Professional Documents
Culture Documents
Diseño Vectorial Inkscape PDF
Uploaded by
AnabellaTiuOriginal Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Diseño Vectorial Inkscape PDF
Uploaded by
AnabellaTiuCopyright:
Available Formats
Diseo Vectorial
Inkscape
Carlos Zepeda Chehaibar
DERECHOS RESERVADOS 2012 MMXII por Grupo Educare, S. A. de C. V.
Esta es una obra protegida por las leyes internacionales de derechos de autor. Prohibida la reproduccin total
o parcial de esta obra y/o los recursos que la acompaan, por cualquier medio, sin autorizacin escrita de
Grupo Educare, S. A. de C. V.
Grupo Educare, el logotipo de Grupo Educare, el logotipo del Programa de Informtica Educativa, son
propiedad de Grupo Educare, S. A. de C. V.
El diseo editorial y contenidos grfcos son propiedad exclusiva de Grupo Educare, S.A. de C.V.
Todos los nombres de empresas, productos, direcciones y nombres propios contenidos en esta obra, forman parte de ejemplos fcticios, a menos
que se indique lo contrario. Las citas, imgenes y videogramas utilizados en esta obra se utilizan nicamente con fnes didcticos y para la crtica
e investigacin cientfca o artstica, por lo que el autor y Grupo Educare, S. A. de C. V. no asumen ninguna responsabilidad por el uso que se d
a esta informacin, ni infringen derecho de marca alguno, en conformidad al Artculo 148 de la Ley Federal del Derecho de Autor.
Microsoft Offce, MS DOS, MS Windows, Word, PowerPoint, Excel, FrontPage y Access y sus logotipos son marcas comerciales de Microsoft
Corporation. Microsoft y el logo de Microsoft Offce son marcas registradas de Microsoft Corporation en los Estados Unidos y/o en otros pases.
Microsoft no patrocina, endosa o aprueba esta obra. Flash, Illustrator, Fireworks, Freehand, Dreamweaver, Photoshop y sus logotipos son marcas
registradas de Adobe Inc. Adobe no patrocina o endosa esta obra.
Diseo Vectorial
Inkscape
Editado por Grupo Educare, S.A. de C.V.
Cerro de Mesontepec #83
Colonia Colinas del Cimatario
Quertaro, Quertaro C.P. 76090
ISBN 978-607-7642-90-9
Primera Edicin
Impreso por Grupo Formavi, S.A. de C.V.
Calz. Santo Toms #139, col. Santo Toms
Del. Azcapotzalco, Mxico, D.F. C.P. 02020
Impreso en Mxico, D.F. Junio 2012
Printed in Mexico
Autor:
Carlos Zepeda Chehaibar
Apoyo en Desarrollo y Actividades:
Fausto Armando Dalla Chiara Saudo
Csar Carranza Contreras
Coordinacin Editorial:
Alejandro Flores Ledesma
Diseo Editorial:
Csar Carranza Contreras
Correccin de Estilo:
Rodrigo Vargas Daz
Desarrollo de Tutoriales:
Csar Carranza Contreras
Ilustracin de Portada:
Marco Antonio Sols Snchez
Ilustracin de Interiores:
Judith Lourdes Sierra Prez
Csar Carranza Contreras
Revisin de Recursos Digitales:
Gregorio Snchez Hernndez
Diseo Vectorial
Inkscape
Contenido
Unidad 1 Introduccin a Inkscape 9
TEMA A Introduccin e historia 10
Descarga e Instalacin 10
Video 1-01 Instalacin 10
TEMA B Imgenes Vectoriales 11
Ventajas de los Vectores 11
Desventajas de los Vectores 12
Formatos de archivo 12
TEMA C Imgenes de mapa de bits 13
Lmina 1-01 Vectores vs. Bitmaps 13
TEMA D Descripcin del espacio de trabajo 14
rea de documento 15
Video 1-02 Descripcin del espacio de trabajo 15
Actividad 1-01 Identificando el espacio de trabajo 16
TEMA E Documentos 17
Abrir archivos en Inkscape 17
Propiedades de documento 18
Video 1-03 Propiedades de documento 18
TEMA F Opciones de visualizacin 19
Visualizacin de grfico 19
Visualizacin dentro de la interfaz 21
Modos de visualizacin 21
Video 1-04 Opciones de visualizacin 21
Evaluacin 01 22
Unidad 2 Herramientas 23
TEMA A Herramientas 23
Herramienta Selector 23
Video 2-01 Herramientas de Seleccin 26
Transformaciones con la herramienta Selector 26
Video 2-02 Transformaciones con la herramienta Selector 26
Herramientas para crear formas geomtricas 27
Video 2-03 Formas geomtricas 28
Estilo Activo 29
Video 2-04 Color de borde y relleno 29
Contenido
Proyecto 2-01 Dibujando figuras simples para un diseo 29
Herramienta Crear y editar objetos de texto 30
Video 2-05 Crear y editar objetos de texto 30
Herramientas para crear trazos 31
Video 2-06 Herramientas de lpiz y pluma 32
Herramienta editar nodos de trazo o tiradores de control 32
Video 2-07 Editar lneas Bzier 33
Proyecto 2-02 Agitador de conciencia social 34
Proyecto 2-03 Haciendo una caja de regalo (Parte 1) 36
Herramientas de pintura 37
Video 2-08 Herramientas de pintura 37
Otras herramientas 38
Video 2-09 Clonacin de objetos 38
Proyecto 2-04 Haciendo una caja de regalo (Parte 2) 38
Evaluacin 02 40
Unidad 3 Cuadros de dilogo 41
TEMA A Capas 42
Manejo de capas 42
Video 3-01 Capas 43
Actividad 3-01 Recordando Capas 44
Actividad 3-02 Capas reales 45
Proyecto 3-01 Usando capas para organizar una ilustracin 46
TEMA B Alinear, distribuir y transformar objetos 47
Alinear y distribuir 47
Transformacin 49
Video 3-02 Alinear, distribuir y transformar objetos 50
Mscara de recorte 51
Video 3-03 Mscaras de recorte 51
Proyecto 3-02 Ejercicio de recorte de imagen 52
TEMA C Agrupar y desagrupar objetos 53
Actividad 3-03 Agrupar y desagrupar 53
Evaluacin 03 54
Unidad 4 Color 55
TEMA A Color 56
La Psicologa del color 56
Lmina 4-01 Color 57
Actividad 4-01 Comprendiendo el color 58
Contenido
Actividad 4-02 El color, la luz y el ojo 59
Clasificacin del color 61
El Crculo Cromtico 61
Actividad 4-03 Diagramas de color 62
Proyecto 4-01 Creando un mural con colores armnicos 63
Actividad 4-04 Campaa publicitaria de un producto alimenticio 64
Paleta de colores 65
Muestras Personalizadas 65
Video 4-01 Paleta de color y cuadro de dilogo Muestras 65
Evaluacin 04 66
Unidad 5 Mejorando diseos 67
TEMA A Bordes y Rellenos creativos 68
Estilo de trazo 68
Video 5-01 Opciones de trazo 69
Degradados 69
Video 5-02 Controles de la herramienta degradado 69
Proyecto 5-01 Papelera de identificacin personal 70
TEMA B Logotipos 71
Lmina 5-01 Logotipos 71
Actividad 5-01 Analizando logotipos 71
Proyecto 5-02 Creando un logotipo 73
TEMA C Transparencias 74
Opacidad 74
Mscara de opacidad 74
Proyecto 5-03 Degradado transparente en fotografas 75
Modos de mezcla 76
Proyecto 5-04 Conociendo los modos de mezcla 77
TEMA D Operaciones de trazos 78
Video 5-03 Operaciones de trazo 79
Proyecto 5-05 Combinacin de objetos para crear formas compuestas 79
TEMA E Filtros y estensiones 80
Lmina 5-02 Filtros 80
Video 5-04 Aplicacin de filtros 80
Video 5-05 Extensiones 81
Proyecto 5-06 Trabajando con Filtros 81
Evaluacin 05 82
Contenido
Unidad 6 Elementos de dibujo vectorial 83
TEMA A Los elementos del dibujo vectorial 84
Lmina 6-01 Elementos del dibujo vectorial 84
Actividad 6-01 Tcnica de puntillismo y lnea 85
Actividad 6-02 Los elementos del diseo grfico 85
TEMA B El espacio 87
Proyecto 6-01 Composicin artstica libre 88
Actividad 6-03 Reflexin sobre perspectiva 89
Proyecto 6-02 Generando perspectiva 89
Proyecto 6-03 Ilustrando una fotografa 90
Proyecto 6-04 Ilustrando paisajes 91
TEMA C Organizacin del texto 92
Creacin de contornos 92
Texto en un trazado 92
Fluir texto en un marco 93
Video 6-01 Trabajo con texto 93
Proyecto 6-05 Experimentoando con texto 93
Proyecto 6-06 Pgina interna de una revista 94
TEMA D Salida de archivos 95
Evaluacin 06 96
Recursos
Este material forma parte de un conjunto de recursos, que conforman el
Programa de Informtica Educativa (PIE). Est organizado en bloques integrales
que incluyen todo lo necesario para aprender, practicar y evaluar habilidades
o competencias. Las explicaciones, imgenes, tablas, actividades, notas y
tips, apoyados con las lminas y tutoriales, permiten integrar la experiencia de
aprendizaje desde mltiples perspectivas. As, podemos afirmar que el PIE de
Grupo Educare es la mejor manera de aprender haciendo.
Los recursos digitales que acompaan al material impreso, contienen videos que
te ayudarn a comprender los conceptos y a poner en prctica las habilidades
adquiridas. Adicionalmente encontrars los archivos que se requieren para realizar
las actividades, algunos documentos y aplicaciones tiles. No olvides que los
recursos digitales son parte integral del programa, por lo que es muy importante
que los conozcas y utilices en el curso.
Material Impreso
Recursos Digitales
TIP
Explicacin Iconogrfica
NOTA
Proyecto
Este icono nos indica un ejercicio que refuerza de manera prctica.
Actividad
Este icono nos indica un ejercicio que refuerza la parte terica de
este material.
Video
Es el material digital de los recursos del programa. La representacin
en video de la parte terica.
Lmina de apoyo
La lmina es un recurso del profesor, que sirve como refuerzo
dinmico e interactivo a un tema denso, que complementa la teora
del material impreso.
Nota
Las notas que vers dentro de tu texto, puntualizan la teora o los
aspectos ms importantes de un tema.
Evaluacin
Este icono indica un elemento fundamental del proceso educativo
que sirve para valorar el proceso de aprendizaje.
Tip
Es una sugerencia que complementa un tema del material impreso,
dando un panorama ms amplio al alumno sobre cmo ejecutar
una actividad de manera ms sencilla y prctica.
Diseo Vectorial Inkscape
Autor:
Carlos Zepeda Chehaibar
A Identificar a Inkscape como programa dedicado a la edicin de grficos
vectoriales y el proceso de instalacin.
B Conocer las caractersticas de las imgenes vectoriales.
C Conocer los bitmaps y las diferencias que existen con las imgenes
vectoriales.
D Conocer el espacio de trabajo, definiendo los elementos que lo componen,
para utilizarlos de manera eficiente y facilitar el trabajo con Inkscape.
E Conocer las diferentes maneras para abrir un archivo, cmo importar
imgenes y la creacin de un documento nuevo.
F Listar las herramientas capaces de modificar el aspecto visual de los
objetos en la pantalla.
NIVEL: Bsico DURACIN SUGERIDA: 4 SESIONES / 45-50 MINUTOS
Uni dad 01
Introduccin a
Inkscape
Durante el desarrollo de esta unidad aprenders a:
Inkscape es un programa de
creacin y manipulacin vectorial
de cdigo abierto. Es posible
utilizarlo tambin desde la lnea de
comandos.
Los formatos nativos de inkscape para abrir o importar archivos son SVG, SVGZ (gzipped
SVG). Con la ayuda de extensiones (plug in), Inkscape puede abrir un nmero ms
grande de formatos.
10
Diseo Vectorial
Inkscape
10
TEMA A Introduccin e historia
La historia de Inkscape inici en el ao 2003, con el objetivo de disear una aplicacin que sea
capaz de aprovechar al mximo las ventajas del estndar SVG. Inkscape es un editor de grficos
en formato vectorial SVG (Scalable Vector Graphics) de cdigo abierto y multiplataforma.
Las caractersticas soportadas incluyen: formas, trazos, texto, marcadores, clones, mezclas
de canales alfa, transformaciones, gradientes, patrones y agrupamientos. Tambin soporta
metadatos Creative Commons, edicin de nodos, capas, operaciones complejas con trazos,
vectorizacin de archivos grficos, texto en trazos, alineacin de textos, edicin de XML directo
y mucho ms.
Actualmente, Inkscape es una aplicacin de software de
diseo grfico que proporciona la libertad creativa que
se necesita para materializar ideas de forma rpida y
eficaz. Definiendo por muchos aos el lenguaje grfico
contemporneo mediante el dibujo vectorial.
Las mentes ms creativas en el mundo de las artes
grficas, utilizan Inkscape para pintar, trazar, reproducir
y automatizar diseos de todo tipo. Adems, gracias a
la integracin con otros programas, permite producir
extraordinarios grficos para formato impreso, video,
Internet y dispositivos mviles.
Imagen 1-1: Trazo realizado en Ilnkscape
1-01
VIDEO
Instalacin
Descarga e Instalacin
Actualmente, el mayor obstculo para el aprendizaje y aprovechamiento pleno de las tecnologas
de informacin y comunicacin es el alto costo del software especializado. Inkscape esta
realizado bajo la licencia GNU (General Public License), que esta diseada para asegurar que
todos los usuarios puedan usar de manera gratuita los programas e incluso modificarlos y
distribuirlos.
Inkscape es una aplicacin multiplataforma, esto quiere decir, que exiten paquetes de instalacin
para distintos sistemas operativos como Linux, Mac OS X
y Windows
.
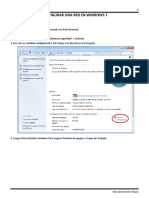
Para obtener la versin reciente de Inkscape ingresa a inkscape.org desde tu navegador. En la
pgina principal, aparece la leyenda ltima versin estable: da clic en el botn
para abrir una pgina con la liga para descargarlo.
11 11
Introduccin a Inkscape
Recuerdas que en las clases de fsica se estudian los vectores? En diseo grfico, un vector
est constituido por una serie de puntos y lneas, rectas o curvas, definidas matemticamente.
Las caractersticas de un vector son las siguientes:
Tienen una lnea de contorno (tambin llamado trazo) y un color de relleno. Las
caractersticas del contorno y del relleno se pueden cambiar en cualquier momento.
Los vectores se pueden agrupar, separar, recortar, intersectar y relacionar con otros
vectores en el dibujo.
Cada vector se manipula por separado del resto de los objetos. Se puede ordenar
de cualquier manera y modificar sin afectar otros vectores.
Para comprender mejor por qu se les llama vectores a estos objetos, primero recuerda que, en
geometra, un punto del plano se puede definir por sus coordenadas y dos puntos cualesquiera
se pueden unir mediante una lnea recta.
Si en lugar de unir dos puntos con una recta, se hace con una curva, los puntos se denominan
nodos o puntos de anclaje. La forma de la curva (suave o pronunciada), se define por otros
puntos invisibles en el dibujo llamados puntos de control, manejadores o manecillas.
Cualquier forma abierta o cerrada como un polgono, rectngulo, elipse o una curva irregular,
se basa en nodos y puntos de control. Para rellenar un grfico vectorial, es necesario que los
puntos estn unidos formando una lnea cerrada.
Los contornos o trazos pueden ser delgados o gruesos
y tener una forma determinada. Esto permite crear
dibujos lineales o creaciones artsticas con un contorno
caligrfico.
El elemento primordial del dibujo vectorial son las curvas
de Bzier, utilizadas para crear lneas, arcos y figuras
trigonomtricas.
Ventajas de los Vectores
No importa el tamao en el que se dibuje o despliegue un vector: siempre aparecer
con la misma nitidez y calidad al escalarlo (hacerlo ms pequeo o ms grande),
tanto en la pantalla como en la impresin.
Cada objeto est definido por frmulas matemticas independientes al resto de los
dems. Puede escalarse, distorsionarse, cambiar de forma o resituarse sin afectar
a los otros elementos del dibujo.
Se puede controlar con gran precisin la forma, orientacin y orden de los
elementos.
TEMA B Imgenes Vectoriales
Imagen 1-2: Ejemplo: ojo vectorizados
12
Diseo Vectorial
Inkscape
12
Las imgenes vectoriales no estn limitadas a un rea rectangular como los mapas
de bits.
Cualquier cambio que se aplique a los objetos puede modificarse en cualquier
momento: el dibujo siempre es editable.
Se puede reutilizar un dibujo vectorial o parte de l en otros proyectos.
El peso del archivo es muy reducido, dado que no se almacena informacin para
definir cada punto de la pantalla.
Permite trabajar con texto sin limitaciones.
Desventajas de los Vectores
Los grficos vectoriales no pueden producir imgenes fotogrficas realistas, ya que
estn hechos de reas de color slido o degradado y no pueden representar los
tonos continuos de una fotografa. Por eso la mayora de las imgenes vectoriales
tienen una apariencia de caricatura.
Los vectores son de aspecto fro, con un contorno o trazo perfecto, sin naturalidad.
Un uso frecuente que se da a la conversin de mapas de bits a vectores, es la
necesidad de publicarlos en web. Los formatos ms comunes y aceptados para la
imagen vectorial en web son el Shockwave
Flash
(SWF) y PNG.
Imagen 1-3: Fotografa en mapa de bits Imagen 1-4: Imagen vectorizada
Formatos de archivo
Existen diferentes aplicaciones que trabajan con archivos de tipo vectorial, como Adobe
Illustrator
, Corel
Draw
, Macromedia Freehand
o Xara X
. Aunque cada aplicacin maneja
sus formatos de archivo nativos, en general es posible abrir y modificar los grficos creados en
una aplicacin, utilizando otra aplicacin.
Los formatos de archivo nativos principales reconocidos por otras aplicaciones son:
Adobe
Illustrator
(AI)
Corel
Draw
(CDR)
Corel
Exchange
(CMX)
Computer Graphics Metafile
(CGM)
Auto CAD
(DXF)
13 13
Introduccin a Inkscape
Las imgenes de mapa de bits o bitmaps estn
compuestas por pxeles. Los pxeles son los elementos
mnimos de imagen.
Un mapa de bits es una cuadrcula de esos pequeos
puntos individuales de color, que estn ordenados de
una forma determinada para definir un patrn y formar la
imagen que observas en pantalla.
Las imgenes bitmap dependen de la resolucin, es
decir, del nmero de pxeles que existen en un rea
determinada. La resolucin se mide en dpi (dots per
inch) o puntos por pulgada.
Debido a que los mapas de bits dependen de la resolucin,
es difcil incrementar o disminuir su tamao sin reducir la
calidad de la imagen. Cuando se hace ms pequea una
imagen bitmap, se eliminan pxeles y cuando se hace
ms grande, se crean nuevos pxeles.
As, cuando se crean nuevos pxeles, el programa de
edicin que se est utilizando, estima el valor del color
de los nuevos pxeles basado en los ya existentes. El
resultado siempre es una calidad reducida.
TEMA C Imgenes de mapa de bits
Imagen 1-5: Acercamiento a imagen
mapa de bits
Imagen 1-6: Imagen de mapa de bits
Imagen 1-7: Imagen en baja resolucin
1-01
LMINA
Vectores vs. Bitmaps
Los bitmaps pueden modificarse con programas tales como: Microsoft
Paint
, Adobe
Photoshop
, Corel
Photo Paint
, Jasc Paint Shop Pro
y Unlead Photoimpact
.
