleo_fpe2534No ratings yet
- Website Escolar Google SitesDocument14 pagesWebsite Escolar Google Siteslarissas3No ratings yet
- Configurando um menu ASP.NET com o controle MenuDocument30 pagesConfigurando um menu ASP.NET com o controle MenugalhardoroNo ratings yet
- Como criar um site profissional gratuito com o WixDocument64 pagesComo criar um site profissional gratuito com o Wixceccon123No ratings yet
- Página Web Utilizando HTML e CSS para Construir Um Site Criativo - Aula 3 - ALUNODocument27 pagesPágina Web Utilizando HTML e CSS para Construir Um Site Criativo - Aula 3 - ALUNOsilva.gusthavoNo ratings yet
- Manual DrupalDocument18 pagesManual DrupaldpmendesNo ratings yet
- Como criar sites gratuitos com o WixDocument71 pagesComo criar sites gratuitos com o WixFrancisco MartinsNo ratings yet
- Curso Dreamweaver CS5: Introdução e InterfaceDocument62 pagesCurso Dreamweaver CS5: Introdução e InterfaceVitor RamosNo ratings yet
- Como Criar Um Site Pelo FrontPageDocument7 pagesComo Criar Um Site Pelo FrontPagegidelmo100% (7)
- Agilizando a Criação de Telas em JavaFX com o JavaFX Scene BuilderDocument7 pagesAgilizando a Criação de Telas em JavaFX com o JavaFX Scene BuilderMarcio CamposNo ratings yet
- Tutorial Wordpress Parte2Document5 pagesTutorial Wordpress Parte2Milton AguiarNo ratings yet
- Instalando e configurando WordPressDocument36 pagesInstalando e configurando WordPressFrederico Varanis50% (2)
- Introducao SYswebDocument30 pagesIntroducao SYswebAender de Almeida MirandaNo ratings yet
- Wordpress CMS - Manual de Uso Administrativo (2) (2)Document45 pagesWordpress CMS - Manual de Uso Administrativo (2) (2)João Alexandre De Jesus VazNo ratings yet
- Ajuda & Tutoriais Adobe InDesign CS6Document644 pagesAjuda & Tutoriais Adobe InDesign CS6Lilian Joyce Hofke BahiaNo ratings yet
- COMO COLABORAR NO WIKI DO MOODLEDocument13 pagesCOMO COLABORAR NO WIKI DO MOODLEAmandaNo ratings yet
- Desenvolvimento Web De iniciante a Profissional remunerado, Volume 1: Construa seu portfólio enquanto aprende Html5, CSS e Javascript passo a passo com suporteFrom EverandDesenvolvimento Web De iniciante a Profissional remunerado, Volume 1: Construa seu portfólio enquanto aprende Html5, CSS e Javascript passo a passo com suporteNo ratings yet
- FrontPage Páginas WEBSDocument11 pagesFrontPage Páginas WEBSLeonor AfonsoNo ratings yet
- Tutorial Plone 4: Manutenção de SitesDocument27 pagesTutorial Plone 4: Manutenção de SitesFranklin BrittoNo ratings yet
- Google SitesDocument18 pagesGoogle Sitesamador.mj8392No ratings yet
- Como Tornar As Paginas DinamicasDocument185 pagesComo Tornar As Paginas DinamicasEberson HenriqueNo ratings yet
- Criar Uma Pasta InvisívelDocument1 pageCriar Uma Pasta Invisível_RobinHoodNo ratings yet
- Cria um site no Google SitesDocument28 pagesCria um site no Google SitesMaria MacedoNo ratings yet
- Adobe Dreamweaver CS5Document106 pagesAdobe Dreamweaver CS5Iago GeorgeNo ratings yet
- Apresentação WordpressDocument22 pagesApresentação WordpressBruno BaruffiNo ratings yet
- Apostila 07 Tutorial de Criação de Projetos Utilizando A IDE NetBeans Documento PDFDocument8 pagesApostila 07 Tutorial de Criação de Projetos Utilizando A IDE NetBeans Documento PDFAnderson Marques NetoNo ratings yet
- JavaScript para web responsivaDocument52 pagesJavaScript para web responsivavitb PauloNo ratings yet
- Maui - Capitulo 01Document28 pagesMaui - Capitulo 01Celson FernandoNo ratings yet
- Calculando A Energia Através Da Teoria Da Relatividade Programado Em Visual BasicFrom EverandCalculando A Energia Através Da Teoria Da Relatividade Programado Em Visual BasicNo ratings yet
- 1-Visão Geral Sobre o DreamweaverDocument2 pages1-Visão Geral Sobre o Dreamweavermarianamanamna100% (1)
- Senai 200922 Introducao AoDocument63 pagesSenai 200922 Introducao AoJOAO OTAVIO DOS SANTOS BISPONo ratings yet
- Manual NetbeansDocument83 pagesManual NetbeansElisandro KnebelkampNo ratings yet
