Professional Documents
Culture Documents
Proyecto Firefox Os Asir - Adolfo, Andrés y Javier
Uploaded by
samueldealcCopyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Proyecto Firefox Os Asir - Adolfo, Andrés y Javier
Uploaded by
samueldealcCopyright:
Available Formats
Proyecto de
investigacin
y desarrollo de
Aplicacin
en Firefox OS.
Proyecto de investigacin y desarrollo de App en Firefox Os
Adolfo Alvarado Sierra
Javier Daz Lpez
Andrs Durn Tezanos
FIREFOX OS
Proyecto de investigacin y desarrollo de App en Firefox Os
NDICE
Introduccin .............................................................................................................................. 4
Objetivo principal .................................................................................................................... 5
Objetivos Especficos .............................................................................................................. 5
Tareas .......................................................................................................................................... 7
Estudio y comparacin de Sistemas operativos mviles ........................................... 10
Estudio Gaia ............................................................................................................................ 15
Estudio Gonk ........................................................................................................................... 16
Estudio Gecko ......................................................................................................................... 19
Apis JavaScript ....................................................................................................................... 21
Seguridad ................................................................................................................................. 23
Instalacin y Virtualizacin de Firefox Os...................................................................... 25
Desarrollo de Aplicacin ..................................................................................................... 30
Conclusiones ........................................................................................................................... 42
Anexos ...................................................................................................................................... 43
Bibliografa ............................................................................................................................... 50
FIREFOX OS
Proyecto de investigacin y desarrollo de App en Firefox Os
INTRODUCCIN
Somos un grupo de trabajo formado por, Andrs Durn,
Javier Daz y Adolfo Alvarado estudiantes de Formacin
Profesional de Grado Superior en Administracin de
sistemas operativos y redes. Vamos a realizar un estudio
de un sistema operativo mvil.
Hemos elegido el Sistema Operativo mvil de Firefox
patrocinado por Movistar, Firefox OS, una nueva
plataforma que ha surgido en 2013 y en pocos meses ha
cogido
una
gran
popularidad.
Durante el Proyecto vamos a realizar diferentes pruebas
con el simulador de Firefox OS. Realizaremos un estudio
del sistema desde cmo funciona por dentro Firefox OS
hasta la escritura de aplicaciones para ste sistema.
Para la realizacin de dicho proyecto, contaremos con unos
conocimientos la adquiridos en programacin web y acceso
al software de desarrollo, ofrecido por Mozilla. Sin dichos
conocimientos previos ni el software necesarios, no
podramos alcanzar nuestros objetivos.
FIREFOX OS
Proyecto de investigacin y desarrollo de App en Firefox Os
OBJETIVO PRINCIPAL
Realizar el estudio del sistema operativo para mviles
Firefox OS as como el diseo de una aplicacin para dicho
sistema operativo con el fin de conocer un poco ms en
sta nueva plataforma no disponible an en el mercado.
OBJETIVOS ESPECFICOS
Como objetivos especficos, tenemos que realizar
diferentes tareas para poder llegar a alcanzar los objetivos
marcados.
Buscar informacin: Lo primero que tenemos que
hacer es buscar toda la informacin referente a
Firefox Os, puesto que es un sistema operativo de
reciente creacin.
FIREFOX OS
Proyecto de investigacin y desarrollo de App en Firefox Os
Indagar en el mercado: Buscaremos informacin
relativa a otros sistemas operativos mviles, con el
objetivo de ver las carencias y posibilidades de dicho
sistema frente a sus competidores.
Estudio del OS: Investigar el sistema operativo desde
su kernel, a su lenguaje de escritura.
Configurar Firefox OS:
diferentes configuraciones.
Indagaremos
en
las
Virtualizacin del OS: Una vez investigado
probaremos el sitema operativo con el objetivo de ver
su rendimiento y gestin de sus recursos frente al
hardware utilizado.
Estudio sobre las caractersticas del OS: Investigar
las APIs desarrolladas e intentar la integracin con
nuestra app.
Disear una aplicacin web: Tendremos que indagar
en la escritura de aplicaciones para Firefox OS y,
posteriormente, gracias a la ayuda de foros, podremos
intentar crear nuestra propia aplicacin.
FIREFOX OS
Proyecto de investigacin y desarrollo de App en Firefox Os
TAREAS
Para alcanzar nuestros objetivos, tanto los objetivos
principal de creacin de una app como el de los objetivos
especficos dividiremos los objetivos entre todos los
componentes del proyecto.
La bsqueda de informacin ser una tarea
acometida por Adolfo, Javier y Andrs, puesto que
ser necesaria para desarrollar todos los objetivos.
Indagar en el mercado estar encomendado a
Andrs, que comparara los diferentes Sistemas que
existen en el mercado.
Estudio de Firefox os sern Javier y Andrs quien
se encarguen de dicha tarea.
Configurar OS cuando Javier nos proporcione el
estudio del sistema, pasaremos a la siguiente fase
donde Adolfo y Andrs probaran las diferentes
configuraciones.
La virtualizacin de Firefox OS ser una tarea
que tanto Andrs, Javier y Adolfo tendrn que
acometer ya que todos probaremos el sistema en
nuestros equipos y trabajaremos con l.
La creacin de una aplicacin web correr a
cargo de Adolfo tras haber decidido conjuntamente
entre los tres sobre qu la vamos a hacer.
Sobre las APIS que estn disponibles Javier quien
se encargar de hacer un estudio sobre ellas.
FIREFOX OS
Proyecto de investigacin y desarrollo de App en Firefox Os
Dividiremos el trabajo en tres grandes fases:
Fase de estudio de Firefox OS: Donde nos centraremos
en la bsqueda de informacin, el anlisis y la sntesis. Y
por ltimo la comparacin con otros sistemas operativos.
Fase de implementacin: Durante este periodo nos
centraremos en el software y la Instalacin y gestin del
OS.
Fase de Desarrollo de Aplicacin: En esta fase
crearemos la aplicacin llegando a la meta de los
objetivos planteados. Para ello veremos las diferentes
posibilidades que tenemos para la creacin de la App, y
llevaremos a cabo la aplicacin, y por ultimo probaremos
el correcto funcionamiento de esta para llegar al objetivo
de nuestro proyecto.
Para la gestin de estos tiempos y organizacin del equipo
nos vamos a servir de un diagrama de Gantt. De esta
forma cada miembro sabr cual es su tarea en todo
momento, y con el cumplimiento de todos los plazos,
podremos llegar a una fecha concreta de finalizacin.
FIREFOX OS
Proyecto de investigacin y desarrollo de App en Firefox Os
A continuacin, mostramos dicho diagrama de Gantt:
* Ver anexo diagrama de Gantt ampliado.
