Professional Documents
Culture Documents
Convert Optical Mouse Into Arduino Web Camera
Uploaded by
Jorge Pablo Ordemar CisnerosOriginal Description:
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Convert Optical Mouse Into Arduino Web Camera
Uploaded by
Jorge Pablo Ordemar CisnerosCopyright:
Available Formats
Convert Optical Mouse into Arduino Web
Camera
Optical mouse uses a small camera that records surface to calculate movements of
the mouse.
In this tutorial I will show you how to display video signal of this camera in your
browser.
The mouse I took apart was an old Logitech RX 250 which contains ADNS-5020
optical sensor.
This sensor records 15x15 pixel images in grayscale. It also calculates X-Y
movements of the mouse.
To get the things running you will need:
- arduino
- ethernet shield
- optical mouse with ADNS-5020 sensor
- 10K ohm resistor
Connect everything together
Make sure that pins (NRESET, NCS, DSIO, SCLK) of the sensor don't connect to
anything on the mouse board.
If they do, cut the traces. (I removed the main chip and some resistors to achieve the
same thing.)
Solder 10K ohm resistor between NRESET and +5V. Then solder wires (approx.
20cm) to pins NCS, DSIO, SCLK, +5V, GND.
This is a scheme that you should end with:
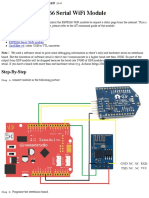
Put Ethernet shield on arduino and connect it to local network.
Then connect mouse sensor to arduino like this:
+5V -------------- Arduino +5V
GND -------------- Arduino GND
NCS -------------- Arduino digital pin 7
SDIO -------------- Arduino digital pin 6
SCLK -------------- Arduino digital pin 5
Arduino sketch
In the sketch below replace receiverIP value (in my case 192, 168, 1, 102) to IP of
your computer.
Then upload the sketch to arduino.
#include <SPI.h>
#include <Ethernet.h>
#include <EthernetUdp.h>
byte arduinoMac[] = { 0xDE, 0xAD, 0xBE, 0xEF, 0xFE, 0xED };
IPAddress arduinoIP(192, 168, 1, 177); // desired IP for Arduino
unsigned int arduinoPort = 8888; // port of Arduino
IPAddress receiverIP(192, 168, 1, 102); // IP of udp packets receiver
unsigned int receiverPort = 6000; // port to listen on my PC
EthernetUDP Udp;
int SCLK = 5;
int SDIO = 6;
int NCS = 7;
void setup() {
Serial.begin(9600);
Ethernet.begin(arduinoMac,arduinoIP);
Udp.begin(arduinoPort);
pinMode(SCLK, OUTPUT);
pinMode(SDIO, OUTPUT);
pinMode(NCS, OUTPUT);
mouse_reset();
delay(10);
}
void loop() {
char img[225];
for (int i=0;i<225;i++){
img[i]=readLoc(0x0b);
img[i] &= 0x7F;
img[i]+=1;//if there is 0 value, part of udp package is lost
Serial.print(img[i], DEC);
Serial.print(",");
delay(2);
}
Serial.println();
Udp.beginPacket(receiverIP, receiverPort); //start udp packet
Udp.write(img); //write mouse data to udp packet
Udp.endPacket(); // end packet
delay(500);
}
void mouse_reset(){
// Initiate chip reset
digitalWrite(NCS, LOW);
pushbyte(0x3a);
pushbyte(0x5a);
digitalWrite(NCS, HIGH);
delay(10);
// Set 1000cpi resolution
digitalWrite(NCS, LOW);
pushbyte(0x0d);
pushbyte(0x01);
digitalWrite(NCS, HIGH);
}
unsigned int readLoc(uint8_t addr){
unsigned int ret=0;
digitalWrite(NCS, LOW);
pushbyte(addr);
ret=pullbyte();
digitalWrite(NCS, HIGH);
return(ret);
}
void pushbyte(uint8_t c){
pinMode(SDIO, OUTPUT);
for(unsigned int i=0x80;i;i=i>>1){
digitalWrite(SCLK, LOW);
digitalWrite(SDIO, c & i);
digitalWrite(SCLK, HIGH);
}
}
unsigned int pullbyte(){
unsigned int ret=0;
pinMode(SDIO, INPUT);
for(unsigned int i=0x80; i>0; i>>=1) {
digitalWrite(SCLK, LOW);
ret |= i*digitalRead(SDIO);
digitalWrite(SCLK, HIGH);
}
pinMode(SDIO, OUTPUT);
return(ret);
}
Open serial window and you should see data flow from mouse:
Install Node.js and Socket.IO
To display data in browser we need to have node.js and socket.io installed on
computer.