- Implementando Um Conversor Hex->dec Programado Em Visual BasicFrom EverandImplementando Um Conversor Hex->dec Programado Em Visual BasicNo ratings yet
- Manual Exercicios DreamweaverDocument12 pagesManual Exercicios Dreamweaverfrances-asalgueiroNo ratings yet
- Webmaster Básico no Dreamweaver CS6Document84 pagesWebmaster Básico no Dreamweaver CS6Fernando100% (1)
- Como Fazer Uma App Sem Saber ProgramarDocument18 pagesComo Fazer Uma App Sem Saber ProgramarContador de históriasNo ratings yet
- VBScript e Control PADDocument5 pagesVBScript e Control PADEli ManoelNo ratings yet
- Função Horária Da Velocidade No Mhs Programado Em Visual BasicFrom EverandFunção Horária Da Velocidade No Mhs Programado Em Visual BasicNo ratings yet
- Calculando O Módulo De Elasticidade Programado Em Visual BasicFrom EverandCalculando O Módulo De Elasticidade Programado Em Visual BasicNo ratings yet
- Calculando O Coeficiente De Poisson Programado Em Visual BasicFrom EverandCalculando O Coeficiente De Poisson Programado Em Visual BasicNo ratings yet
- Calculando A Tensão De Cisalhamento Programado Em Visual BasicFrom EverandCalculando A Tensão De Cisalhamento Programado Em Visual BasicNo ratings yet
- Calculando O Escoamento Através Do Número De Reynolds Programado Em Visual BasicFrom EverandCalculando O Escoamento Através Do Número De Reynolds Programado Em Visual BasicNo ratings yet
- Plotando Um Gráfico De Exposição Ao Ozônio Com O Visual BasicFrom EverandPlotando Um Gráfico De Exposição Ao Ozônio Com O Visual BasicNo ratings yet
- Calculando O Número De Diagonais De Um Polígono Programado Em Visual BasicFrom EverandCalculando O Número De Diagonais De Um Polígono Programado Em Visual BasicNo ratings yet
- Apostila QC ProDocument72 pagesApostila QC ProLúcio AlvesNo ratings yet
- Como Criar e Book GratuitoDocument12 pagesComo Criar e Book GratuitoPaulo SilvaNo ratings yet
- Calculando A Superfície De Troca Térmica Programado Em Visual BasicFrom EverandCalculando A Superfície De Troca Térmica Programado Em Visual BasicNo ratings yet
- Hora de DormirDocument3 pagesHora de DormirJulio CesarNo ratings yet
- Filosofias HelenísitcasDocument1 pageFilosofias HelenísitcasJulio CesarNo ratings yet
- Os Três UrubusDocument7 pagesOs Três UrubusJulio CesarNo ratings yet
- Monólogo de Segismundo-InicialDocument1 pageMonólogo de Segismundo-InicialJulio CesarNo ratings yet
- Intolerância DebateDocument3 pagesIntolerância DebateJulio Cesar60% (5)
- Pedagogia Do TeatroDocument29 pagesPedagogia Do TeatroJulio CesarNo ratings yet
- 680 3627 1 PBDocument28 pages680 3627 1 PBJulio CesarNo ratings yet
- Resposta - Inflamatoria CORRIGIDODocument24 pagesResposta - Inflamatoria CORRIGIDOJulio CesarNo ratings yet
- 1 PBDocument17 pages1 PBJulio CesarNo ratings yet
- Teatro e Portadores de Necessidades especias-TCCDocument69 pagesTeatro e Portadores de Necessidades especias-TCCJulio CesarNo ratings yet
- Zica ArtigoDocument6 pagesZica ArtigoJulio CesarNo ratings yet
- Bodas de SangueDocument52 pagesBodas de SangueCintia CamåchoNo ratings yet
- Educação SomaticaeteatroDocument68 pagesEducação SomaticaeteatroJulio CesarNo ratings yet
- Preservação e Recuperação das Nascentes: Guia para Proteger nossas Fontes de ÁguaDocument53 pagesPreservação e Recuperação das Nascentes: Guia para Proteger nossas Fontes de ÁguaYara SouzaNo ratings yet
- AutoTOPO - Software de TopografiaDocument34 pagesAutoTOPO - Software de TopografiajaneinfNo ratings yet
- Escolas LiteráriasDocument5 pagesEscolas LiteráriasJulio CesarNo ratings yet
- Psicodrama TriádicoDocument159 pagesPsicodrama TriádicoJulio CesarNo ratings yet
- Vocal registers production and perception in male choir singersDocument0 pagesVocal registers production and perception in male choir singersJulio CesarNo ratings yet
- Jogos Teatrais Na Escola PúblicaDocument11 pagesJogos Teatrais Na Escola PúblicaJulio CesarNo ratings yet
- ManualDocument56 pagesManualWilliam LimaNo ratings yet
- Molière O TARTUFODocument83 pagesMolière O TARTUFOJulio CesarNo ratings yet