FIREFOX OS
Proyecto de investigacin y desarrollo de App en Firefox Os
ESTUDIO Y COMPARACIN DE
SISTEMAS OPERATIVOS MVILES
Firefox Os es la apuesta de Telefnica y Firefox por entrar
en el mundo de los sistemas operativos mviles. Pero esta
entrada se va a enfrentar con bastantes sistemas
operativos, unos ya muy extendidos en el mercado como
son iOS y Android, que acaparan casi el 90% del mercado
de la telefona mvil. Y con otros que intentan hacerse un
hueco, como son Windows 8, BlackBerry, Ubuntu
A continuacin vamos a ver una comparativa entre estos
sistemas frente a Firefox os.
Firefox Os:
Licencia: Mozilla Public License (cdigo abierto y
software abierto)
Lenguaje de programacin: HTML, JavaScript, CSS
Sistema de instalacin de Aplicaciones: Marketplace.
Integracin con otros servicios: Firefox Sync
FIREFOX OS
1
0
Proyecto de investigacin y desarrollo de App en Firefox Os
Su principal ventaja frente a otros sistemas es el lenguaje
de su arquitectura, HTML5.
Esta es su principal baza para competir con otros Sistemas
Operativos, que est escrito en html5 hace que los
desarrolladores no tengan que ponerse a aprender nuevos
sistemas de programacin. Adems la ligereza de HTML5
hace que el consumo de batera sea mucho menor que sus
otros rivales que existen en el mercado.
Firefox Os tambin cuenta con una tienda de aplicaciones
donde poder encontrar todos las App, pero al estar escritas
en HTML5 no es necesario que estn en el Market
integrado, sino, que cualquier app podr ser instalada sin
tener que pasar el filtro de Firefox lo que le har un sistema
muy libre.
Sin embargo la ventaja de la instalacin de App,
posiblemente sea su desventaja, ya que partir de salida
con muy pocas App.
Otra de su desventaja ser que habr que ver como es su
integracin con el hardware y software. Y la utilizacin de
HTML5, sin conexin a internet cuando el terminal no est
conectado a la red.
FIREFOX OS
1
1
Proyecto de investigacin y desarrollo de App en Firefox Os
iOS:
Licencia: APSL y Apple EULA (Software propietario
Lenguaje de programacin: C, C++, Objjective C.
Sistema de instalacin de Aplicaciones: App Store.
Integracin con otros servicios: iCloud.
El sistema operativo de Apple, al contrario que Firefox Os
es un sistema cerrado. Donde Apple tiene el control
absoluto del Hardware y el Software. Esto puede ser una
ventaja y a la vez una desventaja frente a Firefox, porque
es verdad que todas las App tienen que pasar antes por
Apple y sus estrictos filtros para ser publicadas. Pero es
verdad que este mtodo le esta saliendo rentable a Apple
puesto que es la App Store con ms ingresos de todos los
sistemas.
La ventaja de que Apple controla el Hardware es que el
software lo hace muy optimizado para el hardware en
concreto y es el sistema ms optimizado y con mejor
rendimiento.
Posiblemente una ventaja de iOS es que las App nuevas
suelen salir primero ah.
FIREFOX OS
1
2
Proyecto de investigacin y desarrollo de App en Firefox Os
Como principal desventaja es que este iOs al contrario que
Firefox os no es optimizable por el usuario y es Apple el
que controla el diseo, con Firefox cualquiera podr
modificar el aspecto del sistema, de forma muy sencilla
gracias al HTML5 de su sistema.
La gestin de la batera es buena, pero el consumo es
mayor que el de Firefox, debido a su arquitectura.
Android:
Licencia: Apache 2.0, GNU GPL
Lenguaje de programacin: C, C++, Java.
Sistema de instalacin de Aplicaciones: Google Play
Integracin con otros servicios: Google
El sistema operativo de Google, el sistema ms utilizado
del mundo con un 70% de cuota de mercado, tiene la
ventaja, como firefox que es un sistema libre, que
cualquiera puede utilizar y integrar con su propio Hardware.
Android esta basado en Linux. Es un sistema muy
configurable y tiene una comunidad de desarrolladores muy
activa.
FIREFOX OS
1
3
Proyecto de investigacin y desarrollo de App en Firefox Os
La tienda de App, Google Play, es libre y cualquiera puede
subir sus APP, esto puede ser una ventaja y una
desventaja, sobre todo en el tema de seguridad. Debido a
que es el sistema operativo ms extendido tambin es el
sistema con ms malware.
Otra desventaja, es la que el Fabricante es quien optimiza
el sistema, pudiendo configurar a su antojo su terminal. Lo
que hace que los mviles no tengan la misma optimizacin,
y normalmente la gestin de la batera deja bastante que
desear y sean frecuente los cierres de las aplicacione
Windows Phone 8:
Licencia: Microsoft EULA
Lenguaje de programacin:
Sistema de instalacin de Aplicaciones: Windows
Market.
Integracin con otros servicios: Outlook.
Windows Phone 8, intenta entrar en el mundo de los SO
mviles con un interfaz sencillo de utilizar, y una
integracin con todo el ecosistema Windows hace que sea
un sistema muy ventajoso para los usuario de Windows.
Sin embargo su escasez de aplicaciones hace que su
posicin en el mercado de los sistemas operativos mviles.
FIREFOX OS
1
4
Proyecto de investigacin y desarrollo de App en Firefox Os
ESTUDIO GAIA
Es la interfaz grfica del sistema operativo.
Es, por as decirlo, una aplicacin web que corre sobre la
capa superior de Firefox OS.
Todo lo que aparece en la pantalla desde que B2G (ncleo
de Firefox OS) se inicia, es parte de Gaia, es decir, las
aplicaciones tales como la pantalla de bloqueo, el marcador
telefnico, la aplicacin de mensajes de texto, etc. son
parte de Gaia.
Esta interfaz grfica est escrita enteramente en HTML,
CSS y JavaScript, por lo que es completamente
modificable y personalizable.
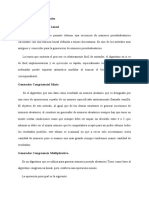
Aspecto
La interfaz predeterminada
en Gaia es similar a lo que
se ve en la mayora de los
Smartphone,
como
se
puede ver en la imagen.
Esta imagen es, obviamente,
de una versin preliminar del
sistema operativo, con los
iconos de marcador de
posicin
(y
algunas
aplicaciones de prueba).
FIREFOX OS
1
5
Proyecto de investigacin y desarrollo de App en Firefox Os
La barra de estado en la parte superior puede indicar: la
red en la que el telfono est en, la fuerza de la red, fuerza
de la seal WiFi, nivel de batera, la hora actual y las
notificaciones que se produzcan.