Install node.js from here: nodejs.org then go to windows command prompt and run:
npm install socket.io
Node.js and and website code
In the code below we configure node.js to listen to udp traffic from arduino, send all
data to browser with socket.io and setup a basic web server.
var dgram = require("dgram");
var server = dgram.createSocket("udp4");
var io = require('socket.io').listen(8000); // server listens for
socket.io communication at port 8000
io.set('log level', 1); // disables debugging. this is optional. you may
remove it if desired.
server.on("message", function (msg, rinfo) { //every time new data
arrives do this:
//console.log("server got: " + msg + " from " + rinfo.address + ":" +
rinfo.port);
//console.log("server got:" + msg);
io.sockets.emit('message', msg);
});
server.on("listening", function () {
var address = server.address();
console.log("server listening " + address.address + ":" +
address.port);
});
server.bind(6000); //listen to udp traffic on port 6000
var http = require("http"),
url = require("url"),
path = require("path"),
fs = require("fs")
port = process.argv[2] || 8888;
http.createServer(function(request, response) {
var uri = url.parse(request.url).pathname
, filename = path.join(process.cwd(), uri);
var contentTypesByExtension = {
'.html': "text/html",
'.css': "text/css",
'.js': "text/javascript"
};
fs.exists(filename, function(exists) {
if(!exists) {
response.writeHead(404, {"Content-Type": "text/plain"});
response.write("404 Not Found\n");
response.end();
return;
}
if (fs.statSync(filename).isDirectory()) filename += '/index.html';
fs.readFile(filename, "binary", function(err, file) {
var headers = {};
var contentType = contentTypesByExtension[path.extname(filename)];
if (contentType) headers["Content-Type"] = contentType;
response.writeHead(200, headers);
response.write(file, "binary");
response.end();
});
});
}).listen(parseInt(port, 10));
console.log("Static file server running at\n => http://localhost:" +
port + "/\nCTRL + C to shutdown");
Just save the code as: code.js
Now we need to create a website which will convert data from socket.io into 15x15
image.
This is it:
<html>
<head>
<style>
#wrapper { width:300px; height:300px; }
div div { width:20px; height:20px; float:left; }
</style>
<script type="text/javascript"
src="//localhost:8000/socket.io/socket.io.js"></script>
<script>
var socket = io.connect('http://localhost:8000');
socket.on('connect', function () {
socket.on('message', function (msg) {
document.getElementById('wrapper').innerHTML = '';
for (var i = 0; i < 225; i++) {
pixDraw(Math.round((msg[i])*2.4));
}
});
});
function pixDraw(clr) {
var pixDiv = document.createElement('div');
pixDiv.style.backgroundColor =
"rgb("+clr+","+clr+","+clr+")";
document.getElementById("wrapper").appendChild(pixDiv);
}
</script>
</head>
<body>
<div id="wrapper"></div>
</body>
</html>
Save it as index.html
Run it!
If you are on windows then just download zip file below and run the runme.bat file.
If you are on linux then run the command node code.js in the shell.
