Professional Documents
Culture Documents
HTML5 and CSS3 - The Future of The Web Programming: Sergio Luján Mora
Uploaded by
Oscar FloresOriginal Description:
Original Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
HTML5 and CSS3 - The Future of The Web Programming: Sergio Luján Mora
Uploaded by
Oscar FloresCopyright:
Available Formats
HTML5 and CSS3 The Future of the
Web Programming
HTML
Sergio Lujn Mora
HTML5 & CSS3
Content
Introduction
HTML syntax
Differences HTML/XHTML
Tags
More information
HTML5 & CSS3
INTRODUCTION
HTML5 & CSS3
Introduction
Wikipedia:
HyperText Markup Language (HTML) is the
predominant markup language for web
pages. HTML elements are the basic
building-blocks of webpages.
HTML5 & CSS3
Introduction
HTML is written in the form of HTML elements consisting
of tags, enclosed in angle brackets (like <html>),
within the web page content. HTML tags most
commonly come in pairs like <h1> and </h1>,
although some tags, known as empty elements, are
unpaired, for example <img>. The first tag in a pair is
the start tag, the second tag is the end tag (they are
also called opening tags and closing tags). In between
these tags web designers can add text, tags,
comments and other types of text-based content.
HTML5 & CSS3
Introduction
HTML stands for Hyper Text Markup Language
HTML is not a programming language, it is a
markup language
A markup language is a set of markup tags
HTML uses markup tags to describe web pages
HTML5 & CSS3
Introduction
Standard defined by the W3C:
HTML 4.01
HTML 5 (en desarrollo)
XHTML 1.0
XHTML 1.1
XHTML 2 (cancelled)
(December 2011)
HTML5 & CSS3
HTML5 & CSS3
HTML5 & CSS3
Introduction
HTML 1 HTML 4.01:
Based on Standard Generalized Markup
Language (SGML)
XHTML 1:
Based on eXtensible Markup Language
(XML)
HTML5 & CSS3
Introduction
Old HTML (until 4.01):
Defines the visual presentation of the web
page:
Font face and font size
Colors
Size of elements
Some special effects
HTML5 & CSS3
Introduction
New HTML (XHTML 1, HTML5):
Visual presentation CSS
HTML5 & CSS3
HTML SYNTAX
HTML5 & CSS3
HTML5 & CSS3
HTML syntax
HTML tags are keywords surrounded by angle
brackets like <html>
HTML tags normally come in pairs like <b>
and </b>
The first tag in a pair is the start tag, the
second tag is the end tag
Start and end tags are also called opening tags
and closing tags
HTML5 & CSS3
HTML syntax
Element
<p class="important">This is a paragraph</p>
Start
tag
Attribute
Value
Content
End
tag
HTML5 & CSS3
HTML syntax
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>The title of the web page</title>
</head>
<body>
<p>A paragraph of text</p>
</body>
</html>
HTML5 & CSS3
HTML syntax
Versions HTML 4.01:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01
Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01
Frameset//EN"
"http://www.w3.org/TR/html4/frameset.dtd">
HTML5 & CSS3
HTML syntax
Tag:
Individual: <>
Pair: <> </>
Attributes:
<img src="a.gif">
<input type="radio"
checked="checked">
Upper and lower-case:
<HTML>, <Html>, <html>
10
HTML5 & CSS3
HTML syntax
<!-- Comentario -->
New lines and blank spaces are ignored:
<br />
HTML5 & CSS3
HTML syntax
How can we know if a web page is
correctly written? Validation
W3C: http://validator.w3.org/
11
HTML5 & CSS3
HTML5 & CSS3
DIFFERENCES HTML/XHTML
12
HTML5 & CSS3
Differences HTML/XHTML
eXtensible HyperText Markup Language
XHTML is based on XML
Syntax is more strict XHTML is a stricter
and cleaner version of HTML
XHTML is almost identical to HTML 4.01
HTML5 & CSS3
13
HTML5 & CSS3
Differences HTML/XHTML
An XHTML document must have only one root
element
Case-sensitive for element and attribute names
Everything in lower-case
