Professional Documents
Culture Documents
CSS Layout A 2 Colonne
Uploaded by
Cinzia Bocchi0 ratings0% found this document useful (0 votes)
362 views16 pagesLayout a due colonne con i CSS
Original Title
CSS Layout a 2 colonne
Copyright
© Attribution Non-Commercial ShareAlike (BY-NC-SA)
Available Formats
PDF, TXT or read online from Scribd
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentLayout a due colonne con i CSS
Copyright:
Attribution Non-Commercial ShareAlike (BY-NC-SA)
Available Formats
Download as PDF, TXT or read online from Scribd
0 ratings0% found this document useful (0 votes)
362 views16 pagesCSS Layout A 2 Colonne
Uploaded by
Cinzia BocchiLayout a due colonne con i CSS
Copyright:
Attribution Non-Commercial ShareAlike (BY-NC-SA)
Available Formats
Download as PDF, TXT or read online from Scribd
You are on page 1of 16
Autore: Bocchi Cinzia
Ultimo aggiornamento: 20/03/2014
1
Layout a due colonne con i CSS
Il layout a due colonne adatto a siti di medie dimensioni e si compone solitamente di
cinque sezioni fondamentali:
header
navigazione principale
navigazione secondaria
contenuti
footer
La navigazione secondaria (sidebar) viene affiancata alla sezione contenuti, a sinistra o a
destra. Vediamo il codice HTML di questo layout:
<!DOCTYPE html>
<html>
<head>
<title>Layout a due colonne</title>
</head>
<body>
<div id="wrapper">
<div id="header">
LAYOUT A DUE COLONNE<br>
HEADER
</div> <!-- end header -->
<div id="navigation">
NAVIGATION
</div> <!-- end navigation -->
<div id="sidebar">
SIDEBAR
</div> <!-- end sidebar -->
<div id="content">
CONTENT
</div> <!-- end content -->
<div id="footer">
FOOTER
</div> <!-- end footer -->
</div> <!-- end wrapper -->
</body>
</html>
Solitamente, per questo tipo di pagine la sidebar viene impostata ad una larghezza fissa,
mentre il content ad una larghezza in percentuale.
Nel seguito vengono mostrati tre diversi approcci per il layout proposto: il primo utilizza la
propriet position per affiancare le due colonne, il secondo la propriet float. Il terzo
approccio mostra un layout flexbox.
Autore: Bocchi Cinzia
Ultimo aggiornamento: 20/03/2014
2
Accessibilit
Le persone ipovedenti o non vedenti utilizzano per navigare strumenti che leggono il
contenuto delle pagine html grazie a un sintetizzatore vocale. Per questo motivo, la
collocazione della sezione di navigazione (principale o secondaria) subito dopo lheader
pu risultare molto fastidiosa poich costringe allascolto di lunghi elenchi di link. Al
momento, la soluzione consiste nel fornire un link per saltare direttamente al contenuto
della pagina.
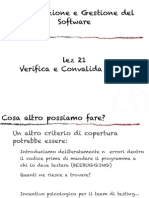
Layout a due colonne con i posizionamenti assoluti
Fig. 1 Esempio di layout a due colonne con sidebar
a sinistra e posizionamenti assoluti
/*Layout a due colonne con sidebar sinistra con posizionamenti assoluti*/
body {
margin: 0;
padding: 0;
}
#wrapper {
margin: 0 auto;
width: 100%;
position: relative; /*nota 1*/
}
#header {
height: 100px;
margin: 0;
Autore: Bocchi Cinzia
Ultimo aggiornamento: 20/03/2014
3
padding: 10px;
background-color: #334433;
color: #FFF;
}
#navigation {
height: 50px;
margin: 0;
padding: 10px;
background-color: #6699AA;
color: #FFF;
}
#sidebar {
width: 180px; /*nota 2*/
height: 350px;
margin: 0;
padding: 10px;
position: absolute; /*nota 3*/
left: 0;
background-color: #D0D1C5;
color: #000;
}
#content {
height: 350px;
margin: 0 0 0 200px; /*nota 4*/
padding: 10px;
background-color: #AACCCC;
color: #FFF;
}
#footer {
height: 50px;
margin: 0;
padding: 10px;
background-color: #334433;
color: #FFF;
}
Le regole riguardanti il colore di sfondo (background-color) il colore in primo piano (color) e
laltezza (height) sono state aggiunte unicamente per rendere visibili le sezioni nella
pagina web.
