Professional Documents
Culture Documents
تقنية الاجاكس
Uploaded by
أكبر مكتبة كتب عربيةCopyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
تقنية الاجاكس
Uploaded by
أكبر مكتبة كتب عربيةCopyright:
Available Formats
الفصل الثالث :تقنية الجاكس
أهداف الفصل
.1التعرف علي مفهوم تقنية الجاكس.
.2الطريقة العامة لعمل التطبيقات القائمة على تقنية الجاكس .
.3مقارنة طريقة عمل نموذج تطبيقات الجاكس مع نموذج تطبيقات
الويب العادية .
.4التزامن في نموذج الجاكس و النموذج العادي في تطبيقات الويب .
.5الدوات المستخدمة في تطبيقات الويب القائمة على تقنية
الجاكس.
.6ملخص الفصل
mud_saad@yahoo.comا.مدثر سعد احمد سعد –جامعة كردفان
( )AJAX Technology 1.3تقنية الجاكس
هي إختصار للمصصصطلح ) (Asynchronous JavaScript And XMLوهصي تقنيصصة أو
طريقة بواسطتها يمكن تطوير تطبيقات الويب بحيث تصصصبح أكصصثر تفاعليصصة
وإستجابة للمستخدم ،حيث يتم التقليل من حالت العودة للمخصصدم وإعصصادة
تحميل الصفحات من جديد .في الواقع هصصذه التقنيصصة ليسصصت بتقنيصصة قائمصصة
بحد ذاتها أو مفهوم جديد في مجال برمجصة الصصويب بصل أنهصا مجموعصة مصن
التقنيات الموجودة أصل ً ،بحيث تكون مجتمعة مايعرف بالجصصاكس )(AJAX
والتقنيات هي(2):
HTML,CSS,DHML •
JavaScript •
XML •
XmlHTTPRequest •
1.1.3دواعي إستخدام تقنية الجاكس )(AJAX
لقد أدخلت تقنية الجاكس تطورا ً كبيرا ً فصصي مجصصال تطبيقصصات الصصويب حيصصث
ساعدت في حل المشاكل المتعلقة بصالويب ،كمصصا أنهصا سصصاهمت فصصي حصل
أوجه القصور الموجودة في تقنية التخزين المصصؤقت ) (Cacheفلصصذلك يمكصصن
تلخيص اسباب إستخدامها في التي ): (3
لتحتاج إلي إعدادات خاصة في المخدم . .1
تخفيف العبء علي المخدم . .2
سهولة التعامل مع المخدم ،وذلك بأن يتقاسم معه العميل ) .3
(clientبعض المعاملت.
خفة التصفح بجعل المتصفح ل يعيد تحميل الصفحات من .4
جديد.
تخفيف العبء علي قواعد البيانات حيث ليتم استدعاء .5
البيانات الموجودة مرة أخرى.
إمكانية إجراء عملية الرتباط بين العميل ) (Clientو المخدم .6
دون أن يكون للمستخدم الحساس بعملية الرتباط التي تمت )اى
من وراء المستخدم(.
إمكانية تحديث الصفحة دون إعادة تحميلها من جديد ،كما .7
يتم إرسال الطلبات التي تحتاج الي تحديث فقط للمخدم.
رغم الجيابيات السابقة إل انه تقنيسسة الجسساكس بهسا السسسلبيات
التالية :
بالضرورة يجب أن يكون المتصفح يدعم java scriptومع •
هذا يجب أن يدعم الكائن .HTTP Requests
mud_saad@yahoo.comا.مدثر سعد احمد سعد –جامعة كردفان
ملفات الجافا اسكيربت ) (Java Scriptالتي يتصصم تحميلهصا •
مع صفحات التطبيق دون ان يعلصصم بهصصا المسصصتخدم يمكصصن ان
تستغل بصورة سيئة .
بمأن الصفحة ليعاد تحميلهامن جديد فيتصصم إلغصصاء الداة •
Backو الداة Forward
يتم إخفاء عنوان الصفحة التي يصصاتي منهصصا الصصرد و ذلصصك •
لن هذه الصفحة لتتم مناداتها مباشرة بل عن طريق برنامصصج
الجافا اسكيربت ) (JavaScriptيتم مناداة الجزء مصصن البرنامصصج
الذي يقوم بتحديد الرد ). (Response
2.1.3الطريقة العامة لعمسسل تطبيقسسات السسويب القائمسسة
على تقنية الجاكس
في المتصفح تتم كتابة برامصصج JavaScriptلجلصصب البيانصصات مصصن •
المخدم .
إذا كانت البيانات المراد جلبهصصا مصصن المخصصدم كصصبيرة فصصإنه يتصصم •
إستخدام الكائن XmlHTTPRequestلرسصصال الطلصصب للمخصصدم دون أن
يتسصصبب ذلصصك فصصي تحميصصل الصصصفحة الحاليصصة ويمكصصن للمسصصتخدم ان
يواصل بقية عمله في هذه الصفحة .
البيانات التي تأتي من المخدم يمكن أن تكون ملفات XMLأو •
ملفات نصصص فقصصط ويمكصصن لبرامصصج JavaScriptأن تقصصرأ هصصذه البيانصصات
وتضعها للستخدام .