El rea central de la pantalla muestra los iconos de las
aplicaciones y permite el desplazamiento a izquierda y
derecha para mostrar ms aplicaciones.
ESTUDIO GONK
Gonk es el sistema operativo del nivel ms bajo de la
plataforma Firefox OS, que consiste en un ncleo de
Linux y en una capa de abstraccin de hardware en el
espacio de aplicaciones del usuario (HAL). El ncleo y las
diversas libreras de estas aplicaciones son generalmente
proyectos "open-source": Linux, libusb, bluez, y dems.
Algunas de las partes de las HAL son compartidas con el
sistema Android: GPS, cmara,y otras. Se podras decir
que Gonk es un Linux reducido, una adaptacin de
Gecko.
FIREFOX OS
1
6
Proyecto de investigacin y desarrollo de App en Firefox Os
Est construido usando el mayor nmero de libreras de
cdigo abierto (por ejemplo libusb o bluez, ambas usadas
comnmente en Linux) y adems comparte software con
Android para poner en marcha ciertas funciones como el
GPS y la cmara.
La capa siguiente, Gecko, es el motor de todo el sistema
operativo, pero realmente el sistema en Gonk, actuando
como cualquier otro sistema donde se ejecuta Firefox, lo
que garantiza la total compatibilidad con cualquier
plataforma (excluyendo las funciones especficas del mvil,
como vibracin, estado de la batera, Wifi)
Incorpora tambin los controladores de dispositivos
proporcionados por los fabricantes de hardware.
Su funcin principal es aplicar una capa de abstraccin de
hardware. En realidad se trata de una simple distribucin
de Linux.
FIREFOX OS
1
7
Proyecto de investigacin y desarrollo de App en Firefox Os
Gonk est compuesto por:
Bibliotecas
(tanto
de
software
libre
como
proporcionadas por el OEM)
o Linux, libusb, bluez, etc.
o GPS, cmara y otros del proyecto Android OSS.
Kernel de Linux y de espacio de usuario para la capa
de abstraccin de hardware (HAL).
Controladores de dispositivos proporcionados por el
OEM (incluyendo radio / mdem)
Firefox OS tiene el control total sobre Gonk por lo que:
Gecko tiene acceso directo a:
o La pila de telefona completo.
o Framebuffer de pantalla.
o Otros interfaces de bajo nivel.
FIREFOX OS
1
8
Proyecto de investigacin y desarrollo de App en Firefox Os
ESTUDIO GECKO
Es el entorno de ejecucin. En Gecko estn
implementados los estndares de HTML, CSS y JavaScript
y permite que esas interfaces se ejecuten correctamente en
los distintos sistemas operativos. Esto significa que Gecko
consiste en una serie de pilas de grficos, un motor de
dibujado, una mquina virtual para JavaScript, entre otras
cosas.
Con Gecko se asegura con el uso de este motor que
cualquier tecnologa usada en el escritorio se podr usar en
este sistema, como el motor de grficos basado en
OpenGL ES 2.0, el motor de diseo o la mquina virtual de
JavaScript.
Est compuesta por:
Una pila de red
Pila de grficos (que delega las operaciones a la
GPU cuando es necesario)
Motor de diseo (para representar el contenido en
HTML)
Mquina virtual (para ejecutar cdigo Javascript)
FIREFOX OS
1
9
Proyecto de investigacin y desarrollo de App en Firefox Os
FIREFOX OS
2
0
Proyecto de investigacin y desarrollo de App en Firefox Os
APIS JAVASCRIPT
El API JavaScript es un interfaz de programacin para
instalar aplicaciones y administrar la coleccin de
aplicaciones web del lado del cliente que el usuario ha
instalado.
Mtodos del API
A todos los mtodos relacionados con las aplicaciones se
accede desde el objeto navigator.mozApps.
Hay dos tipos de funciones disponibles en la API:
Funciones de instalacin:
Relacionadas con la instalacin o el manejo de
aplicaciones instaladas. Estas son interesantes para
aplicaciones auto distribuidas, y directorios de aplicaciones.
Funciones de administracin:
Relacionadas
con
la
muestra,
sincronizacin de aplicaciones.
lanzamiento,
Utilizado principalmente por paneles de control.
(navigator.mozApps)
FIREFOX OS
2
1
Proyecto de investigacin y desarrollo de App en Firefox Os
La API de instalacin de aplicaciones (navigator.mozApps)
se
divide
en
propiedades
del
objeto
window.navigator.mozApps.
navigator.mozApps.install()
navigator.mozApps.installPackage()
navigator.mozApps.getSelf()
navigator.mozApps.getInstalled()
El
API
de
administracin
de
aplicaciones
(navigator.mozApps.mgmt) es de tipo privilegiado.
Su objetivo es facilitar el acceso a pginas de confianza.
El API de administracin expone funciones que permiten
gestionar paneles de mando o dashboards y lanzar
aplicaciones en nombre del usuario.
Adems, la API expone funciones para
aplicaciones, que permite al panel de mando
estado de registro del usuario y permite
inscribirse o registrarse en una cuenta para
aplicaciones entre dispositivos.
sincronizar
mostrar el
al usuario
sincronizar
FIREFOX OS
2
2
Proyecto de investigacin y desarrollo de App en Firefox Os
SEGURIDAD
Muchas de las funciones de seguridad estn inspiradas
en Android. Estas son las caractersticas de seguridad de
Firefox OS:
En cuanto a seguridad fsica, la pantalla del dispositivo o la
tarjeta SIM se pueden bloquear con un PIN.
En cuanto a la seguridad lgica se utilizan para controlar
los permisos las Listas de Control de Acceso (ACLs),
que consisten en una separacin de los permisos orientada
a grupos de objetos.
Los permisos necesarios para cualquier aplicacin se
indican al usuario despus de la instalacin de cada
aplicacin.
FIREFOX OS
2
3
Proyecto de investigacin y desarrollo de App en Firefox Os
Los permisos pueden dividirse en dos grupos, de alto y
bajo riesgo.
Los permisos de bajo riesgo (por ejemplo, acceso a
Internet, etc.) se proporcionan automticamente a la
aplicacin, mientras que los permisos de alto riesgo (por
ejemplo, acceso a la ubicacin, etc.) los tiene que permitir
el usuario.
El propio sistema operativo contiene un administrador de
permisos que permite al usuario permitir o bloquear los
permisos para una aplicacin de forma manual.
FIREFOX OS
2
4
Proyecto de investigacin y desarrollo de App en Firefox Os
INSTALACIN Y VIRTUALIZACIN
DE FIREFOX OS.
