Professional Documents
Culture Documents
Introducción
Uploaded by
LOBOASESINOCopyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Introducción
Uploaded by
LOBOASESINOCopyright:
Available Formats
1.
Introduccin El HTML no es ms que una aplicacin del SGML (Standard Generalized Markup Language), un sistema para definir tipos de documentos estructurados y lenguajes de marcas para representar esos mismos documentos. El trmino HTML se suele referir a ambas cosas, tanto al tipo de documento como al lenguaje de marcas. A medida que nos afianzamos en el manejo de Internet cada uno de nosotros pasa por tres etapas diferentes: Al principio solamente conocemos unas pocas pginas, luego nos damos cuenta que existen buscadores lo cual lo hace ms interesante y por ltimo nos damos cuenta que en Internet no solamente se puede ver la informacin sino que tambin se puede publicar. y qu otra manera ms fcil y ms sencilla? Si Internet tiene acceso a todos los rincones del mundo. Para que varias personas se comuniquen es necesarios que stas hablen un mismo idioma. El lenguaje que utilizan las computadoras que estn conectadas a Internet es HTML. A travs de esta monografa explicaremos que es HTML, sus orgenes y el proceso de creacin de una pgina web. 2. Que es el HTML El HTML, Hyper Text Markup Language (Lenguaje de marcacin de Hipertexto) es el lenguaje de marcas de texto utilizado normalmente en la www (World Wide Web). Fue creado en 1986 por el fsico nuclear Tim Berners-Lee; el cual tomo dos herramientas preexistentes: El concepto de Hipertexto (Conocido tambin como link o ancla) el cual permite conectar dos elementos entre si y el SGML (Lenguaje Estndar de Marcacin General) el cual sirve para colocar etiquetas o marcas en un texto que indique como debe verse. HTML no es propiamente un lenguaje de programacin como C++, Visual Basic, etc., sino un sistema de etiquetas. HTML no presenta ningn compilador, por lo tanto algn error de sintaxis que se presente ste no lo detectar y se visualizara en la forma como ste lo entienda. El entorno para trabajar HTML es simplemente un procesador de texto, como el que ofrecen los sistemas operativos Windows (Bloc de notas), UNIX (el editor vi o ed) o el que ofrece MS Office (Word). El conjunto de etiquetas que se creen, se deben guardar con la extensin .htm o .html Estos documentos pueden ser mostrados por los visores o "browsers" de paginas Web en Internet, como Netscape Navigator, Mosaic, Opera y Microsoft Internet Explorer. Tambin existe el HTML Dinmico (DHTML), que es una mejora de Microsoft de la versin 4.0 de HTML que le permite crear efectos especiales como, por ejemplo, texto que vuela desde la pgina palabra por palabra o efectos de transicin al estilo de anuncio publicitario giratorio entre pgina y pgina. A continuacin vamos a hablar un poco de historia: 3. Orgenes del HTML 1986. Publicacin de la ISO 8879 que presenta el Standard General Markup Language, origen del HTML. 1989. Tim Berners-Lee, a la sazn en el Centro Europeo de Investigaciones Nucleares presenta su artculo Information Management: A Proposal dedicndose de lleno al desarrollo de un sistema que permitiera el acceso en lnea de manera uniforme a la informacin disponible en muchos recursos distintos, y que pudiese funcionar en mquinas que conectadas por redes basadas en TCP/IP.