Imagen 1-8: Imagen en alta resolucin
14
Diseo Vectorial
Inkscape
14
Al iniciar Inkscape vers la siguiente ventana de trabajo. Los elementos que componen la
pantalla de trabajo son los siguientes:
1. Barra de mens: Integrada por un conjunto de mens desplegables que aloja comandos,
herramientas u opciones, que se pueden aplicar o configurar al documento o programa.
2. Caja de Herramientas: Contiene las Herramientas para seleccionar, crear o modificar
objetos.
3. Controles de Herramientas: Contiene cuadros de entrada, iconos y botones especficos
de la herramienta seleccionada.
4. Barra de controles de ajuste: Contiene botones que permiten controlar los ajustes de
colocacin, permitiendo as, colocar objetos de forma precisa en la Pizarra.
5. Barra de Comandos: Contiene una coleccin de comandos de uso frecuente, permitiendo
seleccionarlos sin necesidad de accesar a los mens.
6. Paleta de colores: Permite hacer una seleccin rpida de color.
7. Barra de estado: Esta barra nos proporciona informacin sobre, el estilo, la capa posicin
del cursor, indicador de nivel de zoom, etc.
TEMA D Descripcin del espacio de trabajo
Imagen 1-9: Espacio de trabajo de Inkscape
5
2
6
1
3
4
7
15 15
Introduccin a Inkscape
rea de documento
En Inkscape el rea de trabajo de un documento ocupa todo el espacio dentro de la ventana de
la aplicacin. El rea de trabajo se divide de la siguiente forma:
a. Pgina: el rea de imagen est delimitada por las lneas internas y es la seccin de
la pgina destinada a la impresin. Slo lo que est dentro de esta rea saldr en
la impresin, aunque debes recordar que la mayora de las impresoras no pueden
imprimir tan cerca del borde del papel.
b. Borde de la pgina: delimita la pgina, haciendo evidente el cambio de la Pgina a
la Pzarra.
c. Pizarra: es la parte que queda por fuera de la Pgina y que se extiende hasta el borde
de la ventana. Representa un espacio donde se pueden crear, editar y almacenar
elementos vectoriales antes de colocarlos en la Pgina. Los objetos colocados en el
rea de pruebas se vern en la pantalla pero no se imprimirn.
d. Reglas: muestran los ejes de coordenadas x,y del dibujo.
e. Barras de desplazamiento: permiten desplazar la Pizarra para controlar y ajustar la
parte visible.
Imagen 1-10: Area de documento
a
d
e
b
c
1-02
VIDEO
Descripcin del espacio de trabajo
16
Diseo Vectorial
Inkscape
16
1. En equipos de 2 a 4 personas y en medio pliego de papel bond o cartulina, dibujen las reas
que conforman el entorno de trabajo de Inkscape. Utilicen colores, papeles de color, revistas,
peridicos, plumones, textos de computadora o imgenes de Internet. Sealen cada parte
del entorno de trabajo y anoten la funcin de cada una de ellas.
Barra de mens
Barra de comandos
Controles de herramienta
Caja de herramientas
Paleta de colores
Barra de estado
2. Incluye en tu trabajo los siguientes elementos del rea de documento:
Pizarra
Pgina
Borde de la pgina
Reglas
Barras de desplazamiento
3. Escribe Espacio de trabajo o rea de documento segn corresponda en cada una de las
siguientes afirmaciones.
a. La Pizarra es la parte exterior de la Pgina que se extiende hasta el borde de la ventana.
b. El rea de imagen es imprimible.
c. Los mens sirven para cambiar aspectos de los elementos del archivo.
d. La barra de estado proporciona informacin como el borde y color de relleno del objeto
seleccionado.
Identificando el espacio de trabajo
1-01
ACTIVIDAD
17 17
Introduccin a Inkscape
Al ejecutar Inkscape automticamente crea un documento nuevo Predeterminado, los
parmetros correspondientes a este documento en blanco inicial se pueden cambiar
modificando el archivo default.svg, ubicado en la ruta \share\templates del directorio donde
se instal la aplicacin. Es posible agregar plantillas personalizadas si se guarda el documento
en este directorio.
Si deseas crear un nuevo archivo, selecciona la opcin de men Archivo/Nuevo y selecciona
una de las plantillas de la lista o puedes emplear la combinacin de teclas <Ctrl+N> para
crear un documento nuevo Predeterminado.
TEMA E Documentos
Imagen 1-11: Menu/Archivo/Nuevo
Abrir archivos en Inkscape
El formato nativo de Inkscape es SVG, aunque es posible abrir una amplia variedad de formatos
tanto vectoriales como mapa de bits y manipularlos con Inkscape.
Para abrir un archivo archivo existente, selecciona el men Archivo/Abrir o la combinacin de
teclas <Ctrl+O> y en el cuadro de dalogo selecciona el archivo que quieres abrir. Si el archivo
no aparece, selecciona la opcin Mostrar todos los archivos en el men emergente del tipo
de archivo.
Mediante men Archivo/Abrir Reciente, permite abrir un archivo usado recientemente al
seleccionarlo de la lista.
Si ya ests trabajando en un documento y deseas incluir un archivo externo en l, puedes
utilizar el men Archivo/Importar. El cuadro de dilogo que se muestra es similar al de Abrir.
18
Diseo Vectorial
Inkscape
18
Imagen 1-12: Cuadro de dilogo Propiedades de documento
En el cuadro de dalogo Propiedades de documento, en la pestaa Pgina, puedes especificar
varios parmetros:
a. Tamao de Pgina: elige el formato que requieras, dependiendo del tamao y la forma
del documento que se va a realizar. Los formatos ms comunes en el diseo impreso
son el tamao carta, el oficio y tabloide. En diseo Web el formato ms utilizado es el
de 800 x 600 pxeles (para pginas Web) y 480 x 60 pxeles (para banners).
b. Unidades predeterminadas: puedes definir las medidas del documento en puntos
(unidad utilizada en tipografa que equivale a 1/72 de pulgada), picas (equivale a 12
puntos), pulgadas, milmetros, centmetros o pxeles.
c. Tamao personalizado: si no deseas utilizar alguna de las plantillas que dispone
Inkscape, puedes definir el ancho y alto del documento manualmente, antes de asignar
las medidas personalizadas, asegrate de seleccionar la unidad correspodiente.
d. Orientacin: las dos opciones que direccionan el documento en forma vertical u
horizontal.
1-03
VIDEO
Propiedades de documento
Propiedades de documento
Si ya iniciaste tu proyecto en un documento con los parmetros preestablecidos y requieres
modificar el tamao de Pgina, puedes modificarla utilizando men Archivo/Propiedades del
documento o la combinacin <Ctrl+Shift+D>.
a
d
b
c
19 19
Introduccin a Inkscape
TEMA F Opciones de visualizacin
La apariencia que presenta Inkscape se puede modificar de diferentes maneras. sta se divide
en dos categoras: por los cambios que afectan a la forma en que se visualizan los grficos y
por los cambios que afectan al aspecto de la interfaz del programa.
Visualizacin de grfico
En Inkscape, los grficos se pueden visualizar de formas distintas. Se puede modificar la vista
que ofrece el dibujo desplazando la pizarra y por medio de zoom, ampliando o reduciendo la
vista de la misma. Estos son algunos mtodos para desplazarnos en la pizarra.
Atajo Descripcin
Ctrl B + Barras de desplazamiento
El mtodo ms sencillo para desplazarse vertical y horizontalmente
dentro de la pizarra
Clic + Rueda del ratn
Aumenta por defecto la seccin de la pizarra, es decir nos acerca al
grfico
Mays + Rueda del ratn Permite el desplazamiento vertical hacia arriba y hacia abajo
Clic sostenido + Botn del ratn
Nos desplaza dentro de la pizarra. Con un ratn de slo dos botones, hay
que usar la combinacin Mays + Arrastrar con el Botn Derecho del
Ratn o Ctrl + Arrastrar con el Botn Derecho del Ratn
Ctrl + Flechas Se desplaza hacia arriba y hacia abajo
Barra espaciadora + Arrastrar con
el botn izquierdo del ratn
Permite desplazar la pizarra si la casilla El botn izquierdo del
ratn agarra cuando se pulsa Espacio est marcada en la seccin
Desplazamiento del cuadro de dilogo Preferencias de Inkscape. Cuando
esta opcin est activada, desaparece la funcin de la Barra espaciadora
para intercambiar la herramienta activa.
+ = Aumenta el zoom
- Reduce el zoom
Ctrl + Clic con el botn central del
ratn Clic + Clic con el botn
derecho del ratn
Aumenta el zoom
Mays + Clic con el botn central
del ratn Mays + Clic con el
botn derecho del ratn
Reduce el zoom
Mays + Arrastre con el botn
central del ratn
Aumenta el zoom sobre el rea encerrada por la goma elstica.
Ctrl + Rueda del ratn
Tambin aumenta o disminuye el zoom. Este mtodo es muy cmodo y la
posicin del cursor determina el centro del cambio del zoom.
20
Diseo Vectorial
Inkscape
20
Atajo Descripcin
Barra de estado
Esta es la mejor opcin para fijar con precisin un nivel de zoom
determinado. La seccin tiene una casilla para especificar el nivel del
zoom y se puede activar por medio del atajo de teclado Alt+Z.
F3 (Herramienta Zoom)
Para aumentar el zoom hay que aplicar la herramienta y si se quiere
reducir el zoom hay que hacer clic manteniendo la Tecla Mays pulsada
o hacer clic con el Botn derecho del ratn
Q
(Q por quick, rpido en ingls) Aplica temporalmente un zoom sobre los
objetos que estn seleccionados en ese momento. Al dejar de pulsar esta
tecla, se recupera el nivel de zoom anterior
Los Controles de la Herramienta Zoom son las mismas incluidas dentro del men Ver/Zoom.
Cuando la herramienta est seleccionada, la barra Controles de Herramienta se activa para
mostrar las opciones del zoom.
Botn Funcin
Aumenta el nivel zoom.
Disminuye el nivel zoom.
Aplica un zoom 1:1 (el 100% del tamao del dibujo, un pxel del dibujo equivale a un pxel de la
pantalla).
Aplica un zoom 1:2 (50% del tamao del dibujo).
Aplica un zoom 2:1 (200% del tamao del dibujo).
Aplica un nivel de zoom con el cual los objetos seleccionados se ajustan a la ventana.
Aplica un nivel de zoom con el cual todo el dibujo se ajusta a la ventana (el rea visualizada incluye
todos los objetos dibujados, pudiendo ser mayor o menor que el tamao de la pgina).
Aplica un nivel de zoom con el cual toda la pgina se ajusta a la ventana.
Aplica un nivel de zoom con el cual la anchura de la pgina se ajusta a la ventana.
Aplica el nuevo zoom con el nivel anteriormente utilizado (dentro del historial de niveles de zoom
aplicados). El historial de niveles de zoom aplicados se guarda en una lista.
Aplica el nuevo zoom con el nivel siguiente dentro del historial de niveles de zoom utilizados.
Lgicamente, esta opcin solamente funciona si el nivel actual del zoom es uno anterior dentro del
historial de niveles.
21 21
Introduccin a Inkscape
Visualizacin dentro de la interfaz
As mismo, es posible hacer que la ventana de Inkscape ocupe toda la pantalla o que se puedan
tener visibles mltiples vistas de una misma pizarra. La zona de la pizarra visible se puede
cambiar de las siguientes formas:
Mostrar/Ocultar: Este submen se utiliza para activar y desactivar diferentes
elementos de la interfaz grfica de usuario, incluida la Paleta de colores. La
combinacin de teclas <Mays+F11> permite ocultar o mostrar a la vez todos los
elementos de la interfaz grfica de usuario, incluida la barra principal de mens.
Mostrar/Ocultar Cuadros de Dilogo: Los cuadros de dilogo se puedan ocultar
y mostrar cuando presionamos <F12> o bien por medio del men Ver/Mostrar/
ocultar dilogos.
Modos de visualizacin
La combinacin de teclas <Ctrl+5 (Teclado numrico)>, permite pasar de un modo de
visualizacin a otro. Tambin es posible con men Ver/Modo de visualizacin/Cambiar.
Modo de visualizacin normal: Es el modo actual de la interfaz donde los grficos
se ven con los rellenos y filtros seleccionados. Es la forma de ver el arte final.
Modo de Visualizacin Contorno: En este modo de visualizacin, todos los trazos
y formas se dibujan como contornos, con un ancho de un pxel de pantalla y sin
rellenos. Las imgenes se muestran con sus contornos en rojo, los trazos de recortes
en verde, y las mscaras en azul. El modo Contorno es til para ver la estructura
global de un grfico, as podemos editarlo de forma precisa seleccionando esos
molestos objetos ocultos que podemos haber creado por accidente. Adems este
modo es ligeramente ms rpido que el modo normal. El modo Contorno se puede
activar mediante men Ver/Modo de visualizacin/ Contorno y se desactiva con
men Ver/Modo de visualizacin/Normal.
Modo de Visualizacin Sin Filtros: Inkscape tambin dispone de un modo de
visualizacin sin filtros. Este modo es til cuando se trabaja con dibujos complejos
en los que la utilizacin de filtros provoca que la visualizacin de los grficos sea
demasiado lenta. Este modo se activa mediante men Ver/Modo de visualizacin/
Sin filtros y se desactiva con men Ver/Modo de visualizacin/Normal.
1-04
VIDEO
Opciones de Visualizacin
22
Diseo Vectorial
Inkscape
22
Qu aprendiste?
TEMA A: A reconocer a Inkscape como editor de grficos vectoriales de uso libre y la forma
de instalarlo.
TEMA B: Que al escalar las imgenes vectoriales no pierden calidad a diferencia y estn
formadas por curvas de bezier.
TEMA C: Diferenciar las imgenes de mapa de bits de las imgenes vectoriales, conociendo
sus principales caractersticas.
TEMA D: A reconocer las reas que conforman el espacio de trabajo, obteniendo un flujo de
trabajo eficiente al conocer a detalle las partes que lo conforman.
TEMA E: A conocer las diferentes tipos de documentos compatibles con Inkscape y formas
para abrir un archivo, importar imgenes, crear un archivo nuevo y modificar las
propiedades de los documentos.
TEMA F: Las diferentes opciones que posee Inkscape para cambiar el aspecto visual de la
interfacse y la apariencia de los objetos.
Contesta las preguntas correctamente:
1. Para qu se utilizan las curvas de Bzier?
2. Qu es el espacio de trabajo?
3. Explica brevemente, qu es la Pizarra de Inkscape?
01
EVALUACIN
Diseo Vectorial Inkscape
Autor:
Carlos Zepeda Chehaibar
A Identificar las principales herramientas que comprenden la Caja de
Herramientas, as como el complemento de las herramientas con la
barra Controles de Herramienta, describiendo su uso para realizar una
ilustracin, diseo, etc., as como conocer los atajos del teclado que harn
el flujo de trabajo ms rpido, fcil y eficiente.
NIVEL: Bsico DURACIN SUGERIDA: 5 SESIONES / 45-50 MINUTOS
Uni dad 02
Herramientas
Durante el desarrollo de esta unidad aprenders a:
A simple vista Inkscape parece ser una aplicacin con pocas herramientas
para trabajar, pero cada una de las herramientas disponibles en la Caja de
herramientas adquiere mayores caractersticas al complementarse su uso con
las opciones disponibles en la barra Controles de herramienta.
24
Diseo Vectorial
Inkscape
24
Antes de trabajar cualquier grfico hay que seleccionarlo. De manera
predeterminada, aparece dibujado un recuadro alrededor de cada
uno de los objetos que vamos a seleccionar. En Inkscape existen
tres maneras de seleccinar uno o varios objetos: con el teclado,
con ayuda del cuadro de dilogo Buscar y por ltimo el mtodo ms
sencillo, por medio de la herramienta Selector.
Herramienta Selector
Para activarla hay que hacer clic en el icono de la caja de herramientas o la tecla <F1>.
TEMA A Herramientas
Accin Descripcin
Clic en botn izquierdo del
ratn
Se selecciona el objeto dando un clic sobre l.
<Ma ys >+Clic en botn
izquierdo del ratn
Se agrega o elimina un objeto de la seleccin.
<Al t >+Clic en botn
izquiero del ratn
Se selecciona el objeto situado debajo del objeto que est enfrente, es
decir el que est debajo del cursor. Habr que repetir el procedimiento para
seleccionar un objeto que se encuentre ms abajo.
<Ma ys >+Arrastre el
botn izquierdo del ratn
Selecciona varios objetos si empezamos desde una zona libre de grficos,
as se seleccionan y quedan encerrados en un rectngulo definido por los
puntos inicial y final del arrastre. Tambin se le denomina Goma Elstica.
<Ma ys >+Arrastre el
botn izquierdo del ratn
Los objetos encerrados por la goma elstica se aaden a la seleccin ya
existente. Con la combinacin de tecla y ratn se evita que se seleccione
un objeto situado en el punto inicial del arrastre. Los objetos previamente
seleccionados que quedan dentro de la goma elstica no dejan de estar
seleccionados por ello.
<Al t >+Arrastre con el
botn izquiero del ratn
Con este mtodo se seleccionan por toque todos los objetos que el cursor
toca durante el movimiento de arrastre. El recorrido se indica con una lnea
roja seguida por el cursor. Esta tcnica es til cuando hay que seleccionar
varios trazos
<Ma ys +Al t >+Arrastre
el botn izquierdo del ratn
Con esta tcnica se aaden a la seleccin todos los objetos tocados por
el cursor. Tambin se puede utilizar cuando el movimiento de arrastre
comienza sobre un objeto que ya est seleccionado.
Doble clic
Dicho objeto queda seleccionado, cambiando a la herramienta
correspondiente para su edicin. Por ejemplo, si se selecciona con doble clic
un rectngulo se activa la herramienta Crear rectngulos y cuadrados.
Imagen 2-1: Objetos seleccionados
25 25
Herramientas
Selecciones con el Teclado
Estos comandos tambin se pueden aplicar desde el men Edicin.
Seleccionar con el cuadro de dilogo Buscar
Otra forma de seleccionar objetos es por medio del cuadro de
dilogo Buscar, si no est visible lo puedes abrir usando men
Edicin/Buscar. El atajo para hacerlo es el comando <Ct r l +F>.
La bsqueda se realiza dentro de un archivo SVG y cuando los
objetos son encontrados, stos quedan seleccionados en la
pizarra de Inkscape.
Este cuadro de dilogo est dividido en dos partes. En la parte
superior podemos escoger los objetos que queremos buscar
y en la parte inferior dnde buscarlos. Si marcamos la casilla
Todos los tipos, la bsqueda abarcar todos los tipos de objetos,
forma, trazos, cadenas de texto, etc.
Teclas Descripcin
<Ta b>
Pulsando esta tecla se selecciona el objeto situado inmediatamente por
encima del objeto que ya est seleccionado. Si no hay ningn objeto antes
seleccionado, se seleccionar el objeto que est en la posicin ms baja.
Esto funciona cuando se trabaja en la Capa activa en ese momento.
<Ma ys +Ta b>
Con esta combinacin de teclas se selecciona el objeto anterior, el objeto
situado inmediatamente por debajo del objeto que ya est seleccionado. Si
no hay ningn objeto previamente seleccionado, quedar seleccionado el
ltimo objeto dibujado. Esto funciona cuando se trabaja en la Capa activa en
ese momento.
<Ct r l +A> Se seleccionan todos los objetos de la Capa activa.
<Ct r l +Al t +A>
Se seleccionan todos los objetos en todas las Capas visibles y que no estn
bloqueadas.
<! >
Se invierte la seleccin en la Capa activa. Todos los objetos que estaban
seleccionados dejan de estarlo y todos los objetos que no estaban
seleccionados se seleccionan.