Firefox OS Simulator es un entorno de prueba para
Firefox OS. Se usa para probar sus aplicaciones en un
entorno web como Firefox que se ve como un telfono
mvil. Se instala como un complemento del propio
navegador web.
Qu
es
un
complemento?
Los complementos son pequeos programas que aaden
nuevas caractersticas o funcionalidades a tu instalacin de
Firefox. Los complementos pueden hacer crecer a Firefox
con nuevas caractersticas, diccionarios de otros idiomas o
cambiar su aspecto visual. A travs de los complementos,
puedes personalizar Firefox para satisfacer tus
necesidades y gustos.
El complemento de Firefox OS Simulator es pesado (50100MB) porque incluye una simulacin completa de Firefox
OS, as como la mayora de sus aplicaciones por defecto.
Esto repercute en el navegador ralentizando su
inicializacin.
FIREFOX OS
2
5
Proyecto de investigacin y desarrollo de App en Firefox Os
Versiones de Firefox OS Simulator:
Versin 1.0
Result bastante primitiva y careca de aspectos bsicos
de funcionalidad en dispositivos mviles. An as, se
reconoce lo confortable que resulta trabajar desde nuestro
sistema operativo testeando Firefox OS de una manera tan
sencilla y directa.
FIREFOX OS
2
6
Proyecto de investigacin y desarrollo de App en Firefox Os
Versin 2.0
En sta versin se depuraron errores y se agregaron
funciones al simulador. No dio el resultado que se
esperaba por dos razones, la primera; no supona ninguna
novedad respecto a la anterior versin ya que la v2.0 se
bas sobre todo en la correccin de errores, y la segunda;
Firefox ya haba anunciado que sus desarrolladores
estaban trabajando en la v3.0 que si iba a suponer un
mayor cambio.
Versin 3.0
La ltima versin disponible del simulador. Ha supuesto un
cambio bastante radical ya que ha mejorado muchsimo
su integracin con Firefox y adems agrega nuevas
funciones tales como:
Push to Device
sta funcin implica que si tenemos un dispositivo
mvil con Firefox OS instalado, podremos lanzar las
aplicaciones que estemos desarrollando en el
simulador directamente en nuestro dispositivo el cual
deber
estar
conectado
va
USB.
FIREFOX OS
2
7
Proyecto de investigacin y desarrollo de App en Firefox Os
Simulacin de rotacin
Ahora hay una funcin para girar el simulador, obtener
eventos y adaptar su contenido a la posicin vertical y
horizontal.
Simulacin de API de geo localizacin bsica.
El simulador ahora tambin es compatible con la geo
localizacin, por lo que se puede probar en su
aplicacin (Here Maps) y leer valores de longitud y
latitud.
Validacin del Manifest.
Cuando se agrega una aplicacin para el Firefox OS
simulador, tambin se hace una rpida validacin de
su archivo de manifiesto en busca de posibles errores
y advertencias, incluyendo los problemas que impiden
la instalacin de una aplicacin en el simulador.
Correcciones de estabilidad para la instalacin y
actualizaciones de aplicaciones.
[Anexo a Estudio de instalacin y gestin de apps]
Las nuevas versiones del motor de renderizado de
Firefox y Gaia.
[Anexo
Estudio
Gaia]
FIREFOX OS
2
8
Proyecto de investigacin y desarrollo de App en Firefox Os
No hay ms simuladores de Firefox OS, por tanto, en los
siguientes pasos veremos cmo podemos instalar el
simulador:
1- Para descargarlo y probarlo necesitaremos tener
Firefox instalado en nuestro sistema.
2- Una vez lo tengamos, deberemos aadir la extensin y
ya tendremos nuestro dispositivo mvil simulado.
3- Para activarlo despus deberemos ir al botn naranja
de Firefox > Desarrollador web > Firefox OS Simulator.
FIREFOX OS
2
9
Proyecto de investigacin y desarrollo de App en Firefox Os
DESARROLLO DE APLICACIN
Las aplicaciones de Firefox OS no son ms que
programas escritos en HTML5 instalados en un
dispositivo que ejecuta Firefox OS. Esto implica que se
pueden aplicar directamente los conocimientos para
desarrollar pginas web al dispositivo mvil.
Las aplicaciones web son construidas usando tecnologas
web estndar. Funcionan en cualquier navegador web
moderno y pueden ser desarrolladas usando nuestras
herramientas
favoritas.
Algunas caractersticas que distinguen las aplicaciones
web de los sitios web: Las aplicaciones son instaladas por
un usuario, son autnomas, no siempre requieren el
marco de una ventana del navegador y pueden construirse
para ser usadas sin conexin.
Empezando por la base.
La primera cosa que se necesita para crear una aplicacin
web es su manifiesto de aplicacin que es un objeto
JSON algo indispensable para las aplicaciones de Firefox
OS y contiene todos los datos de cada app como su
nombre, descripcin, datos del desarrollador y algunos
datos relacionados con la seguridad como desde donde se
permite instalar la aplicacin o los permisos que se
conceden.
FIREFOX OS
3
0
Proyecto de investigacin y desarrollo de App en Firefox Os
El manifest.webapp siempre tiene que estar en la raz
del lugar donde se encuentre la aplicacin, ya sea
empaquetada o tenindola en un servidor web y ser el
primer archivo que cargue nuestra aplicacin.
Llevado a nuestro caso, el manifest webapp deber
encontrarse en la raz del directorio donde est nuestra
aplicacin:
FIREFOX OS
3
1
Proyecto de investigacin y desarrollo de App en Firefox Os
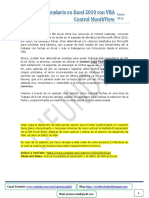
Vista en el simulador.
El icono principal debe estar
incluido en el directorio raz y
vinculado en el manifiesto.
Una vez iniciada la aplicacin,
lanzar nuestro index.html (o el
archivo que est indicado en el
manifest):
El archivo manifest puede tener muchas ms cosas,
detalladas en la documentacin de Marketplace.
FIREFOX OS
3
2
Proyecto de investigacin y desarrollo de App en Firefox Os
Diseo
Firefox OS nos recomienda hacer uso del Responsive
Design (diseo adaptable) que es una tcnica para el
desarrollo web que usa estructuras e imgenes fluidas, as
como media-queries para conseguir adaptar el sitio web al
entorno del usuario.
El origen de la idea proviene del consorcio W3C que
enfoc su uso para los dispositivos mviles debido a la
gran diversidad de tamaos y formas que nos podemos
encontrar hoy en da.
Se puntualiza, sin embargo, el contexto de One Web que
engloba no solo la experiencia de navegacin en mviles si
no tambin en dispositivos de mayor resolucin como los
de
sobremesa.