Autore: Bocchi Cinzia
Ultimo aggiornamento: 20/03/2014
4
Nota 1: la propriet position del wrapper relative per consentire di impostare
successivamente la propriet position absolute della sidebar. In questo modo la sidebar si
posiziona rispetto al wrapper e non rispetto alla finestra del browser.
Nota 2: si osservi che, nonostante la propriet width della sidebar sia impostata a 180
pixel, la larghezza totale di questa colonna di 200 pixel, poich occorre considerare
anche i 10 pixel di padding sinistro e destro.
Nota 3: la sidebar viene posizionata in modo assoluto a sinistra.
Nota 4: il margine sinistro della sezione content deve essere impostato a 200 pixel, che
coincide con la larghezza complessiva della sidebar.
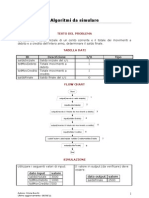
Fig. 2 Esempio di layout a due colonne con sidebar
a destra e posizionamenti assoluti
In questo caso occorre modificare la pagina HTML disponendo la sidebar dopo il content.
<!DOCTYPE html>
<html>
<head>
<title>Layout a due colonne</title>
</head>
<body>
<div id="wrapper">
<div id="header">
LAYOUT A DUE COLONNE<br>
HEADER
</div> <!-- end header -->
<div id="navigation">
Autore: Bocchi Cinzia
Ultimo aggiornamento: 20/03/2014
5
NAVIGATION
</div> <!-- end navigation -->
<div id="content">
CONTENT
</div> <!-- end content -->
<div id="sidebar">
SIDEBAR
</div> <!-- end sidebar -->
<div id="footer">
FOOTER
</div> <!-- end footer -->
</div> <!-- end wrapper -->
</body>
</html>
Il foglio di stile diventa:
/*Layout a due colonne con sidebar destra con posizionamenti assoluti*/
body {
margin: 0;
padding: 0;
}
#wrapper {
margin: 0 auto;
width: 100%;
position: relative;
}
#header {
height: 100px;
margin: 0;
padding: 10px;
background-color: #334433;
color: #FFF;
}
#navigation {
height: 50px;
margin: 0;
padding: 10px;
background-color: #6699AA;
color: #FFF;
}
#content {
height: 350px;
margin: 0 200px 0 0; /*nota 1*/
Autore: Bocchi Cinzia
Ultimo aggiornamento: 20/03/2014
6
padding: 10px;
background-color: #AACCCC;
color: #FFF;
}
#sidebar {
width: 180px;
height: 350px;
margin: 0;
padding: 10px;
position: absolute; /*nota 2*/
right: 0;
top: 190px;
background-color: #D0D1C5;
color: #000;
}
#footer {
height: 50px;
margin: 0;
padding: 10px;
background-color: #334433;
color: #FFF;
}
Nota 1: il margine destro della sezione content deve essere impostato a 200 pixel, che
coincide con la larghezza complessiva della sidebar.
Nota 2: la sidebar viene posizionata in modo assoluto a destra ad una distanza dal top del
wrapper pari a 190 pixel, lunghezza che coincide con la quella dellheader pi quella della
sezione navigation.
Layout a due colonne con i float
Il codice HTML rimane lo stesso (sidebar prima del content). Per quanto riguarda i CSS,
nel seguito sono visibili i fogli di stile per i due casi; sidebar a sinistra e a destra.