3.1.3مقارنة طريقة عمل نموذج تطبيقات الجسساكس و
تطبيقات الويب العادية
في تطبيقات الويب العادية تكون أغلب نشصصاطات المسصصتخدم متمثلصصة فصصي
إرسال طلبات إلي المخدم ثم يقوم المخدم بمعالجة الطلبصصات و الحصصصول
علي البيانات ثم إرسالها في صورة ملفات لغة النصوص التشعبية (HTML
)إلي متصفح المسصصتخدم وبالتصصالي تحصصديث كامصصل للصصصفحة الموجصصودة فصصي
المتصفح وبإستخدام هذه الطريقة يكون المستخدم في حالة انتظصصار حصصتى
يأتيه الرد من المخدم بينما فصصي التطبيقصصات القائمصصة علصصي تقنيصصة الجصصاكس
فإن المر يختلف تماما ً عما سبق ،حيث أن الطلبات التي يتم إرسالها إلي
المخدم هي الطلبات الصتي تحتصاج إلصي تحصديث فقصط ويتصم ذلصك بواسصطة
محصصرك الجصصاكس ) ( AJAX Engineوهصصو عبصصارة عصصن برنامصصج JavaScriptيتصصم
تحميله مع الصصصفحة إلصصي المتصصصفح دون أن يكصصون لصصدى المسصصتخدم علصصم
بعملية التحميل ووظيفة هذا البرنامصصج هصصي إرسصصال الطلبصصات الصصى المخصصدم
لحظة كتابتها حيث يتم كتابة أسماء المتغيرات التي سوف يتم إرسالها في
mud_saad@yahoo.comا.مدثر سعد احمد سعد –جامعة كردفان
هصصذا البرنامصصج وبالتصصالي لتوجصصد حوجصصة لعصصادة تحصصديث كصصل الصصصفحة الصصتي
يستخدمها المستخدم حاليا ً حيصث يمكصن للمسصتخدم مواصصلة عملصه علصي
ذات الصفحة ،بينما يتم إرسال الطلب وتحديث جزء محدد مصصن الصصصفحة ،
حيث يتم تسمية هصصذا الجصصزء ويتصصولى برنامصصج الجافصصا إسصصكربت )(JavaScript
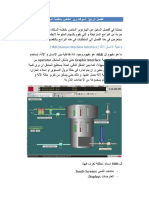
تحديث هذا الجزء من الصصصفحة .والشصصكل ) (1.3يوضصصح نمصصوذج تطبيقصصات
الويب القائمة علي الجاكس .
العميل
Client واجهة المستخدم
JavaScript call HTML /CSS data
محرك الجاكس
HTTP Request
HTTP Transport
Web and /or xml server
المخدم Server
Data store
شكل ) (1.3نموذج تطبيقات الويب القائمة علي تقنية الجاكس.
أما في تطبيقات الويب العادية ليحدث هذا السصصيناريو حيصصث تكصصون عمليصصة
الرتباط بالمخدم مباشرة كما في الشكل). (2.3
واجهة المستخدم
mud_saad@yahoo.comا.مدثر سعد احمد سعد –جامعة كردفان
العميل Client
HTTP Request HTTP Transport HTML+CSS Data
Web Server
Data Store
المخدم Server
شكل ) (2.3نموذج تطبيقات الويب العادية.
4.1.3التزامن في نموذج تطبيقسسات الجسساكس و نمسسوذج
تطبيقات الويب العادية
في نموذج الجاكس في كل عملية يقوم بها المستخدم عادة ما يتصصم توليصصد
طلصصب (HTTP (HTTP Requestو الصصذي يقصصوم بالرتبصصاط بمحصصرك الجصصاكس
بواسطة برنامصصج ) (JavaScriptولكصصن ليصصس كصصل عمليصصة رد ) (Responseتحتصصاج
للرجوع للمخدم مثال لذلك أن تتم عمليات كتابة البيانات في الذاكرة وفي
عمليات البحث التي يقصصوم بهصصا المحصصرك بنفسصصه فصصإذا كصصانت هنالصصك حوجصصة
لبعض الشياء في المخدم أو عمليات تقصصديم بيانصصات للمعالجصصة أو عمليصصات
تحميل واجهات إستخدام أو بيانصصات جديصصدة فصصإن المحصصرك )( Ajax Engine
يجعلها متزامنة ويتم ذلصصك عصصادة بإسصصتخدام ملفصصات Xmlول يوجصصد عمليصصة
إيقاف لعملية تواصل المسصصتخدم مصصع التطصصبيق ،إذ يمكصصن للمسصصتخدم أداء
عدة مهام في آن واحد و يؤدي إلي زيييادة الداء بالنسييبة للمسييتخدم وكييذلك تقييل كمييية
البيانات المنقولة عبر الشبكة .
3.2الدوات المستخدمة في التصميم بإستخدام تقنية
الجاكس
mud_saad@yahoo.comا.مدثر سعد احمد سعد –جامعة كردفان
كما ذكر سابقا ً فإن تقنية الجاكس عبارة عن مجموعة مصصن التقنيصصات وكصصل
من هذه التقنيات يؤدي وظيفة معينة و التقنيات هي :
1.2.3لغة JavaScript
تستخدم الن في مليين صفحات الويب لعدة أغراض منها :
تطوير التصميم •
عمليات التحقق في النماذج ).(Form •
إكتشاف المتصفحات. •
كما أنها تؤدي عدة أغراض أخصصرى فلصصذلك هصصي مصصن اللغصصات المفضصصلة فصصي
تطبيقصصات النصصترنت ولصصذلك فإنهصصا تسصصتخدم فصصي معظصصم المتصصصفحات مثصصل
Internet Explorer , ،Mozillaوكذلك في عدد من المتصفحات الخرى .