1990-1991. Tim Berners-Lee define el HTML como un subconjunto de SGML (Standard Generalized Markup Language), que ms tarde se llamar nivel 0; soporta encabezados, listas y anclas. Se crea el nombre World Wide Web. 1991. Tim Berners-Lee introduce el primer visor de HTML, LineMode, que trabaja en modo texto y slo en plataformas UNIX. El Centro Europeo de Investigaciones Nucleares realiza la apertura del primer sitio con acceso pblico de World Wide Web el 17 de mayo (http://info.cern.ch). 1992. Dan Connolly produce la primera Definicin de Tipo de Documento (DTD) para el lenguaje, llamada HTML 1.0, agregando a la definicin original atributos para modificar el estilo fsico del texto. Se distribuye Viola, primer visor grfico de Web y disponible slo para X.11. 1993. Un nuevo visor que soporta un mayor nivel, Lynx, es producido por la Universidad de Kansas, si bien lee slo texto. Aparece Mosaic, desarrollado por el Centro Nacional para Aplicaciones de Supercomputadoras, es el primer visor de Web en entorno grfico que se hace disponible para computadoras personales, lo que lo hace inmediatamente popular. A fines de ao, comienzan a aparecer los primeros artculos sobre WWW en diarios y revistas de circulacin masiva. Tim Berners-Lee utiliza el trabajo del ao anterior de Connolly para presentar el borrador de la primera norma (RFC -Recommendation for Comments) de HTML para Internet. 1994. La Universidad Tcnica de Graz desarrolla un servidor y clientes con mayores prestaciones para HTML, Hyper-G, que no tiene gran xito. Cello, primer visor de HTML que no requiere TCP/IP presentado por la Escuela de Leyes de la Universidad de Cornell. Dan Connolly y Karen Olson Muldrow redefinen el HTML para el nivel 2.0, que ahora soporta formularios. Un grupo de programadores que desarrollaran el Mosaic producen un nuevo visor de World Wide Web, Netscape (tambin conocido como Mozilla), que tiene una amplia aceptacin entre los usuarios, pero que soporta elementos de programacin que equivalen a una degeneracin del HTML (tamaos de letra, fondos). Se define un equivalente para los modelos en tres dimensiones del HTML, el VRML (Virtual Reality Modeling Language), que permite moverse dentro de los ambientes definidos. En este mismo ao se realizan la Primera y Segunda conferencias internacionales de WWW, en Ginebra y Chicago, respectivamente. Se crea la W3 Organization. 1995. Dave S. Raggett (Hewlett-Packard, Inglaterra) comienza a compilar la normativa del nuevo nivel del lenguaje, el HTML 3.0, cuya principal novedad es el soporte de tablas. Microsoft produce su primer visor de Internet, el cual tambin utiliza elementos de HTML degenerados. Una nueva versin de Netscape, Navigator 2.0, agrega soporte de encuadres. Sun Microsystems produce el primer visor de World Wide Web con soporte de un lenguaje de programacin, HotJava. Se celebran la Tercera y Cuarta conferencias internacionales de WWW, en Boston y Darmstadt respectivamente, y la conferencia de WWW para Asia y el Pacfico en Wagga-Wagga. 1996. Netscape Communications y Microsoft presentan las nuevas versiones de sus visores que soportan gran parte del nivel de HTML 3.0. Aparecen visores no comerciales que implementan la norma completa de HTML 3.0. Se formaliza un nuevo nivel para la modelacin en tres dimensiones, VRML 3.0, que permite interactuar con los objetos definidos. Se celebra la Quinta conferencia internacional de WWW en Rocquencourt. 1997. D. Raggett presenta, en enero, la versin normalizada del 3.2. En julio, aparece la versin 4.0, experimental. 1998. HTML 4.0.