<
<
This is wrong:
table WIDTH="100%">
This is correct:
table width="100%">
HTML5 & CSS3
Differences HTML/XHTML
All elements be closed, either by a separate closing
tag or using self closing syntax (e.g. <br />)
<
<
<
<
This is wrong:
p>This is a paragraph
p>This is another paragraph
This is correct:
p>This is a paragraph</p>
p>This is another paragraph</p>
14
HTML5 & CSS3
Differences HTML/XHTML
Attribute values must be quoted (single or double
quotes)
This is wrong:
<table width=100%>
This is correct:
<table width="100%">
HTML5 & CSS3
Differences HTML/XHTML
Attribute minimization is not allowed
This is wrong:
<input checked>
<input readonly>
<input disabled>
<option selected>
This is correct:
<input checked="checked" />
<input readonly="readonly" />
<input disabled="disabled" />
<option selected="selected" />
15
HTML5 & CSS3
Differences HTML/XHTML
Three versions:
XHTML Strict
XHTML Transitional
XHTML Frameset
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1strict.dtd">
HTML5 & CSS3
16
HTML5 & CSS3
<?xml version="1.0" encoding="utf-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"
lang="en">
<head>
<title>An XHTML 1.0 Strict standard template</title>
<meta http-equiv="content-type"
content="text/html;charset=utf-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
</head>
<body>
<p> Your HTML content here </p>
</body>
</html>
HTML5 & CSS3
TAGS
17
HTML5 & CSS3
Tags (1)
Tags that define the structure of the
document: <html>, <head>, <body>
Tags that can be used in the <head>
section: <title>, <base>, <meta>,
<style>, <link>
HTML5 & CSS3
Tags (2)
Tags that define text blocks: <address>,
<blockquote>, <div>, <h1><h6>,
<p>, <pre>, <xmp>
Tags that define lists: <dir>, <dl>,
<dt>, <dd>, <menu>, <ol>, <ul>,
<li>
18
HTML5 & CSS3
Tags (3)
Tags that define text format: <b>,
<basefont>,
<big>,
<cite>,
<code>,
<em>,
<font>,
<i>,
<kbd>,
<small>,
<span>,
<strike>,
<strong>,
<sub>,
<sup>, <tt>, <u>, <var>
Tags that define anchors and links: <a>
HTML5 & CSS3
Tags (4)
Tags that define images and image maps:
<img>, <area>, <map>
Tags that define tables: <table>,
<caption>, <thead>, <tbody>,
<tfoot>, <tr>, <th>, <td>
19
HTML5 & CSS3
Tags (5)
Tags that define forms: <form>,
<fieldset>, <input>, <select>,
<option>, <textarea>, <label>,
<legend>, <isindex>
Tags that define
<frameset>,
<iframe>
frames: <frame>,
<noframes>,
HTML5 & CSS3
Tags (6)
Tags that define scripts: <script>,
<noscript>
Tags that define applets and plug-ins:
<applet>, <param>, <object>
(<embed> not standard)
Tags that adjust text: <br>, <center>,
<hr>
20
HTML5 & CSS3
Metadata (1)
Data about data
Section <head>:
<meta http-equiv="property"
content="content" />
<meta name="property"
content="content" />
HTML5 & CSS3
<html>
<head>
<meta http-equiv="Refresh"
content="5;url=http://www.ua.es" />
<meta name="author" content="Programming
in Internet" />
</head>
<body>
<p>In five seconds, this page must
change...</p>
</body>
</html>
21
HTML5 & CSS3
Metadata (2)
<meta name="copyright"
content="Company, author,
designer" />
<meta name="keywords"
content="keywords,
separated, by, comas" />
HTML5 & CSS3
Metadata (3)
<meta name="description"
content="Description of the
content and the purpose of the
website" />
<meta name="author" content="A
person or a company" />
<meta name="robots"
content="index, follow" />
22
HTML5 & CSS3
Metadata (4)
<meta http-equiv="Content-Type"
content="text/html;
charset=iso-8859-1" />
<meta http-equiv="ContentLanguage" content="ES" />
<meta http-equiv="ContentScript-Type"
content="JavaScript" />
HTML5 & CSS3
23
HTML5 & CSS3
Text format (1)
Headings: <h1>, ..., <h6>
Physic styles: <b>, <i>, ...