1.1.2.3الخدمات و المزايا التي تقدمها الجافا إسكربت
)(JavaScript
تعطي المصممين الذين يستخدمون لغة النصوص التشصصعبية ) •
(HTMLأداة لغصصة برمجيصصة وذلصصك لن ) (HTMLبطبيعتهصصا لغصصة ترميزيصصة
وليست برمجية.
تمكن من وضع نصصصوص متغيصصرة فصصي صصصفحات HTMLومثصصال •
لذلك (""<Document.write("<h1>+name+"</h1حيصصث يمكصصن بإسصصتخدام
هذه الجملة طباعة قيمة المتغير .name
توفر إمكانية التعامل مع الحداث التي تنشأ نتيجصصة لسصصتخدام •
التطصصصبيق فيمكنهصصصا أن تجعصصصل التطصصصبيق يتغيصصصر وفقصصصا ً لنشصصصاطات
المستخدم .
يمكن إستخدام JavaScriptلقراءة و كتابة مكونات ).(HTML •
تستخدم في عمليات التحقق من القيم المرسلة للمخدم قبل •
إجراء عملية إرسالها.
إذا كان حجم البيانات المراد إسترجاعها من المخدم متعصصددة •
فإنها ) (JavaScriptتسمح للكائن XmlHTTPRequestبالرتبصصاط بالمخصصدم
دون أن يكون لدى المستخدم الحساس بعملية الرتباط إضافة إلصصي
mud_saad@yahoo.comا.مدثر سعد احمد سعد –جامعة كردفان
ذلك فإن هذه العملية تتم دون أن يتم إيقاف نشاط المسصصتخدم فصصي
إستخدام التطبيق.
2.1.2.3وضع عبارات JavaScriptداخل ملف HTML
يمكصصن لملصصف HTMLأن يحتصصوي علصصي العبصصارات البرمجيصصة المكتوبصصة بلغصصة
JavaScriptوالشكل ) (3.3يوضح وضع عبصصارة بسصصيطة مكتوبصصة داخصصل ملصصف
HTMLباستخدام . JavaScript
>< html
>< body
><"Script type="text/javascript
("Document.write("hello javascript
><script/
><body/
><html/
شكل ) (3.3وضع عبارات JavaScriptداخل ملف HTML
2.2.3لغة ( XML (eXtensible Markup Language
هي إحدي اللغات الوصفية للبيانات وتتميز عن HTMLفي التي): (1
XMLصصصممت لتختصصص بوصصصف البيانصصات بينمصصا HTMLتختصصص •
بكيفية عرض البيانات.
عصصدد الوسصصام ) (Tagsفصصي HTMLمحصصدودة و معروفصصة ولكصصل •
واحد وظيفة معينصصة يؤديهصصا امصصا فصصي XMLفعصصددها غيصصر محصصدد فكصصل
مستخدم يستطيع ان يعرف مايحتاج اليه من أوسام ) ( tagsلوصف
بياناته.
تتيصصح XMLإمكانيصصة التحقصصق مصصن نوعيصصة البيانصصات ويتصصم ذلصصك •
بإستخدام DTDو . XML Schema
يمكن عصصرض البيانصصات الصصتي توجصصد فصصي الوسصصام ) ( tagsفصصي •
صورة HTMLباستخدام .Xslt
XMLمكملة HTMLوليست بديلة لها. •
mud_saad@yahoo.comا.مدثر سعد احمد سعد –جامعة كردفان
باسصصتخدام XMLيمكصصن الفصصصل بيصصن طريقصصة عصصرض البيانصصات •
ومحتوي البيانات.
تسصصتخدم XMLلتبصصادل البيانصصات حيصصث يمكصصن إسصصتخدامها فصصي •
النظمة غير المتوافقة مع بعضها البعض .
يمكن إستخدام XMLفي البيانصصات المشصصتركة حيصصث ان ملصصف •
البيانات يمكن إستخدامه بواسطة عدد من المستخدمين.
بإستخدام XMLتكون البيانصصات مفيصصدة أكصصثر حيصصث أنهصصا تكصصون •
متاحة لعدد من المستخدمين.
من المصادر المفتوحة).( open source •
1.2.2.3قواعد بناء عناصر XML
يمكصصن أن يحتصصوي السصصم علصصي حصصروف ،أرقصصام ورمصصوز •
أخرى .
السم ليحتوي علي مسافات فارغة. •
يجب أن يوضع بين العلمتين >.<name_of tag •
تعتبر حساسة لحالة الحرف حيث تفرق بيصصن الحصصروف •
الكبيرة و الصغيرة.