4. Creacin de pginas web con lenguaje HTML Para crear una pgina web se pueden utilizar varios programas especializados en esto, como por ejemplo, el Microsoft Front Page o el Macromedia Dreamweaver 3. Otra forma de disear un archivo .html, es copiar todo en el Bloc de Notas del Windows, ya que este sencillo programa cumple con un requisito mnimo que es la posibilidad de trabajar con las etiquetas con las que trabaja este lenguaje. A continuacin les mostraremos las etiquetas mas comunes que deben aprenderse para hacer una pagina Web. Estructura de los documentos de HTML Si se tiene en cuenta el contenido del documento, todos los documentos de HTML bien escritos comparten una estructura en comn. Un documento de HTML empieza con la etiqueta <HTML>, que es la que encerrar el documento actual. Contiene dos secciones primordiales: la cabecera y el cuerpo encerradas respectivamente por los elementos <HEAD> cabeza y <BODY> cuerpo. La cabecera puede contener informacin y siempre contiene el titulo del documento encerrado por el elemento <TITLE>. En el cuerpo se encuentra todo el contenido del documento, ya sea, texto, imgenes, sonidos, hipervnculos, etc. Un documento escrito en HTML contiene las siguientes etiquetas en el siguiente orden: Ejemplo: <HTML> <HEAD> <TITLE> Ttulo de mi pgina de Internet </TITLE> </HEAD> <BODY> <H1> <CENTER> Primera pagina </CENTER> </H1> <HR> Esta es mi primera pagina, aunque todava es muy sencilla. Como el lenguaje HTML no es difcil, pronto estaremos en condiciones de hacer cosas mas interesantes. <P> Aqu va un segundo prrafo. </BODY> </HTML> Para escribir ttulos se usa la etiqueta <Hx></Hx> en donde x es un nmero. Ejemplo: <h1>Titulo principal</h1> <h2>Titulo secundario</h2> <h3>Titulo terciario</h3> <h4>Titulo cuarto nivel</h4> <h5>Titulo quinto</h5> <h6>Titulo sexto</h6> Quedara mas o menos as: Titulo principal Titulo secundario Titulo terciario Titulo cuarto nivel Titulo quinto Titulo sexto
5. Etiquetas de prrafo Para esto se utiliza la etiqueta <P> y </P>. Este comando es muy til debido a que si uno escribe algo (en el editor que se este utilizando) por mucho espacio que uno le de siempre al texto, siempre va a aparecer en la misma lnea. Para alinear un prrafo se utiliza el comando <ALING> y </ALING>, utilizado dentro de la etiqueta <P>. Se puede alinear de tres formas diferentes: <p align="left"> Prrafo... </p> Alinea a la izquierda. <p align="center"> Prrafo... </p> Realiza un centrado. <p align="right"> Prrafo... </p> Alinea a la derecha. Cuando nosotros queremos que lo que escribimos aparezca en otra lnea utilizamos el comando <BR>. Al terminar de escribir un prrafo es conveniente y esttico utilizar el comando para separar un prrafo de otro que es <HR> Etiquetas para darle formato al texto: Para el tamao y tipo de letra se usa la etiqueta <FONT> y </FONT>, que posee tres atributos: tamao (Size), Tipo de letra o fuente (face) y color Formato: <B> y </B> Sirve para colocar un texto en Negrita. <U> y < /U> Sirve para subrayar un texto <STRIKE> y </STRIKE> Sirve para tachar un texto. <STRONG> y </STRONG> Cumple la misma funcin que <B> <I> y <I> Para colocar un texto en cursiva. <EM>texto con nfasis</EM> texto con nfasis <CITE>citacin</CITE> citacin <DFN>definicin</DFN> definicin <KBD>teclado</KBD> teclado <SAMP>ejemplo</SAMP> ejemplo SIZE: Regula el tamao de los caracteres. Ejemplo:<font> texto... </FONT>. FACE: Es la fuente que se quiere usar, Arial, Times new Roman, etc. Ejemplo: <FONT> texto</FACE> Color: Regula el color de los caracteres. En principio existen dos posibilidades para definir los colores en HTML: 1. Mediante la especificacin de los valores RGB del color deseado en forma hexadecimal (RGB=Red/Green/Blue, valores Rojo/Verde/Azul) 2. Mediante la especificacin del nombre del color en ingles Ejemplos: <FONT COLOR="WHITE">Blanco</FONT> Blanco #FFFFFF <FONT COLOR="BLACK">Negro</FONT> Negro #000000 <FONT COLOR="RED">Rojo</FONT> Rojo #FF0000 <FONT COLOR="GREEN">Verde</FONT> Verde #00FF00