<Al t +! >
Se invierte la seleccin en todas las Capas visibles y que no estn
bloqueadas. Todos los objetos que estaban seleccionados dejan de estarlo y
todos los objetos que no estaban seleccionados se seleccionan.
<Ct r l +Al t >
Se desactiva la seleccin de todos los objetos que estn seleccionados en
ese momento.
Imagen 2-2: Cuadro de dilogo: Buscar
26
Diseo Vectorial
Inkscape
26
En la casilla Buscar en la seleccin permite definir que la bsqueda se limite
objetos seleccionados en ese momento.
Con la casilla Buscar en la capa actual se puede especificar que la bsqueda se
limite a la capa seleccionada en ese momento.
La casilla Incluir ocultos permite que los objetos ocultos se incluyan en la bsqueda.
La casilla Incluir bloqueados especifica que los objetos bloqueados tambin deben
incluirse en la bsqueda.
En el extremo inferior del cuadro de dilogo tambin hay dos botones. El botn
Limpiar es para vaciar los campos que definen los objetos que se quiere buscar. El
botn Buscar realiza la bsqueda definida en ese momento.
2-01
VIDEO
Herramientas de Seleccin
TIP
Pulsando la <Barra Espaciadora> del teclado se
activa la seleccin o la Herramienta Selector si
es que estamos utilizando otra herramienta, de
esta forma se pueden intercambiar. Funciona con
todas las herramientas excepto la de Texto.
2-02
VIDEO
Transformaciones con la herramienta Selector
Transformaciones con la herramienta Selector
Al seleccionar un objeto con la herramienta Selector, puedes notar que aparecen una flechas
en la caja del objeto. Estos tiradores sirven para modificar la apariencia del objeto seleccionado.
Al hacer clic una vez sobre un objeto no seleccionado, este quedara seleccionado y se pueden
realizar funciones para cambiar el tamao y orientacin del objeto. Al hacer clic sobre un
objeto previamente seleccionado, los tiradores de control cambiaran su apariencia y funcin,
permitiendote ahora realizar tareas como rotar y distorcionar el objeto seleccionad,
27 27
Herramientas
Herramientas para crear formas geomtricas
Inkscape dispone de varias herramientas para dibujar formas geomtricas. A continuacin se
explican las herramientas para dibujar formas geomtricas regulares (rectngulos, cuadrados,
crculos, elipses, polgonos regulares, estrellas y espirales).
Crear rectngulos y cuadrados
Con esta herramienta con la que se puede dibujar rectngulos
y cuadrados. Para activarla, hay que seleccionar el icono
de la caja de herramientas, tambin es posible acceder a ella
mediante las teclas <F4> o <r >.
Para dibujar un rectngulo hay que realizar un movimiento
arrastrando el ratn, desde una esquina del rectngulo hasta la
esquina opuesta. Para dibujar un cuadrado hay que mantener
pulsada la tecla <Ct r l > mientras se realiza el movimiento de arrastre en diagonal con el ratn.
Para cambiar el tamao de un rectngulo hay que seleccionarlo haciendo clic con la misma
herramienta. Una vez seleccionado, aparecen unos tiradores (pequeos crculos y cuadrados)
en algunas de las esquinas del mismo. Hay que arrastrar desde uno de los tiradores en forma
de cuadrado que estn situados en las esquinas superior izquierda e inferior derecha del
rectngulo.
Tambin se pueden redondear las esquinas utilizando el tirador situado en la esquina superior
derecha del rectngulo, aquel que tiene forma de crculo. ste slo es visible en un tirador. Si
arrastramos este tirador hacia abajo, se crea una esquina redondeada en forma de cuarto de
circunferencia en cada uno de los vrtices del rectngulo. Adems aparece un segundo tirador
que nos sirve para redondear las esquinas de forma elptica. Al arrastrar el segundo tirador,
los radios de curvatura en las direcciones vertical (y) y horizontal (x) se pueden modificar de
manera independiente. Al mantener presionada la tecla <Ct r l > y mover cualquiera de los
tiradores de estilo de esquina, estos se moveran de manera simultnea produciendo un borde
redondeado simetrico en ambos ejes.
Imagen 2-3: Rectngulo
Crear Elipses, Crculos y Arcos
La Herramienta Crear elipses, crculos y arcos permite dibujar
elipses, crculos y arcos. Para activarla, hay que seleccionar el
icono de la caja de herramientas, tambin podemos acceder
a ella con las teclas <F5> o <e >.
Para dibujar una elipse o un arco hay que arrastrar el ratn.
Aparecer dibujada una elipse definida por los puntos inicial
y final del movimiento de arrastre y para dibujar un crculo hay
que mantener pulsada la tecla <Ct r l > mientras se realiza el arrastre en diagonal con el ratn.
Imagen 2-4: Elipse
28
Diseo Vectorial
Inkscape
28
Herramienta Crear Polgonos y Estrellas
Con esta herramienta se pueden dibujar polgonos regulares y
estrellas. Para dibujar uno de estos objetos. Para activarla, hay
que seleccionar el icono de la caja de herramientas, tambin
podemos acceder a ella mediante la tecla <*>.
La forma de las estrellas se modifica moviendo los tiradores
en forma de pequeos rombos de la estrella, mientras que los
polgonos solo tienen uno. El tirador del Radio de punta sirve para
controlar la posicin de las puntas la estrella o de los vrtices
de un polgono. Este es el tirador del que se arrastra cuando se
dibuja una estrella o un polgono. El tirador del Radio de base controla la posicin de los
vrtices interiores de una estrella.
Si se mantiene pulsada la tecla Mays mientras se arrastra de cualquiera de los tiradores, se
redondearn los vrtices de la estrella o del polgono.
Imagen 2-5: Estrella
2-03
VIDEO
Formas geomrtricas
Herramienta Crear Espirales
La herramienta Crear espirales permite dibujar Espirales de
Arqumedes. Para activarla, hay que hacer clic sobre el icono
en la caja de herramientas o por medio de la tecla <F9>.
Para dibujar una espiral hay que realizar un movimiento de
arrastre con el Botn izquierdo del ratn. El punto inicial del
movimiento ser el centro de la espiral.
La forma de una espiral ya dibujada se modifica moviendo
los tiradores en forma de pequeos rombos de la espiral,
o utilizando las opciones que aparecen en la Barra de
Controles de Herramienta cuando la herramienta est
activada.
La espiral tiene dos tiradores, uno Interior y otro Exterior. Arrastrando estos tiradores se puede
enrollar o desenrollar la espiral desde cada extremo.
Imagen 2-6: Espiral de
Arqumides
Cuando se selecciona una elipse con la herramienta activada, aparecen un grupo de tiradores
que se pueden utilizar para cambiar el tamao de la misma o convertirla en un arco.
29 29
Herramientas
Estilo Activo
El estilo de un objeto incluye atributos que determinan la apariencia interior (relleno) y el trazo
que lo delimita (borde). Dentro de los atributos de apariencia tambin se incluyen atributos
especficos de cada forma, como por ejemplo el nmero de puntas que conforman al polgono.
Al crear un objeto nuevo, a ste se le asignar el Estilo activo en ese momento.
Algunos elementos del Estilo activo como son: el color de relleno y el color de trazo, se muestran
en la barra Controles de Herramienta, estos tambin se muestran en la Barra de estado, la
cual se encuentra en la parte inferior del espacio de trabajo y recibe el
nombre de indicador de estilo. El indicador de estilo esta compuesto
por dos rectngulos que corresponden a los colores de relleno y de
borde activo para un objeto y un campo que indica el grosor del trazo.
2-04
VIDEO
Color de borde y relleno
1. Inicia Inkscape y selecciona la herramienta Crear rectngulos y cuadrados, arrastra sobre
la mesa de trabajo para crear un cuadrado, para que el cuadrado sea perfecto, mientras
arrastras la herramienta presiona la tecla <Ct r l >.
2. Localiza el indicador de estilo, haz clic con el botn derecho del ratn sobre el campo Ancho
de trazo y haz clic en la opcin pt (puntos) del men emergente. Haz clic repite la operacin
per ahora selecciona el nmero 10, para cambiar el grosor del rectngulo a 10 pts.
3. Crea un nuevo cuadrado sobre la pgina. Con la herramienta Selector arrstralo para que
quede sobre el primero. Luego da clic en Objeto/Bajar al fondo.
4. Para modificar el tamao de las figuras arrastra los puntos de control que aparecen cuando
haces doble clic con la herramienta Selector sobre elllos.
5. Escoge un color diferente para el trazo de la barra de colores. Recuerda que debes presionar
la tecla <Ma y s > al seleccionar el color de la barra para que se aplique como color de trazo.
6. Cmbiale el color de relleno al primer cuadrado.
Dibujando figuras simples para un
diseo
2-01
PROYECTO
Imagen 2-7: Indicador
de estilo
30
Diseo Vectorial
Inkscape
30
Herramienta Crear y editar objetos de texto
Para aadir un texto en un documento, hay que activar esta herramienta haciendo clic sobre el
icono en la caja de herramientas o por medio de las teclas <F8> o <t > y utilizar alguno de
los siguientes mtodos:
a. Introducir texto mediante el teclado, la caja del texto ir aumentando de tamao para
contener el texto introducido. Los saltos de lnea del texto deben aadirse manualmente.
b. Introducir texto fluido. En este caso el texto se aade dentro de una caja de texto
rectangular previamente creada. Los saltos de lnea del texto se crean automticamente.
El texto fluido y objeto que lo incluye, son afectados simultaneamente por las
herramientas de tranformacin.
Si se hace clic con la herramienta Crear y editar objetos de Texto sobre un objeto de texto ya
existente en el dibujo, dicho objeto queda seleccionado y el cursor se sita entre las dos letras
ms cercanas al punto donde se ha hecho clic. Entonces ya podemos modificar ese texto.
2-05
VIDEO
Crear y editar objetos de texto
TIP
En Inkscape una manera sencilla para
editar un objeto de texto la puedes
encontrar en la ficha Texto del cuadro
de dilogo Texto y tipografa, la cual
contiene un campo que muestra el
texto del objeto y permite su edicin.
7. Ahora vas a repetir todos los pasos para crear cada una de las figuras geomtricas que
el programa te permite con las herramientas Crear rectngulos y cuadrados, Crear
crculos elipses y arcos y Crear estrellas y polgonos. Que se encuentran en la caja de
herramientas.
8. Aplica a cada figura colores de relleno y trazo diferentes. Organiza las figuras en la Pgina,
en una composicin interesante y creativa. Puedes utilizar mas de una figura de cada tipo
si tu diseo lo requiere.
9. Utiliza men Archivo/Guardar y guarda el archivo en la carpeta que indique el profesor.
31 31
Herramientas
Herramientas para crear trazos
Los trazos se diferencan de las formas geomtricas en que no tienen una estructura definida.
Estos pueden ser abiertos o cerrados. Por ejemplo, un crculo tiene definidas anchura y altura,
en un rectngulo un vrtice no se puede moverse independiente al resto de los vrtices que
forman la figura geomtrica. Por otra parte un trazo en forma de rectngulo est integrado por
las coordenadas de cuatro nodos, los cuales se pueden mover de forma independiente.
Una forma regular u objeto de texto se pueden convertir en un trazo utilizando men Trazo/
Objeto a Trazo, debes considerar que la operacin inversa no es posible.
Herramienta para dibujar lneas a mano alzada
Es la herramienta ms fcil de usar para dibujar un trazo. Para utilizarla slo hay que activarla
haciendo clic sobre el icono en la caja de herramientas o con la tecla <F6>.
Haciendo clic y desplazando el cursor libremente sobre la pizarra se dibujar una lnea. Una vez
realizado un trazo, ste se puede extender, slo hay que seleccionarlo y cambiar a la herramienta
dibujar lneas a mano alzada, aparecer un cuadro en cada uno de los extramos del trazo, haz
clic sobre el cuadro del extremo que desees extender para continuar dibujando. Para borrar un
trazo que no se ha terminado hay que pulsar la combinacin de teclas <Ct r l +Z>.
Los trazos que se dibujan con esta herramienta estn formados por muchas curvas de Bzier, de
manera que con frecuencia presentan un aspecto errtico. Este tipo de curvas se pueden suavizar
y simplificar aplicando el men Trazo/Simplificar o mediante <Ct r l +L> una o varias veces.
Imagen 2-8: Trazo simplifcado
Herramienta para dibujar curvas Bzier y lneas rectas
Esta herramienta permite dibujar trazos controlando de forma ms
precisa los parmetros de las curvas de Bzier que componen el trazo.
Para activarla, hay que hacer clic sobre el icono (imagen) en la caja
de herramientas o con la combinacin de teclas <Ma y s +F6> o
<b>.
Cuando se est utilizando esta herramienta resulta til consultar la Zona
de Informacin de la Barra de Estado. Ah se indican a cada paso las
Imagen 2-9: Incio de la
curva
32
Diseo Vectorial
Inkscape
32
Para terminar el dibujo del trazo hay que pulsar la tecla Intro o
hacer Clic con el Botn Derecho del Ratn despus de colocar el
nodo final de la ltima curva de Bzier del trazo.
Para crear una lnea recta, basta
con hacer solamente clic en cada
nodo, en lugar de hacer clic y
arrastrar manteniendo pulsado el
ratn.
Para cerrar un trazo hay que hacer clic sobre el primer nodo
del trazo cuando se vaya a colocar el ltimo nodo del mismo.
2-06
VIDEO
Herramientas de lpiz y pluma
Imagen 2-11: Colocacin del
nodo inicial de la siguiente
curva Bizier
Imagen 2-12: Figura hecha con
lneas rectas.
Imagen 2-10: Inicio del dibujo
de una curva Bizier
opciones disponibles, as como, la distancia y el ngulo de la
posicin del cursor respecto al ltimo nodo colocado, cuando
se va a crear un nodo nuevo, o cuando se arrastra de un tirador.
Para dibujar una curva hay que hacer clic y arrastrar el cursor
sobre la pizarra. El punto donde se ha hecho el clic se convierte
en el nodo inicial de la curva. Mientras se arrastra del cursor, se
irn agregando nodos y se ver una lnea roja entre el nodo inicial
y el cursor. Esta lnea es una recta tangente en el nodo inicial a la
curva que se va a dibujar.
Herramienta editar nodos de trazo o tiradores de control
Esta herramienta nos permite editar los nodos que integran uno o varios trazos. Con ayuda
de las opciones disponibles en la barra Controles de herramienta, es posible la creacin,
eliminacin y desplazamiento de los nodos. Para activarla hay que hacer clic sobre el icono
de la Caja de herramientas. Despus hay que hacer clic sobre el trazo que se quiere editar
para mostrar sus nodos.
Para poder editar un nodo hay que seleccionarlo, al colocar el puntero de ratn sobre alguno
de los nodos, est temporalmente obtendr un color rojo, indicando as que el nodo puede se
seleccionado. Los nodos seleccionados se representan mediante un color azul y su tamao es
ligeramente mayor.
33 33
Herramientas
2-07
VIDEO
Editar lneas Bizier
Al seleccionar con la herramienta Selector varios trazos y activar la herramienta editar nodos
de trazo, los nodos de los trazos seleccionados podrn ser editados.
Cuando el nodo est seleccionado aparecen los tiradores de control de dicho nodo, as como
los tiradores de los nodos adyacentes.
Seleccin de nodos
Para seleccionar un nodo hay que hacer clic con el botn izquierdo del ratn sobre l. Un
nodo se vuelve de color rojo cuando el cursor pasa por encima de l, entonces ste puede
seleccionarse o deseleccionarse. Una vez seleccionado quedan seleccionados los nodos ms
prximos a cada lado del punto donde se ha hecho clic. Cuando el cursor est cerca de un
trazo y aparece el smbolo de una mano junto al cursor, entonces se puede hacer clic para
seleccionar los nodos.
Editar Nodos
Al seleccionar un nodo es posible modificar su posicin con ayuda del ratn o las flechas del
cursor del teclado. Es recomendable utilizar el teclado para cambiar la posicn de un nodo de
manera precisa y el ratn es de gran ayuda para modificar los tiradores de los nodos y modificar
la forma de un trazo entre dos nodos arrastrando de un punto intermedio del trazo.
Accin Funcin
Arrastre con el botn
izquierdo del ratn
Para seleccionar varios nodos a la vez hay que realizar un movimiento de
arrastre, quedarn seleccionados todos los nodos situados dentro de la caja
delimitada por la goma elstica creada con el movimiento de arrastre.
<Ta bul a dor >
Si se pulsa la tecla Tabulador en un trazo donde se encuentra seleccionado
un nodo, entonces se deselecciona ese nodo y se activa el siguiente nodo
del trazo. Normalmente el nuevo nodo seleccionado es el nodo adyacente en
el sentido en que fue dibujado el trazo.
<Ma ys +Ta bul a dor > Se seleccionar el nodo anterior en el trazo.
<Ct r l +A>
Se seleccionan todos los nodos del trazo que se encuentre seleccionado en
ese momento.
<! >
Se invierte la seleccin de nodos en un sub-trazo que tenga seleccionado al
menos un nodo.
<Al t +! >
Se invierte la seleccin de nodos en un trazo completo o en un grupo de
trazos.
34
Diseo Vectorial
Inkscape
34
1. Abre el archivo Agitador.svg que se encuentra en los Recursos Digitales. Al abrirlo vers que
los grficos tienen lneas gua. Representan las dos caras de un agitador de bebidas que,
una vez impreso y recortado, servir adems para promover la conciencia social.
2. Utiliza la herramienta Crear rectngulos y cuadrados para dibujar un rectngulo. Una vez
creado el rectngulo con ayuda de la barra Controles de herramienta modifica los siguientes
parmetros:
Unidad de medida: cm
Ancho (W): 0.55
Alto (T): 8.5
Rx y Ry: 0
3. Acomoda el nuevo rectngulo sobre el espacio que le corresponde en el agitador del lado
izquierdo. Utiliza la herramienta Acercar o alejar para acercar y alejar el rea de trabajo, de
modo que puedas ver todos los detalles.
4. Ahora selecciona la herramienta Crear crculos, elipses o arcos para crear una elipse.
Presiona la <Ba r r a e s pa c i a dor a > y en la barra Controles de Herramienta modifica
los siguientes parametros:
Unidad de medida: cm
Ancho (W): 3.7
Alto (T): 3.45
5. Presiona nuevamente la <Ba r r a e s pa c i a dor a > y de forma similar crea una figura de
2.95 x 2.75 cm.
6. Acomoda las dos elipses sobre las guas en el agitador izquierdo con ayuda de la herramienta
Selector.
7. Crea un nuevo rectngulo de 3.7 x 0.8 cm. Cambia a la herramienta Selector y haz clic
sobre este nuevo rectngulo para que aparezcan en las esquinas del rectngulo tiradores
en forma de flecha curvas, esto significa que puedes arrastrar y girar el rectngulo. Gralo y
hazlo coincidir con el rectngulo gua que est inclinado.
8. Dibuja rectngulos siguiendo la forma del personaje en la parte de arriba (hombros, tronco,
brazo, antebrazo, pierna y pie). Acomdalos sobre la figura. Los rectngulos deben traslaparse
unos sobre otros, ya que los uniremos en el siguiente paso.
Agitador de conciencia social
2-02
PROYECTO
35 35
Herramientas
9. Selecciona cada uno de los rectngulos, presionando
la tecla <Ma y s >, de tronco, hombros, espalda,
pierna y pie. Utiliza men Trazo/Unin. Esto hace que
los rectngulos seleccionados se conviertan en una
sola forma.
10. Haz lo mismo para unir en una sola forma los
rectngulos de brazo y antebrazo.