كل عنصصصر يجصصب أن يكصصون لصصه نهايصصة علصى الشصصكل >/ •
<name_oftag
2.2.2.3الشكل العام لملف XML
يتكون من مجموعة من الوسام)(Tagsحيث لكل وسصصم ) (Tagرمصصز بدايصصة و
نهاية وبينهما البيانات المراد وصفها .يمكن وصف ذلك في الشكل )(4.3
><root_element
><child_element >data…………</child_element
><root_element/
mud_saad@yahoo.comا.مدثر سعد احمد سعد –جامعة كردفان
شكل ) (4.3الشكل العام لملف .XML
3.2.3لغة (PHP (Personal Home Page
إحدي المصادر المفتوحة) ( open sourceوالتي تختص في برمجصصة العمليصصات
التي تحدث في المخدم ،حيث يمكن بواسطتها إجصصراء كصل العمليصصات علصصي
البيانات في قواعد البيانصصات مصصن إدخصصال،تحصصديث،إسصصتعلم ،حصصذف .فعلصصى
سبيل المثال إذا كانت صفحة تسصصمى index.phpتخصصص تطصصبيق معيصصن فعنصصد
إجراء عملية طلب لهذه الصفحة كما في الشصصكل ) (5.3فصصي المتصصصفح ،
فبعد أن يقوم المخدم بمعالجة البيانصصات المطلوبصصة فصصي الصصصفحة يجصصب أن
يعيد الرد ) (Responseللمستخدم في صورة HTMLأو بأي لغة يفهمهصصا جهصصاز
العميل ). (client
طلب) (Requestصفحة index.php معالجة
صفحة PHP
وبناء
HTML
رد ) (Responseفي صورة HTML
المخدم Server
جهاز العميل Client
شكل ) ( 5.3عملية الطلب) (Requestوالرد) (Responseباستخدام .PHP
mud_saad@yahoo.comا.مدثر سعد احمد سعد –جامعة كردفان
1.3.2.3دواعي استخدام PHP
بما أن لغات برمجة تطبيقات الويب كصصثيرة العصصدد و الصصتي يمكصصن أن تصصؤدي
وظائف ) (PHPفيتم إستخدام ) (PHPللسباب التية ): (4
من المصادر المفتوحة •
بعد أن أصبح أغلب مستخدمي تطبيقات الويب يسصصعون إلصصي تقليصصل
تكصصاليف تسصصكين برامجهصصم ،إتجصصه مصصصممي تطبيقصصات الصصويب إلصصي
المصادر المفتوحة والتي يقوم بتطويرها مطوري الويب حيث ليوجد
عملية دفع عند إستخدام إحدى أدوات المصادر المفتوحة.
قابلية التوسعة •
يمكن توسعة مترجم PHPبسهولة وإضافة إليه ميصصزات أخصصرى وذلصصك
باستخدام لغة Cوذلك لن الشفرة التي كتب بها مفتوحة.
سريعة وسهلة •
إن عملية المقارنة بين اللغات من حيث السرعة عملية صعبة فعلصصي
سبيل المثال إن البرامج المكتوبة بلغة Cتكون سريعة ولكنها صعبة
لحد ما ،كما أنها طويلة مقارنة باللغصصات الخصصرى فلغصصة PHPسصصريعة
مقارنة باللغات الخرى كما أن سياقها قريب جدا ً مصصن لغصصات ASP،JS
.P
متعددة بيئات العمل •
عند إجراء عملية تنفيذ لبرنامج PHPفيمكصصن تنفيصصذه فصصي عصصدة بيئات
مختلفة منها :
Windows 2000/NT •
.Unix •
مع كل من IIS ،Apacheوفي عدد من المتصفحات. •
Apache 4.2.3
mud_saad@yahoo.comا.مدثر سعد احمد سعد –جامعة كردفان
يعتصصبر مصصن مخصصدمات الصصويب ) (Web Serverالمحببصصة لصصدى أغلصصب مصصصممي
تطبيقات الويب إذ أنه من المصادر المفتوحة إضافة إلي ذلصصك أنصصه ليعمصصل
فقط تحت بيئة Unixفيمكن له أن يعمل في بيئة Windowsإضافة إلي ذلصصك
انه سريع .
(DOM 5.2.3 (Document Object Model
عبارة عن تمثيصصل كصصائني مصصوجه لملفصصات XMLو HTMLحيصصث تقصصوم بتمثيصصل
الهيكل العام لملف XMLو HTMLلكائنات متدرجة لجراء عملية إعراب لها
بواسطة أدوات XMLالقياسية)(1
MYSQL 6.2.3
إحدى المصادر المفتوحة وتخص أنظمصصة قواعصصد البيانصصات كمصصا تتميصصز بعصصدة
مزايا من بينها :
سهولة الستخدام. •
يمكن إستخدامها مع أدوات تجعلها عملية. •
من المصادر المفتوحة ).(open source •
تعمل في مختلف البيئات . •
لتحتاج إلي ذاكرة كبيرة. •
سريعة في عمليصصات السصصترجاع وغيرهصصا مصصن العمليصصات الصصتي •
تجرى على البيانات.
يمكن أن تستخدم عندما يكون حجم البيانصصات المصصراد تخزينهصصا •
كبير.