<FONT COLOR="BLUE">Azul</FONT> Azul #0000FF <FONT COLOR="YELLOW">Amarillo</FONT> Amarillo #FFFF00 <FONT COLOR="CYAN">Cyan</FONT> Cyan #00FFFF <FONT COLOR="MAGENTA">Magenta</FONT> Magenta #FF00FF Si nos decidimos a trabajar con valores hexadecimales, entonces tenemos la libertad de utilizar 16,7 millones de colores. De esta manera trabajamos independientemente de los navegadores Web. Si especificamos el nombre del color, podemos evitar la definicin del color en forma hexadecimal que es un poco ms difcil. Actualmente estn estandarizados tan slo 16 colores. Existen colores adicionales los cuales son dependientes de los navegadores Web. Primero que todo debe escribir un smbolo #. A continuacin siguen las 6 cifras para la definicin del color. Las primeras 2 cifras definen el valor rojo, las siguientes 2 el valor verde y las 2 ltimas el valor azul. Las cifras hexadecimales son: 0 (corresponde al decimal 0) 1 (corresponde al decimal 1) 2 (corresponde al decimal 2) 3 (corresponde al decimal 3) 4 (corresponde al decimal 4) 5 (corresponde al decimal 5) 6 (corresponde al decimal 6) 7 (corresponde al decimal 7) 8 (corresponde al decimal 8) 9 (corresponde al decimal 9) A (corresponde al decimal 10) B (corresponde al decimal 11) C (corresponde al decimal 12) D (corresponde al decimal 13) E (corresponde al decimal 14) F (corresponde al decimal 15) (mirar el cuadro de la pgina anterior) Para ponerle color de fondo a la pgina escribir: <body bgcolor=#808080></body> con el cual obtendremos un color de fondo gris oscuro. Colocar mal los colores de fondo en nuestras pginas puede provocar problemas. Qu ocurra con los links o enlaces si colocramos un fondo de color azul?. Puesto que los links son azules cuando todava no se han pulsado puede ocurrir que no se puedan leer con claridad o incluso que no se puedan distinguir en absoluto del fondo. Se puede imaginar todava un caso peor si decidiramos colocar un fondo demasiado oscuro, tan oscuro que no permitiera distinguir con claridad la informacin que se presenta en pantalla. Podemos remediar esto eligiendo nosotros mismos el color que queremos que tengan los links o enlaces e incluso el texto, las etiquetas para hacer esto son las siguientes: text="#nmero" Para el color del texto. link="#nmero" Para el color de los enlaces. vlink="#nmero" El color con que aparecern los enlaces ya visitados.
alink="#nmero" Color del enlace cuando lo pulsamos. Por lo tanto la etiqueta <body> puede quedar del siguiente modo: <body bgcolor="#num" text="#num" link="#num" vlink="#num" alink="#num"> Ahora veremos como poner una imagen de fondo. Es muy sencillo, basta con usar la etiqueta: background="localizacin de la imagen" Esta etiqueta va dentro de la etiqueta <body>. Ejemplo: <body background="/documentos/html/gifs/dragonball.gif"> Con esto lograremos que la imagen dragonball.gif aparezca como fondo en nuestra pagina. Etiquetas META Son usadas para poner meta-informacin del documento. Esta "directiva" indica al visor de Internet las palabras clave y contenido de nuestra pgina Web. Muchos de los buscadores de pginas Web de Internet (Yahoo, Lycos, etc...) utilizan el contenido de esta directiva para incluir la pgina en sus bases