Logical styles: <cite>, <code>,
<em>, <strong> ...
HTML5 & CSS3
Text format (2)
<font face="" size="">
YOU NEVER MUST USE FONT
You must use CSS instead of
24
HTML5 & CSS3
Text format (3)
CSS:
Inline:
style="font-face: ; font-size: "
Embedded:
<style type="text/css">
selector {font-face: ; font-size: }
</style>
External file:
selector {font-face: ; font-size: }
HTML5 & CSS3
Text format (4)
Serif font types:
Letra Courier New
Letra Georgia
Letra Times New Roman
Sans-serif font types:
Letra Arial
Letra Tahoma
Letra Verdana
25
HTML5 & CSS3
HTML5 & CSS3
26
HTML5 & CSS3
Lists
Definition list
<dl>, <dt>, <dd>
Ordered list
<ol>, <li>
Unordered list
<ul>, <li>
HTML5 & CSS3
27
HTML5 & CSS3
HTML5 & CSS3
Links (1)
Link to a target in the same
document (internal link):
Link: <a href="#name"></a>
Target: <a name="name"></a>
28
HTML5 & CSS3
Links (2)
Link to another document (external
link):
<a href="page.html"></a>
HTML5 & CSS3
Links (3)
Link to a target in another document:
Link:
<a href="page.html#name"></a>
Target: <a name="name"></a>
29
HTML5 & CSS3
Links (4)
Be careful with:
Upper and lower case
Strange characters (use only English
alphabet)
Physical paths
(file:///c:\myweb\groups.html)
HTML5 & CSS3
Tables (1)
Dont use tables for layout, only for data
Tags and structure:
<table></table>
<tr></tr>
<th></th>
<td></td>
30
HTML5 & CSS3
Tables (2)
Other tags:
<thead>, <tbody>, <tfoot>
<caption>
HTML5 & CSS3
31
HTML5 & CSS3
HTML5 & CSS3
32
HTML5 & CSS3
HTML5 & CSS3
33
HTML5 & CSS3
HTML5 & CSS3
34
HTML5 & CSS3
Images (1)
<img>
Mandatory attributes:
src, alt
Optional attributes:
width, height
longdesc
border Deprecated
HTML5 & CSS3
Images (2)
Types of images:
GIF (maximum 256 colors)
JPG, (maximum 16M colors)
PNG
35
HTML5 & CSS3
HTML5 & CSS3
36
HTML5 & CSS3
HTML5 & CSS3
Forms (1)
Send data from Client Server
<form name="name"
action="page.html"
method="methd">
Form controls
</form>
Methods:
POST
GET
37
HTML5 & CSS3
HTML5 & CSS3
Forms (2)
Attributes: name and value
Buttons (to send data, to reset form and
other actions):
<input type="submit">
<input type="reset">
<input type="button">, <button>
<input type="image">
38
HTML5 & CSS3
Forms (3)
Check boxes:
<input type="checkbox">
Radio buttons:
<input type="radio">
Text boxes:
<input type="text">
HTML5 & CSS3
39
HTML5 & CSS3
Forms (4)
Password text boxes:
<input type="password">
Hidden fields:
<input type="hidden">
Sending a file:
<input type="file">
HTML5 & CSS3
Forms (5)
Selection lists:
<select>, <option>, <optgroup>
Text areas:
<textarea>
Label of a control:
<label>
Group of controls:
<fieldset>, <legend>
40
HTML5 & CSS3
HTML5 & CSS3
41
HTML5 & CSS3
HTML5 & CSS3
MORE INFORMATION
42
HTML5 & CSS3
43
You might also like
- Learn HTML and CSS In 24 Hours and Learn It Right | HTML and CSS For Beginners with Hands-on ExercisesFrom EverandLearn HTML and CSS In 24 Hours and Learn It Right | HTML and CSS For Beginners with Hands-on ExercisesNo ratings yet
- Lecture2 - Basic Web PageDocument23 pagesLecture2 - Basic Web PageAtef MarzoukNo ratings yet
- Hypertext Markup Language (HTML) Fundamentals: How to Master HTML with EaseFrom EverandHypertext Markup Language (HTML) Fundamentals: How to Master HTML with EaseNo ratings yet