/*Layout a due colonne con sidebar sinistra con float*/
body {
margin: 0;
padding: 0;
}
#wrapper {
Autore: Bocchi Cinzia
Ultimo aggiornamento: 20/03/2014
7
margin: 0 auto;
width: 100%;
}
#header {
height: 100px;
margin: 0;
padding: 10px;
background-color: #334433;
color: #FFF;
}
#navigation {
height: 50px;
margin: 0;
padding: 10px;
background-color: #6699AA;
color: #FFF;
}
#sidebar {
width: 180px;
height: 350px;
margin: 0;
padding: 10px;
float: left; /*nota 1*/
background-color: #D0D1C5;
color: #000;
}
#content {
height: 350px;
margin: 0 0 0 200px;
padding: 10px;
background-color: #AACCCC;
color: #FFF;
}
#footer {
height: 50px;
margin: 0;
padding: 10px;
clear: both; /*nota 2*/
background-color: #334433;
color: #FFF;
}
Autore: Bocchi Cinzia
Ultimo aggiornamento: 20/03/2014
8
Nota 1: la sidebar ha propriet float impostata a left.
Nota 2: la propriet clear consente di effettuare un corretto posizionamento del footer;
senza questa regola, se la sidebar risultasse pi lunga della sezione content, il footer si
disporrebbe appena sotto i contenuti e non sotto la colonna secondaria.
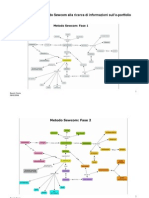
Fig. 3 Esempio di layout a due colonne con sidebar
a destra e float senza clear nel footer
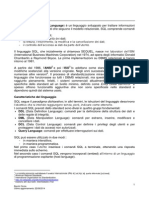
Fig. 4 Esempio di layout a due colonne con sidebar
a destra e float con clear nel footer
Vediamo ora il CSS per la sidebar a destra.
Autore: Bocchi Cinzia
Ultimo aggiornamento: 20/03/2014
9
/*Layout a due colonne con sidebar destra con float*/
body {
margin: 0;
padding: 0;
}
#wrapper {
margin: 0 auto;
width: 100%;
}
#header {
height: 100px;
margin: 0;
padding: 10px;
background-color: #334433;
color: #FFF;
}
#navigation {
height: 50px;
margin: 0;
padding: 10px;
background-color: #6699AA;
color: #FFF;
}
#content {
height: 350px;
margin: 0 200px 0 0;
padding: 10px;
background-color: #AACCCC;
color: #FFF;
}
#sidebar {
width: 180px;
height: 350px;
margin: 0;
padding: 10px;
float: right; /*nota 1*/
background-color: #D0D1C5;
color: #000;
}
#footer {
height: 50px;
margin: 0;
padding: 10px;
Autore: Bocchi Cinzia
Ultimo aggiornamento: 20/03/2014
10
clear: both;
background-color: #334433;
color: #FFF;
}
Nota 1: la sidebar ha propriet float impostata a right.
Layout a due colonne con flexbox
Uno dei moduli pi interessanti della specifica CSS3 il flexbox (flexible layout module).
Flexbox permette di sistemare in maniera flessibile i box presenti allinterno di un elemento
contenitore, offrendo vari metodi per la gestione dellordine di visualizzazione dei box,
dello spazio disponibile e dellallineamento.
Per attivare il modello di layout flessibile occorre impostare la propriet display del
blocco contenitore al valore box. Al momento attuale tutti i browser le implementano le
propriet flexbox ricorrendo ai prefissi proprietari. Sar necessario, quindi, aggiungere
un blocco contenitore e per esso le seguenti propriet al blocco:
#container {
display: box; /*Opera*/
display: -ms-box; /*IE 10+*/
display: -moz-box; /*Firefox*/
display: -webkit-box; /*Chrome and Safari*/
}
Per impostare lorientamento dei box si usa la propriet box-orient, sempre nel
contenitore. Valori possibili sono: horizontal e vertical, con ovvio significato
1
. Tale
propriet non funziona con IE e Opera.