de datos. Ejemplo: <META NAME = "Pagina de Pablo" content = "Mi pagina personal de Sailor Moon"> Indica al visor el nombre de la pgina y sus contenidos principales. <META NAME="Author" content="Pablo Ravioli"> Indica el nombre de la persona que elabora la pagina WEB <META NAME = "keywords" content = "Informacin de Sailor Moon"> Indica al visor las palabras clave para los buscadores de Internet. Para hacer listas: Las listas se definen de forma muy sencilla: se dice dnde empieza la lista, dnde empieza cada punto y dnde acaba la lista. Las etiquetas que se utilicen en cada caso deben aparecer al principio de lnea, o al menos sin texto por delante (slo espacios o tabulaciones). Las listas pueden ser: Lista desordenada, <UL> (Unordered List). Lista ordenada, <OL> (Ordered List). Ejemplos de diferentes tipos de listas: Lista con nmeros romanos: <ol> <li type=I>Manzana <li type=I>Zanahoria <li type=I>Lechuga <li type=I>Tomate </ol> Manzana Zanahoria Lechuga Tomate Lista numerada: <ol> <li>Manzana <li>Zanahoria <li>Lechuga <li>Tomate </ol> Manzana Zanahoria Lechuga Tomate Lista con puntos: <ul> <li> Manzana
<li> Zanahoria <li> Lechuga <li>Tomate </ul> Manzana Zanahoria Lechuga Tomate Lista con crculos: <ul> <li type=circle> Manzana <li type=circle> Zanahoria <li type=circle> Lechuga <li type=circle> Tomate </ul> Manzana Zanahoria Lechuga Tomate Lista con cuadrados: <ul> <li type=square> Manzana <li type=square> Zanahoria <li type=square> Lechuga <li type=square> Tomate </ul> Manzana Zanahoria Lechuga Tomate 6. Como insertar una imagen A la hora de crear una pgina Web podemos introducir grficos de forma muy sencilla, slo hay que tener en cuenta que las imgenes deben tener formato Gif o JPEG. La etiqueta utilizada para agregar imgenes a una pgina Web es <IMG> y va acompaada de un atributo fundamental "SCR", que indica la ruta donde se encuentra el archivo que contiene la imagen a insertar. Es decir: <IMG SRC="lugar donde guardo la imagen"> Supongamos que tenemos la imagen dragonball.gif, que est presente en el mismo directorio en donde est la pgina y que la queremos insertar. La etiqueta apropiada sera: <IMG SRC="dragonball.gif"> Y el usuario ver en el browser: Para poner la imagen en la izquierda escribir: <IMG ALIGN=LEFT SRC=" dragonball.gif "> A la derecha: <IMG ALIGN=RIGHT SRC=" dragonball.gif"> Y si se quiere poner la imagen en el centro: <P ALIGN=CENTER> <IMG SRC=" dragonball.gif"> </P> Hiperenlaces, Hyperlinks, Anclas o Links
Para definir un enlace es necesario marcar con la etiqueta <a> el objeto del cual va a partir dicho enlace. Dicha directiva debe incluir el parmetro href="URL" para especificar el destino del enlace. Es decir, que antes del objeto elegido debemos abrir con <a href="URL">, y despus cerrar con </a>. Por ejemplo, si queremos que el texto "pulse aqu para visitar la NASA" nos conduzca a la "home page" de la NASA, debemos escribir en nuestro texto HTML: <a href="http://www.nasa.gov/">Pulse aqu para visitar a la NASA</a> Que se vera de esta forma: Pulse aqu para visitar a la NASA Si queremos que el texto "Foto" nos lleve a una imagen tenemos que escribir: <a href="imagen.gif">Foto</a> entonces al hacer clic en el texto Foto nos abrir la imagen.gif. Tambin se puede ir a otro enlace por medio de una imagen. Lo nico que se debe hacer es cambiar el texto por una imagen: <a href="http://www.altavista.com"><img src="Logo.jpg"></a> Con esto tendremos por resultado que cuando se pase el puntero del mouse por arriba del Logo.jpg (que podra ser el logo del Altavista) y se convierta en una "manito", al hacer clic nos enve