XmlHTTPRequest Object 7.2.3
mud_saad@yahoo.comا.مدثر سعد احمد سعد –جامعة كردفان
يعتبر العمود الفقري في التطبيقات القائمة على تقنية الجاكس )، (AJAX
فيجب قبل إرسال طلصصب ) (Requestأو إسصصتقبال رد) (Responseمصصن المخصصدم
،إستخدام JavaScriptلنشاء كائن XmlHTTPRequestفهصصو صصصيغة غيصصر قياسصصية
من W3Cفعند إستخدام Internet Explorerكمتصصصفح فيتصصم تعريفصصه مصصن نصصوع
ActiveXأما المتصفحات الخرى مثل سفاري Safariفيتم تنفيذه ككائن مصصن
نصصوع JavaScriptونسصصبة لهصصذه الختلفصصات فيجصصب أن تحتصصوي JavaScriptعلصصى
منطق لنشاء XmlHTTPRequestبإستخدام تقنية ActiveXأو إستخدام كائن )
.JavaScript( 2
1.7.2.3كيفية إنشاء الكائن XmlHTTPRequest
;Var xmlHttp
()Function createXMLHttpRequest
}
(If(window.ActiveXObject
}
;("xmlHttp=new ActiveXObject("Microsoft.XMLHTTP
(else if(window.XMLHTTPRequest
};()xmlHttp=new XMLHTTPRequest
{
{
شكل ) (6.3كيفية إنشاء كائن (XMLHTTPRequest (2
يلحظ من العبارات السابقة إن عملية إنشاء XmlHTTPRequestتتطلصصب اول ً
تعريف متغير عصصام يصصدعى xmlHttpوذلصصك لتخزيصصن مرجصصع لهصصذا الكصصائن .أمصصا
الدالصصة المسصصماة createXMLHttpRequestتقصصوم بالفعصصل بإنشصصاء هصصذا الكصصائن
،فالدالة تحتوي علي عبارات منطقية بسيطة وذلك لتحديد كيفية إنشاء هذا
الكائن ،فعملية التصال window.ActiveXObjectترجع هصصذا الكصصائن أو لشصصي )
(Nullويحدد ذلك بواسطة عبارة ifفإذا كصصان المتصصصفح يصصدعم ActiveXفهصصو
Internet Explorerوالكائن XMLHTTPRequestسوف يتم إنشاءه حيث يتم ذلك
بتمريصصصر نصصصص يوضصصصح نصصصوع الكصصصائن .ActiveXأمصصصا إذا فشصصصلت العبصصصارة
mud_saad@yahoo.comا.مدثر سعد احمد سعد –جامعة كردفان
window.ActiveXObjectفصصان عبصصارة عصصدا ذلصصك ) (elseتنفصصذ .فتتصصم معرفصصة أن
المتصفح يدعم XmlHTTPRequestككائن من نوع .JavaScript
XmlHTTPRequest 2.7.2.3الدوال الموجودة في الكائن
يوجد عدد من الدوال في الكائن XmlHTTPRequestولكل منها وظيفة تؤديها
.الجدول ) ( 1.3يوضح وصف هذه الدوال). ( 2
الوصف الدالة
()Abortإيقاف الطلب الحالي
("getResponseHeader("headerترجع نص هو قيمة الترويسة
الرئيسية المحددة
()getAllResponseHeaderترجع كل الترويسة الرئيسية
لنتيجة طلب HTTP
("Open("method","urlتقوم بوضع مرحلة الرتباط
بالمخدم حيث يمكن للدالة أن
تكون post،getأو putأما url
فيمكن أن يكون أي عنوان يتم
تحديده
(Send(contentإرسال الطلب للمخدم
("setRequestHeader("header","valueتقوم بوضع القيمة المعطاة
للعنوان المحدد
جدول ) ( 1.3الدوال الموجودة في الكائن (XmlHTTPRequest (2
3.7.2.3الخصائص القياسية في الكائن XmlHTTPRequest
يوجد عدد من الخصائص القياسية في كائن XmlHTTPRequestوالصصتي تعصصبر
الحالية فيمكن وصفها في الجدول ) ( 2.3 عن الحالة
الوصف الخاصية
يتم معالجة الحدث في كل عملية Onreadystatechange
تغيير للحالة وكأنها عملية مناداة
لدالة javascript
تأخذ القيم ) 0لحالة البداية 1،يتم Readystate
التحميل 2،تمت عملية التحميل3،
تعمل الن 4،إكتملت(
mud_saad@yahoo.comا.مدثر سعد احمد سعد –جامعة كردفان
تحدد إن الرد الذي سوف يأتي من responseText
المخدم عبارة عن نص
تحدد إن الرد عبارة عن XML responseXML
تعبر عن حالت HTTPحيث 200 Status
لعملية OK،404لعملية NotFound
لتحدد إصدار النص في HTTP statusText
جدول ) ( 2.3الخصائص القياسية في الكائن (XmlHTTPRequest (1
4.7.2.3إجراءات إرسال كائن XmlHTTPRequest
تتضمن عملية إجراءات إرسال كائن XmlHTTPRequestالتي )(1
تضمين دالة JavaScriptفي أحداث .HTML •
إنشاء كائن XMLHTTPRequestفي دالة .JavaScript •
فتح كائن XMLHTTPRequestلتحديد العنوان المحدد ودالة •
.HTTP
تسجيل عملية حدوث رجوع وذلك عند إكتمال الطلب. •
إرسال كائن XMLHTTPRequestمتزامنا ً . •
إسترجاع الرد ) (Responseكهيئة Xmlثم تغيير صفحة .HTML •
)Processing 3.3كيفية معالجة الرد الذي يأتي من المخدم
(the Server Response
يوفر كائن XMLHTTPRequestخاصيتين للتعامصصل مصصع الصصرد الصصذي يصصأتي مصصن
المخدم هما :
الرد النصي : •
في هذه الحالة يتم التعامل مع الرد كنص عادي.