El concepto de One Web hace referencia a la idea de
construir una Web para todos (Web for All) y accesible
desde cualquier tipo de dispositivo (Web on Everything).
FIREFOX OS
3
3
Proyecto de investigacin y desarrollo de App en Firefox Os
Lungo Framework.
Lungo es una infraestructura digital creado por Tapquo,
una empresa espaola, con sede en Bilbao, que sirve de
base para la organizacin y el desarrollo de software en
Firefox OS.
Las caractersticas que ofrece son:
Diseo y desarrollo de aplicaciones para iOS, Android,
Blackberry y WebOS.
Totalmente implementado a base de Responsive
Design.
Diseado para tomar ventaja de las caractersticas de
los dispositivos mviles actuales (APIS y JS).
Distribuir su aplicacin en Tiendas Mviles o en
sitios web.
Implementar las caractersticas de HTML5 como
WebSQL, Ubicacin Geogrfica, Historia, Dispositivos
de Orientacin y ms.
No requiere servidor web.
Totalmente personalizable.
Construccin de aplicaciones, juegos, catlogos y
todo lo que puedas imaginar.
El cdigo de ejemplo de Lungo se puede descargar desde
github.
FIREFOX OS
3
4
Proyecto de investigacin y desarrollo de App en Firefox Os
Inicindose con Lungo.
La novedad en este desarrollo es la creacin de un archivo
manifest con la informacin de la aplicacin:
1
"name": "Lungo Boilerplate",
"description": "Lungo Boilerplate para Firefox OS",
"launch_path": "/index.html",
"icons": {
"128": "/img/icon.png"
},
"developer": {
"name": "Nukeador",
10 "url": "http://www.mozilla-hispano.org/labs/"
11 },
12 "default_locale": "es"
13 }
FIREFOX OS
3
5
Proyecto de investigacin y desarrollo de App en Firefox Os
Y esto es debido a que el ejemplo de Lungo es
simplemente una aplicacin prediseada para entender
la estructura y poder implementar nosotros nuestras
aplicaciones en ella.
Para utilizar todas las ventajas que nos ofrece Lungo,
simplemente tendremos que aadir los estilos en la
cabecera:
1 <link rel="stylesheet" href="components/lungo/lungo.css"/>
2 <link rel="stylesheet" href="components/lungo/lungo.icon.css"/>
3 <link rel="stylesheet" href="components/lungo/lungo.icon.brand.css"/>
4 <link rel="stylesheet" href="components/lungo/lungo.css"/>
5 <link rel="stylesheet" href="components/lungo/theme.lungo.css"/>
Y las libreras js antes del cierre del body:
1 <script src="components/quojs/quo.js"></script>
2 <script src="components/lungo/lungo.js"></script>
FIREFOX OS
3
6
Proyecto de investigacin y desarrollo de App en Firefox Os
Con un poco de html definiendo secciones (sections) y
artculos (articles) tendremos montada la estructura de la
interfaz de nuestra aplicacin (Ver Cdigo). El resultado es
el siguiente:
Escritura de aplicaciones con Lungo.
En ste punto es en el que nuestra imaginacin nos deja
ser libres para realizar la aplicacin que queramos. Para
ste proyecto decidimos realizar dos aplicaciones
propias, creadas desde cero y ambas basadas en Lungo.
Todo lo descrito a partir de aqu har referencia al Anexo
Cdigo donde se encuentra todo el cdigo abierto de
nuestras aplicaciones.
FIREFOX OS
3
7
Proyecto de investigacin y desarrollo de App en Firefox Os
Las aplicaciones son:
Calculadora
sta aplicacin al estar basada en la estructura
montada, lo primero que muestra por pantalla es una
pgina de bienvenida donde se nos ofrece informacin
sobre ella y estn recogidas las instrucciones as
como
algunas
preguntas
frecuentes.
En la otra pestaa se encuentra directamente la
calculadora que nos presenta una decente cantidad
de operaciones disponibles.
Algunos problemas a la hora de implementar la
aplicacin fueron los siguientes:
El botn que despliega las instrucciones en principio
estuvo concebido sin ser botn, es decir, utilizar
texto y lanzar la funcin de mostrar un div oculto al
hacer click. Investigando porqu no funcionaba
encontramos la respuesta, en Firefox OS para que
los textos ejecuten funciones OnClick deben estar
linkeados, es decir, deben formar un hipervnculo
con un sitio interno o externo. Sin embargo, no
fuimos capaces de desarrollar ste mtodo.
FIREFOX OS
3
8
Proyecto de investigacin y desarrollo de App en Firefox Os
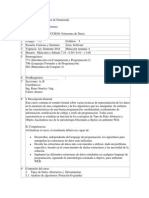
Home
Respecto a la parte de
programacin
de
los
botones de la calculadora,
partimos de un ejemplo
muy
bsico
realizado
durante el curso, el cual
solo permita sumas y
restas.
Por la parte del diseo,
gracias
a
CSS
3
descubrimos que a la hora
de dar formato a bordes,
colores, etc. sta nueva
versin de CSS tiene un
cdigo distinto para cada
explorador web: Internet
Explorer, Chrome y Firefox.
FIREFOX OS
3
9
Proyecto de investigacin y desarrollo de App en Firefox Os
Tic Tac Toe
Es el clsico juego de
Tres en raya llevado a
JavaScript. TicTacToe es
un juego de lpiz y papel
entre dos jugadores: O y
X, que marcan los
espacios de un tablero de
33 alternadamente. Un
jugador gana si consigue
tener una lnea de tres de
sus smbolos: la lnea
puede ser horizontal,
vertical o diagonal. En
caso de empate, se
vuelve a jugar y en caso
de trampa, gana el
jugador contrario.
A diferencia de la aplicacin de la calculadora, sta tan solo
consiste de una pgina inicial (Home) donde nos muestra
directamente el juego.
Est configurado para que el primer jugador sea el usuario
y represente las "X". Estn pensados todos los resultados
posibles, es decir, victoria (win), derrota (lose) y empate
(draw).
FIREFOX OS
4
0
Proyecto de investigacin y desarrollo de App en Firefox Os
sta aplicacin tiene un gran potencial ya que podra
tomar un tiempo excesivo en desarrollar al 100% la
simulacin del juego real. Algunas mejoras podran
ser:
- IA (Inteligencia Artificial)
Enfocada directamente a la
capacidad
de
la
computadora para analizar
lo que
nos dara una
posible
eleccin
entre
niveles de dificultad.
- Cambio de turno
Consiste en la alteracin del movimiento inicial del
juego por parte
del ganador de la partida anterior.*
*ste ltimo desarrollo lo intentamos llevar a cabo
pero no tuvimos tiempo para verificar el correcto
funcionamiento para poder ser presentado.