al buscador Altavista. Si se quiere hacer un link para que nos manden un E-Mail se debe hacer de la siguiente manera: <a href="mailto:pfravioli[arroba]fibertel.com.ar">Mandame un Email</a> Entonces cuando se haga clic sobre esta palabra Mandame un Email se abrir (por defecto) el Microsoft Outlook Express con la direccin del destinatario ya escrita. Caracteres especiales Existe una razn evidente que impide que podamos escribir ciertos smbolos directamente en un texto HTML, como por ejemplo el <: dichos smbolos tienen un significado en HTML, y es necesario diferenciar claramente cundo poseen ese significado y cundo queremos que aparezcan literalmente en el documento final. Por ejemplo, como ya sabemos, < indica el comienzo de una directiva, y, por ello, si queremos que aparezca en el texto como tal tendremos que dar un rodeo escribiendo algo que no de lugar a confusin, en este caso <. Los smbolos afectados por esta limitacin, y la forma de escribirlos, se detallan a continuacin: < (Menor que): < >(Mayor que): > & (smbolo de and, o ampersand): & " (comillas dobles): " Es decir, que para escribir <"hola"> en nuestro texto HTML original debemos poner <"hola">. El otro caso especial se da cuando en un texto HTML se quiere escribir una ee, por ejemplo. Existe una forma fcil de hacerlo, que consiste en utilizar cdigos como las que antes se presentaron para escribir ciertos smbolos. Los cdigos comienzan siempre con el smbolo &, y terminan con un punto y coma (;). Entre medias va un identificador del carcter que queremos que se escriba. Los cdigos necesarias en nuestro idioma son: : á : é : í : ó : ú : Á : É : Í : Ó : Ú : ü : Ü
: ñ : Ñ : ¿ : ¡ ?: ? !: ! @: @ Por lo tanto la palabra pgina la podramos escribir como : pgina página Otro ejemplo: En qu ao estamos? Sera: ¿En qué año estamos? Es por ello que si deseamos que cualquier visor de pginas Web pueda visualizar las letras acentuadas de nuestro documento debemos utilizar sus correspondientes cdigos para representarlas. Recuerden que las etiquetas se pueden escribir en maysculas o en minsculas, es lo mismo poner <HTML>, <html> o <HtmL>. Una vez que terminamos de escribir todo nuestro documento, lo guardamos ponindole un nombre, y necesariamente lo debemos guardar con la extensin .HTM o .HTML. Para ir visualizando lo que hemos estado haciendo tendramos que abrir nuestro browser (Netscape o Internet Explorer), hacemos click en la opcin FILE o ARCHIVO, estando all seleccionamos OPEN o ABRIR, le damos BROWSE o EXAMINAR, seleccionamos el archivo y le damos OPEN. Luego le damos ACEPTAR, e inmediatamente se abrir nuestra pagina. 7. Conclusin Sin HTML no existira el Internet que hoy conocemos, si no se hubiera inventado, seguiramos con el aburrido FTP (Protocolo de Transferencia de Ficheros) mandndonos o bajando archivos que a veces ni sabamos lo que eran, sin tener la posibilidad de visualizarlo antes. Ahora por medio de una pgina llena de colores y botones por la cual se puede navegar, se puede tener acceso a bastante informacin y archivos. El lenguaje de HTML abri una puerta al mundo permitindole a las personas expresar sus ideas por medio de pginas y mostrrselas a todas las personas de todos los pases. Con el HTML se logr un gran movimiento econmico ya que muchsimas empresas publican, venden, y ofrecen sus productos, sus servicios y sus ofertas atrayendo a mayor cantidad de personas. Tambin gracias al HTML nacieron muchas empresas que ofrecen diversos servicios como Yahoo, Altavista, HotMail, Terra, Yupi, Mercadolibre, De Remate, etc. Infinitas son las posibilidades que te brindan las pginas