Now open the address http://localhost:8888/ in a web browser and you should see a
realtime image from mouse:
You might also like
- Game Audio - Tales of A Technical Sound Designer Volume 02Document154 pagesGame Audio - Tales of A Technical Sound Designer Volume 02Joshua HuNo ratings yet
- A Complete 8-Bit Microcontroller in VHDLDocument29 pagesA Complete 8-Bit Microcontroller in VHDLSidney O. EbotNo ratings yet
- ARDUINO UNO DocumentDocument25 pagesARDUINO UNO DocumentAilapaka ManojNo ratings yet
- Fundamentals of Data Structures in C (HorowitzDocument644 pagesFundamentals of Data Structures in C (HorowitzQQQNo ratings yet
- Rfid Logger With Mysql DatabaseDocument10 pagesRfid Logger With Mysql DatabaseTatanka YatankaNo ratings yet
- Week 1 Lab #2 - Microscopy & Microscopic Examination of Living MicroorganismsDocument53 pagesWeek 1 Lab #2 - Microscopy & Microscopic Examination of Living MicroorganismsNgoc PhamNo ratings yet
- 033 - Flight Planning Monitoring - QuestionsDocument126 pages033 - Flight Planning Monitoring - QuestionsEASA ATPL Question Bank100% (4)
- Distance Measurement System Project Report - Amit BarDocument32 pagesDistance Measurement System Project Report - Amit BarAmit BarNo ratings yet
- What Is A Development BoardDocument20 pagesWhat Is A Development BoardTALAPANENI SASANKNo ratings yet
- How To Measure High Frequency and Duty Cycle SimulDocument9 pagesHow To Measure High Frequency and Duty Cycle SimulHafiz khanNo ratings yet
- Tutorial 16 - 128x64 ST7920 Graphical - Dot-Matrix SPI LCDDocument8 pagesTutorial 16 - 128x64 ST7920 Graphical - Dot-Matrix SPI LCDCarlos Rojas TezenNo ratings yet
- 28 Project Learning Kit User GuideDocument88 pages28 Project Learning Kit User GuidemayankdgaurNo ratings yet
- Firebase ArduinoDocument49 pagesFirebase ArduinodrutNo ratings yet
- Complete Guide For Ultrasonic Sensor HC-SR04 With Arduino: DescriptionDocument10 pagesComplete Guide For Ultrasonic Sensor HC-SR04 With Arduino: DescriptionfloodfreakNo ratings yet
- Maze Solver 2Document2 pagesMaze Solver 2vsalaiselvam3553No ratings yet
- 1 4 Digit Arduino CounterDocument26 pages1 4 Digit Arduino CounterMarius DanilaNo ratings yet
- ME-447 Lab Final Exam Paper BDocument7 pagesME-447 Lab Final Exam Paper BSaad RasheedNo ratings yet
- Lab 4 - Lcds and AccelerometersDocument8 pagesLab 4 - Lcds and AccelerometersAlmahdiSalehNo ratings yet
- Esp32 DocumentatieDocument356 pagesEsp32 Documentatiesady1967No ratings yet
- Programming STM32F103C8 Using Keil UvisionDocument20 pagesProgramming STM32F103C8 Using Keil Uvisioncholacha100% (1)
- Arduino Radar ProjectDocument10 pagesArduino Radar ProjectJesus Mamani100% (2)
- Wireless Joystick For Arduino Robot Car With nRF24L01Document23 pagesWireless Joystick For Arduino Robot Car With nRF24L01chafic WEISSNo ratings yet
- Gyro Camera For Motorcycle Using ArduinoDocument8 pagesGyro Camera For Motorcycle Using ArduinoCUIDAITONo ratings yet
- IR Transmitter and Receiver Circuit DiagramDocument21 pagesIR Transmitter and Receiver Circuit DiagramAndy ZhuNo ratings yet
- Arduino BreadBoard Advance Kit User Guide v2.1 r2Document23 pagesArduino BreadBoard Advance Kit User Guide v2.1 r2Theodore Meimarakis100% (1)
- Arduino Shield ManualDocument24 pagesArduino Shield Manualzhalim2001No ratings yet
- Arduino Programming and Hardware Fundamentals With Hackster - Online Engineering CoursesDocument1 pageArduino Programming and Hardware Fundamentals With Hackster - Online Engineering CoursesMohamed AlkharashyNo ratings yet