- Como Formar um Coral de SucessoDocument26 pagesComo Formar um Coral de SucessoAllanDenis67% (3)
- Map As Como FazerDocument10 pagesMap As Como FazerJulio CesarNo ratings yet
- Gestão de projetos para melhoria contínua de processosDocument128 pagesGestão de projetos para melhoria contínua de processosJulio Cesar0% (1)
- Apostila Topografia 2Document97 pagesApostila Topografia 2Veronica AraujoNo ratings yet
- ApostilamegagisDocument26 pagesApostilamegagisJulio CesarNo ratings yet
- Tabela de Preco Assistencia Tecnica Da Ativa TecnologiaDocument2 pagesTabela de Preco Assistencia Tecnica Da Ativa TecnologiaLaurindoJorgeNo ratings yet
- Rede de TIDocument22 pagesRede de TIEliasAntonioSilvaNo ratings yet
- Lista Dos Comandos Do WindowsDocument6 pagesLista Dos Comandos Do WindowsmetheorusNo ratings yet
- Cobol CICSDocument52 pagesCobol CICSRoger Correa100% (2)
- Arquitetura Computadores AssemblyDocument9 pagesArquitetura Computadores AssemblyManoel LimaNo ratings yet
- Conta Google GerencieDocument3 pagesConta Google Gerenciemarcelo3100% (1)
- Crack Easy StoreDocument1 pageCrack Easy StoreSilvio SnallmanNo ratings yet
- Manual Do Usuário POS MIG31AG PDFDocument6 pagesManual Do Usuário POS MIG31AG PDFZeildo SantosNo ratings yet
- Referência da linguagem ArduinoDocument3 pagesReferência da linguagem ArduinoMaria MachadoNo ratings yet
- Gerenciamento de ArquivoDocument30 pagesGerenciamento de ArquivoEder santosNo ratings yet
- SQL e MySQL (Parte IDocument38 pagesSQL e MySQL (Parte IBreno SantosNo ratings yet
- AD1 Administração Sistemas Informação 2012-1 - GabaritoDocument6 pagesAD1 Administração Sistemas Informação 2012-1 - Gabaritohumb_santosNo ratings yet
- Merge Sort AnáliseDocument14 pagesMerge Sort AnáliseLuis Eduardo AbreuNo ratings yet
- Criando Um Sistema de Login Com PHP e MySQLDocument5 pagesCriando Um Sistema de Login Com PHP e MySQLGledson SouzaNo ratings yet
- Estratégias para Garantir A Escalabilidade em Sistemas Distribuídos de Armazenamento de Grande Massa de Pequenos ArquivosDocument23 pagesEstratégias para Garantir A Escalabilidade em Sistemas Distribuídos de Armazenamento de Grande Massa de Pequenos ArquivosVinicius Cardoso GarciaNo ratings yet
- Calculo de Frete Com WebService Dos CorreiosDocument6 pagesCalculo de Frete Com WebService Dos CorreiosRodrigo DuarteNo ratings yet
- Tutorial Ajax - Control ToolkitDocument5 pagesTutorial Ajax - Control ToolkitCarlos PoppolinoNo ratings yet
- Velhas Falhas, Novas Técnicas - Error Based SQL InjectionDocument9 pagesVelhas Falhas, Novas Técnicas - Error Based SQL InjectionConviso Application SecurityNo ratings yet
- Comandos Juniper Networks (Atualizado) PDFDocument6 pagesComandos Juniper Networks (Atualizado) PDFrag1212120% (1)
- Sistemas Operacionais - IntroduçãoDocument31 pagesSistemas Operacionais - IntroduçãoMiguel VellascoNo ratings yet
- (PT) SX Pro v1.3Document23 pages(PT) SX Pro v1.3Diego LimaNo ratings yet
- 13 - Comandos de Redirecionamento e Pipe PDFDocument2 pages13 - Comandos de Redirecionamento e Pipe PDFAlison Juliano Pagnoncelli TonialNo ratings yet
- Guia rápido para Revealer Keylogger perguntas frequentesDocument2 pagesGuia rápido para Revealer Keylogger perguntas frequentesvardsonNo ratings yet
- Setup VPN-UA Mac OS X chDocument4 pagesSetup VPN-UA Mac OS X chLuísAlbertoBittencourtNo ratings yet
- IESB Fundamentos Redes 40Document5 pagesIESB Fundamentos Redes 40Eleanor WarrenNo ratings yet
- Apostilac AvancadoDocument32 pagesApostilac AvancadoThefast201No ratings yet
- Trabalho Sistemas OperacionaisDocument6 pagesTrabalho Sistemas OperacionaisJosué Henrique S G67% (3)
- Interrupcao Tempo Int Timer0Document1 pageInterrupcao Tempo Int Timer0AzaarkNo ratings yet
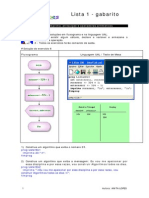
- Lista 1 - Exercícios de Atribuição e OperadoresDocument4 pagesLista 1 - Exercícios de Atribuição e OperadoresChristiano CabreiraNo ratings yet
- 07 DriversDocument51 pages07 DriversEveraldo MarquesNo ratings yet