التعامل مع الرد كهيئة .XML •
mud_saad@yahoo.comا.مدثر سعد احمد سعد –جامعة كردفان
فعندما تكون حالة الرد بسيطة فالجدى التعامل معها كنص بسصصيط ومثصصال
لذلك عندما نستخدم مربع التحذير ) (Alert Boxلعصصرض رسصصالة تحصصذير كصصرد
قادم من المخدم). ( 2
1.3.3إستخدام خاصية innerHTMLلنشاء محتوى ديناميكي
إن عملية معالجة الرد الذي يأتي من المخدم كنصصص عصصادي ليصصس بالمرونصصة
الكبيرة حيث أن طريقة النص تعاني من عدة أمور منها البنية التركيبية كما
توجصصد صصصعوبة فصصي عمليصصة إعرابصصه ) (Parsingبإسصصتخدام JavaScriptكمصصا أن
عملية إنشاء صصصفحة متغيصصرة المحتصصوى فصصي غايصصة الصصصعوبة .يمكصصن إعتبصصار
طريقة النص العادي للتعامل مع الرد كفوءة إذا تم إستخدامها مصصع خاصصصية
innerHTMLلعناصصصر HTMLحيصصث يصصتيم إسصصتخدام نصصص بسصصيط لتمثيصصل
المحتصصوى بيصصن مجموعصصة رموزالبدايصصة والنهايصصة وذلصصك بإسصصتخدام النصصص و
innerHTMLمع بعضهما حيث يمكن للمخدم إنتاج محتوى HTMLيعالصصج فصصي
المتصفح باستخدام خاصية (innerHTML (2
4.3التعامل مع الحداث التي تنشأ في المتصفح
إن طبيعة التطبيقات المتفاعلة تحتم على برامجهصصا المكتوبصصة التفاعصصل مصصع
الحداث التي تحدث في المتصفح نتيجصصة لسصصتخدام التطصصبيق ومثصصال لتلصصك
الحداث ،الضغط على أيقونة ،رابط ،تحريك الماوس أو تحميصصل صصصفحة .
الجدول )( 3.3يوضح بعض هذه الحداث ودواعي ظهورها.
الوصف الحدث
يحدث عندما يرفض المستخدم حدثا معينا ً Onabort
يحث عندما تتغير البيانات في أداة تحكم معينة مثل Onchange
مربع نص
يظهر عند الضغط على عنصر معين Onclick
يحدث عندما يكون هنالك خطا في عبارات JavaScript Onerror
يحدث عند تحميل الصفحة Onload
نتيجة للضغط على أيقونة الرسال يتولد هذا الحدث Onsubmit
يحدث عندما ليحمل المتصفح الصفحة وينتقل لصفحة Onunload
أخرى
يظهر عند الضغط على أي مفتاح Onkeypress
يظهر عندما يحرك المستخدم زر الماوس عند عنصر Onmouseout
mud_saad@yahoo.comا.مدثر سعد احمد سعد –جامعة كردفان
محدد
Onmousedownيظهر هذا الحدث عند تحريك مؤشر الماوس أسفل
أيقونة معينة
جدول ) (3.3بعض الحداث التي تنشا في المتصفح عند إستخدام تطبيق
معين.
mud_saad@yahoo.comا.مدثر سعد احمد سعد –جامعة كردفان
5.3ملخص الفصل
في هذا الفصل تمت مناقشة مفهوم تقنية الجاكس))AJAX
((HTML,CSS,DHML,JavaScriptXMLXmlHTTPRequestو الدوات المكونة لها
والدور الذي تلعبه كل أداة إضافة لذلك تم توضيح التزامن في كل من
تطبيقات الويب القائمة على الطريقة العادية لعمل الويب و التطبيقات
القائمة على تقنية الجاكس ،كما تم شرح بعض الحداث التي تنشأ في
المتصفح ودواعي ظهور كل حدث.
mud_saad@yahoo.comا.مدثر سعد احمد سعد –جامعة كردفان
You might also like
- مصطلحات الانترنت الحديثهDocument8 pagesمصطلحات الانترنت الحديثهرضوى مختار طهNo ratings yet
- bnr21907 1Document33 pagesbnr21907 1أميرة جمالNo ratings yet
- JS (Part 1)Document82 pagesJS (Part 1)Ikram ElaimaNo ratings yet
- 3 - AspDocument13 pages3 - AspAmir ElhendyNo ratings yet
- Guide Install Squid3Document45 pagesGuide Install Squid3afgher iraqyNo ratings yet
- تعلم برمج14Document11 pagesتعلم برمج14alaa_ab2002No ratings yet
- WebServicesDocument22 pagesWebServicesRania JarmakaniNo ratings yet
- تطوير تطبيق ويب RIA بواسطة Oracle ADFDocument71 pagesتطوير تطبيق ويب RIA بواسطة Oracle ADFأكبر مكتبة كتب عربية100% (1)
- جافا سكربتDocument54 pagesجافا سكربتMary EnitekNo ratings yet
- Lec 3Document28 pagesLec 3كل جديد هنا الأحدثNo ratings yet
- TestDocument8 pagesTestmehdi ben saadaNo ratings yet
- Javascript Static Analysist (Arabic)Document25 pagesJavascript Static Analysist (Arabic)wingsuitNo ratings yet
- 2 - JDBCDocument14 pages2 - JDBCRahman DeiknaNo ratings yet
- PDF Ebooks - Org Ku 19276Document118 pagesPDF Ebooks - Org Ku 19276Mazen BobNo ratings yet
- AjaxDocument6 pagesAjaxOsman SaeedNo ratings yet
- Scada 4Document11 pagesScada 4Mahmoud ElgabryNo ratings yet
- PHP.... Part 1Document38 pagesPHP.... Part 1baraalawadi98No ratings yet
- 1 - JDBCDocument22 pages1 - JDBCRahman DeiknaNo ratings yet