- Using Winavr - Writing The First Program: Tutorial By: Sohail Alam WWW - Robozaa.Co - CCDocument5 pagesUsing Winavr - Writing The First Program: Tutorial By: Sohail Alam WWW - Robozaa.Co - CCShreyas TaterNo ratings yet
- Tutorial For ESP8266 Serial WiFi ModuleDocument4 pagesTutorial For ESP8266 Serial WiFi ModuleGîrdianu Alex0% (1)
- The Arduino PlatformDocument33 pagesThe Arduino PlatformElijah MathewNo ratings yet
- WinAVR User ManualDocument25 pagesWinAVR User ManualVishnu PrasadNo ratings yet
- Robotics Part 1Document24 pagesRobotics Part 1Gour IgNo ratings yet
- Advanced C Programming: Gmake, GDBDocument25 pagesAdvanced C Programming: Gmake, GDBJason SinnamonNo ratings yet
- Ethernet Module ENC28J60 Arduino PDFDocument5 pagesEthernet Module ENC28J60 Arduino PDFArdian Ramadita SugaraNo ratings yet
- Mach3 V3.x Macro Prog RefDocument137 pagesMach3 V3.x Macro Prog RefAleksandar VeberovicNo ratings yet
- Arduino Robot KitDocument12 pagesArduino Robot KitRohit Vaishampayan100% (1)
- Arduino Radar Source CodeDocument9 pagesArduino Radar Source CodeRushikesh PatilNo ratings yet
- Configurator 810 UserGuideDocument80 pagesConfigurator 810 UserGuidechristan vivalloNo ratings yet
- Short Range Radar SystemDocument14 pagesShort Range Radar SystemKaththi Karthick100% (1)
- Maze Solving AlgorithmsDocument7 pagesMaze Solving AlgorithmssurojitguhaNo ratings yet
- "Smart Irrigation System Using Internet of Things": Under The Guidance ofDocument32 pages"Smart Irrigation System Using Internet of Things": Under The Guidance ofANKIT KUMARNo ratings yet
- Advanced View Arduino Projects List - Use Arduino For ProjectsDocument107 pagesAdvanced View Arduino Projects List - Use Arduino For ProjectsBilal AfzalNo ratings yet
- Arduino Programming Part6 Notes LCD 20x4Document10 pagesArduino Programming Part6 Notes LCD 20x4gotik911No ratings yet
- About Software ToolsDocument40 pagesAbout Software ToolsFurqon Madaz XskaMaticNo ratings yet
- Mini Project 231-3Document11 pagesMini Project 231-3Jillella PranayNo ratings yet
- 2 - Arduino Board - Arduino IDE - LED Control - PWMDocument33 pages2 - Arduino Board - Arduino IDE - LED Control - PWMReda FakihNo ratings yet
- AVR TutorialDocument11 pagesAVR Tutorialletanbaospkt06No ratings yet
- Hand Gesture-Controlled Robotic Arm With All-Terrain Surveillance CarDocument7 pagesHand Gesture-Controlled Robotic Arm With All-Terrain Surveillance CarIJRASETPublicationsNo ratings yet
- Surveillance With Face Recognition Door LockDocument26 pagesSurveillance With Face Recognition Door LockAkashNo ratings yet
- Lab6 Phase Locked LoopsDocument20 pagesLab6 Phase Locked Loopsuitce2011No ratings yet
- 1701ad Gold ManualDocument32 pages1701ad Gold ManualSingensaiNo ratings yet
- Arduino Software Internals: A Complete Guide to How Your Arduino Language and Hardware Work TogetherFrom EverandArduino Software Internals: A Complete Guide to How Your Arduino Language and Hardware Work TogetherNo ratings yet
- Unix Programming LabDocument52 pagesUnix Programming LabNithishNo ratings yet
- IoT Lab ManualDocument47 pagesIoT Lab Manuald20z101No ratings yet
- Components RequiredDocument16 pagesComponents RequiredmacashNo ratings yet
- Computer Network FileDocument17 pagesComputer Network FileAviral ChaurasiaNo ratings yet
- Implementation of Client Side and Server Side Program With Command Line Arguments For Connection Less Socket Using CDocument15 pagesImplementation of Client Side and Server Side Program With Command Line Arguments For Connection Less Socket Using CachintasatNo ratings yet