FIREFOX OS
4
1
Proyecto de investigacin y desarrollo de App en Firefox Os
CONCLUSIONES
Las ventajas de Firefox OS son claras. Es una
plataforma totalmente abierta y sin APIs propietarias. Esas
ventajas parecen superar a sus desventajas, entre las que
destacaramos su reducido catlogo de aplicaciones, o la
incertidumbre sobre la capacidad real de las aplicaciones y
juegos HTML5.
De hecho, la experiencia con Firefox OS ha sido
prometedora. A pesar de las limitaciones hardware de los
dispositivos disponibles o las limitaciones de software
debido a su simulador, la plataforma de Mozilla deja muy
buenas sensaciones, y las deja cuando tenemos muy en
cuenta el hecho de que estamos trabajando con versiones
an preliminares y no orientadas al gran pblico.
FIREFOX OS
4
2
Proyecto de investigacin y desarrollo de App en Firefox Os
ANEXOS
CDIGO DE LA APLICACIN CALCULADORA
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Ejemplo Firefox OS App</title>
<meta name="description" content="">
<meta name="author" content="Adolfo Alvarado">
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<!-- Main Stylesheet -->
<link rel="stylesheet" href="components/lungo/lungo.css">
<link rel="stylesheet" href="components/lungo/lungo.icon.css">
<link rel="stylesheet" href="components/lungo/lungo.icon.brand.css">
<link rel="stylesheet" href="components/lungo/lungo.css">
<link rel="stylesheet" href="components/lungo/theme.lungo.css">
<link rel="stylesheet" href="components/estilo.css">
</head>
<body class="app">
!-- Inicio de la app -->
<section id="main" data-transition="slide">
<header data-title="Inicio">
<nav class="right">
<a id="install" href="#" data-icon="plus"></a>
</nav>
</header>
<article id="main-article" class="active list">
<script src="components/calc.js"></script>
<center>
<marquee scrolldelay="100" scrollamount="6" behavior="alternate"><h1>Bienvenido a
la calculadora</h1></marquee>
</center>
<ul id="lista">
<li>Idea original: Andrs Durn</li>
<li>Diseo: Javier Daz</li>
<li>Desarrollo: Adolfo Alvarado</li>
</ul>
<script language="javascript" type="text/javascript">
function MostrarDiv(){
var div = document.getElementById('divOculto');
div.style.display = '';
FIREFOX OS 4
3
Proyecto de investigacin y desarrollo de App en Firefox Os
}
function OcultarDiv(){
var div = document.getElementById('divOculto');
div.style.display='none';
}
</script>
<input name="btnMostrar" type="button" value="Instrucciones" onclick="MostrarDiv()" />
<br />
<div style="display:none;" id="divOculto" overflow="scroll">
<h1>Instrucciones de uso</h1>
<p>
El funcionamiento de la calculadora que aqu se presenta es tan simple como ir
pulsando los botones cuyos valores irn apareciendo en el cuadro de texto que se encuentra en la parte
superior.
</p>
<b>Y dnde est la calculadora?</b><br />
En la parte inferior de la pantalla observars dos pestaas,
la que tiene una
casa es sta pgina que ests viendo; la carpeta contiene la calculadora.
<br />
<b>Alguna ancdota sobre calculadoras?</b><br />
Los jvenes indios no utilizan la calculadora hasta que llegan a un cierto grado en la
universidad.
<br />
<input name="btnOcultar" type="button" value="Atrs" onclick="OcultarDiv()" />
</div>
</article>
<article id="article2" class="list indented">
<link rel="stylesheet" type="text/css" href="components/calc/calculadora.css" />
<script type="text/javascript" src="components/calc/calculadora.js"></script>
<div class="calculadora">
<form action="#" name="calculadora" id="calculadora">
<p id="textoPantalla">0</p>
<p>
<input type="button" class="largo" value="Retr" onclick="retro()" />
<input type="button" class="largo" value="CE" onclick="borradoParcial()" />
<input type="button" class="largo" value="C" onclick="borradoTotal()" />
</p>
<p>
<input type="button" value="7" onclick="numero(7)" />
<input type="button" value="8" onclick="numero('8')" />
<input type="button" value="9" onclick="numero('9')" />
<input type="button" value="/" onclick="operar('/')" />
<input type="button" value="" onclick="raizc()" />
FIREFOX OS
4
4
Proyecto de investigacin y desarrollo de App en Firefox Os
</p><p>
<input type="button" value="4" onclick="numero('4')" />
<input type="button" value="5" onclick="numero('5')" />
<input type="button" value="6" onclick="numero('6')" />
<input type="button" value="*" onclick="operar('*')" />
<input type="button" value="%" onclick="porcent()" />
</p><p>
<input type="button" value="1" onclick="numero('1')" />
<input type="button" value="2" onclick="numero('2')" />
<input type="button" value="3" onclick="numero('3')" />
<input type="button" value="-" onclick="operar('-')" />
<input type="button" value="1/x" onclick="inve()" />
</p><p>
<input type="button" value="0" onclick="numero('0')" />
<input type="button" value="+/-" onclick="opuest()" />
<input type="button" value="." onclick="numero('.')" />
<input type="button" value="+" onclick="operar('+')" />
<input type="button" value="=" onclick="igualar()" />
</p>
</form>
</div>
</article>
<footer>
<nav>
<a href="#main-article" data-icon="home" class="active" data-router="article"></a>
<a href="#article2" data-icon="folder" data-router="article"></a>
</nav>
</footer>
</section>
<!-- Fin de tu app -->
<!-- Webapp libraries -->
<script src="components/base.js"></script>
<!-- Lungo - Dependencies -->
<script src="components/quojs/quo.js"></script>
<script src="components/lungo/lungo.js"></script>
<!-- Lungo - Sandbox App -->
<script>
Lungo.init({
name: 'Ejemplo Firefox OS App'
});
</script>
</body>
</html>
Volver a Desarrollo de Aplicacin (Calculadora)