- UntitledDocument5 pagesUntitledرائد اليزيديNo ratings yet
- Wide Area Network (WAN)Document6 pagesWide Area Network (WAN)Mohamed rabeaaNo ratings yet
- Lec 1Document54 pagesLec 1Mo MwNo ratings yet
- دورة تعلم mysql من الصفر إلى الإحتراف الجزء الاولDocument16 pagesدورة تعلم mysql من الصفر إلى الإحتراف الجزء الاولأكبر مكتبة كتب عربيةNo ratings yet
- Static Void String String New Foreach String In: "First Line" "Second Line" "Third Line" @"d://data - TXT"Document6 pagesStatic Void String String New Foreach String In: "First Line" "Second Line" "Third Line" @"d://data - TXT"Seraj Alden JabbasNo ratings yet
- بحث عن تقنية MVCDocument12 pagesبحث عن تقنية MVCﺍﺑﻮ ﺻﻘﺮNo ratings yet
- قواعد البيانات 4Document6 pagesقواعد البيانات 4MUSTAFA BshNo ratings yet
- تعديل الحوسبة السحابيةDocument33 pagesتعديل الحوسبة السحابيةAnonymous ZfDrrHCiFF100% (1)
- Virilization CloudDocument40 pagesVirilization CloudRamadan GadahNo ratings yet
- Javascript The BasicsDocument133 pagesJavascript The BasicsNoor Ahmad AbuamraNo ratings yet
- مقرر مادة اوراكل أبيكس 19Document15 pagesمقرر مادة اوراكل أبيكس 19mohammed alareqiNo ratings yet
- Project Proposal 2 (1) .En - ArDocument4 pagesProject Proposal 2 (1) .En - ArAfraa HawassNo ratings yet
- الحوسبة السحابيةDocument3 pagesالحوسبة السحابيةBlink SNo ratings yet
- القسم الثانيDocument28 pagesالقسم الثانيOsman KhalafNo ratings yet
- Amir Hack-SeCDocument22 pagesAmir Hack-SeCAli SfvNo ratings yet
- ملخص 2-2 الوحدة 3Document2 pagesملخص 2-2 الوحدة 3retajkhalidNo ratings yet
- المحاضرةالرابعة والخامسة الحوسبة السحابيةDocument49 pagesالمحاضرةالرابعة والخامسة الحوسبة السحابيةChaima ChaimaNo ratings yet
- Technical Writeup NCGRDocument236 pagesTechnical Writeup NCGRSmaa DesignNo ratings yet
- المحاضرة الأولىDocument14 pagesالمحاضرة الأولىlutfia hajNo ratings yet
- PDF Ebooks - Org Ku 17040Document27 pagesPDF Ebooks - Org Ku 17040ﻣﺤﻤﺪ ﻭﻫﻴﺐ ﺍﻟﻌﺒﺴﻲNo ratings yet
- الحوسبة دون خادمDocument5 pagesالحوسبة دون خادمmohamedNo ratings yet
- تصميم صفحات الانترنت 1Document21 pagesتصميم صفحات الانترنت 1Mary EnitekNo ratings yet
- DownloadDocument6 pagesDownloadMazen BobNo ratings yet
- DownloadDocument6 pagesDownloadMazen BobNo ratings yet
- أنواع البرامج المختلفةDocument5 pagesأنواع البرامج المختلفةSamad KouriNo ratings yet
- مجلة تكنوDocument65 pagesمجلة تكنوعبدالرحمن فهمي الشريفNo ratings yet
- شبكات وأمن المعلوماتDocument9 pagesشبكات وأمن المعلوماتtmhk8g5r9qNo ratings yet
- تلخيص الدرس الأول الذي في التكنولوجياDocument53 pagesتلخيص الدرس الأول الذي في التكنولوجياربا التوايههNo ratings yet
- N-Tier Client-Server Frameworks andDocument10 pagesN-Tier Client-Server Frameworks andMohammed AlwazeerNo ratings yet
- الباب الثاني بعد التعديلDocument17 pagesالباب الثاني بعد التعديلnoura ahmedNo ratings yet
- تعلم برمجة جزء13Document11 pagesتعلم برمجة جزء13alaa_ab2002No ratings yet
- الحوسبة السحابيةDocument16 pagesالحوسبة السحابيةPrimo LibyaNo ratings yet
- Cloud ComputingDocument47 pagesCloud Computinglaithxxx656No ratings yet
- Web Hacker Handbook Chap - 3Document8 pagesWeb Hacker Handbook Chap - 3herit56085No ratings yet
- أساسيات ممارس خدمات الويب من أمازون للحوسبة السحابيةDocument621 pagesأساسيات ممارس خدمات الويب من أمازون للحوسبة السحابيةphhq6n4hsrNo ratings yet
- ملزمة برمجة التطبيقات المتقدمة جاهزة 1Document49 pagesملزمة برمجة التطبيقات المتقدمة جاهزة 1shamlan442001No ratings yet
- محرّكات البحثDocument4 pagesمحرّكات البحثhim2000himNo ratings yet
- ترحيلServer Windows وServer SQDocument18 pagesترحيلServer Windows وServer SQhim2000himNo ratings yet
- Exposé Type de Réseaux1Document17 pagesExposé Type de Réseaux1Chahrazed vlogNo ratings yet