11. Termina creando la cabeza del personaje.
12. Ahora lo vas a colorear. Aplica colores de relleno
seleccionando las formas y utilizando la Paleta de
colores para lograr una combinacin agradable.
13. Cuando el lado izquierdo del agitador est terminado,
selecciona todos los objetos y agrpalos utilizando el
men Objeto/Agrupar o las teclas <Ct r l +G>.
14. Selecciona la forma y utiliza las teclas <Ct r l +D> para
Duplicar los objetos seleccionados.
15. Ahora para reflejarla selecciona la forma que duplicaste
y con la herramienta Selector activa presiona el botn
Reflejar verticalmente los objetos seleccionados.
Tambin puedes presionar simplemente la tecla <H>.
16. Acomoda el agitador derecho con la ayuda de las
herramientas Selector y Zoom. Haz un clic en un rea
vaca del documento para asegurarte de que no hay
ningn objeto seleccionado.
17. Para darle ms vida, vamos a cambiar el color del crculo del agitador derecho. Como los
objetos estn agrupados, para seleccionar slo el crculo, es necesario dar Doble clic sobre
el objeto que se va a editar. Seleccinalo y cambia su color.
18. Utiliza la herramienta de Texto para crear dos mensajes como Ahora manejo mi vida y
Evito el exceso.
19. Dale color a los textos y un tamao adecuado para que los puedas colocar en los agitadores.
Puedes usar cualquier rea que creas conveniente, as como tipografa, tamaos y colores.
Incluso puedes poner cada palabra del mensaje en un lugar diferente del agitador.
20. Guarda tu trabajo con el nombre Mi_agitador.svg en la carpeta que indique tu profesor.
36
Diseo Vectorial
Inkscape
36
1. Inicia Inkscape. Utiliza la herramienta de Crear rectngulos y cuadrados para crear un
rectngulo de 6 x 3.5 pulgadas. Recuerda que puedes utilizar los comandos de la barra
Controles de herramienta para ajustar el tamao y configurar las unidades de medida. Este
rectngulo ser la parte delantera de la caja.
2. El color de relleno del rectngulo debe ser blanco, si es de otro color, selecciona el color
blanco de la paleta de colores y el color del trazo debe ser negro, si es de otro color
selecciona el color negro de la paleta de colores mientras presionas la tecla <Mays>.
3. Con ayuda del Indicador de estilo de la barra de Estado, cambia las unidades a puntos (pt)
y modifica el ancho del trazo a 0.5 pt.
4. Con la herramienta Seleccionar y transformar objetos mueve el rectngulo hacia la parte
de arriba de la pgina para tener espacio en la parte de atrs de la caja.
5. Duplica el rectngulo con <Ct r l +D> y coloca la copia exactamente debajo del original,
de manera que la lnea inferior del primero coincida con la lnea superior del segundo.
Recuerda que puedes presionar la tecla <Ct r l > mientras desplazas el rectngulo hacia
abajo para que el movimiento se completamente vertical.
6. Utiliza la herramienta Crear crculos elipses y arcos para crear una elispse de 1.5 x 3.5
pulgadas. El color de trazo debe ser negro y no debe tener color de relleno. Para eliminar el
color de relleno haz clic en el cuadro localizado en la Paleta de colores.
7. Activa la opcin Habilitar ajuste con la tecla <%>, luego arrastra una gua desde la regla
vertical y acomdala en el costado izquierdo de los rectndolos. Si las reglas no estn
visibles activalas con men Ver/Mostrar/Ocultar/Reglas y si las guas no se muestran utiliza
menu Ver/Guas.
8. Coloca la elipse en el costado izquierdo del rectngulo superior, aydate
de la gua para que el centro de la elipse coincida con el extemo del
rectngulo.
9. Selecciona la elipse y utiliza menu Trazo/Objeto a trazo. Con la
herramienta Editar trazos y nodos, selecciona los dos nodos del eje
vertical de la elipse y haz clic en la opcin Convertir en esquina los nodos seleccionados
ubicado en la barra Controles de herramienta. Esto har que se afilen las orillas de la elipse.
10. Duplica la elipse con <Ct r l +D> y ubica la copia en el extremo derecho del rectngulo superior.
Haciendo una caja de regalo (Parte 1)
2-03
PROYECTO
37 37
Herramientas
11. Selecciona las dos elipses y duplicalas. Desplaza las copias hacia
abajo para colocarlas a los extremos del rectngulo inferior. Observa
la figura.
12. Crea un crculo perfecto de 1 pulgadas de dimetro, sin relleno.
Colcalo al centro de la lnea exterior izquierda de la primera elipse,
es mejor si utilizas las teclas del cursor para colocarlo en su posicin
final. Duplica el crculo en el otro extremo.
10. Selecciona el crculo junto con la elipse con la herramienta
Seleccionar y transformar objetos y utiliza men Trazo/Diferencia
con tus dos figuras seleccionadas para eliminar el crculo de la elipse
contraria. Realiza los mismos pasos para que los dos extremos de la
caja queden igual. Ahora tienes la forma bsica de la caja.
11. Guarda el archivo con el nombre Caja.svg en la carpeta que indique
tu profesor. Utilizaras el archivo en otro proyecto.
Herramientas de Pintura
Icono Atajo Nombre Funcin
<F7>
Seleccionar
colores de
la imagen
Asigna color de borde o relleno existentes en la pizarra a un
objeto seleccionado. Al hacer clic directamente sobre el color
deseado se asignar como color de relleno. Al hacer clic
mientras se pulsa la tecla <Ma ys > se asigna color de trazo.
<Ct r l +F1>
Crear y
editar
degradados
Con esta herramienta se puede asignar un degradado de tipo
lneal o radial, al relleno o al borde de un objeto seleccionado
utilizando las opciones de la barra Controles de herramienta.
<Ma ys +F7>
Rellenar
reas
delimitadas
Esta herramienta rellena de color un rea definida por dos
objetos diferentes y despus hacer clic sobre la zona de
solapamiento de los dos objetos. Entonces se crea un nuevo
objeto con el color de Relleno activo en ese momento.
<Ct r l +F6>
o <c >
Dibujar
trazos
caligrficos
o pinceladas
Los trazos que se obtienen con esta herramienta son un poco
diferentes de los que se dibujan con las herramientas Dibujar
lneas a mano alzada y Dibujar curvas Bzier y lneas rectas, ya
que estn formados por dos sub-trazos paralelos, de manera
que la lnea resultante puede tener una anchura variable.
2-08
VIDEO
Herramientas de pintura
38
Diseo Vectorial
Inkscape
38
La Herramienta Eliminar trayectos existentes sirve para borrar elementos de un dibujo. Para
activarla hay que hacer clic sobre el icono en la Caja de Herramientas, o bien utilizar el
atajo de teclado <Ma y s +E>.
Haciendo una caja de regalo (Parte 2)
2-04
PROYECTO
1. Abre el archivo Caballito.svg que se encuentra en los Recursos Digitales. Es la silueta de
un caballito de mar creada slo con guas. Las guas no son objetos reales por lo que no es
posible colorearlos.
2. Acerca la pantalla para que puedas visualizar mejor los detalles. Utiliza la herramienta
Acercar o alejar.
3. Utilizando las herramientas Dibujar curvas bzier y lneas rectas y Dibujar lneas a mano
alzada, empieza a trazar el caballito de mar. Comienza por las curvas que adornan la cabeza.
Sigue las tcnicas para crear lneas y curvas que se explicaron anteriormente. Trata de usar
los menos nodos posibles: en muchos casos slo se requiere uno inicial y uno final para
cada segmento de curva como se muestra a continuacin.
2-09
VIDEO
Clonacin de objetos
Otras herramientas
La herramienta Esparcir objetos ( ) permite crear copias de un objeto seleccionado. Con
ayuda de la barra Contoles de herramienta es posible modificar la forma en que estos objetos
son esparcidos. Cada objeto creado con esta herramienta, tiene cualidades propias, es decir si
se modica el objeto original, estos cambios no causaran efecto sobre las copias. Si utilizas el
men Edicin/Clonar/Crear Cln o las teclas <Al t +D>, todos los clones sufrirn los cambios
que se realicen al objeto original.
39 39
Herramientas
4. Cuando termines de trazar el caballito de mar, abre el documento Caja.svg que creaste
anteriormente.
5. Selecciona todo el caballito y cpialo. Pgalo sobre la figura de la caja de regalo y modifica
su tamao utilizando la herramienta Seleccionar y transformar objetos para que quede en
una de las caras de la caja.
6. Con la herramienta Selector selecciona el cuerpo del caballito y en la paleta de colores
busca algn color rosado para darle color y elimina el borde del caballito seleccionando el
cuadro de la Paleta de colores mientras mantienes presionada la tecla <Ma y s >.
7. De forma similar ve dando color a las diferentes partes del caballito, usando tonalidades
ligeramente diferentes. Vers que hay que organizar las figuras para que unas no tapen a
otras, ya sea enviandolas al frente o hacia atrs.
8. Ya que tiene color todo el caballito de mar, dubplcalo con las teclas <Ct r l +D> y en los
controles de herramientas da clic sobre la herramienta Reflejar los objetos seleccionados
horizontalmente. Acomoda el duplicado junto al original y luego aplica todo el conjunto
nuevamente. Debes obtener una composicin como en la imagen Acomodo del caballito de mar
9. Dale color a la caja, seleccionando un color
contrastante puede ser negro o algn otro color oscuro.
10. Detalla la caja y revisa que todo este bien. Guarda el
archivo terminado.
11. Imprmela en papel grueso o mndala a imprimir
a cualquier tienda que tenga servicio de impresin
digital. Recorta la caja dejando un espacio adicional
para poder pegarla. Dblala y rmala.
Imagen 2-13: Acomodo
del caballito de mar
Imagen 2-14: Caja lista para impresin
40
Diseo Vectorial
Inkscape
40
Contesta correctamente las siguientes preguntas selecciona a, b o c segn corresponda.
1. Las pequeas cajas que contienen opciones y comandos para controlar, modificar y mejorar
las ilustraciones que se pueden mover, mostrar y ocultar donde se encuentran.
a. En la vista del icono
b. En la caja de herramientas
c. En la opcin de mostrar todo
2. Esta delimitada destinada a la impresin.
a. rea de imagen
b. Pizarra
c. Pgina
3. En la parte inferior del programa hay 2 opciones llamadas Relleno y Trazo, cual es la funcin
de estas opciones.
a. Para intercambiar la visibilidad de las capas
b. Para mostrar color, estilo y ancho del trazo
c. Para editar el color del texto
4. Contiene a detalle todas las operaciones que se le pueden hacer al documento.
a. Metadatos del documento
b. Propiedades del documento
c. Referencias de Inkscape
5. Si ya estas trabajando en un documento y deseas incluir un archivo externo en l, puedes
utilizar:
a. Archivo/ Importar
b. Archivo/ Exportar mapa de bits
c. Archivo/ Importar desde Open Clip Art Library
Qu aprendiste?
TEMA A: A identificar cada una de las herramientas de la Caja de herramientas, conociendo
su uso y la manera de acceder a ellas de forma rpida con el teclado.
03
EVALUACIN
Diseo Vectorial Inkscape
Autor:
Carlos Zepeda Chehaibar
A Utilizar capas para organizar elementos en la pizarra, para tener un
proyecto ms organizado.
B Aplicar las funciones: transformar, alinear y distribuir, en varios objetos
mejorando la composicin de un proyecto.
C Conocer las opciones para agrupar y desagrupar objetos.
NIVEL: Bsico DURACIN SUGERIDA: 3 SESIONES / 45-50 MINUTOS
Uni dad 03
Cuadros de dilogo
Durante el desarrollo de esta unidad aprenders a:
Los cuadros de dilogo acoplables de Inkscape nos permiten
manipular las imgenes vectoriales en cuanto al color, trazo, texto,
etc. Los paneles pueden moverse, agruparse o desagruparse segn
lo requieras al momento de estar trabajando en Inkscape.
42
Diseo Vectorial
Inkscape
42
Las capas sirven para organizar todos los elementos que componen o pueden componer la
imagen vectorial, desde las formas bsicas hasta el color. Cuando se crea una imagen nueva,
Inkscape proporciona un rea en blanco en una sola capa inicial, para empezar a trabajar sobre
ella.
Al estar trabajando con las capas, tendrs la sensacin de estar utilizando hojas transparentes,
cada una con determinada informacin. Las capas se pueden combinar y ordenar para que te
faciliten el trabajo.
En el cuadro de dilogo acoplable Capas, cada capa est identificada con el nombre asignado,
el cual se puede cambiar dando clic sobre la capa, o utlizando el men Capa/Renombrar capa,
estableciendo un nuevo nombre.
Manejo de Capas
Capa actual: En la mayora de los proyectos se trabaja con muchas capas y aunque se
nombren, no siempre podemos recordar en cul estamos situados cada momento. El cuadro
de dilogo acoplable Capas, nos ayuda resaltando la Capa actual con un color gris tenue.
Tambin la Barra de estado en la seccin Indicador de capa, muestra el nombre de la sta.
El cuadro de dilogo acoplable Capas, se sita por lo general en el extremo derecho de la
pizarra. Recuerda que si no se encuentra activo, puedes desplegarlo desde el men Capa/Capas
o las teclas <Ma y s +Ct r l +L>.
TEMA A Capas
TIP
Para una mejor organizacin de tu
trabajo es importante nombrar las
capas. Basta con dar doble clic sobre
el nombre de la capa y escribir el de
tu eleccin.
Imagen 3-1: Cuadro de dilogo acoplable Capas
43 43
Cuadros de dilogo
Crear nueva capa: Para aadir nuevas capas a la composicin, haz clic en el men Capa/
Aadir Capa o las teclas <Ma y s +Ct r l +N>. Aparece un cuadro de dilogo donde puedes
especificar el nombre de la nueva Capa. El men desplegable permite seleccionar la
posicin de la nueva Capa: encima, debajo o como una sub-Capa de la Capa actual, la cual
te permite colocar objetos para ser modificados de forma independiente.
Ocultar y mover capas: Dentro del documento de trabajo es posible habilitar y deshabilitar
temporalmente las capas. La razn es simple, en ocasiones necesitamos imprimir un
documento evitando que aparezca cierta informacin. En este caso slo se imprimirn
aquellas capas visibles, es decir, las que tengan el icono del ojo visible en el recuadro
izquierdo.
Las capas tambin se pueden mover para ajustar su posicin en el trabajo. Para esto
necesitas seleccionar una capa y con los botones situados debajo de la lista de Capas
mover la Capa seleccionada hacia arriba o hacia abajo, dependiendo de la composicin
que quieras realizar.
Traer la capa al frente o las teclas <Ma y s +Ct r l +I ni c i o>.
Subir la Capa actual un nivel o las teclas <Ma y s +Ct r l +Re P g>.
Bajar la Capa actual un nivel o las teclas <Ma y s +Ct r l +Av P g>.
Bajar capa hasta el fondo o las teclas <Ma y s +Ct r l +Fi n>.
Si necesitas mover un objeto del dibujo de una capa a otra, puedes utilizar respectivamente:
Men Capas/Mover la seleccin a la capa superior a la actual o las teclas
<Ma y s +Re P g>.
Men Capas/Mover la seleccin a la capa inferior a la actual o las teclas
<Ma y s +Av P g>.
Bloqueo: Otra herramienta importante del manejo de capas, es el bloqueo. Su principal
funcin es evitar mover o modificar las capas. Para evitar cambios a los objetos de una capa,
haz clic en la casilla que est a la derecha del icono del ojo en cada capa. Un pequeo
candado cerrado indica que la capa est bloqueda, el candado abierto indica la
accin contraria.
Eliminar capa: Para borrar una capa seleccionada, presiona el botn Eliminar capa actual
o utiliza men Capa/Borrar la capa actual.
3-01
VIDEO
Capas
44
Diseo Vectorial
Inkscape
44
Recordando capas
3-01
ACTIVIDAD
Contesta las siguientes preguntas.
1. Cul es la funcin de las capas?
2. Describe una forma para crear una capa nueva.
3. Para qu sirve una sub-capa?
4. Describe una situacin en la que sera til ocultar una capa. Explica con un ejemplo en vez
de mencionar el objetivo de la funcin de ocultar.
5. Describe una situacin en la que sera til bloquear una capa. Explica con un ejemplo en vez
de mencionar el objetivo de la funcin de bloquear.
6. Cmo podemos hacer que todas las opciones de capa se abran en un panel nuevo sin
necesidad de utilizar el men cada que realicemos una funcin con las capas?
45 45
Cuadros de dilogo
Capas reales
3-02
ACTIVIDAD
Para esta actividad no se requiere la computadora. Se necesita un acetato transparente tamao
carta y plumones de colores. Tambin se pueden utilizar pinturas.
1. Recorta el acetato en cuatro partes iguales.
2. En el primer cuarto de acetato dibuja con un plumn punto fino o estilgrafo, el contorno de
una figura.
3. Usa el segundo cuarto de acetato para darle color a la figura. Coloca este acetato sobre el
primero, para que el relleno no pase el rea del contorno.
4. En el tercer cuarto de acetato dibuja sombras a la figura.
5. Usa el ltimo cuarto de acetato para escribir un texto pequeo.
6. Ordena los acetatos de manera que formen una sola composicin.
7. Anota tus conclusiones:
a. Cul es el orden (de arriba hacia abajo) en que mejor quedan acomodados los
elementos (relleno, sombra, contorno y texto)?
b. Qu ventajas tiene trabajar cada elemento en una capa independiente?
c. Esta tcnica se ha usado tradicionalmente para la animacin o caricatura, incluso antes
de la existencia de computadoras. Qu elementos crees que se podran dibujar en
cada capa para facilitar la creacin de un dibujo animado?
46
Diseo Vectorial
Inkscape
46
1. Abre el archivo Capas.svg que est en los Recuros Digitales.
2. Localiza o abre el Cuadro de dilogo acoplable Capas.
3. Oculta todas las capas. Ve mostrando una a la vez para revisar su contenido.
4. Normalmente en el Cuadro de dilogo acoplable Capas, se asignan nombres genricos
a las capas. Al darles nombres ms descriptivos a estos elementos, resulta mas fcil su
identificacin. Renombra las capas existentes de forma apropiada.
5. Si es necesario, crea Capas adicionales para mover objetos de una capa a otra para mejorar
la apariencia de la ilustracin
6. Con ayuda de los botones situados debajo de la lista de Capas, modifica la posicin de las
capas en la lista y as corregir la ilustracin.
7. Crea una nueva capa y en ella introduce un texto con tu nombre y grupo.
8. Crea otra capa y en ella dibuja un rectngulo con borde grueso y relleno claro, para enmarcar
la ilustracin. Enva esta capa detrs de todas las dems.
9. Guarda los cambios con el nombre Capas_org.svg en la carpeta que indique tu profesor.
Usando capas para organizar una
ilustracin
3-01
PROYECTO
Imagen 3-2: Archivo Capas_org.svg terminado
47 47
Cuadros de dilogo
TEMA B Alinear, distribuir y transformar objetos
Alinear y distribuir
En Inkscape puedes alinear elementos unos con otros o distribuirlos
uniformemente en la pizarra. Para estas tareas se usa el Cuadro
de dilogo Alinear y distribuir que se despliega con el men
Objeto/Alinear y distribuir o con las teclas <Ma y s +Ct r l +A>.
La Alineacin de objetos seleccionados, se realiza siempre en
relacin con un ancla. El ancla puede ser: un objeto (primero
o ltimo seleccionado, el ms grande o el ms pequeo), la
seleccin, el dibujo o la pgina. El elemento ancla se selecciona
mediante el men desplegable Relativo a.
La seccin Distribuir, permite distribuir el espacio que existe
entre objetos tanto horizontal como vertical, basndose en
ciertos criterios. La distribucin se realiza entre los objetos de los
extremos.