- Hypertext Markup LanguageDocument35 pagesHypertext Markup LanguageDoris EsperanzaNo ratings yet
- Attributes, Lists, Tables, Links, and Images: CS134 Web Design & DevelopmentDocument20 pagesAttributes, Lists, Tables, Links, and Images: CS134 Web Design & DevelopmentMohsin AwanNo ratings yet
- HTML and CSS: Click To Edit Master Subtitle StyleDocument34 pagesHTML and CSS: Click To Edit Master Subtitle StylewarshanjNo ratings yet
- HTML Day 1Document23 pagesHTML Day 1Un KnownNo ratings yet
- HtmlCSSJS-3Document113 pagesHtmlCSSJS-3Petre SebastianNo ratings yet
- CH 2Document76 pagesCH 2amanuel g/egziabherNo ratings yet
- Tag: It Is A Crucial Tag. It Tells The Browser That The Content Is Located Between and - It Is Also Called The "Root" ElementDocument4 pagesTag: It Is A Crucial Tag. It Tells The Browser That The Content Is Located Between and - It Is Also Called The "Root" ElementYesmine MakkesNo ratings yet
- Unit-1 HTML Common TagsDocument45 pagesUnit-1 HTML Common TagsRavi KumarNo ratings yet
- HTML SlidesDocument104 pagesHTML SlidesReema chauhan100% (1)
- HTMLDocument68 pagesHTMLNushail ZiyadhNo ratings yet
- A Seminar On Professional Web Development Using PHP Submitted To Department of Electronics and Communication ITM GIDA, GorakhpurDocument37 pagesA Seminar On Professional Web Development Using PHP Submitted To Department of Electronics and Communication ITM GIDA, Gorakhpuriram fatimaNo ratings yet
- Intoduction To HTMLDocument26 pagesIntoduction To HTMLAishwariya BudhraniNo ratings yet
- CC305 Lecture 02Document60 pagesCC305 Lecture 02Henry Fu KeatNo ratings yet
- Write The Standard HTML Documents and Discuss The Various Basic Tags With Code ExamplesDocument7 pagesWrite The Standard HTML Documents and Discuss The Various Basic Tags With Code Examplessmartclass2022jknNo ratings yet
- HTML: Learn HTML Tags and FormattingDocument99 pagesHTML: Learn HTML Tags and FormattingSaraunsh JadhavNo ratings yet
- G. Pullaiah College of Engineering and TechnologyDocument55 pagesG. Pullaiah College of Engineering and TechnologykdhanamjayNo ratings yet
- HTML - Day - 1Document22 pagesHTML - Day - 1Feelings Of Indian YouthNo ratings yet
- HTML Basics: HTML, Text, Images, TablesDocument226 pagesHTML Basics: HTML, Text, Images, TablesadddataNo ratings yet
- Learne HTML: by Exccc For R00Tw0Rm MembersDocument22 pagesLearne HTML: by Exccc For R00Tw0Rm MembersdeltaserrapapaNo ratings yet
- Lecture 02Document20 pagesLecture 02Usman AziZNo ratings yet
- Html5 and Css3Document88 pagesHtml5 and Css3Pushpalatha ManikandanNo ratings yet
- HTML CSS JavaScript BasicsDocument225 pagesHTML CSS JavaScript BasicsFrancis Densil Raj100% (1)
- Creating A Basic Web PageDocument18 pagesCreating A Basic Web Pagecsucc2014elective3No ratings yet
- Vikram Singh: An Introduction To Web TechnologiesDocument38 pagesVikram Singh: An Introduction To Web Technologiesvaibhav1211No ratings yet
- Training CourseDocument51 pagesTraining CourseAbdurhman AbrarNo ratings yet
- CS134 Basic Web Page StructureDocument18 pagesCS134 Basic Web Page StructureMohsin AwanNo ratings yet
- CH 2Document78 pagesCH 2Ephrem HabtamuNo ratings yet