#container {
display: box; /*Opera*/
display: -ms-box; /*IE 10+*/
display: -moz-box; /*Firefox*/
display: -webkit-box; /*Chrome and Safari*/
box-orient: horizontal;
-ms-box-orient: horizontal;
-moz-box-orient: horizontal; /*Firefox*/
-webkit-box-orient: horizontal; /*Chrome and Safari*/
}
1
Per approfondire si veda http://www.w3schools.com/cssref/css3_pr_box-orient.asp
Autore: Bocchi Cinzia
Ultimo aggiornamento: 20/03/2014
11
Per impostare lordinamento dei box cio lordine con cui appariranno esistono due
possibilit.
La prima consiste nellutilizzare la propriet box-direction, la quale pu assumere i
valori normal (i box appaiono nellordine di default) o reverse (i box appaiono in ordine
inverso).
#container {
display: box; /*Opera*/
display: -ms-box; /*IE 10+*/
display: -moz-box; /*Firefox*/
display: -webkit-box; /*Chrome and Safari*/
box-orient: horizontal;
-ms-box-orient: horizontal;
-moz-box-orient: horizontal; /*Firefox*/
-webkit-box-orient: horizontal; /*Chrome and Safari*/
box-direction: normal;
-ms-box-direction: normal; /*IE 10+*/
-moz-box-direction: normal; /*Firefox*/
-webkit-box-direction: normal; /*Chrome, Opera and Safari*/
}
La seconda possibilit consente di specificare lordine di apparizione per ciascun box
mediante la propriet box-ordinal-group. In tal caso occorre indicare per ciascun box
un intero che ne specifica la posizione.
#container {
display: box; /*Opera*/
display: -ms-box; /*IE 10+*/
display: -moz-box; /*Firefox*/
display: -webkit-box; /*Chrome and Safari*/
box-orient: horizontal;
-ms-box-orient: horizontal;
-moz-box-orient: horizontal; /*Firefox*/
-webkit-box-orient: horizontal; /*Chrome and Safari*/
}
#sidebar {
box-ordinal-group: 1;
-ms-flex-order: 1; /*IE 10+*/
-moz-box-ordinal-group: 1; /*Firefox*/
-webkit-box-ordinal-group: 1; /*Chrome and Safari*/
Autore: Bocchi Cinzia
Ultimo aggiornamento: 20/03/2014
12
}
#content {
box-ordinal-group: 2;
-ms-flex-order: 2; /*IE 10+*/
-moz-box-ordinal-group: 2; /*Firefox*/
-webkit-box-ordinal-group: 2; /*Chrome and Safari*/
}
I box possono avere una larghezza fissa o variabile in percentuale oppure possono
essere flessibili, cio occupare tutto lo spazio che hanno a disposizione. Per assegnare
a un box questultimo comportamento si utilizza la propriet box-flex, con valore
almeno pari a 1. Il valore della propriet box-flex deve essere inteso in questo modo:
se un box ha valore di box-flex pari a 2 significa che occupa uno spazio doppio rispetto
ai box che hanno la stessa propriet impostata a 1. Di conseguenza, se i box flessibili
sono pi di uno, essi si dividono lo spazio disponibile in modo equo, se la propriet
box-flex uguale a 1, o altrimenti lo spazio occupato si differenzier sulla base del
valore di box-flex. Nel nostro esempio, solo la sezione content deve essere flessibile,
mentre sidebar ha una larghezza fissa di 200 pixel.