- تعلم البرمجة للمبتدئين: من خلال بناء لعبة XOFrom Everandتعلم البرمجة للمبتدئين: من خلال بناء لعبة XORating: 3.5 out of 5 stars3.5/5 (6)
- كتاب التحليل العدديDocument99 pagesكتاب التحليل العدديأكبر مكتبة كتب عربية71% (7)
- الطريقة السهلة لربط سي شارب بقاعدة بيانات اكسيسDocument20 pagesالطريقة السهلة لربط سي شارب بقاعدة بيانات اكسيسأكبر مكتبة كتب عربيةNo ratings yet
- شرح تنصيب نظام 7 من خلال الفلاش ميموارDocument20 pagesشرح تنصيب نظام 7 من خلال الفلاش ميموارأكبر مكتبة كتب عربيةNo ratings yet
- البدء مع ADO.NET,الدرس الشاملDocument42 pagesالبدء مع ADO.NET,الدرس الشاملأكبر مكتبة كتب عربية100% (1)
- تعلم تصميم موقع احترافى من الدرجه الاولىDocument48 pagesتعلم تصميم موقع احترافى من الدرجه الاولىأكبر مكتبة كتب عربية100% (1)
- إنتشار الموجات الكهرومغناطيسيةDocument13 pagesإنتشار الموجات الكهرومغناطيسيةأكبر مكتبة كتب عربية50% (2)
- تعرف على الـ AspDocument2 pagesتعرف على الـ Aspأكبر مكتبة كتب عربيةNo ratings yet
- كتاب عن الـ ajaxDocument23 pagesكتاب عن الـ ajaxأكبر مكتبة كتب عربية100% (1)
- شرح برمجي مفصل لربط قاعدة بيانات أكسس مع السي شاربDocument12 pagesشرح برمجي مفصل لربط قاعدة بيانات أكسس مع السي شاربأكبر مكتبة كتب عربية100% (1)
- الاحتيال غي مقامات الحريزي العبريةDocument266 pagesالاحتيال غي مقامات الحريزي العبريةأكبر مكتبة كتب عربيةNo ratings yet
- مبادئ الـ C# BasicsDocument80 pagesمبادئ الـ C# Basicsأكبر مكتبة كتب عربيةNo ratings yet
- وحدة المعالجة المركزية CPUDocument20 pagesوحدة المعالجة المركزية CPUأكبر مكتبة كتب عربيةNo ratings yet
- ملزمة التوربين محطة كهرباء الهارثة الحراريةDocument67 pagesملزمة التوربين محطة كهرباء الهارثة الحراريةأكبر مكتبة كتب عربيةNo ratings yet
- كتاب عن الـ ajaxDocument23 pagesكتاب عن الـ ajaxأكبر مكتبة كتب عربية100% (1)
- تصميم مجلة الكترونيةDocument15 pagesتصميم مجلة الكترونيةأكبر مكتبة كتب عربيةNo ratings yet
- البسيط في تطوير المنتدياتDocument18 pagesالبسيط في تطوير المنتدياتأكبر مكتبة كتب عربيةNo ratings yet
- موسوعة العلماء والمكتشفين والمخترعين والرحالة المسلمينDocument151 pagesموسوعة العلماء والمكتشفين والمخترعين والرحالة المسلمينأكبر مكتبة كتب عربية100% (1)
- شرح برمجي مفصل لربط قاعدة بيانات سيكل سارفر مع الدلفيDocument11 pagesشرح برمجي مفصل لربط قاعدة بيانات سيكل سارفر مع الدلفيأكبر مكتبة كتب عربية100% (1)
- WWW - Kutub.info 6802Document43 pagesWWW - Kutub.info 6802Hǎşşăn AlĥělăwyNo ratings yet
- قائمة تردد القنوات العربية نايل سات سوفت اكس جسمDocument10 pagesقائمة تردد القنوات العربية نايل سات سوفت اكس جسمأكبر مكتبة كتب عربيةNo ratings yet
- ﻧﺤﻮ اﻟﺒﺮﻣﺠﺔ ﺑـ XcodeDocument119 pagesﻧﺤﻮ اﻟﺒﺮﻣﺠﺔ ﺑـ XcodepilsanxNo ratings yet
- صيانة و تجميع الكمبيوتر الجزء الثاني الى الرابعDocument6 pagesصيانة و تجميع الكمبيوتر الجزء الثاني الى الرابعأكبر مكتبة كتب عربيةNo ratings yet
- كيفية جعل أي برنامج setup portableDocument30 pagesكيفية جعل أي برنامج setup portableأكبر مكتبة كتب عربية100% (1)
- شرح خوارزمية rc6Document8 pagesشرح خوارزمية rc6أكبر مكتبة كتب عربيةNo ratings yet
- كل المعلوات عن system voulem informationDocument4 pagesكل المعلوات عن system voulem informationأكبر مكتبة كتب عربيةNo ratings yet
- قبل ان تبدأ مشروعك تجنب أكبر 10 إخطاء إداريةDocument89 pagesقبل ان تبدأ مشروعك تجنب أكبر 10 إخطاء إداريةأكبر مكتبة كتب عربية100% (5)
- كود شفرت خوارزمية play fairDocument9 pagesكود شفرت خوارزمية play fairأكبر مكتبة كتب عربيةNo ratings yet
- صيانة و تجميع الكمبيوتر الجزء الاولDocument4 pagesصيانة و تجميع الكمبيوتر الجزء الاولأكبر مكتبة كتب عربيةNo ratings yet
- صيانة و تجميع الكمبيوتر الجزء الخامس الى السادسDocument2 pagesصيانة و تجميع الكمبيوتر الجزء الخامس الى السادسأكبر مكتبة كتب عربيةNo ratings yet
- بديهيات حول نظام التشغيل windowsDocument8 pagesبديهيات حول نظام التشغيل windowsأكبر مكتبة كتب عربيةNo ratings yet