- Module #1 - Introduction To HTMLDocument65 pagesModule #1 - Introduction To HTMLclangdelacruz007No ratings yet
- HTML FileDocument10 pagesHTML FileAnjali KambojNo ratings yet
- Web Development Foundation Study Guide: Cygen Technology 1Document25 pagesWeb Development Foundation Study Guide: Cygen Technology 1Bruno Hlaing Wayne AungNo ratings yet
- Front End Development: HTML DocumentsDocument42 pagesFront End Development: HTML DocumentsAbdurhman AbrarNo ratings yet
- Internet and Web Technology: Part-1Document23 pagesInternet and Web Technology: Part-1Dev Dutt DeyNo ratings yet
- Intro To HTML & Javascript: (With A Little CSS, +libraries/frameworks)Document57 pagesIntro To HTML & Javascript: (With A Little CSS, +libraries/frameworks)schmamsNo ratings yet
- Web Technologies: HTML BasicsDocument34 pagesWeb Technologies: HTML BasicsShoaibNo ratings yet
- RCS 202 HTML Part 1Document28 pagesRCS 202 HTML Part 1davidNo ratings yet
- HTML TutorialDocument49 pagesHTML TutorialNagaraju MamillapallyNo ratings yet
- HTML markup language guideDocument218 pagesHTML markup language guidepavanjammulaNo ratings yet
- Web System and Technology: Mudassar Mahmood MirzaDocument29 pagesWeb System and Technology: Mudassar Mahmood MirzaSyeda Shaista NaqviNo ratings yet
- Iwt PracticalDocument18 pagesIwt Practical[04] - Abrar ShahNo ratings yet
- Introduction To HTMLDocument17 pagesIntroduction To HTMLVirtual BrainsNo ratings yet
- HTML - Hyper Text Markup LanguageDocument8 pagesHTML - Hyper Text Markup LanguageWaqar SharifNo ratings yet
- L4 HTML5Document23 pagesL4 HTML5chinazasomto02No ratings yet
- Cws 3Document12 pagesCws 3Arjun paliNo ratings yet
- Web Design and Development Lecture 2Document39 pagesWeb Design and Development Lecture 2Ibraheem BalochNo ratings yet
- What is Web Designer? HTML, CSS & JavaScript Explained /TITLEDocument25 pagesWhat is Web Designer? HTML, CSS & JavaScript Explained /TITLEBhawna BindalNo ratings yet
- HTML CSS JavaScript Basics Useful (1) 1Document225 pagesHTML CSS JavaScript Basics Useful (1) 1Eustache100% (1)
- HTML Basic ElementsDocument169 pagesHTML Basic ElementsGRACE ZELL GallegoNo ratings yet
- HTML CSS JavaScript BasicsDocument225 pagesHTML CSS JavaScript BasicsSuhendrahNo ratings yet
- MicrosoftDocument20 pagesMicrosoftIvm IvmNo ratings yet
- That All SEO Should KnowDocument31 pagesThat All SEO Should KnowmangoshakerNo ratings yet
- Hyper Text Markup LanguageDocument21 pagesHyper Text Markup LanguageAshish KumarNo ratings yet
- WTL Assignment No.2Document7 pagesWTL Assignment No.2Sujit KhandareNo ratings yet
- INT219 1 (1)Document120 pagesINT219 1 (1)manishsingham1000No ratings yet
- WTexp 1 To 7Document33 pagesWTexp 1 To 7KUNAL VERMANo ratings yet
- Understanding HTML: A Beginner's Guide to Basic HTML TagsDocument28 pagesUnderstanding HTML: A Beginner's Guide to Basic HTML TagsRadge BeroNo ratings yet
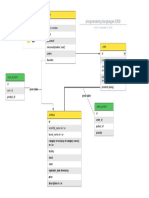
- Programming Languages ERDDocument1 pageProgramming Languages ERDkosaialbonniNo ratings yet
- Anr 7.2.6 (70266108) 20190920 161250Document8 pagesAnr 7.2.6 (70266108) 20190920 161250Mega NadarNo ratings yet