Tarea Orientacin Icono Descripcin
Alinear
Horizontal
Alinear el lado derecho de los objetos con el borde izquierdo del ancla.
Alinear el lado derecho de los objetos con el borde derecho del ancla.
Alinear horizontalmente el centro de los objetos con el centro del ancla.
Alinear el lado izquierdo de los objetos con el borde izquierdo del
ancla.
Alinear el lado izquierdo de los objetos con el borde derecho del ancla.
Alinear horizontalmente las lneas base de los textos con el ancla.
Vertical
Alinear el borde superior de los objetos con el borde inferior del ancla.
Alinear el borde superior de los objetos con el borde superior del
ancla.
Alinear verticalmente el centro de los objetos con el centro del ancla.
Alinear el borde inferior de los objetos con el borde inferior del ancla.
Alinear el borde inferior de los objetos con el borde superior del ancla.
Alinear verticalmente las lneas base de los textos con el ancla.
Imagen 3-3: Cuadro de
dilogo: Alinear y distribuir
48
Diseo Vectorial
Inkscape
48
Tarea Orientacin Icono Descripcin
Distribuir
Unifor-
memente
Horizontal
Distribuir horizontalmente los objetos con sus lados izquierdos a
distancias iguales.
Distribuir horizontalmente los objetos con sus centros a distancias
iguales en direccin horizontal.
Distribuir horizontalmente los objetos con sus lados derechos a
distancias iguales.
Distribuir horizontalmente los objetos igualando los huecos entre ellos
en direccin horizontal.
Distribuir horizontalmente los textos con las anclas de sus lneas base a
distancias iguales.
Vertical
Distribuir verticalmente los objetos con sus bordes inferiores a
distancias iguales.
Distribuir verticalmente los objetos con sus centros a distancias iguales
en direccin vertical.
Distribuir verticalmente los objetos con sus centros a distancias iguales
en direccin vertical.
Distribuir verticalmente los objetos igualando los huecos entre ellos en
direccin vertical.
Distribuir verticalmente los textos con sus lneas base a distancias
iguales.
Distribuir
No Uni-
forme-
mente
Horizontal y
Vertical
Distribuir los centros de los objetos de manera aleatoria en las dos
direcciones.
Mover los objetos intentando igualar la distancias entre bordes de los
objetos
TIP
Los cuadros de dilogo acoplables se pueden
expandir o contraer, permitiendo tener ms
espacio en la pizarra. Para contraer un cuadro de
dilogo presiona el botn y este se mostrar
en forma de icono en el costado derecho de la
pizarra. Haz clic sobre el icono para expandirlo.
49 49
Cuadros de dilogo
Transformacin
El cuadro de dilogo acoplable Transformar permite modificar numricamente y con gran
exactitud un objeto seleccionado: moverlo, escalarlo, rotarlo, inclinarlo y su matriz. El panel se
puede mostrar usando el men Objeto/Transformar o las teclas <Ma y s +Ct r l +M>, y ofrece
diferentes modos u opciones de transformacin:
Ficha Mover (aplicar desplazamiento a objetos seleccionados):
Unidades: Muestra un men desplegable con unidades de medida.
Movimiento relativo: Si la casilla se encuentra activa, el desplazamiento se aplica
al objeto en relacin a su posicin actual.
Aplicar a cada objeto por separado: Si la casilla se encuentra desactivada, el
desplazamiento se aplicar a todos los objetos seleccionados como si fueran un
grupo. Con la casilla activa, al aplicar un desplazamiento positivo aparecern ms
separados y al aplicar un desplazamiento negativo, aparecern ms juntos.
Horizontal: Mover con exactitud nuestro objeto horizontalmente.
Vertical: Mover con exactitud nuestro objeto verticalmente.
Imagen 3-4: Ficha Mover
Imagen 3-5: Ficha Escalar
Ficha Escalar (permite aplicar cambios de tamao a objetos seleccionados):
Unidades: Muestra un men desplegable con unidades de medida.
Escalar proporcionalmente: Si la casilla se encuentra activa, el cambio se aplica al
objeto manteniendo constante la proporcinen entre ancho y alto del objeto.
Aplicar a cada objeto por separado: Si la casilla se encuentra desactivada, el
cambio de tamao se aplicar a todos los objetos seleccionados como si fueran
un grupo. Con la casilla activa, el cambio de tamao se aplicar a cada objeto de
la seleccin con respecto al centro de su caja de contorno.
Ancho: Nos sirve para dar un valor determinado y con exactitud al ancho del objeto.
Altura: Nos sirve para dar un valor determinado y con exactitud al la altura del
objeto.
50
Diseo Vectorial
Inkscape
50
TIP
Podemos transformar uno
o varios objetos al mismo
tiempo, lo nico que se tiene
que hacer es mantenerlos
seleccionados al momento de
asignar valores en el panel.
Ficha Inclinar (permite inclinar objetos seleccionados):
Unidades: Muestra un men desplegable con
unidades de medida.
Aplicar a cada objeto por separado: Si la casilla se
encuentra desactivada, la inclinacin se aplicar a
todos los objetos seleccionados como si fueran un
grupo. Con la casilla activa, la inclinacin se aplicar
a cada objeto de la seleccin con respecto al centro
de su caja de contorno.
Horizontal: Nos sirve para inclinar en direccin
horizontal la seleccin.
Vertical: Inclina la seleccin en direccin vertical.
Imagen 3-7: Ficha Inclinar
3-02
VIDEO
Alinear, distribuir y transformar objetos
Imagen 3-6: Ficha Rotar
Ficha Rotar (permite girar objetos seleccionados):
Unidades: Muestra un men desplegable con
unidades de medida.
Aplicar a cada objeto por separado: Si la casilla
se encuentra desactivada, la rotacin se aplicar a
todos los objetos seleccionados como si fueran un
grupo. Con la casilla activa, la rotacin se aplicar a
cada objeto de la seleccin con respecto al centro de
su caja de contorno.
ngulo: Se emplea para determinar ngulo de
rotacin, en sentido horario y viceversa.
51 51
Cuadros de dilogo
Mscara de recorte
En los programas de diseo grfico se utiliza mucho el trmino mscara. Este nombre se ha
heredado de las antiguas tcnicas de trabajo con papel o pintura. En muchas ocasiones, un
artista tena la necesidad de trabajar slo con una pequea parte de una imagen. Para no
correr el riesgo de daar otras zonas de la imagen, el artista creaba una mscara que consista
en un lienzo que se colocaba sobre todo el documento y que tena slo un orificio a travs del
cual se poda retocar lo necesario.
Hoy en da, las personas todava usan mscaras de este tipo para restaurar obras de arte
de la antigedad, trabajar con fotografas e incluso se usan en procedimientos mdicos para
enfocarse a una zona especfica de trabajo mientras se protege el todo.
En Inkscape una Mscara de recorte es un objeto o grupo de objetos cuya forma recorta las
ilustraciones que se encuentran en la parte de abajo, de manera que slo se pueden ver los
elementos que estn dentro de la forma de la mscara.
La mscara y los objetos enmascarados crean un
conjunto de recorte. Para crear una mscara:
1. En la pizarra coloca la imagen u objetos que
deben convertirse en el conjunto de recorte.
2. Organiza los elementos. Recuerda que el objeto
que ser la mscara de recorte debe ir al frente.
3. Realiza la seleccin de los elementos y crea la
Mscara de recorte mediante men Objeto/
Recorte/Aplicar, o haz clic con el botn
secundario y selecciona Aplicar Recorte del
men emergente.
3-03
VIDEO
Mscaras de recorte
Al seleccionar un objeto que tiene aplicada una Mscara de recorte, la Barra de Estado indica
el nombre del tipo de objeto junto con la palabra recortado.
Este procedimiento es reversible. Para quitar la aplicacin de una Mscara de recorte, selecciona
el objeto y utiliza el men Objeto/Recorte/Liberar, o haz clic con el botn derecho del ratn y
selecciona Liberar Recorte del men emergente.
52
Diseo Vectorial
Inkscape
52
1. Inicia Inkscape e importa la imagen Globo.tif que se encuentra en los Recursos Digitales.
Recuerda que puedes utilizar el comando men Archivo/Importar.
2. Toma la herramienta Crear crculos, elipses y arcos,y haz un crculo. Al trazar el crculo
puedes mantener presionada la tecla <Ma y s +CTRL> mientras arrastras el puntero del
ratn en diagonal, la figura ser creada a partir de su centro y ser un crculo perfecto. El
color de relleno y trazo del crculo no son importantes.
3. Mueve el crculo para que enmarque al globo que se ve ms arriba en la fotografa.
4. Comprueba que el crculo que creaste este por encima de la fotografa del globo.
5. Realiza la mscara seleccionando el crculo y la fotografa mediante el men Objeto/Recorte/
Aplicar y deber crearse la mscara de recorte.
Ejercicio de recorte de imagen
3-02
PROYECTO
6. Ahora selecciona el objeto y utiliza las teclas <Ct r l +D> para duplicarlo. Observa en la
Barra de estado que el objeto duplicado est acompaado del texto recortado.
7. Elimina la mscara de recorte del duplicado, mueve el crculo para que enmarque otro de los
globos y crea una mscara de recorte.
8. Crea una figura distinta (estrella, polgono, etc).
9. Duplica cualquier conjunto de recorte y retira la mscara
de recorte. Puedes eliminar la figura geomtrica utilizada
para generar el recorte.
10. Utiliza la ltima figura para crear una mscara de recorte
sobre otro de los globos. Si es necesario ordena los objetos,
recuerda que el objeto que realizara el recorte debe estar
al frente de los polgonos o estrellas.
11. Guarda tu trabajo en la carpeta de costumbre.
Imagen 3-8: Ejemplo del crculo enmarcando al globo.
Imagen 3-9: Ejercicio terminado.
53 53
Cuadros de dilogo
Puedes reunir varios objetos para convertirlos en una unidad por medio del comando Agrupar
que se activa con men Objecto/Agrupar o las teclas <Ct r l +G>. Cuando agrupas varios
objetos, los puedes mover y transformar al mismo tiempo sin alterar sus posiciones relativas
o atributos individuales. Para desagrupar objetos utiliza el men Objecto/Desagrupar o la
combinacin de teclas <Ma y s +Ct r l +G>.
Despus de agrupar los objetos, al seleccionar cualquier parte del grupo con la herramienta
Selector, se seleccionar todo el grupo. Al hacer doble clic sobre el grupo es posible seleccionar
los elementos por separado para modificarlos, haciendo doble clic nuevamente. Para salir de
esta modalidad presiona la tecla <Es c >.
TEMA C Agrupar y desagrupar objetos
Agrupar y desagrupar
3-03
ACTIVIDAD
1. Qu es agrupar varios objetos?
2. Esquematiza los pasos que se deben seguir para agrupar y desagrupar un objeto en Inkscape.
Imagen 3-10: Objetos seleccionados Imagen 3-11: Objetos agrupados seleccionados
54
Diseo Vectorial
Inkscape
54
Qu aprendiste?
TEMA A: A identificar las Capas, sus caractersticas y cmo se pueden acomodar para
facilitar el trabajo..
TEMA B: A utilizar las opciones de los cuadros de dilogo: Transformar y Alinear y Distribuir
con la finalidad de organizar los elementos que componen un dibujo en Inkscape.
TEMA C: Que mediante el comando de agrupar objetos es ms sencillo el trabajo con varios
objetos, tanto para desplazarlos, como para transformarlos.
03
EVALUACIN
Contesta las preguntas correctamente.
1. Para qu sirve el panel Layers (Capas)?
2. Explica brevemente cmo se usa una mscara de recorte y para qu sirve?
3. Describe brevemente qu opciones encontramos en el cuadro de dilogo Transformar.
Diseo Vectorial Inkscape
Autor:
Carlos Zepeda Chehaibar
A Conocer los conceptos del color. Identificar cada una de las herramientas
del cuadro de dilogo Relleno y Trazo, as como, ponerlos a la prctica
en diferentes actividades y proyectos para reafirmar los conceptos
aprendidos.
NIVEL: Bsico DURACIN SUGERIDA: 3 SESIONES / 45-50 MINUTOS
Uni dad 04
Color
Durante el desarrollo de esta unidad aprenders a:
El sistema Pantone
, es una gua de color con 1114 colores clasificados por tono
y sus variaciones hacia la claridad y oscuridad. Cada uno tiene asignado un
nmero y lleva impresa la frmula para reproducirlo con exactitud a partir de una
serie de 14 colores: Pantone Basic Colors.
56
Diseo Vectorial
Inkscape
56
El mundo est lleno de color que nos ayuda a diferenciar las cosas, los animales e incluso las
personas. Pero Qu es el color? De dnde viene? Cmo se hace el color naranja, verde o
morado?
Cuando no hay luz, todo se ve negro y pareciera que el color ha desparecido, pero no es as. El
color realmente no desaparece, pero como el color es slo una sensacin provocada por la luz,
sin luz no percibimos el color. El color es muy importante en el diseo grfico.
El color es el medio ms subjetivo para expresar las ideas.
El color tiene el poder de la atraccin o el rechazo, dependiendo del uso que se le d.
Los colores dan sensacin de movimiento.
Las emociones, sensaciones y todo lo que los colores pueden llegar a expresar y
hacer sentir al espectador, forman parte fundamental de un buen diseo.
Imagen 4-1: Color en el diseo
TEMA A Color
La Psicologa del color
Los colores despiertan emociones y sentimientos especficos en las personas. Hay estudios
amplios y serios con respecto al factor psicolgico del color, que se basa en las diferentes
impresiones que surgen del ambiente creado por el color, como la sensacin de calma,
recogimiento, plenitud, alegra, opresin, violencia o incluso hambre. La psicologa de los
colores los clasifica de la siguiente manera:
Colores clidos: Estos colores se proyectan hacia afuera y atraen la atencin.
Los colores clidos son fuertes, agresivos y parecen vibrar dentro de su espacio.
Se relacionan con el sol, el fuego y el calor. La intensidad de los colores clidos
provoca el aumento de la presin sangunea y estimula el sistema nervioso. El rojo,
naranja y amarillo son ejemplos de colores clidos.
F
o
t
o
g
r
a
f
a
c
o
r
t
e
s
a
d
e
T
h
y
B
u
n
.
U
s
a
d
a
c
o
n
p
e
r
m
i
s
o
.
57 57
Color
Imagen 4-2: Colores fros.
Imagen 4-3: Colores oscuros.
Colores fros: Los colores fros remiten a la nieve y el hielo. En su estado ms
brillante son dominantes y fuertes. Los colores fros aminoran el metabolismo y
aumentan la sensacin de calma. El azul claro, el blanco o el turquesa son ejemplos
de colores fros.
Colores claros: Son colores casi transparentes. Cuando la claridad aumenta,
las variaciones entre los distintos tonos disminuye. Los colores claros generan la
sensacin de amplitud en los alrededores y sugieren liviandad, descanso, suavidad
y fluidez. Se relacionan con la primavera y el verano.
Colores oscuros: Los colores oscuros son tonos que tienen negro en su composicin.
Encierran el espacio y lo hacen parecer ms pequeo. Los colores oscuros son
concentrados y serios. Se relacionan con el otoo y el invierno.
Colores brillantes: La claridad
de los colores brillantes se
logra por la omisin del gris o el
negro. Los colores azules, rojos,
amarillos y naranjas son colores
de brillo pleno. Los colores
brillantes son vivos y atraen la
atencin.
F
o
t
o
g
r
a
f
a
c
o
r
t
e
s
a
d
e
T
h
y
B
u
n
.
U
s
a
d
a
c
o
n
p
e
r
m
i
s
o
.
F
o
t
o
g
r
a
f
a
c
o
r
t
e
s
a
d
e
T
h
y
B
u
n
.
U
s
a
d
a
c
o
n
p
e
r
m
i
s
o
.
4-01
LMINA
Color
58
Diseo Vectorial
Inkscape
58
descubri en el ao
que la estaba formado, por
colores: .
Demostr su descubrimiento al descomponer un rayo de
hacindolo pasar a travs de .
3. Ejemplifica cada una de las dimensiones de color con un solo recorte de alguna revista,
sealando con una flecha la caracterstica que quieres representar. Por ejemplo, puedes
pegar una fotografa de una playa y sealar zonas con mayor o con menor brillo.
Comprendiendo el color
4-01
ACTIVIDAD
Contesta las preguntas correctamente.
1. Qu enunciado es el correcto para definir el color?
a. El color es algo que pinta un objeto.
b. El color es una visin ptica del ojo o un espejismo.
c. El color es la impresin sensorial capatada por el ojo, que produce la luz sobre cualquier
objeto.
d. Ninguna de las anteriores.
2. Acomoda las palabras en el enunciado segn corresponda:
1666
luz blanca
prisma o vidrio
rojo
amarillo
verde
azul
ndigo y violeta
Isaac Newton
luz del Sol
siete
59 59
Color
Clasificacin del color
Los colores se clasifican en:
Colores primarios: El espectro solar tiene tres colores que se consideran primarios:
amarillo, rojo y azul. Se llaman colores primarios porque constituyen la base para
formar a los dems colores. Los colores primarios no pueden obtenerse mezclando
otros colores. Tambin se les denomina colores puros.
Imagen 4-4: Colores primarios.
Para esta actividad necesitars una linterna y un lugar oscuro.
1. Asegrate que el lugar donde hars la actividad est bien oscuro. Puedes utilizar cartulinas
negras o cortinas para cubrir las ventanas o fuentes de luz del saln de clases o bien
realizar la actividad en tu casa, ya sea por la noche o en un lugar sin luz.
2. Ilumina con la linterna diferentes objetos y observa cmo surge el color y cmo cambia
con diferentes intensidades o ngulos de iluminacin.
3. Tomando en cuenta las propiedades o dimensiones del color que hemos visto, realiza un
ensayo breve, donde expliques tus conclusiones acerca de la relacin entre el color y la
luz. Explica tambin cmo se relaciona el experimento con las propiedades del color.
El color, la luz y el ojo
4-02
ACTIVIDAD
60
Diseo Vectorial
Inkscape
60
Colores secundarios: De la unin de dos colores primarios se obtiene un color
secundario o binario. Los colores secundarios son: verde, violeta y naranja.
Imagen 4-5: Colores secundarios.
Imagen 4-6: Colores terciarios.
TIP
En el cuadro de dilogo Relleno y Borde,
los colores primarios se identifican como
Yellow (Amarillo), Pure Red (Rojo puro) y
Pure Blue (Azul Puro).
Colores terciarios: Se obtienen al mezclar un color secundario con uno primario.
Los colores terciarios son: rojo violeta, rojo anaranjado, amarillo anaranjado,
amarillo verde, azul verde y azul violeta.
61 61
Color
El Crculo Cromtico
El crculo cromtico es la representacin de todos los
colores. En l vienen expresadas las combinaciones
de color a partir de los tres colores primarios. El crculo
cromtico es la forma ms prctica de organizar los
colores.
El crculo cromtico que se muestra, representa
los colores primarios, secundarios y terciarios. Hay
crculos que muestran una gama de colores ms
amplia, simplemente representando los colores
intermedios alrededor de la circunferencia.
Imagen 4-7: Crculo cromtico.
Colores complementarios: En el crculo cromtico, los colores complementarios
se encuentran opuestos. Por ejemplo, son colores complementarios: rojo y verde,
naranja y azul, violeta y amarillo. Los colores complementarios tienen la propiedad
de resaltar en forma notable cuando se colocan uno al lado del otro.
Colores armnicos: Son los que se encuentran prximos dentro del crculo
cromtico. Por ejemplo, son colores armnicos: naranja y rojo, azul y verde, amarillo
y naranja, violeta y azul, verde y amarillo. Cuando se utilizan los colores armnicos
en una composicin, el paso de un color a otro es sutil y sin contraste, por lo que
el resultado es de agradable tranquilidad.