- Tutorial For Esp8266 Serial Wifi ModuleDocument3 pagesTutorial For Esp8266 Serial Wifi ModuleRRTRTNo ratings yet
- Analysis of Mozarts k.475Document2 pagesAnalysis of Mozarts k.475ASPASIA FRAGKOUNo ratings yet
- SoC Showdown: Snapdragon 810 Vs Exynos 7420 Vs MediaTek Helio X10 Vs Kirin 935 - AndroidAuthority - PDDocument19 pagesSoC Showdown: Snapdragon 810 Vs Exynos 7420 Vs MediaTek Helio X10 Vs Kirin 935 - AndroidAuthority - PDArpit SharmaNo ratings yet
- CCBA Exam: Questions & Answers (Demo Version - Limited Content)Document11 pagesCCBA Exam: Questions & Answers (Demo Version - Limited Content)begisep202No ratings yet
- DLP in EmpowermentDocument13 pagesDLP in EmpowermentTek Casonete100% (1)
- Muscular System Coloring Book: Now You Can Learn and Master The Muscular System With Ease While Having Fun - Pamphlet BooksDocument8 pagesMuscular System Coloring Book: Now You Can Learn and Master The Muscular System With Ease While Having Fun - Pamphlet BooksducareliNo ratings yet
- Far 2 Quiz 03212024Document6 pagesFar 2 Quiz 03212024red118831No ratings yet
- OD - SAP Connector UtilityDocument22 pagesOD - SAP Connector UtilityShivani SharmaNo ratings yet
- Injection Nozzle Opening Pressure: Lmbo QFKD Fkpqor'qflkDocument1 pageInjection Nozzle Opening Pressure: Lmbo QFKD Fkpqor'qflkAlexanderNo ratings yet
- Filtomat M300Document4 pagesFiltomat M300Sasa Jadrovski100% (1)
- Mechanical Power FormulaDocument9 pagesMechanical Power FormulaEzeBorjesNo ratings yet
- Merchant Accounts Are Bank Accounts That Allow Your Business To Accept Card Payments From CustomersDocument43 pagesMerchant Accounts Are Bank Accounts That Allow Your Business To Accept Card Payments From CustomersRohit Kumar Baghel100% (1)
- Software Requirements SpecificationDocument9 pagesSoftware Requirements SpecificationSu-kEm Tech LabNo ratings yet
- Legends & Lairs - Giant LoreDocument66 pagesLegends & Lairs - Giant LoreGary DowellNo ratings yet
- Flyweis Services Pvt. LTDDocument11 pagesFlyweis Services Pvt. LTDFlyweis TechnologyNo ratings yet
- Luigi Cherubini Requiem in C MinorDocument8 pagesLuigi Cherubini Requiem in C MinorBen RutjesNo ratings yet
- TLE-Carpentry7 Q4M4Week4 PASSED NoAKDocument12 pagesTLE-Carpentry7 Q4M4Week4 PASSED NoAKAmelita Benignos OsorioNo ratings yet
- Poster@IcepeDocument1 pagePoster@IcepeAakash NawabNo ratings yet
- Catalyst 4500 SeriesDocument1,230 pagesCatalyst 4500 SeriesnvleninkumarNo ratings yet
- Macro Economics A2 Level Notes Book PDFDocument33 pagesMacro Economics A2 Level Notes Book PDFMustafa Bilal50% (2)
- Esp-2000 BSDocument6 pagesEsp-2000 BSByron LopezNo ratings yet
- DS WhitePaper Troubleshooting 3DEXPERIENCE ABEND SituationsDocument26 pagesDS WhitePaper Troubleshooting 3DEXPERIENCE ABEND SituationsSam AntonyNo ratings yet
- Digital Economy 1Document11 pagesDigital Economy 1Khizer SikanderNo ratings yet
- Preparation of Kevlar-49 Fabric/E-Glass Fabric/Epoxy Composite Materials and Characterization of Their Mechanical PropertiesDocument10 pagesPreparation of Kevlar-49 Fabric/E-Glass Fabric/Epoxy Composite Materials and Characterization of Their Mechanical PropertiesIndhu ElangoNo ratings yet
- 面向2035的新材料强国战略研究 谢曼Document9 pages面向2035的新材料强国战略研究 谢曼hexuan wangNo ratings yet
- Rated Operational Current: InstructionsDocument12 pagesRated Operational Current: InstructionsJhon SanabriaNo ratings yet
- Lite Indicator Admin ManualDocument16 pagesLite Indicator Admin Manualprabakar070No ratings yet
- Fallas Compresor Copeland-DesbloqueadoDocument16 pagesFallas Compresor Copeland-DesbloqueadoMabo MabotecnicaNo ratings yet