#sidebar {
width: 200px;
box-ordinal-group: 1;
-ms-flex-order: 1; /*IE 10+*/
-moz-box-ordinal-group: 1; /*Firefox*/
-webkit-box-ordinal-group: 1; /*Chrome and Safari*/
}
#content {
box-ordinal-group: 2;
-ms-flex-order: 2; /*IE 10+*/
-moz-box-ordinal-group: 2; /*Firefox*/
-webkit-box-ordinal-group: 2; /*Chrome and Safari*/
box-flex: 1; /*Opera*/
-ms-box-flex: 1; /*IE 10+*/
-moz-box-flex: 1; /*Firefox*/
-webkit-box-flex: 1; /* Chrome and Safari*/
}
Altre propriet utili per lallineamento e la distribuzione dello spazio, che potete consultare
autonomamente, sono box-align
2
e box-pack
3
.
2
Vedere http://www.w3schools.com/cssref/css3_pr_box-align.asp
3
Vedere http://www.w3schools.com/cssref/css3_pr_box-pack.asp
Autore: Bocchi Cinzia
Ultimo aggiornamento: 20/03/2014
13
Vediamo ora il codice HTML e il CSS completi.
<!DOCTYPE html>
<html>
<head>
<title>Layout a due colonne</title>
</head>
<body>
<div id="wrapper">
<div id="header">
LAYOUT A DUE COLONNE<br>
HEADER
</div> <!-- end header -->
<div id="navigation">
NAVIGATION
</div> <!-- end navigation -->
<div id="container">
<div id="sidebar">
SIDEBAR
</div> <!-- end sidebar -->
<div id="content">
CONTENT
</div> <!-- end content -->
</div> <!-- end container -->
<div id="footer">
FOOTER
</div> <!-- end footer -->
</div> <!-- end wrapper -->
</body>
</html>
/*Layout a due colonne con sidebar sinistra con flexbox*/
body {
margin: 0;
padding: 0;
}
#wrapper {
margin: 0 auto;
width: 100%;
}
#header {
height: 100px;
margin: 0;
padding: 10px;
Autore: Bocchi Cinzia
Ultimo aggiornamento: 20/03/2014
14
background-color: #334433;
color: #FFF;
}
#navigation {
height: 50px;
margin: 0;
padding: 10px;
background-color: #6699AA;
color: #FFF;
}
#container {
display: box; /*Opera*/
display: -ms-box; /*IE 10+*/
display: -moz-box; /*Firefox*/
display: -webkit-box; /*Chrome and Safari*/
box-orient: horizontal;
-ms-box-orient: horizontal;
-moz-box-orient: horizontal; /*Firefox*/
-webkit-box-orient: horizontal; /*Chrome and Safari*/
background-color: #FF0000;
}
#sidebar {
width: 180px;
height: 350px;
margin: 0;
padding: 10px;
box-ordinal-group: 1;
-ms-flex-order: 1; /*IE 10+*/
-moz-box-ordinal-group: 1; /*Firefox*/
-webkit-box-ordinal-group: 1; /*Chrome and Safari*/
background-color: #D0D1C5;
color: #000;
}
#content {
height: 350px;
margin: 0;
padding: 10px;
box-ordinal-group: 2;
-ms-flex-order: 2; /*IE 10+*/
-moz-box-ordinal-group: 2; /*Firefox*/
-webkit-box-ordinal-group: 2; /*Chrome and Safari*/
box-flex: 1; /*Opera*/
-ms-box-flex: 1; /*IE 10+*/
Autore: Bocchi Cinzia
Ultimo aggiornamento: 20/03/2014
15
-moz-box-flex: 1; /*Firefox*/
-webkit-box-flex: 1; /* Chrome and Safari*/
background-color: #AACCCC;
color: #FFF;
}
#footer {
height: 50px;
margin: 0;
padding: 10px;
background-color: #334433;
color: #FFF;
}
Nel caso si desideri spostare la sidebar a destra, le modifiche da apportare riguardano
solo la propriet box-ordinal-group, che dovr essere posta a 1 per content e a 2 per
sidebar.
/*Layout a due colonne con sidebar destra con flexbox*/
...........................................