Imagen 4-8: Colores complementarios.
Imagen 4-9: Colores armnicos.
62
Diseo Vectorial
Inkscape
62
1. En un nuevo documento de Inkscape, tamao carta, realiza los siguientes diagramas:
Colores Primarios
Colores Secundarios
Colores Terciarios
En cada diagrama especifica el nombre del color y pon un ttulo para identificar el diagrama.
2. En los Recursos Digitales se encuentra la aplicacin CirculoCromatico.exe. Abre este
programa y vers que hay un crculo cromtico sin color.
3. Mueve los deslizadores que corresponden a los colores RGB para formar un color. Arrastra el
color formado hacia alguna seccin del crculo para que se pinte. Iguala en el programa el
crculo que se muestra en la imagen Circulo cromtico.exe.
4. Cuando hayas terminado, imprime tu trabajo en papel.
5. En el siguiente diagrama, anota los valores RGB que tuviste que utilizar para cada una de las
secciones del crculo cromtico.
Imagen 4-10: Crculo Cromtico.exe
Diagramas de color
4-03
ACTIVIDAD
63 63
Color
1. En un nuevo documento de Inkscape, crea 6 rectngulos de 10 cm. de ancho por 1 cm. de
alto. Coloca los rectngulos uno sobre otro dejando un espacio entre ellos. Utiliza el cuadro
de dilogo Alineacin para alinear sus mrgenes y distribuirlos uniformemente en la mitad
izquierda del documento.
2. Rellena cada uno de los rectngulos con un degradado que vaya de un color cualquiera a
su color complementario (opuesto en el crculo cromtico). Una forma de crear un relleno
degradado es:
a. Selecciona uno de los rectngulos.
b. En la Caja de Herramientas selecciona la herramienta Crear y editar degradados,
en la barra Controles de Herramienta selecciona la opcin Degradado Lineal,
asegurndote que la opcin Crear gradiente en relleno est seleccionada.
c. Para establecer un gradiente se necesitan mnimo dos puntos (llamados paradas) que
determinan la regin de transicin de un color a otro. Haz un clic sostenido, iniciando
desde el extremo izquierdo del rectngulo, terminando en el extremo derecho. Puedes
notar como se va formando el gradiente a medida que vas avanzando.
d. Ahora debes modificar el gradiente para asignar los colores correspondientes a cada
parada. En la barra Controles de Herramienta haz clic en el botn Editar para abrir el
cuadro de dilogo Editor de degradados. En el editor se muestra una vista previa del
degradado, debajo est la Parada activa, al dar clic en este campo se muestra una lista
con las paradas que forman el gradiente. Selecciona la parada que deseas editar y
utiliza los controles deslizables de la ficha RGB para modificar su color.
3. Asegrate que los colores inicial y final son complementarios. Utiliza diferentes colores
complementarios para cada rectngulo.
4. Ahora crea otro conjunto de 6 rectngulos, alnealos y distribyelos en la mitad derecha del
documento.
5. Rellena este nuevo grupo de rectngulos con degradados, que vayan de un color cualquiera
a otro cercano en el crculo cromtico (colores armnicos).
6. Utiliza texto para identificar cada grupo de rectngulos y para escribir los nombres del color
inicial y final en cada uno de ellos.
7. Guarda tu trabajo con el nombre Colores en la carpeta que indique tu profesor.
Creando un mural con colores armnicos
y complementarios
4-01
PROYECTO
64
Diseo Vectorial
Inkscape
64
Campaa publicitaria de un producto
alimenticio
4-04
ACTIVIDAD
1. Organicen equipos de trabajo de 3 a 5 personas cada uno. Consigan imgenes relacionadas
con publicidad de alimentos en revistas, peridicos e Internet.
2. Observen las estrategias adoptadas por los publicistas: tipo de eslogan, forma de atraer la
atencin del cliente, recursos grficos o verbales utilizados para la creacin de la campaa
del producto. Elige alguno y anota algunas conclusiones:
a. Qu colores son predominantes?
b. Qu clasificacin de color predomina desde el punto de vista de la psicologa del color?
c. Qu sensaciones o emociones consideras que esa combinacin de colores genera?
d. A qu segmento de mercado (personas) est dirigida la publicidad que elegiste?
e. Crees que la eleccin del color es importante para la publicidad? Por qu?
f. Cmo te imaginas que se eligen los colores para un empaque o anuncio publicitario?
3. Prepara una breve exposicin de 5 minutos mximo, donde expliquen a los otros equipos lo
que han logrado concluir y muestren el estudio realizado.
65 65
Color
Paleta de colores
Recuerda que en la Paleta de colores puedes escoger el color con el que quieras pintar un
grfico. Puedes seleccional una paleta de color predeterminada o una configurada, dependiendo
del grfico y destino que vayas a necesitar.
Por otro lado, con la Paleta de colores puedes colorear tambien los bordes y rellenos de las
figuras seleccionadas. Esta paleta se puede mostrar con el men Ver/Mostrar|Ocultar/Paleta.
Imagen 4-11: Paleta de colores
4-01
VIDEO
Paleta de color y cuadro de dilogo Muestras
Muestras Personalizadas
Para cada documento, Inkscape crea una paleta llamada Auto con Muestras Personalizadas la
que incluye colores uniformes y degradados. Las muestras personalizadas de colores uniformes
se muestra como degradados de una sola parada.
Para crear una Muestra Personalizada:
Selecciona el objeto que tenga el color que deseas agregar a la paleta.
En el cuadro de dilogo Relleno y Borde (si no esta visible utiliza las teclas
<Ma y s +Ct r l +F>), haz clic en el icono Muestra .
Para asignar una Muestra Personalizada a un objeto tienes varias opciones:
Seleccionar un color de borde o relleno de la paleta Auto. Si no est activa puedes
utilizar el men emergente de la Paleta de colores para hacerla visible.
Abrir el cuadro de dilogo Muestras con men Ver/Muestras o las teclas
<Ma y s +Ct r l +W>, seleccionar el objeto y despus una muestra del cuadro de
dilogo. Para establecer el color de Relleno de un objeto haz clic directamente
sobre la muestra. Si mantienes presionada la tecla <Ma y s > al seleccionar la
muestra, sta se asignara al color de Borde.
En el cuadro de dilogo Borde y Relleno, selecciona si quieres afectar el borde o
relleno. Despus haz clic en el icono y selecciona la muestra que quieres aplicar
de la galera Muestra Relleno.
La muestra se puede modificar en el cuadro de dilogo Borde y Relleno. Al modificarla, todos
los objetos que tengan asignada esta muestra, se vern afectados con el cambio.
66
Diseo Vectorial
Inkscape
66
Contesta las preguntas correctamente.
1. Qu es el color y cmo se clasifica?
2. Qu es el crculo cromtico?
3. Menciona las caractersticas de los colores clidos:
4. Cul es la diferencia entre una tinta plana y una seleccin de color?
Qu aprendiste?
TEMA A: A conocer y comprender el concepto de color, su clasificacin, psicologa y su uso;
a identificar herramientas que permiten modificar los parmetros de color de los
objetos.
04
EVALUACIN
Diseo Vectorial Inkscape
Autor:
Carlos Zepeda Chehaibar
Los cuadros de dilogo y la barra
Controles de Herramienta, permiten
introducir valores numricos en las casillas
que modifican la apariencia del objeto o
herramienta.
Uni dad 05
Mejorando di seos
NIVEL: Bsico DURACIN SUGERIDA: 5 SESIONES / 45-50 MINUTOS
Durante el desarrollo de esta unidad aprenders a:
A Modificar la apariencia de un objeto mediante, el cambio de estilo de
trazo y la aplicacin de un degradado al relleno.
B Aplicar los conceptos aprendidos para la creacin de un logotipo,
utilizando las herramientas contenidas en esta unidad.
C Conocer el concepto de opacidad al efectuar cambios en parmetros de
los cuadros de dilogo y aplicar modos de mezcla en composiciones.
D Comparar las opciones del men Trazo, con funciones matemticas para
crear figuras complejas con objetos simples
E Comprender cada uno de los efectos que maneja Inkscape
para conocer
cada uno y aplicarlo segn el trabajo a realizar.
68
Diseo Vectorial
Inkscape
68
Estilo de trazo
Los atributos de trazo se pueden utilizar solamente cuando se dibujan objetos. Los atributos de
la pestaa Estilo de trazo determinan si una lnea es continua o punteada, as como el estilo de
la lnea punteada, el grosor de la lnea y el estilo de las lneas y el estilo de la punta.
Utiliza la pestaa Estilo de trazo del cuadro de dilogo Relleno y borde para optimizar los
atributos de las lneas: Ancho de trazo, tipo de unin, lmite de inglete, si la lnea va a ser
continua o con guiones, marcas de inicio, medias o finales y el estilo de la punta de nuestra
lnea.Para ajustar el trazo sigue estos pasos:
1. Utiliza la herramienta Selector para elegir el objeto cuyos
atributos de trazo que deseas modificar.
2. Muestra el cuadro de dilogo Relleno y borde con men
Objeto/Relleno y borde. Despus selecciona la pestaa de
Estilo de trazo.
3. Para especificar la anchura del trazo: determina las unidades
que deseas trabajar, generalmente el trazo se mide en puntos
(pt), introduce un valor en el campo de Ancho de trazo.
4. Modifica cualquiera de las opciones del panel:
Unin: Cuando se tienen vrtices rectos se pueden modificar a redondos.
Unin de tipo inglete: Se debe introducir un valor mnimo comprendido entre 1 y
100, el cual controla los remates.
Unin Redonda: Hace las esquinas redondeadas.
Unin Biselada: Hace las lneas con extremos en relieve.
Punta: Puede cambiar la forma en que finalizan los vectores que no estn cerrados.
Tope embutido: Hace las lneas con extremos cuadrados.
Tope redondo: Hace las lneas con extremos semicrculos.
Tope cuadrado: Hace lneas con extremos cuadrados que se extienden ms all
del extremo de la figura, con la mitad del grosor.
Lnea Punteada: Se pueden hacer lneas con aspecto de costura, seleccionando uno de los
patrones disponibles en la galera.
Marcas: Se puede elegir un adorno de la galera para el inicio, mitad y fin de una lnea por
separado.
TEMA A Bordes y Rellenos creativos
Imagen 5-1: Ficha Estilo de trazo.
69 69
Mejorando diseos
Degradados
Inkscape cuenta con varias opciones para aplicar degradados al relleno y al borde de los
objetos. Con la herramienta Crear y editar degradados seleccionada, en la barra Controles de
Herramienta es posible elegir:
Entre crear degradado lineal o radial .
Seleccinar si el degradado se aplicar al Relleno o al Borde .
Escoger un degradado de la galeria .
Abrir el cuadro de dilogo Editor de Degradado para modificar los parametros de
color del degradado .
Al crear un degradado, Inkscape toma el color base como color de inicio y para el color final
modifica el canal Alfa a cero para crear un color transparente. El canal Alfa modifica la opacidad
de un objeto.
Los controles de la barra no tiene mezcladores para determinar de forma manual los puntos
inicial y final de un degradado, es necesario editarlo. Los colores del degradado se definen
con una serie de puntos (un mnimo de dos), que reciben el nombre de paradas. Una parada,
es el lugar en que un degradado pasa de un color al siguiente. Con ayuda del cuadro de
dilogo Editor de degradado puedes modificar la configuracin de cada una de las paradas
que conforman el degradado.
5-01
VIDEO
Opciones de trazo
5-02
VIDEO
Controles de la herramienta degradado
Imagen 5-2: Cuadro de dilogo
Editor de gradiente
Para cambiar el color de una parada, seleccinalo y
utiliza los controles de Color de Parada.
En la opcin Aadir parada podemos aadir paradas
para crear degradados ms complejos.
Al tener ms de dos paradas en un degradado, con el
control Desvo puedes determinar la posicin de cada
parada adicional.
Utiliza Borrar parada para eliminar la parada activa.
Vista previa
Selector de
parada activa
Selector de
Modo de Color
Desvo
Valor hexa-
decimal de la
parada
70
Diseo Vectorial
Inkscape
70
1. Inicia Inkscape y abre el archivo Tarjeta30.svg que se encuentra en los Recursos Digitales.
Esta plantilla te servir para crear una tarjeta de presentacin en formato horizontal.
2. Selecciona la herramienta Crear y editar objetos de texto de la caja de herramientas e
introduce tus datos: nombre de una empresa, tu nombre completo, cargo u ocupacin,
direccin, telfono, correo electrnico y pgina Web. Recuerda que puedes modificar los
atributos de texto desde las opciones de texto desde la barra Control de Herramienta.
3. Para agregar iconos o logotipos a tu tarjeta, los puedes descargar de Internet y vectorizarlos
con la herramienta Dibujar curvas Bzier y lneas rectas en Inkscape. Acomdalos de tal
manera que queden en armona con los dems elementos.
4. Utiliza las herramientas Spray y Alinear y distribuir, para hacer ms vistosa la tarjeta.
organiza los elementos de la tarjeta con ayuda del men Objeto.
5. Los elementos creados con la herramienta Spray en muchas ocasiones se salen de la
pgina, por lo que es recomendable que hagas una mscara de recorte al proyecto final
para que tu tarjeta se vea ms atractiva y tenga mejor impacto. Guarda el trabajo terminado
con el nombre Papelera_1.svg en la carpeta que indique tu profesor.
6. Cuando est terminada tu tarjeta de presentacin, crea los siguientes elementos de
papelera personalizada. Para cada uno hay archivos base que debes tomar como base.
Cuida mantener uniformidad en toda la papelera usando los mismos colores, elementos,
trazos y diseos. Crea mscaras para cada objeto. Guarda los documentos con nombres
consecutivos (Papeleria_2.svg, Papeleria_3.svg, etctera).
Papelera de identificacin personal
5-01
PROYECTO
Elemento Nombre del archivo base
Tarjeta de presentacin vertical tarjetas02.svg
Exterior de caja para CD (Posterior) cd charola ext.svg
Interior de caja para CD cd charola int.svg
Frente de caja para CD cd panel frontal.svg
CD etiqueta de cd.svg
Folder con un sobre interno folder01.svg
Folder con dos sobres internos folder02.svg
Sobre sobre-mini.svg
71 71
Mejorando diseos
5-01
LMINA
Logotipos
Analizando logotipos
5-01
ACTIVIDAD
1. Observa con atencin y analiza los logotipos de la Lmina Lgotipos
2. Organiza una mesa redonda o discusin para comentar en grupo acerca de cada uno
de los logotipos. Qu ser lo que los hace fciles de recordar? En qu dcada habrn
sido diseados? Han tenido cambios significativos con el paso del tiempo? Crees que
representan los valores de una marca? Qu valores? Qu precios? A qu personas
estn dirigidos?
3. En Internet, usando algn motor de bsqueda (Google
, Yahoo
, Altavista
o cualquier
otro), encuentra anuncios, logotipos o cualquier tipo de imagen de marcas reconocidas
como: Grupo Educare
, Gatorade
, Microsoft Office
, Mont Blanc
, Palm
, etc.
4. Usando Inkscape, pega las imgenes en un documento, organzalas y etiqutalas. Utiliza
mscaras de recorte para delimitarlas en diferentes capas.
5. Elige 3 de las marcas y contesta las siguientes preguntas:
Marca 1:
a. Analizando exclusivamente la imagen y sin tomar en cuenta ningn otro conocimiento
que tengas de la marca A quin crees que va dirigida (nios, nias, jvenes, adultos,
ancianos)? Por qu?
TEMA B Logotipos
El logotipo es un elemento de comunicacin visual que tiene como misin facilitar el recuerdo
de una marca, imagen o elemento grfico. En sus orgenes, el logotipo surge de la necesidad
de identificar a los productos producidos en serie y actualmente se utiliza ampliamente como
identificacin de empresas, productos, servicios, artistas y hasta personas.
72
Diseo Vectorial
Inkscape
72
b. Crees que esta marca ha sobresalido de las dems gracias a su imagen? Por qu?
c. Cmo mejoraras la imagen de esta marca?
Marca 2:
d. Analizando exclusivamente la imagen y sin tomar en cuenta ningn otro conocimiento
que tengas de la marca A quin crees que va dirigida (nios, nias, jvenes, adultos,
ancianos)? Por qu?
e. Crees que esta marca ha sobresalido de las dems gracias a su imagen? Por qu?
f. Cmo mejoraras la imagen de esta marca?
Marca 3:
g. Analizando exclusivamente la imagen y sin tomar en cuenta ningn otro conocimiento
que tengas de la marca A quin crees que va dirigida (nios, nias, jvenes, adultos,
ancianos)? Por qu?
h. Crees que esta marca ha sobresalido de las dems gracias a su imagen? Por qu?
i. Cmo mejoraras la imagen de esta marca?
73 73
Mejorando diseos
1. Crea en una hoja en blanco, dos o tres ideas para un posible logotipo que te represente.
Puedes utilizar cualquier elemento de diseo excepto fotografas. Tu logo personal debe
tener una razn teorizable; esto quiere decir, debe tener un por qu y un para quin. No
olvides que un logo te diferencia e identifica de los dems.
2. Inicia un nuevo documento de Inkscape en tamao carta.
3. Comienza a trazar tu logotipo. Considera algunos de estos aspectos:
Las orillas filosas indican tensin, fuerza o formalidad. Las orillas suaves muestran
fluidez, casualidad o ms naturalidad.
El cuadrado denota estabilidad, igualdad y honestidad. El tringulo sugiere tensin,
conflicto o accin.
Puedes dibujar un logo complejo a partir de crculos, cuadrados o tringulos. Los
puedes agrupar para obtener interesantes motivos. Alternando direccin de color o
interponiendo un motivo con una forma bsica alineada o sin alinear, agrega ideas
abstractas.
4. Dale color a tu logo tomando en cuenta todo lo que has aprendido acerca de lo que los
colores representan y cmo combinarlos. Puedes utilizar los colores slidos o degradados
para darle volumen y mayor presencia. No te excedas en los degradados, ya que un logo se
caracteriza por su fcil comprensin y retencin, tanto en su forma como en su color.
5. Una vez terminado el logotipo, crea una tarjeta de presentacin para ver cmo se ve aplicado
en un documento real. Si lo deseas, puedes usar alguna de los archivos de los Recursos
Digitales o bien, iniciar un nuevo documento de 9 x 5 cm. para crear la tarjeta. Incluye en la
tarjeta tu nombre y datos personales.
6. Guarda la tarjeta de presentacin y logotipo en la carpeta de costumbre.
Creando un logotipo
5-02
PROYECTO
74
Diseo Vectorial
Inkscape
74
Mscara de opacidad
Recuerdas lo que es una mscara en Inkscape? Ya estudiamos antes que las mscaras son
objetos que se colocan sobre las imgenes para mostrar u ocultar diferentes zonas. La mscara
de opacidad es un objeto en escala de grises (tonos de blanco a negro) que muestra lo que se
pinta con blanco y oculta lo que se pinta con negro. En todos los tonos intermedios de la gama
de grises, la mscara acta como niveles de transparencia.
La mscara de opacidad nos permite aclarar zonas de la imagen, fusionando de manera muy
suave los elementos. Son muy tiles para lograr efectos detallados.
Recuerda que cuando se usan mscaras (para recortar o de opacidad), no se modifican ni
eliminan los objetos de la imagen, slo se ocultan. De esta manera, puedes trabajar en la
mscara las veces que sea necesario para mostrar u ocultar diferentes zonas en el futuro.
Las siguientes reglas se aplican a las Mscaras:
Una mscara y los objetos que se van a enmascarar pueden estar en capas
diferentes.