FIREFOX OS
4
5
Proyecto de investigacin y desarrollo de App en Firefox Os
CDIGO APLICACIN TIC TAC TOE
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>TicTacToe</title>
<meta name="description" content="">
<meta name="author" content="Adolfo Alvarado">
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<!-- Main Stylesheet -->
<link rel="stylesheet" href="components/lungo/lungo.css">
<link rel="stylesheet" href="components/lungo/lungo.icon.css">
<link rel="stylesheet" href="components/lungo/lungo.icon.brand.css">
<link rel="stylesheet" href="components/lungo/lungo.css">
<link rel="stylesheet" href="components/lungo/theme.lungo.css">
<link rel="stylesheet" href="components/estilo.css">
</head>
<body class="app">
<!-- Inicio tictactoe -->
<section id="main" data-transition="slide">
<header data-title="Inicio">
<nav class="right">
<a id="install" href="#" data-icon="plus"></a>
</nav>
</header>
<article id="main-article" class="active list">
<script src="components/clock.js"></script>
<h1>Tic Tac Toe</h1>
<div class="game">
<br /><br />
<form NAME="tic">
<INPUT TYPE="button" NAME="sqr1" class="tictac" value=" " onClick="if(document.tic.sqr1.value == '
' && turn == 0 && mode == 1) {document.tic.sqr1.value = ' X '; sqr1T = 1; turn = 1; vari(); check();} else
if(document.tic.sqr1.value == ' ' && turn == 1 && mode == 2) {document.tic.sqr1.value = ' X '; sqr1T = 1;
turn = 0; vari(); player1Check()} else if(document.tic.sqr1.value == ' ' && turn == 0 && mode == 2)
{document.tic.sqr1.value = ' O '; sqr1T = 1; turn = 1; vari(); player1Check()} drawCheck()">
<INPUT TYPE="button" NAME="sqr2" class="tictac" value=" " onClick="if(document.tic.sqr2.value == '
' && turn == 0 && mode == 1) {document.tic.sqr2.value = ' X '; sqr2T = 1; turn = 1; vari(); check();} else
if(document.tic.sqr2.value == ' ' && turn == 1 && mode == 2) {document.tic.sqr2.value = ' X '; sqr2T = 1;
turn = 0; vari(); player1Check()} else if(document.tic.sqr2.value == ' ' && turn == 0 && mode == 2)
{document.tic.sqr2.value = ' O '; sqr2T = 1; turn = 1; vari(); player1Check()} drawCheck()">
FIREFOX OS
4
6
Proyecto de investigacin y desarrollo de App en Firefox Os
<INPUT TYPE="button" NAME="sqr3" class="tictac" value=" " onClick="if(document.tic.sqr3.value == '
' && turn == 0 && mode == 1) {document.tic.sqr3.value = ' X '; sqr3T = 1; turn = 1; vari(); check();} else
if(document.tic.sqr3.value == ' ' && turn == 1 && mode == 2) {document.tic.sqr3.value = ' X '; sqr3T = 1;
turn = 0; vari(); player1Check()} else if(document.tic.sqr3.value == ' ' && turn == 0 && mode == 2)
{document.tic.sqr3.value = ' O '; sqr3T = 1; turn = 1; vari(); player1Check()} drawCheck()"><br>
<INPUT TYPE="button" NAME="sqr4" class="tictac" value=" " onClick="if(document.tic.sqr4.value == '
' && turn == 0 && mode == 1) {document.tic.sqr4.value = ' X '; sqr4T = 1; turn = 1; vari(); check();} else
if(document.tic.sqr4.value == ' ' && turn == 1 && mode == 2) {document.tic.sqr4.value = ' X '; sqr4T = 1;
turn = 0; vari(); player1Check()} else if(document.tic.sqr4.value == ' ' && turn == 0 && mode == 2)
{document.tic.sqr4.value = ' O '; sqr4T = 1; turn = 1; vari(); player1Check()} drawCheck()">
<INPUT TYPE="button" NAME="sqr5" class="tictac" value=" " onClick="if(document.tic.sqr5.value == '
' && turn == 0 && mode == 1) {document.tic.sqr5.value = ' X '; sqr5T = 1; turn = 1; vari(); check();} else
if(document.tic.sqr5.value == ' ' && turn == 1 && mode == 2) {document.tic.sqr5.value = ' X '; sqr5T = 1;
turn = 0; vari(); player1Check()} else if(document.tic.sqr5.value == ' ' && turn == 0 && mode == 2)
{document.tic.sqr5.value = ' O '; sqr5T = 1; turn = 1; vari(); player1Check()} drawCheck()">
<INPUT TYPE="button" NAME="sqr6" class="tictac" value=" " onClick="if(document.tic.sqr6.value == '
' && turn == 0 && mode == 1) {document.tic.sqr6.value = ' X '; sqr6T = 1; turn = 1; vari(); check();} else
if(document.tic.sqr6.value == ' ' && turn == 1 && mode == 2) {document.tic.sqr6.value = ' X '; sqr6T = 1;
turn = 0; vari(); player1Check()} else if(document.tic.sqr6.value == ' ' && turn == 0 && mode == 2)
{document.tic.sqr6.value = ' O '; sqr6T = 1; turn = 1; vari(); player1Check()} drawCheck()"><br>
<INPUT TYPE="button" NAME="sqr7" class="tictac" value=" " onClick="if(document.tic.sqr7.value == '
' && turn == 0 && mode == 1) {document.tic.sqr7.value = ' X '; sqr7T = 1; turn = 1; vari(); check();} else
if(document.tic.sqr7.value == ' ' && turn == 1 && mode == 2) {document.tic.sqr7.value = ' X '; sqr7T = 1;
turn = 0; vari(); player1Check()} else if(document.tic.sqr7.value == ' ' && turn == 0 && mode == 2)
{document.tic.sqr7.value = ' O '; sqr7T = 1; turn = 1; vari(); player1Check()} drawCheck()">
<INPUT TYPE="button" NAME="sqr8" class="tictac" value=" " onClick="if(document.tic.sqr8.value == '
' && turn == 0 && mode == 1) {document.tic.sqr8.value = ' X '; sqr8T = 1; turn = 1; vari(); check();} else
if(document.tic.sqr8.value == ' ' && turn == 1 && mode == 2) {document.tic.sqr8.value = ' X '; sqr8T = 1;
turn = 0; vari(); player1Check()} else if(document.tic.sqr8.value == ' ' && turn == 0 && mode == 2)
{document.tic.sqr8.value = ' O '; sqr8T = 1; turn = 1; vari(); player1Check()} drawCheck()">
<INPUT TYPE="button" NAME="sqr9" class="tictac" value=" " onClick="if(document.tic.sqr9.value == '
' && turn == 0 && mode == 1) {document.tic.sqr9.value = ' X '; sqr9T = 1; turn = 1; vari(); check();} else
if(document.tic.sqr9.value == ' ' && turn == 1 && mode == 2) {document.tic.sqr9.value = ' X '; sqr9T = 1;