WEB ya que no solo te dan la posibilidad de pasar el tiempo navegando, sino que tambin hasta se puede comprar un auto por Internet, solo basta con llenar un formulario con los datos personales y el nmero de tarjeta de crdito y en ocho das lo tenemos en nuestra casa. Todo el universo de Internet se lo debemos al HTML, ya que todas las pginas con las que se compone la World Wide Web estn hechas con el lenguaje de programacin HTML. 8. Bibliografa Clarn Gua prctica de Internet Buenos Aires Editorial Sol 90 Barcelona 1999 Volumen 14 Pginas 316 a 323 Masanti Luis Alejandro Diseo WEB
Ciudad de Buenos Aires Ediciones Abril de 2000 Fascculo 01 Pginas 1 a 9 Sergio Talens Oliag - Jos Hernndez Orallo HTML. Manual de Referencia Editorial Paraninfo
1996 Thomas A. Powell Mc Craw Hill Manual de Referencia HTML Buenos Aires Osborne 1999 Capitulo 2
You might also like
- Instrucciones Usb EspiaDocument7 pagesInstrucciones Usb EspiaAntonio BetancourtNo ratings yet
- Pastisetas ?Document1 pagePastisetas ?LOBOASESINONo ratings yet
- Objetar PruebasDocument3 pagesObjetar PruebasLOBOASESINO100% (1)
- Reglamento LspezDocument17 pagesReglamento LspezLOBOASESINONo ratings yet
- Requisitos para La Emisión de La Cédula Profesional en El Nivel LicenciaturaDocument3 pagesRequisitos para La Emisión de La Cédula Profesional en El Nivel LicenciaturaLOBOASESINONo ratings yet
- Como Reconocer Armani OriginaDocument1 pageComo Reconocer Armani OriginaLOBOASESINONo ratings yet
- Rutas SegurasDocument7 pagesRutas SegurasLOBOASESINONo ratings yet
- Curso Supervivencia Urbana 4 fines de semanaDocument1 pageCurso Supervivencia Urbana 4 fines de semanaLOBOASESINONo ratings yet
- Taller Defensa PersonalDocument1 pageTaller Defensa PersonalLOBOASESINONo ratings yet
- Como Hacer Un CuentapasosDocument2 pagesComo Hacer Un CuentapasosLOBOASESINONo ratings yet
- Patrocinios Feb 2017Document4 pagesPatrocinios Feb 2017LOBOASESINONo ratings yet
- Guía de Investigación para El Estudiante de MedicinaDocument90 pagesGuía de Investigación para El Estudiante de MedicinaLOBOASESINONo ratings yet
- Bols As VacioDocument1 pageBols As VacioLOBOASESINONo ratings yet
- 264 295Document32 pages264 295LOBOASESINONo ratings yet
- Manual SIREP obtención cédulaDocument108 pagesManual SIREP obtención cédulaperezdavNo ratings yet
- TK3230 ProtalkDocument2 pagesTK3230 ProtalkLOBOASESINONo ratings yet
- Te para El InviernoDocument1 pageTe para El InviernoLOBOASESINONo ratings yet
- Catalogo e Info. de CompraDocument11 pagesCatalogo e Info. de CompraLOBOASESINONo ratings yet
- Las Mejores 100 Recetas de La C PDFDocument103 pagesLas Mejores 100 Recetas de La C PDFsoparjuandegaray100% (6)
- Increíble JarabeDocument1 pageIncreíble JarabeLOBOASESINONo ratings yet
- Curso SupervivenciaurbanaDocument5 pagesCurso SupervivenciaurbanaLOBOASESINO0% (1)
- Así Que Has Estado Entrenando para Ser Un Buen PeleadorDocument9 pagesAsí Que Has Estado Entrenando para Ser Un Buen PeleadorLOBOASESINONo ratings yet
- RecetasDocument2 pagesRecetasLOBOASESINONo ratings yet
- Limpieza HígadoDocument1 pageLimpieza HígadoLOBOASESINONo ratings yet
- Pan de EloteDocument1 pagePan de EloteLOBOASESINONo ratings yet
- Lo Que Un Joven Consumió para Curar Totalmente Su DiabetesDocument2 pagesLo Que Un Joven Consumió para Curar Totalmente Su DiabetesLOBOASESINONo ratings yet
- Poderoso EnergizanteDocument2 pagesPoderoso EnergizanteLOBOASESINONo ratings yet
- Pozole de TrigoDocument1 pagePozole de TrigoLOBOASESINONo ratings yet
- Receta para BirriaDocument1 pageReceta para BirriaLOBOASESINONo ratings yet