El primer objeto de la capa se convierte en la mscara de cualquier elemento que
sea un subconjunto de la capa.
Los atributos de apariencia del objeto Mscara deben tener claridad mxima, es
decir, estar en blanco, tanto trazo como relleno. Para tener como resultado un
objeto enmscarado opaco. Si los atributos tienen algn otro color, la opacidad y
claridad resultante variar.
Un objeto enmscadado resulta transparente cuando la Mscara tiene claridad
mnima, es decir, es de color negro.
Las zonas del objeto enmascarado que estn fuera del trazo de la Mscara, sern
transparentes.
Opacidad
Inkscape permite aplicar efectos de transparencia a los objetos, como fusiones y difuminados,
sombras paralelas suaves y bordes borrosos. Adems, puedes cambiar la opacidad de un
objeto, es decir, el grado en que es visible o no. Una opacidad del 100 % hace que el objeto se
vea completamente slido, al 50 % se convierte en semitransparente y se vuelve transparente
si llega al 1 % de opacidad.
El control deslizable Opacidad esta dispopnible en varios cuadros de dilogo: Relleno y Borde,
Capas, etctera. Su valor est determinado en porcentaje.
TEMA C Transparencias
Imagen 5-3: Control deslizable Opacidad.
75 75
Mejorando diseos
Para crear una mscara:
1. En la pizarra coloca la imagen u objetos que deben
convertirse en el conjunto de recorte.
2. Organiza los elementos, recuerda que el objeto
que ser la mscara de recorte debe ir al frente.
3. Realiza la seleccin de los elementos y crea
la Mscara mediante men Objeto/Mscara/
Aplicar, o haz clic con el botn secundario y
selecciona Aplicar Mscara del men emergente.
Degradado transparente en fotografis
5-03
PROYECTO
1. En un nuevo documento de Inkscape coloca la imagen Ola.tif que se encuentra en los
Recursos Digitales.
2. Toma la herramienta de Crear crculos, elipses y arcos, dibuja una forma que abarque casi
toda la fotografa.
3. Aplica a la elipse un degradado radial de blanco a negro, situando el color blanco en el
centro de la elipse y el color negro hacia el contorno de la elipse.
4. Selecciona los dos objetos, haz clic con el botn derecho del ratn sobre los objetos y
selecciona Aplicar Mscara del men emergente. Recuerda que la mscara es reversible
seleccionndola y despus usar men Objeto/Mscara/Liberar.
As se podr editar de nuevo el degradado para despus
convertirlo en mscara.
5. Modifica los parmetros del degradado. Prueba con un
degradado lineal o intenta agregar ms puntos al degradado.
Vuelve a colocar la fotografa original, aplcale una mscara
de opacidad en forma de estrella con degradado radial de
transparencia.
6. Guarda la imagen con el nombre Foto_trans.svg en la carpeta
que te indique tu profesor.
Imagen 5-4: Ejemplos del
proyecto terminado
76
Diseo Vectorial
Inkscape
76
Modos de mezcla
En Inkscape se puede controlar la manera en que se mezclan los objetos y las capas cuando
se superponen. Esto lo controla el filtro Mezclar, el cual de forma predeterminada al crear un
objeto o capa se establece en Modo Normal, que equivale a la no aplicacin de dicho Filtro.
Los modos de mezcla de disponibles son:
Normal: es el modo de mezcla que consiste en aplicar el color de relleno seleccionado en
el panel de herramientas, es el modo de mezcla predeterminado de capas que nos da el
documento.
Multiplicar: recoge la informacin de cada uno de los canales de color que componen a la
imagen y la multiplican por el color de relleno, creando un color ms oscuro.
Pantalla: funciona como el modo de mezcla multiplicar, pero da como resultado colores
claros.
Oscurecer: la funcin de este modo es recoger la informacin de cada uno de los canales
de color que componen a la imagen, los vectores ms claros que el color de relleno sern
reemplazados por un color ms oscuro, mientras los ms oscuros no sern modificados.
Aclarar: modifica aquellos vectores que son ms oscuros que el color de relleno, mientras
que los colores mas claros permanecen sin modificacin.
Entre capas el efecto resultante depender del Modo de Mezcla que se elija del men
desplegable en el cuadro de dilogo Capas. Esta opcin permite aplicar de forma rpida el
filtro Mezclar a todos los objetos de la capa seleccionada.
Inkscape tiene un problema bug que debe resolver para que el filtro trabaje correctamente
entre objetos, una solucin temporal es crear primero una capa, seleccionar un Modo de
Mezcla y borrar la capa. Esto con la finalidad de activar una funcin oculta.
Imagen 5-5: Editor de fltros.
5
6
2 3
4
Para aplicar un Modo de Mezcla a un objeto
seleccionado utiliza men Filtros/Editor de Filtros,
para abrir el cuadro de dilogo Editor de Filtros:
1. Haz clic en Nuevo.
2. En el men desplegable selecciona Mezclar .
3. Haz clic en Agregar efecto.
4. Selecciona el modo de mezcla.
5. La segunda conexin asegrate de conectarla
con la Imagen de fondo.
6. Si deseas en el Panel Filtro asigna un nombre al
filtro y por ltimo activa la casilla de la izquierda.
1
77 77
Mejorando diseos
1. En un nuevo documento de Inkscape, importa el archivo Foto36.jpg de los Recursos Digitales.
2. Selecciona la herramienta Crear rectngulos y cuadrados, dibuja una forma sobre la
fotografa cubrindola toda. En el cuadro de dilogo Relleno y Borde, cambia el valor de la
casilla RGBA por #be7c2aff, esto cambiar el color del rectngulo.
3. Agrupa la fotografa y el rectngulo con las teclas <Ct r l +G>. Duplica el grupo 4 veces
con las teclas <Ct r l +D> y organiza los 5 grupos en la pizarra de modo que todos estn
completamente visibles.
4. Selecciona los cinco grupos y desagrupalos utilizando men Objeto/Desagrupar.
5. Prepara los filtros de Modo de Mezcla:
a. Abre el cuadro de dilogo Editor de Filtros con men Filtros/Editar Filtro.
b. Utiliza el cuadro de dilogo Capas para crear una capa con el nombre Filtro Mezcla.
c. Con la capa Filtro Mezcla seleccionada, cambia el modo de mezcla de la capa, al segundo
de la lista. El modo de mezcla Normal no lo consideramos, porque es equivalente a que
el filtro est desactivado.
d. Puedes notar en el cuadro de dilogo Editor de filtros, que se creo un filtro. Asgnale el
nombre correspondiente al modo de mezcla seleccionado.
e. Selecciona uno de los rectngulos y activa el filtro que creaste.
f. Repite los pasos anteriores para crear sucesivamente los tres filtros de mezcla restantes,
aplicando un modo de mezcla diferente a cada uno de los rectngulos, para tener una
muestra de cada uno de los modos de mezcla.
6. Utiliza la herramienta Crear y editar objetos de texto para poner etiquetas encima de la
fotografa, el nombre del Modo de mezcla que has utilizado.
7. Organiza todos los objetos en el documento, como muestrario de modos de mezcla. Puedes
agrupar objetos, utilizar las herramientas de los cuadros de dilogo Transformar y Alinear
para ordenar, distribuir y escalar los objetos para una mxima calidad en la presentacin.
8. Guarda tu archivo con el nombre Catlogo_Modos.svg en la carpeta de costumbre.
Conociendo los modos de mezcla
5-04
PROYECTO
78
Diseo Vectorial
Inkscape
78
Los comandos del men Trazo, sirven para combinar dos o mas figuras con el fin de obtener
nuevas formas y objetos. Al crear una forma compuesta, puedes incluir trazos, trazos compuestos,
grupos y otras formas simples. Tambin puedes utilizar texto, deformaciones, etctera. Todos
estos siguen siendo elementos editables.
Las formas resultantes varan en funcin del mtodo utilizado para combinar los trazados. Estos
son los mtodos de interseccin que se encuentran dentro de las Opciones de trayecto:
Unin: Define el contorno de todas las figuras como si fueran un nico objeto combinado.
Diferencia: Resta los objetos situados al frente del elemento situado al fondo.
Interseccin: Define el contorno del rea con la que se superponen los objetos.
Exclusin: Define las reas de los objetos que no se superponen y convierte en transparencia
las reas que se superponen.
Divisin: Divide una parte de la ilustracin.
Cortar trayecto: Divide una ilustracin.
TEMA D Operaciones de trazos
79 79
Mejorando diseos
5-03
VIDEO
Operaciones de trazo
1. Abre el programa Inkscape y crea un documento nuevo de 9 x 9 cm.
2. Selecciona las herramientas de figuras geomtricas y dibuja cuatro objetos diferentes
superpuestos. Dales a los objetos un color de relleno y un color de contorno.
3. Selecciona todos los objetos con la combinacin de teclas <Ct r l +A> y duplicalos con las
teclas <Ct r l +D>.
4. Colocalas en otra parte de la pizarra. Despus, del men Trazo da clic en la opcin Unin.
Haz un clic en cualquier lugar del documento fuera de la figura, para ver el resultado.
5. Aplica a la Unin un degradado de azul oscuro a azul claro tipo lineal y un un contorno azul
oscuro.
6. Repite sucesivamente los pasos para crear una galera con todas las opciones de combinacin
de trazos del men, aplicando degradados y contornos diferentes a cada una de las figuras
resultantes.
7. Con la herramienta Crear y editar objetos de texto, crea ttulos para cada uno de los trazos.
El ttulo debe corresponder a la operacin aplicada.
8. Organiza cada uno de los diferentes trazos en la pgina de la pizarra.
9. Guarda el archivo con el nombre Galera_operaciones.svg como te lo indique tu profesor.
Combinacin de objetos para crear
formas compuestas
5-05
PROYECTO
80
Diseo Vectorial
Inkscape
80
Ya trabajaste el filtro de mezcla, el cual permite modificar el aspecto visual al sobreponerse
objetos. Existen muchos comandos ms que te permiten cambiar el aspecto de los objetos que
estn disponibles en el men Filtros. Todas las opciones del men de filtros tienen submens.
Sin embargo, los filtros dan resultados distintos, as que es importante que identifiques cundo
se recomienda usar cada uno de ellos.
TEMA E Filtros y extensiones
5-04
VIDEO
Aplicacin de filtros
5-02
LMINA
Filtros
Para aplicar un efecto, simplemente selecciona el objeto y da clic en el efecto que deseas,
algunos efectos aplican directamente el cambio y otros cuentan con un cuadro de dilogo
independiente para su configuracin. Los efectos son interactivos e independientes, lo que
significa que se puede aplicar un efecto a un objeto sin alterarlo. Despus de haber aplicado
un efecto a un objeto, el cuadro de dilogo Editor de Filtros lo muestra en el panel Filtro
que te permite editarlo, moverlo, duplicarlo eliminarlo. La edicin de filtros es una opcin
compleja en Inkscape, por eso es recomendable utilizar de momento, los filtros que vienen
predeterminados en la aplicacin.
Las Extensiones son scripts o programas que pueden ser ejecutados desde Inkscape, haciendo
que las capacidades y recursos del programa se amplen y mejoren. Las extensiones estn
agrupadas en varias categoras:
Color: Para modificar el color de un objeto o de un grupo de objetos
Generar: Para crear un nuevo objeto.
Generar desde trayecto: Para crear un nuevo objeto a partir de un trazo.
Imgenes: Para extraer o incrustar imgenes de/en un archivo Inkscape.
JessyInk: Para crear presentaciones que se pueden visualizar en navegadores de
Internet.
Modificar trayecto: Para modificar un trazo ya existente.
Mostrar trayecto: Para extraer informacin sobre un trazo.
Ordenar: Para reordenar objetos.
Texto: Para manipular textos.
Tramas: Para manipular los colores de imgenes en formato de mapa de bits.
81 81
Mejorando diseos
5-05
VIDEO
Extensiones
Trabajando con Filtros
1. En un documento en blanco de Inkscape Importa la imagen Insecto.bmp, que se encuentra
en los Recursos Digitales.
2. Duplica varias veces la fotografa hasta llegar a un total de 20.
3. Organiza un mosaico de 4 imgenes horizontales por 5 verticales.
4. Separa las imgenes. Utiliza las funciones del cuadro de dilogo Alinear y distribuir para
formar una organizacin perfecta.
5. Con ayuda del cuadro de dilogo Capas, cambia el nombre de la capa actual a Original.
Duplica la capa Original cambiando el nombre de la capa duplicada, de tal forma que,
corresponda con el nombre del primer grupo de filtros del menu Filtros.
6. Bloquea y oculta la capa Original.
7. Aplica a cada imagen un filtro diferente del grupo de filtros correspondiente al que le da
nombre a la capa. Utiliza la herramienta Crear y editar objetos de texto para etiquetar e
identificar el filtro aplicado con su nombre.
8. Bloquea y oculta la capa que contiene las imgenes (ya con el filtro) y el texto con el nombre
del filtro. Haz visible la capa Original y repite los pasos para generar tantas capas como
grupos de filtros disponibles en el men Filtros.
9. Para finalizar duplica una ltima vez la capa Original, cmbiale el nombre a la capa duplicada
por Filtros Combinados y aplica ms de un filtro a una misma imagen, con ayuda de la
herramienta Crear y editar objetos de texto indica el nombre de los filtro aplicados. Detalla
tu trabajo, agrgale tu nombre. Cuida al mximo la presentacin y limpieza.
10. Guarda el archivo terminado como Galera_Filtros.svg en la carpeta que indique tu profesor.
5-06
PROYECTO
82
Diseo Vectorial
Inkscape
82
Qu aprendiste?
TEMA A: A identificar cada una de las herramientas de diferentes paneles y reforzando los
conocimientos adquiridos a travs de la realizacin de diferentes ejercicios.
TEMA B: A crear un logotipo utilizando las herramientas de Inkscape en base a los conceptos
de diseo adquiridos al desarrollar el tema.
TEMA C: La aplicacin de transparencias y mscaras de opacidad. La integracin de imgenes
sobrepuestas por medio de los diferentes modos de mezcla.
TEMA D: A realizar composicines de elementos empleando los comandos disponibles en el
men Trazo.
TEMA E: A aplicar cada uno de los efectos y las principales extensiones de Inkscape para
conocer sus caractersticas y uso principal.
Contesta las preguntas correctamente.
1. Para qu sirve la mscara de opacidad?
2. Cul es la funcin de las operaciones de trazo?
3. Qu es un efecto?
4. Qu es un logotipo?
05
EVALUACIN
Diseo Vectorial Inkscape
Autor:
Carlos Zepeda Chehaibar
A Comprender los elementos del dibujo vectorial aplicando conceptos como
puntillismo, lnea, ritmo, contorno y forma al crear composiciones.
B Definir el concepto de espacio al analizar la relacin que existe entre los
objetos de un plano bsico.
C Utilizar herramientas para ajustar el texto a figuras geomtricas o trazos.
D Identificar y describir los formatos en que pueden guardarse los archivos
creados en Inkscape dependiendo el tipo de salida que tendrn.
Uni dad 06
Elementos de di bujo
vectorial
NIVEL: Bsico DURACIN SUGERIDA: 4 SESIONES / 45-50 MINUTOS
Durante el desarrollo de esta unidad aprenders a:
Las herramientas de dibujo vectorial
por excelencia son:
Lpiz <F6>: Permite realizar dibujos a
mano alzada.
Pluma <Mays+F6>: Realiza un
trazado vectorial mediante posicin
de nodos, a travs de clics sobre el
rea de
trabajo.
84
Diseo Vectorial
Inkscape
84
En diseo vectorial hay elementos que constituyen su base y desarrollo. Estos elementos son
fciles de observar. En nuestro entorno estos elementos siempre estn presentes en los objetos
ms comunes y ms complejos: puertas, sillas, computadores o vestidos.
Punto: En diseo grfico, un punto es la huella dejada por un lpiz, crayn, plumn,
pincel o pluma en una superficie o plano. Es el elemento ms sencillo y queda
definido por su dimensin o tamao, forma y color.
Lnea: En diseo grfico, un punto en movimiento da como resultado una lnea o
un trazo. Una lnea est formada por una sucesin de puntos, tan prximos uno de
otro, que no se alcanzan a distinguir.
Ritmo es el movimiento que se le da a la lnea: es la repeticin entre los elementos
de las imgenes vectoriales o bitmaps.
Contorno es el conjunto de lneas que limita una figura o composicin. Cuando
dos extremos de una lnea se unen, se forma automticamente un contorno y un
relleno. A este efecto se le conoce como figura-fondo.
Forma es la figura externa de los objetos, es decir la apariencia que representan
los objetos de mundo sensorial. Por esa apariencia somos capaces de distinguir
las cosas, personas, plantas y animales y diferenciarlos entre s. Toda forma est
integrada por: puntos, lneas, superficies y volmenes.
Composicin: Toda obra o dibujo vectorial constituye una unidad compleja,
integrada y organizada de alguna manera. A esta organizacin integrada se le
denomina composicin. La composicin se define dentro del diseo como el
proceso de adecuar o acomodar los elementos grficos dentro de un espacio
visual.
Perspectiva se define como la ilusin visual que ayuda al observador a determinar
la profundidad y la ubicacin de los objetos a diferentes distancias. En un dibujo, la
perspectiva simula la profundidad mediante efectos de reduccin de dimensiones
y distorsin angular.
TEMA A Los elementos del dibujo vectorial
6-01
LMINA
Elementos del dibujo vectorial
85 85
Elementos de dibujo vectorial
1. Necesitars buscar en libros, revistas o Internet, una fotografa o un dibujo que te agrade.
2. Saca una fotocopia o imprmelo en escala de grises.
3. Coloca sobre la fotocopia una hoja de papel fabriano, acetato, albanene u otro papel delgado
que te permita ver el dibujo que est debajo.
4. Con un lpiz calca el contorno de la imagen con trazado muy suave que despus ser
borrado.
5. Ahora con un lpiz, pluma fuente o tinta de color, empieza a hacer pequeos puntos en la
hoja de trabajo. Guate por los tonos de la fotocopia o impresin: si el tono es muy negro,
pon los puntos muy juntos, si es gris separa los puntos y en los espacios blancos deja sin
puntos.
6. Trata que se distinga una silueta muy parecida a la original. Utiliza lneas para dar sombreados
o texturas especiales.
7. Terminado el proyecto hazle un marco con cartulina o papel de color y expn tu trabajo en
clase.
Contesta correctamente las siguientes preguntas.
1. Define forma.
2. Para qu sirve la forma de los objetos?
Tcnica de puntillismo y lnea
6-01
ACTIVIDAD
Los elementos del diseo grfico
6-02
ACTIVIDAD
86
Diseo Vectorial
Inkscape
86
3. Ejemplifica forma, grficamente.
4. Cules son los elementos que componen la forma?
a. formas geomtricas
b. formas orgnicas
c. formas rectilneas
d. puntos, lneas, superficies y volmenes
e. a, b y c
f. ninguna de las anteriores
5. Ejemplifica con un par de recortes de revistas o peridicos cada uno de los elementos del
ritmo: movimiento, direccin, tamao, proporcin, color y superficie. Puedes utilizar una
misma imagen para ilustrar ms de un elemento, pero debes identificarlos claramente
escribiendo el elemento y sealando qu parte de la imagen lo representa.
87 87
Elementos de dibujo vectorial
Las formas del diseo grfico quedan plasmadas en superficies: cuaderno, lienzo, pizarrn,
hojas, madera, tela, muro, entre otros. En este espacio llamado tambin plano bsico, se
conocen como espacios negativos a las reas vacas y se llaman espacios positivos a las reas
que tienen formas, figuras o imgenes.