turn = 0; vari(); player1Check()} else if(document.tic.sqr9.value == ' ' && turn == 0 && mode == 2)
{document.tic.sqr9.value = ' O '; sqr9T = 1; turn = 1; vari(); player1Check()} drawCheck()">
</form>
<div>
</article>
<footer>
<nav>
<a href="#main-article" data-icon="home" class="active" data-router="article"></a>
</nav>
</footer>
</section>
<!-- Webapp libraries -->
<script src="components/base.js"></script>
FIREFOX OS
4
7
Proyecto de investigacin y desarrollo de App en Firefox Os
<!-- Lungo - Dependencies -->
<script src="components/quojs/quo.js"></script>
<script src="components/lungo/lungo.js"></script>
<!-- Lungo - Sandbox App -->
<script>
Lungo.init({
name: 'Ejemplo Firefox OS App'
});
</script>
</body>
</html>
Volver a Desarrollo de Aplicacin (TicTacToe)
FIREFOX OS
4
8
Proyecto de investigacin y desarrollo de App en Firefox Os
FIREFOX OS
4
9
Proyecto de investigacin y desarrollo de App en Firefox Os
BIBLIOGRAFA
https://developer.mozilla.org/es/docs/Mozilla/Firef
ox_OS
http://www.mozilla-hispano.org/
http://es.wikipedia.org/wiki/Firefox_OS
https://github.com
http://lungo.tapquo.com/
http://www.genbetadev.com/desarrolloaplicaciones-moviles/como-empezar-a-desarrollarpara-firefox-os
http://firefoxos.info/
http://rawkes.com/articles/there-is-somethingmagical-about-firefox-os
FIREFOX OS
5
0
Proyecto de investigacin y desarrollo de App en Firefox Os
FIREFOX OS
5
1
You might also like
- Plantilla Curriculum Vitae CreativaDocument2 pagesPlantilla Curriculum Vitae CreativaÄli A. MorenoNo ratings yet
- Manual Superdink300Document85 pagesManual Superdink300samueldealcNo ratings yet
- Planfinancieropardaunplandenegocios 110502022054 Phpapp01Document30 pagesPlanfinancieropardaunplandenegocios 110502022054 Phpapp01samueldealcNo ratings yet
- Perdida de Calor X Uni de LongDocument1 pagePerdida de Calor X Uni de LongsamueldealcNo ratings yet
- Solicitud exención módulo FCT Administración Sistemas InformáticosDocument2 pagesSolicitud exención módulo FCT Administración Sistemas InformáticossamueldealcNo ratings yet
- Practica 1Document9 pagesPractica 1samueldealcNo ratings yet
- Velocidad de Evapor y FlujoDocument1 pageVelocidad de Evapor y FlujosamueldealcNo ratings yet
- Velocidad de Evapor y FlujoDocument1 pageVelocidad de Evapor y FlujosamueldealcNo ratings yet
- Algoritmos y programación: conceptos básicosDocument7 pagesAlgoritmos y programación: conceptos básicosFranklin OviedoNo ratings yet
- GlosariosDocument59 pagesGlosariosGuadalupe AzarNo ratings yet
- Manual Dropbox compartir archivos carpetasDocument7 pagesManual Dropbox compartir archivos carpetasVeguina88No ratings yet
- Unidades de Control Electronico 8320RDocument1,515 pagesUnidades de Control Electronico 8320Rjesus camilo isaza gironNo ratings yet
- Instalando Una Impresora VirtualDocument7 pagesInstalando Una Impresora VirtualMiguel BecerrilNo ratings yet
- Ada LovelaceDocument2 pagesAda LovelaceIvon BaenaNo ratings yet
- Sistemas LabDocument15 pagesSistemas LabLuis Suárez FernándezNo ratings yet
- Introducción A OneDriveDocument5 pagesIntroducción A OneDriveOber NuñezNo ratings yet
- Un Generador Lineal CongruencialDocument3 pagesUn Generador Lineal CongruencialLUZ LIRANo ratings yet
- Planificador Del Kernel LinuxDocument10 pagesPlanificador Del Kernel LinuxGeovanny Manuel Bravo PicoNo ratings yet
- Programa Prolog hechos familiaresDocument6 pagesPrograma Prolog hechos familiaresedgar jafet murillo silvaNo ratings yet
- Sistemas DistribuidosDocument4 pagesSistemas DistribuidosKimy Pamela VillalbaNo ratings yet
- Arquitectura Preliminar - Miguel OsorioDocument11 pagesArquitectura Preliminar - Miguel OsorioMiguel Ángel Osorio LondoñoNo ratings yet
- Enrutamiento Estatico RDIDocument2 pagesEnrutamiento Estatico RDILuis Alfredo SandovalNo ratings yet
- Tecnologías de La Información y Comunicación (TIC) .Document6 pagesTecnologías de La Información y Comunicación (TIC) .Mariia RodriiguezNo ratings yet
- Taller Excel02 INFORMATICADocument14 pagesTaller Excel02 INFORMATICAraul conzalesNo ratings yet
- Control Calendario en Excel 2010 Con VBADocument16 pagesControl Calendario en Excel 2010 Con VBAReporte DiarioNo ratings yet
- Tarea 4Document3 pagesTarea 4Edwin O. LagosNo ratings yet
- Intel Dg41cn MicroDocument3 pagesIntel Dg41cn MicroMiguel Angel Castillo BerrospiNo ratings yet
- SGBD Mas UtilizadosDocument6 pagesSGBD Mas UtilizadosJomira SilvaNo ratings yet
- SSH Dappiano y FogolinDocument3 pagesSSH Dappiano y Fogolinagustin fogolinNo ratings yet
- Informe de comentarios sobre elementosDocument2 pagesInforme de comentarios sobre elementosRichard Salavarria50% (4)
- Taller II ScilabDocument4 pagesTaller II Scilabcesar cabarcasNo ratings yet
- Apuntes Informática - Electrónica - Uso Del TMR1 Como TemporizadorDocument6 pagesApuntes Informática - Electrónica - Uso Del TMR1 Como TemporizadorAlfredo Flores Vargas100% (1)
- Curso 2014 1 772 6 PDFDocument4 pagesCurso 2014 1 772 6 PDFchristopalmNo ratings yet
- Microsoft Office 365Document24 pagesMicrosoft Office 365Oscar Osorio imlNo ratings yet
- TG-Honeywell Usuario v80Document77 pagesTG-Honeywell Usuario v80SaulNo ratings yet
- Lab - 4 - Comunicacion Serial Microcontrolador y PCDocument6 pagesLab - 4 - Comunicacion Serial Microcontrolador y PCArturo72No ratings yet
- CARTILLA DE Microsoft WINDOWS XPDocument49 pagesCARTILLA DE Microsoft WINDOWS XPPedro Javier Morales BaquiroNo ratings yet
- Infografia de La Instalacion de Una Impresora en RedDocument2 pagesInfografia de La Instalacion de Una Impresora en Redp7tnw9x985No ratings yet