- Elotes RebozadosDocument2 pagesElotes RebozadosLOBOASESINONo ratings yet
- Manual Fisicoquimica Iq FescDocument63 pagesManual Fisicoquimica Iq FescUrieel SVNo ratings yet
- Semana 3. Método PromedioDocument22 pagesSemana 3. Método PromedioKarenYT Rojas100% (1)
- Bioquímica y Análisis de Alimentos.2024Document12 pagesBioquímica y Análisis de Alimentos.2024Jhan Carlos Córdova SánchezNo ratings yet
- 5to Año Proyecto.Document13 pages5to Año Proyecto.MAGDALENANo ratings yet
- El Poder de La Autoestima-1Document8 pagesEl Poder de La Autoestima-1Nestor Cesar NievaNo ratings yet
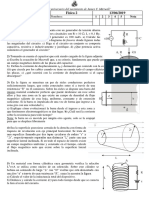
- Ejercicios Trabajo y Energía Problemas ResueltosDocument6 pagesEjercicios Trabajo y Energía Problemas ResueltosdalmaderaNo ratings yet
- Conformacion de Carpeta Asfaltica en CalienteDocument22 pagesConformacion de Carpeta Asfaltica en CalienteWildo Jose Chacon ParedesNo ratings yet
- La Lengua Oculta. Vargas Llosa. El País. Diciembre 2020Document4 pagesLa Lengua Oculta. Vargas Llosa. El País. Diciembre 2020julia bayleNo ratings yet
- 01 Análisis de Los Principios Doctrinales de La Seguridad Social y Su Aplicación en BoliviaDocument1 page01 Análisis de Los Principios Doctrinales de La Seguridad Social y Su Aplicación en BoliviaVladimir Astete RomeroNo ratings yet
- Modificadores Del PredicadoDocument7 pagesModificadores Del PredicadoAlan EscobarNo ratings yet
- El origen de Bourbaki: un grupo de matemáticos que revolucionó las matemáticasDocument30 pagesEl origen de Bourbaki: un grupo de matemáticos que revolucionó las matemáticasAaliyah100% (1)
- Los 5 Mitos Mas Importantes Sobre La MigranaDocument12 pagesLos 5 Mitos Mas Importantes Sobre La MigranaSalome RetamozoNo ratings yet
- Taller Panel de ControlDocument16 pagesTaller Panel de ControlAnonymous 9f9ODWYpNo ratings yet
- EmpresaDocument11 pagesEmpresaBlanca100% (1)
- PEBD550511HCSRLM00Document1 pagePEBD550511HCSRLM00Badal Arias JuanNo ratings yet
- Programa Teoria Del Guio - N. Coral Cruz (2014-15)Document6 pagesPrograma Teoria Del Guio - N. Coral Cruz (2014-15)Gemma CBNo ratings yet
- Modelo Del CuidadoDocument7 pagesModelo Del Cuidadodg1103bhNo ratings yet
- AECOC Impresión - GS1 - 128Document29 pagesAECOC Impresión - GS1 - 128Bender VigoNo ratings yet
- Tercer Parcial 1C 2019Document1 pageTercer Parcial 1C 2019Agus AngeliniNo ratings yet
- Sesión 7 OFI Dinámica Durante Costos LC 2023Document8 pagesSesión 7 OFI Dinámica Durante Costos LC 2023Leonela PortocarreroNo ratings yet
- ACQyD INE 159 2023 PES 676 2023Document108 pagesACQyD INE 159 2023 PES 676 2023Adriana Leonel de Cervantes AscencioNo ratings yet
- Folleto de Motivación Actividad 5Document2 pagesFolleto de Motivación Actividad 5Luisa Fernanda SanCortes0% (1)
- Doble posesivo tercera personaDocument31 pagesDoble posesivo tercera personaanaNo ratings yet
- Código de Servicio de LCD LED TV - SMRITI LCD LED TV ReparaciónDocument3 pagesCódigo de Servicio de LCD LED TV - SMRITI LCD LED TV ReparaciónGeovanny SanJuan50% (2)
- H. SENA - GD - Guia - Desarrollo - SeguroDocument19 pagesH. SENA - GD - Guia - Desarrollo - SeguroJABERO861108No ratings yet
- Entrega Final Fotoperiodismo 202111Document7 pagesEntrega Final Fotoperiodismo 202111Javier eduardo Granados moraNo ratings yet
- Cuestionario Sobre Mi TrabajoDocument4 pagesCuestionario Sobre Mi TrabajoJavier Alejandro Valdivé SánchezNo ratings yet
- Ancieta If 2016Document119 pagesAncieta If 2016Vanessa PerezNo ratings yet
- Resumen Critico de Sus Dos ObrasDocument20 pagesResumen Critico de Sus Dos ObrasThalia AlbitresNo ratings yet
- Manual DurockDocument13 pagesManual DurockOmegacool100% (5)