El plano bsico es un elemento activo en la estructura del espacio. La relacin de los elementos
con el plano y de los elementos entre s, obedecer a uno de estos tres criterios:
Superposicin: las formas planas que estn enfrente impiden la visin de las que
estn atrs.
Transparencia: las formas planas que estn detrs se aprecian a travs de las
formas que se encuentran adelante.
Penetracin: las formas planas se intercalan entre s.
Si se utilizan estos criterios, la posicin relativa de las formas planas en el espacio puede
expresar sensaciones de proximidad o lejana.
Debido a que se toma el plano como el soporte en donde se realiza el diseo, la primera eleccin
que debes hacer es asignarle ciertos lmites, los cuales determinan las dimensiones del soporte
y de la imagen. Mediante las dimensiones que se den al plano, crearemos un espacio cuyas
medidas y formas influyen en el resultado final del proyecto. El espacio construido de esta
manera adopta diferentes formas geomtricas (rectngulo, cuadrado, crculo) y tiene diferentes
posiciones (vertical, horizontal o inclinada).
TEMA B El Espacio
88
Diseo Vectorial
Inkscape
88
1. En un nuevo documento de Inkscape (define el tamao que consideres apropiado), crea con
formas y lneas rectas y curvas una composicin simtrica. La simetra se puede dar en la
forma, en el color o en ambas. La composicin debe adaptarse al espacio elegido (mesa de
trabajo).
2. Aplica a las formas diferentes efectos, degradados y transparencias. Puedes usar
herramientas de alineacin, buscatrazos o cualquiera otra vista en clase, para dar mayor
calidad y transmitir sensaciones al espectador.
3. Observa tu dibujo terminado. Qu te hace sentir? Qu te transmite? Anota algunas
percepciones:
4. Guarda tu trabajo como Simetrico.svg.
5. Crea en un documento diferente una composicin asimtrica, pero equilibrada. Define un
espacio de trabajo apropiado.
6. Aplica efectos y otros elementos de diseo.
7. Observa tu composicin terminada. Consideras que transmite algn mensaje? Si no lo
hace no est cumpliendo su funcin. Anota algunas percepciones:
8. Guarda la segunda composicin como Asimetrico.svg.
9. Crea en un nuevo documento una composicin abstracta. Toma en cuenta los conceptos
que se han presentado acerca del punto y la lnea, el ritmo, la forma, el contorno y el espacio.
10. Cul es el mensaje que genera en el espectador?
11. Guarda la tercera composicin como Abstracto.svg.
Composicin artstica libre
6-01
PROYECTO
89 89
Elementos de dibujo vectorial
Reflexin sobre perspectiva
6-03
ACTIVIDAD
1. Define perspectiva.
2. Qu es el punto de fuga?
3. En qu ayuda la perspectiva a un diseo?
1. Abre en Inkscape el documento Siluetas.svg que se encuentra en los Recursos Digitales.
El archivo contiene 6 siluetas de animales u objetos.
2. Utiliza la herramienta Crear y editar degradados, para aplicar degradados suaves a los
objetos, de modo que den la sensacin de tener volumen. Para ello debes elegir un color
y aplicar una tonalidad clara para las zonas que deberan estar ms cerca del espectador.
Este tono se degrada a una tonalidad ms oscura para las zonas alejadas o sombras.
3. Cuando hayas terminado de aplicar los degradados a las 6 formas, prueba utilizar las
extensiones Generar desde trayecto/Movimiento y Modificar Trayecto/Perspectiva con
parmetros suaves de perspectiva. No utilices efectos muy angulosos o pronunciados.
4. Aplica finalmente un efecto de sombra a cada una de las figuras.
5. Guarda tu trabajo con el nombre Perspectiva.svg en la carpeta que indique tu profesor.
Generando perspectiva
6-02
PROYECTO
90
Diseo Vectorial
Inkscape
90
Observa que interesante ilustracin. Est basada en una fotografa (imagen izquierda) que se ha
vectorizado con trazos usando la herramienta pluma y coloreado en Inkscape. En esta actividad
tienes que hacer una ilustracin similar.
1. Escanea una fotografa de tu rostro en donde se vean claramente todos los detalles o bien
localiza el archivo Rostro.tif que se encuentra en los Recursos Digitales e importalo en un
documento nuevo de Inkscape.
2. Con ayuda del cuadro de dilogo Capas, cambia el nombre de la primer capa a Bitmap,
aplica el bloqueo de capa y ajusta la opacidad a 30%.
3. Crea una Nueva Capa.
4. Con la herramienta Dibujar curvas Bzier y lneas rectas y la herramienta Dibujar lneas
a mano alzada, empieza a trazar los contornos del rostro, como si estuvieras calcandola.
a. Comienza por las zonas del rostro que quedarn en el fondo y deja para el final los
detalles del frente, como los ojos o labios.
b. Si lo requieres, puedes mover los trazos hacia delante o atrs empleando la herramienta
Selector con ayuda de la barra Controles de Herramienta.
c. Tambin puedes usar operaciones de trazo, para combinar o intersectar formas.
d. Incluye trazos para las sombras que se vean en la imagen.
5. Ahora rellena de color la cara, ojos, labios y cejas. Se obtiene un mejor efecto si utilizas
degradados muy suaves (de dos o ms colores muy cercanos en el crculo cromtico). Toma
como base los colores originales de la fotografa.
Imagen 6-1: Fotografa. Imagen 6-2: Ilustracin vectorizada.
Ilustrando una fotografa
6-03
PROYECTO
91 91
Elementos de dibujo vectorial
6. Rellena los trazos de las sombras con un degradado de blanco al color de la piel. Aplica el
filtro Mezclar/Multiplicar. Recuerda que debes preparar el filtro para emplearlo.
7. Debes de ajustar el degradado de cada sombra para que quede uniforme. Lo puedes ajustar
tomando la herramienta Crear y editar Degradados y arrastrando el cursor de extremo a
extremo.
8. Puedes aadir ms detalle al pelo. Crea efectos de sombra agregando modos de mezcla
Multiplicar. Pon algunas luces de color con degradados o efectos.
9. Trata de hacer el grfico lo ms realista posible, sin olvidar que parte del inters es que se
trata de una ilustracin y no de una fotografa.
10. Al terminar elimina la capa donde se encuentra la fotografa original.
11. Guarda el archivo en la carpeta que tu profesor indique con el nombre Retrato.svg.
1. Elige una de las fotografas de paisaje que se encuentra en los Recursos Digitales.
2. Aplica las tcnicas aprendidas para trazarla con vectores y colorearla.
3. Al terminar, elimina la capa donde se encuentra la fotografa original.
4. Guarda el archivo en la carpeta que tu profesor indique con el nombre Paisaje.svg.
Ilustrando paisajes
TIP TIP
Empleando el cuadro de dilogo Capas,
puedes agregar capas para cada parte de
la ilustracin, ojos, cejas, cabello, etc. Las
puedes bloquear, ocultar y organizar. Con
la finalidad de tener un trabajo limpio y
organizado.
6-04
PROYECTO
92
Diseo Vectorial
Inkscape
92
TEMA C Organizacin del texto
Inkscape es una excelente herramienta para diseo editorial, que te permitir crear todo tipo de
publicaciones como folletos, revistas, volantes y ms.
Para crear un texto bien estructurado y complementarlo con un trabajo de edicin de imgenes,
es importante saber organizar la tipografa. Inkscape permite crear texto en columnas y filas,
aplicar diferentes formatos de prrafo y usar muchos estilos de letra.
En el diseo para impresin slo hay tres tipos de fuentes o tipografas que las imprentas
manejan:
Fuente PostScript: En la computadora cada fuente se compone de dos archivos.
En uno de ellos se detallan los contornos de la fuente (*.pfb) y en el otro archivo
estn las medidas (*.pfm). Una tipografa son los estilos: normal, cursiva y negrita,
que se componen de seis archivos: tres contornos y tres medidas. Si hay ms
variables, hay ms archivos.
Fuentes True Type: Cada fuente est formada por un solo archivo (*.ttf) que es
multiplataforma, es decir, funciona en Sistemas Operativos Macintosh
y Windows
.
Fuente OpenType: Son las fuentes ms modernas. Son multiplataforma y estn
formadas por un solo archivo en el que va incluida toda la informacin necesaria.
Adems estas fuentes incluyen muchos ms caracteres que las PostScript clsicas.
Creacin de contornos
La opcin de Objeto a trazo, que se encuentra en el men Objeto, permite convertir textos en
conjuntos de trazos compuestos que se pueden editar y manpular como si se tratara de un
objeto grfico, Al crear contornos a partir de texto, los caracteres conservan el formato grfico,
como el trazo y el relleno.
Texto en un trazado
Inkscape permite utilizar un trazo o trayecto como gua para un objeto de texto. Para esto crea
una lnea recta o curva con ayuda de las herramientas de dibujo disponibles en la Caja de
herramientas de Inkscape, es recomendable realizarlo con la herramienta Crear curvas de
Bzier y lneas rectas, debido a que su edicin es bastante simple. Con la herramienta Crear y
editar objetos de texto, escribe el texto deseado. Por ltimo selecciona el texto y el trazo, utiliza
el men Texto/Poner en trazo para que el texto siga la forma del trazo.
Imagen 6-3: Texto en un trazado
93 93
Elementos de dibujo vectorial
1. En un nuevo documento de Inkscape, crea textos y aplcales los siguientes efectos:
a. Un texto sobre una lnea curva. Elimina la lnea para que slo se vea el texto curveado.
b. Un texto dentro de la forma de una elipse.
c. Un texto alrededor de un cilindro, simulando ser la etiqueta de una lata.
d. Un texto que simule estar en una bandera que ondula al viento.
2. Modifica las propiedades de fuente, tamao y color de cada texto.
3. Guarda tu trabajo con el nombre Textos.svg en la carpeta que indique tu profesor.
Experimentando con texto
6-05
PROYECTO
Fluir texto en un marco
En el comando Fluir en marco, encontrars una opcin que resulta divertida y de gran utilidad
al realizar diseos con texto. Este comando, sirve para enmarcar el texto con un trazo o figura
geomtrica, respetando sus bordes. Basta con tener seleccionados los objetos, texto y forma
geomtrica, y luego utilizar Texto/Fluir en marco.
6-01
VIDEO
Trabajo con texto
Para modificar la apariencia del texto, puedes dar doble clic sobre el texto y con ayuda de la
barra Controles de herramienta, cambiar su apariencia.Tambin si modificas el trazo que sirve
de base apara el texto, ste se ajustara de forma automtica al nuevo trazo.
Imagen 6-4: Texto fuido en un marco
94
Diseo Vectorial
Inkscape
94
1. Abre el documento Revista.svg incluida en los Recursos Digitales.
2. El archivo base, es una hoja en forma vertical, con un margen y medidas base. El objetivo
de las lneas gua es, que al momento de la impresin, no existan errores al no respetar los
mrgenes de trabajo.
3. Activa las reglas de la aplicacin con las teclas <Ct r l +R>. Arrastra una gua vertical desde
la regla hasta el centro del documento. Haz lo mismo para crear una gua horizontal a la
mitad de la hoja.
4. Ahora tienes cuatro cuadrantes dentro de la pgina. Dibuja un rectngulo en el primer
cuadrante. No debe tener color de relleno, pero s color de contorno. Debe abarcar todo el
primer cuadrante.
5. Toma la herramienta Crear y editar objetos de texto para redactar un texto. Puedes escribir
algo sobre ti o cualquier tema que te agrade.
6. Selecciona el rectngulo y el texto, utiliza men Texto/Fluir en marco, para integrar el texto
al rectngulo.
7. Para cambiar el tipo de letra, tamao, interlineado y rotacin usa las opciones de la barra
Controles de Herramienta con la herramienta Crear y editar objetos de Texto activa.
8. Crea un rectngulo en el cuadrante opuesto e introduce texto en l. Utiliza los otros dos
cuadrantes para colocar imgenes que hayas escaneado, fotografas, imgenes de Internet
o ilustraciones creadas directamente en la aplicacin. Las imgenes deben complementar
el mensaje del texto y servir de apoyo visual.
9. Guarda el archivo con el nombre Revista.svg en la carpeta que te indique el profesor.
TIP
Si vas a imprimir un documento que contenga texto,
usando una computadora diferente a la que se us
para crear el archivo, es conveniente convertir el texto
en trazado o Curvas (Create Outlines). Esto garantiza
que el texto se imprima correctamente, an cuando el
equipo de impresin no tenga instaladas las fuentes
que hayas utilizado.
Pgina interna de una revista
6-06
PROYECTO
95 95
Elementos de dibujo vectorial
TEMA D Salida de archivos
En algn momento tendrs la necesidad de mostrar o compartir tu trabajo, ya sea con tu
profesor, compaeros de clase o un cliente. En algunas ocasiones imprimir el proyecto no es
suficiente ya que pueden surgir cambios que se deban realizar, subir a la Web, etc. Por eso es
fundamental que conozcas el destino que tendr tu trabajo para que le des la salida correcta.
El formato nativo en Inkscape es SVG, que est basado completamente en XML (un lenguaje de
marcas para intercambio de datos). Con SVG puedes usar XML y JavaScript para crear grficos
Web que respondan a las acciones del usuario, con efectos sofisticados como resaltados,
sonido y animacin. Esto quiere decir que los archivos con esta extensin se pueden reutilizar
o importar fcilmente y conservan todos los datos de Inkscape.
Inkscape tambin cuenta con la posibilidad de guardar documentos en formato Adobe PDF, que
es un estndar para distribuir e intercambiar documentos electrnicos en todo el mundo, de
forma segura y fiable. PDF es muy eficaz cuando se destina a impresiones.
Aunque es posible guardar la ilustracin para Web seleccionando la opcin PNG, la cual soporta
transparencias. es mucho ms sencillo usar la opcin Exportar mapa de bits o la combiancin
de teclas <Ma y s +Ct r l +E>. Este cuadro de dilogo permite elegir entre varias opciones:
Pgina: Exporta el rea delimitada por la pgina
Dibujo: Exporta todos los objetos dispuestos en la pizarra.
Seleccin: Exporta la zona delimitada por todos los objetos seleccionados, tanto
en la pgina como en la pizarrra.
Personalizada: Se pueden introducir valores en los campos disponibles en el
cuadro de dilogo.
Si varios objetos son seleccionados y se activa la casilla Exportar todos los objetos
seleccionados por separado se crear automticamente un archivo PNG para
cada uno de ellos.
Si deseas exportar algunos objetos, seleccionalos, escoje el rea del dibujo
con los cuatro botones superiores y activa la casilla Ocultar todos excepto los
seleccionados.
Utiliza estas caractersticas de Inkscape si necesitas usar los archivos que creaste en otro
programa y ese programa no admite los formatos nativos de Inkscape. Tambin es altamente
recomendable guardar el archivo original para realizar cambios.
Despus de una revisin algunas veces se requieren cambios. Si vas a realizar cambios a un
archivo, procura antes guardarlo con el sufijo de la versin. Por ejemplo, si tienes el archivo
Capas.svg y despus realizars cambios, antes de realizar cualquier cambio, puedes guardarlo
como Capas_ver_2.svg. De esta forma tendrs el original y una copia modificada. Nunca se
sabe si los cambios agradarn y si no guardaste un respaldo tendrs que trabajar nuevamente
en deshacer los cambios.
96
Diseo Vectorial
Inkscape
96
Qu aprendiste?
TEMA A: A reconocer los principales elementos que componen una ilustracin vectorial para
crear composicin que integren estos elementos.
TEMA B: A identificar la relacin de los elementos con el plano y de los elementos entre s.
TEMA C: Que existen tres tipos de fuentes, aplicar envolventes a texto para crear efectos en
texto y que es posible acoplar texto en un trazo.
TEMA D: A identificar y describir los formatos en que se pueden guardar los archivos
generados en Inkscape segn el uso que se les dar al final.
06
EVALUACIN
Contesta las preguntas correctamente.
1. Qu es fluir texto en un marco y en que se puede usar?
2. Qu formato es nativo de Inkscape?
3. Que opcin se utiliza para crear una imagen compatible con la WEB?
You might also like
- Reduc ManualDocument29 pagesReduc ManualAna Carolina GomezNo ratings yet
- Manual EllipseDocument555 pagesManual EllipseRaul Charrez Castillo100% (3)
- Que Es Un Cuadro CombinadoDocument2 pagesQue Es Un Cuadro CombinadoAndrea RamirezNo ratings yet
- Manual de Prácticas AutocadDocument47 pagesManual de Prácticas AutocadrchiquinimedinaNo ratings yet
- Instalacion de Un Servidor de Correo en Windows Server 2008Document119 pagesInstalacion de Un Servidor de Correo en Windows Server 2008pipelin201186% (7)
- Sony VAIO Serie E 2012: Presentación en PerúDocument5 pagesSony VAIO Serie E 2012: Presentación en PerúTecnología 21No ratings yet
- Aplicar Una Animación A Un ObjetoDocument4 pagesAplicar Una Animación A Un ObjetoMeraki LemusNo ratings yet
- Manual Firma Digital SibecDocument24 pagesManual Firma Digital SibecJin Tedy Summer Sayas AyalaNo ratings yet
- Nro 9 Manual Centros AutorizadosDocument37 pagesNro 9 Manual Centros AutorizadosFlavio Ver100% (1)
- Manual EbeamDocument16 pagesManual EbeamVirginia QuadrelliNo ratings yet
- Man Math Cad 01Document121 pagesMan Math Cad 01Diego NareaNo ratings yet
- Integrar Drivers SATA AHCI A La Instalación de Windows XPDocument14 pagesIntegrar Drivers SATA AHCI A La Instalación de Windows XPRaul VelasquezNo ratings yet
- CK II Online Manual - EsDocument60 pagesCK II Online Manual - Eskukuduxu100% (5)
- QGIS 2.8 User Guide EsDocument348 pagesQGIS 2.8 User Guide EsHollman Herrera PinzonNo ratings yet
- Manual de Configuracion Redes Windows 7Document9 pagesManual de Configuracion Redes Windows 7joaquin machadoNo ratings yet
- Tutorial FothoshopDocument52 pagesTutorial FothoshopmirimepvNo ratings yet
- Adobe Audition GuiaDocument286 pagesAdobe Audition GuiaGustavo Salinas100% (1)
- Manual Patrician III PDFDocument87 pagesManual Patrician III PDFSergio Sotelo100% (1)
- Manual Software RecorderDocument49 pagesManual Software RecorderAurelio HernandezNo ratings yet
- Manual Inventor 2013-16 CompletoDocument132 pagesManual Inventor 2013-16 CompletoPatricio HoferNo ratings yet
- FileMaker ProDocument46 pagesFileMaker ProJosé Luis Carrasco RavanalNo ratings yet
- Practicas de Publisher 2010Document32 pagesPracticas de Publisher 2010Jorge Eduardo Farias RamosNo ratings yet
- Tutorial BloggerDocument8 pagesTutorial BloggerJesús Custodio100% (1)
- Guía para Utilizar El Disco Maestro Del Multijuego en WindowsDocument7 pagesGuía para Utilizar El Disco Maestro Del Multijuego en WindowsGonzalo MuñozNo ratings yet
- Medicion Sensores de ImagenDocument32 pagesMedicion Sensores de ImagenamiguitoNo ratings yet
- Guia de QuarkXPressDocument841 pagesGuia de QuarkXPresscangufantesNo ratings yet
- EVA Facial MouseDocument2 pagesEVA Facial MouseEstebanBaezNo ratings yet
- Induccion SasDocument25 pagesInduccion SascjbarrerNo ratings yet
- Manual KguardDocument166 pagesManual KguardPatricio Eugenio Hinrichsen LippiNo ratings yet
- Armfield Manual F1 15 Issue 7 EspañolDocument25 pagesArmfield Manual F1 15 Issue 7 EspañolAndrés Erick100% (1)