- TE30 Data Sheet en 2016-03Document4 pagesTE30 Data Sheet en 2016-03Christian AguirreNo ratings yet
- Fundamentals of Web Technology Unit - 1: Tcp/IpDocument16 pagesFundamentals of Web Technology Unit - 1: Tcp/IpLone SomhelmeNo ratings yet
- Contact details and experience for Shruti TripathiDocument5 pagesContact details and experience for Shruti TripathiRicha DSouzaNo ratings yet
- DMC Card 00180020430723Document2 pagesDMC Card 00180020430723jotu sheelaNo ratings yet
- JavaScript Print Version - Wikibooks Open Books For An Open World PDFDocument60 pagesJavaScript Print Version - Wikibooks Open Books For An Open World PDFsiriuslotNo ratings yet
- Introduction To Image Processing Using MatlabDocument85 pagesIntroduction To Image Processing Using MatlabAkankhya BeheraNo ratings yet
- Hacking With AndroidDocument12 pagesHacking With Androidd3referencedNo ratings yet
- TreemacsDocument4 pagesTreemacsBaishampayan GhoseNo ratings yet
- PLC Based Induction Motor Fault Detection TechniqueDocument7 pagesPLC Based Induction Motor Fault Detection Techniquedhaval2430No ratings yet
- Log File Analysis of VoIP Application on AndroidDocument809 pagesLog File Analysis of VoIP Application on AndroidLove KoNo ratings yet
- 7 Myths of Infosec MetricsDocument10 pages7 Myths of Infosec Metrics名もなき ノーバディNo ratings yet
- Arduino Based Collision Detection Warning SystemDocument51 pagesArduino Based Collision Detection Warning Systemanil kumarNo ratings yet
- Optimization of Combined Economic and Emission Dispatch Problem A Comparative Study-10702808Document15 pagesOptimization of Combined Economic and Emission Dispatch Problem A Comparative Study-10702808kanuvietNo ratings yet
- 2007 TL Navigation Diagnostic MenuDocument13 pages2007 TL Navigation Diagnostic MenuZsolt GeraNo ratings yet
- Distance Sensors Catalog-8014441Document404 pagesDistance Sensors Catalog-8014441etorinNo ratings yet
- Experiment-1 Aim: Write A Program For Implementation of Bit StuffingDocument56 pagesExperiment-1 Aim: Write A Program For Implementation of Bit StuffingShaurya KapoorNo ratings yet
- Digital Marketing PDFDocument2 pagesDigital Marketing PDFMohammed SohailNo ratings yet
- B-17 Mini ProjectDocument50 pagesB-17 Mini ProjectShassiNo ratings yet
- Sizing SAP HANADocument44 pagesSizing SAP HANABrahimNo ratings yet
- PMP 450x Release Notes - 20.0.1Document33 pagesPMP 450x Release Notes - 20.0.1jaraqu01No ratings yet
- Constructor Chaining in Java With Example Programs - Scientech EasyDocument6 pagesConstructor Chaining in Java With Example Programs - Scientech EasyDEEPAK GUPTANo ratings yet
- LLVM Crash CourseDocument15 pagesLLVM Crash CourseLauren HuangNo ratings yet
- Cos1512 Assignment 02 2021Document11 pagesCos1512 Assignment 02 2021Phindulo AngelaNo ratings yet
- ConvertersDocument32 pagesConvertersJeff's SKiNo ratings yet
- Oracle APSDocument13 pagesOracle APSAnindita Nath100% (1)
- PL SQL ProgramsDocument12 pagesPL SQL Programs48-SYCM-SS-Vedant SawantNo ratings yet
- Nel Pro Fuser GuideDocument64 pagesNel Pro Fuser GuideChan PhingNo ratings yet
- How To Design The Perfect PCBDocument33 pagesHow To Design The Perfect PCBDiego Ricardo Paez ArdilaNo ratings yet