#sidebar {
width: 180px;
height: 350px;
margin: 0;
padding: 10px;
box-ordinal-group: 2;
-ms-flex-order: 2; /*IE 10+*/
-moz-box-ordinal-group: 2; /*Firefox*/
-webkit-box-ordinal-group: 2; /*Chrome and Safari*/
background-color: #D0D1C5;
color: #000;
}
#content {
height: 350px;
margin: 0;
padding: 10px;
box-ordinal-group: 1;
-ms-flex-order: 1; /*IE 10+*/
-moz-box-ordinal-group: 1; /*Firefox*/
-webkit-box-ordinal-group: 1; /*Chrome and Safari*/
box-flex: 1; /*Opera*/
-ms-box-flex: 1; /*IE 10+*/
Autore: Bocchi Cinzia
Ultimo aggiornamento: 20/03/2014
16
-moz-box-flex: 1; /*Firefox*/
-webkit-box-flex: 1; /* Chrome and Safari*/
background-color: #AACCCC;
color: #FFF;
}
...........................................
Quest'opera stata rilasciata con licenza Creative Commons Attribuzione - Non commerciale - Condividi allo
stesso modo 3.0 Italia. Per leggere una copia della licenza visita il sito web
http://creativecommons.org/licenses/by-nc-sa/3.0/it/ o spedisci una lettera a Creative Commons, 171
Second Street, Suite 300, San Francisco, California, 94105, USA.
You might also like
- Guida Pratica Ai CSS-Come Usare Da Zero I Fogli Di Stile Con StileDocument41 pagesGuida Pratica Ai CSS-Come Usare Da Zero I Fogli Di Stile Con StileDanilo CarusoNo ratings yet
- Prontuario HTMLDocument10 pagesProntuario HTMLNico Weide ZangirolamiNo ratings yet
- HTML5-05 Elementi Di Blocco e InlineDocument1 pageHTML5-05 Elementi Di Blocco e InlineCinzia BocchiNo ratings yet
- SQL m2 MysqlDocument4 pagesSQL m2 MysqlCinzia BocchiNo ratings yet
- Libreria Per L'accesso A DBDocument9 pagesLibreria Per L'accesso A DBCinzia Bocchi100% (1)
- Gestione Di Eventi Azione Su PulsantiDocument5 pagesGestione Di Eventi Azione Su PulsantiCinzia BocchiNo ratings yet
- Effettuare Il Download Di Un File Con PHPDocument4 pagesEffettuare Il Download Di Un File Con PHPCinzia BocchiNo ratings yet
- Checkbox e Radio ButtonDocument9 pagesCheckbox e Radio ButtonCinzia BocchiNo ratings yet
- Login e Funzionalità "Remember Me" Con I CookieDocument10 pagesLogin e Funzionalità "Remember Me" Con I CookieCinzia Bocchi100% (1)
- Simulazione Informatica - Amministrazione Finanza e Marketing Articolazione Sistemi Informativi AziendaliDocument2 pagesSimulazione Informatica - Amministrazione Finanza e Marketing Articolazione Sistemi Informativi AziendaliSkuola.netNo ratings yet
- Tipologie Di CicliDocument5 pagesTipologie Di CicliCinzia Bocchi100% (1)
- Elementi Dell'interfaccia Utente SWING: ComponentiDocument12 pagesElementi Dell'interfaccia Utente SWING: ComponentiCinzia BocchiNo ratings yet
- Java DatabaseDocument14 pagesJava DatabaseCinzia BocchiNo ratings yet
- AccessDocument36 pagesAccesscagliostro1979No ratings yet
- Progettazione e Gestione Del SoftwareDocument32 pagesProgettazione e Gestione Del SoftwareFrancesco CardilloNo ratings yet
- If AnnidatiDocument2 pagesIf AnnidatiCinzia BocchiNo ratings yet
- Verifica1 Classi SoluzioneDocument5 pagesVerifica1 Classi SoluzioneCinzia BocchiNo ratings yet
- Algoritmi Da SimulareDocument3 pagesAlgoritmi Da SimulareCinzia BocchiNo ratings yet
- 01-Java Swing - Creare Finestre Top LevelDocument20 pages01-Java Swing - Creare Finestre Top LevelCinzia BocchiNo ratings yet
- v2005 01 vbj61Document70 pagesv2005 01 vbj61turing-club100% (1)
- Imparare PHP Da ZeroDocument45 pagesImparare PHP Da ZeroBruno LuccisanoNo ratings yet
- Devoir Controle2Document2 pagesDevoir Controle2Moez HabchiNo ratings yet
- Ecdl Mod3Document143 pagesEcdl Mod3Davide MolinoNo ratings yet
- 09 StringheDocument58 pages09 StringhelocamarcoNo ratings yet
- Sistemi Informativi Aziendali (4.5)Document3 pagesSistemi Informativi Aziendali (4.5)afnapoliNo ratings yet
- 1 Visual BasicDocument17 pages1 Visual BasicDino PedutoNo ratings yet
- Comandi JavascriptDocument6 pagesComandi JavascriptEmanuele SolitoNo ratings yet
- Cicli Con ContatoreDocument8 pagesCicli Con ContatoreCinzia BocchiNo ratings yet
- Flowgorithm Manuale ITA - 3Document63 pagesFlowgorithm Manuale ITA - 3Santiago MoralesNo ratings yet
- Mediatori IconiciDocument6 pagesMediatori IconiciCinzia BocchiNo ratings yet
- PHP e MySQL: Esempio LoginDocument9 pagesPHP e MySQL: Esempio LoginCinzia BocchiNo ratings yet
- Beginners Guide Italiano ArchWikiDocument40 pagesBeginners Guide Italiano ArchWikiappuntiricerche100% (1)
- Relazione Progetto JavaDocument5 pagesRelazione Progetto JavaSalvatore CatizzoneNo ratings yet
- Domande Teoria Basi Di Dati PolitoDocument2 pagesDomande Teoria Basi Di Dati Politosquirrel_annaNo ratings yet
- v2005 02 vbj62Document68 pagesv2005 02 vbj62turing-clubNo ratings yet
- Visual Basic Express 2010Document43 pagesVisual Basic Express 2010nuvapatagoniaNo ratings yet
- Paradigmi Di ProgrammazioneDocument10 pagesParadigmi Di ProgrammazioneCinzia BocchiNo ratings yet
- Teoria Dei Grafi PDFDocument9 pagesTeoria Dei Grafi PDFKiara92xNo ratings yet
- Relazione Giuseppe Accardo - Data Mining e JavaDocument41 pagesRelazione Giuseppe Accardo - Data Mining e JavaGiuseppe AccardoNo ratings yet
- Questionario ExcelDocument4 pagesQuestionario Excelapi-26739434100% (1)
- Slackware For DummiesDocument338 pagesSlackware For DummiesGNUProjectStaffNo ratings yet
- Matrici Java v1Document11 pagesMatrici Java v1Federica MililloNo ratings yet
- Esempio Di Rete AziendaleDocument7 pagesEsempio Di Rete AziendaleCristian SantoroNo ratings yet
- Esercitazione Sol PDFDocument2 pagesEsercitazione Sol PDFMicheleNo ratings yet
- Test ExcelDocument2 pagesTest ExcelElisabettaNo ratings yet
- Una Semplice Grammatica SintatticaDocument28 pagesUna Semplice Grammatica Sintatticayoungz89No ratings yet
- PHP Guida VeloceDocument45 pagesPHP Guida VeloceFavio Saponara IriarteNo ratings yet
- Dispensa Access Avanzato Ecdl 5Document14 pagesDispensa Access Avanzato Ecdl 5Kheper MessoriNo ratings yet
- Esercizi Di Sistemi Operativi 1Document6 pagesEsercizi Di Sistemi Operativi 1paolo the best(ia)No ratings yet
- Dispense MariniDocument211 pagesDispense MariniSara PostorinoNo ratings yet
- Manuale DosDocument21 pagesManuale Dosstefano.balzarottiNo ratings yet
- SQL - Group by HavingDocument71 pagesSQL - Group by HavingCinzia BocchiNo ratings yet
- Rendering Di Un Interno Con VrayDocument6 pagesRendering Di Un Interno Con VraycarracioloNo ratings yet
- I Comandi HTMLDocument6 pagesI Comandi HTMLMarco MancoNo ratings yet
- CSS Layout MonoliticoDocument10 pagesCSS Layout MonoliticoCinzia BocchiNo ratings yet
- P2.1. Layout CSS-Materi m2Document7 pagesP2.1. Layout CSS-Materi m2NadaNo ratings yet
- TagsDocument13 pagesTagsIsha chandravanshiNo ratings yet
- 3-CSS Novielli Da UnibaDocument16 pages3-CSS Novielli Da UnibaBruno VitielloNo ratings yet
- Slide HTML 5Document27 pagesSlide HTML 5Antonio Pio TufoNo ratings yet
- 05-css 2Document58 pages05-css 2Albert EinsteinNo ratings yet
- 01-Java Swing - Creare Finestre Top LevelDocument20 pages01-Java Swing - Creare Finestre Top LevelCinzia BocchiNo ratings yet
- SQL - Group by HavingDocument71 pagesSQL - Group by HavingCinzia BocchiNo ratings yet
- Java Swing - Pannelli e Layout PredefinitiDocument20 pagesJava Swing - Pannelli e Layout PredefinitiCinzia BocchiNo ratings yet
- Metodo SewcomDocument4 pagesMetodo SewcomCinzia BocchiNo ratings yet
- Esempio Di Applicazione Del Metodo SewcomDocument5 pagesEsempio Di Applicazione Del Metodo SewcomCinzia BocchiNo ratings yet
- CSS Layout MonoliticoDocument10 pagesCSS Layout MonoliticoCinzia BocchiNo ratings yet
- Tutorial MindomoDocument13 pagesTutorial MindomoCinzia Bocchi0% (1)
- Mediatori IconiciDocument6 pagesMediatori IconiciCinzia BocchiNo ratings yet
- CSS SfondiDocument8 pagesCSS SfondiCinzia BocchiNo ratings yet
- CSS-Proprietà Dei FontDocument8 pagesCSS-Proprietà Dei FontCinzia BocchiNo ratings yet
- HTML5-04-Immagini e Mappe ImmagineDocument6 pagesHTML5-04-Immagini e Mappe ImmagineCinzia BocchiNo ratings yet
- Effettuare Il Download Di Un File Con PHPDocument4 pagesEffettuare Il Download Di Un File Con PHPCinzia BocchiNo ratings yet
- Equazione Primo GradoDocument3 pagesEquazione Primo GradoCinzia BocchiNo ratings yet
- Introduzione Alla Relazione Di EreditarietàDocument3 pagesIntroduzione Alla Relazione Di EreditarietàCinzia BocchiNo ratings yet
- Area QuadratoDocument2 pagesArea QuadratoCinzia Bocchi100% (1)
- SQL - m1 Storia e StandardDocument3 pagesSQL - m1 Storia e StandardCinzia BocchiNo ratings yet
- Java DatabaseDocument14 pagesJava DatabaseCinzia BocchiNo ratings yet
- Netflix Case Stady - 5 Forces e SwotDocument38 pagesNetflix Case Stady - 5 Forces e SwotSara CavagnisNo ratings yet
- Esempi BatchDocument20 pagesEsempi BatchmanufrauNo ratings yet
- Yamaha Mox6 - ManualeDocument76 pagesYamaha Mox6 - Manualegiupy93No ratings yet
- Listino PrezziDocument6 pagesListino PrezziFrancesco BellonNo ratings yet
- Cat NPPL12Document3 pagesCat NPPL12Marco AntigaNo ratings yet