Professional Documents
Culture Documents
QUINTANA N. Comunicacion Visual Orientada A La Educacion A Distancia PDF
Uploaded by
Jose Luis Soto HipolitoOriginal Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
QUINTANA N. Comunicacion Visual Orientada A La Educacion A Distancia PDF
Uploaded by
Jose Luis Soto HipolitoCopyright:
Available Formats
Quintana, Nelba
Comunicacin visual orientada a
la educacin a distancia
Puertas Abiertas
2011, no. 7
CITA SUGERIDA:
Quintana, N. (2011). Comunicacin visual orientada a la educacin a distancia. Puertas
Abiertas (7). En Memoria Acadmica. Disponible en:
http://www.memoria.fahce.unlp.edu.ar/art_revistas/pr.5740/pr.5740.pdf
Documento disponible para su consulta y descarga en Memoria Acadmica, repositorio
institucional de la Facultad de Humanidades y Ciencias de la Educacin (FaHCE) de la
Universidad Nacional de La Plata. Gestionado por Bibhuma, biblioteca de la FaHCE.
Para ms informacin consulte los sitios:
http://www.memoria.fahce.unlp.edu.ar
http://www.bibhuma.fahce.unlp.edu.ar
Esta obra est bajo licencia 2.5 de Creative Commons Argentina.
Atribucin-No comercial-Sin obras derivadas 2.5
Puertas Abiertas, n 7, 2011. ISSN 1853-614X
Universidad Nacional de La Plata.
Facultad de Humanidades y Ciencias de la Educacin.
Escuela de Lenguas
http://www.puertasabiertas.fahce.unlp.edu.ar/
Comunicacin visual orientada a la educacin a distancia
Prof. Nelba Quintana
nelbaq@gmail.com
El departamento de Educacin a Distancia de la Universidad Nacional de La Plata ofreci a
comienzos del ao 2011 un curso a distancia de comunicacin visual para docentes durante el cual
los participantes aprendieron a desarrollar una estrategia comunicacional efectiva y coherente
entre la carga semntica de un mensaje y su materializacin a travs de una apropiada sintaxis
grfica. El objetivo del presente trabajo es sealar los temas puntuales para tener en cuenta al
momento de disear materiales educativos orientados a la educacin a distancia.
Anatoma del ciberespacio y la importancia del diseo
Si se considera disear material educativo para la modalidad a distancia, es fundamental
comprender la esencia y funcin del diseo de materiales en el ciberespacio (trmino que surge de
la unin de ciberntica y espacio).
El ciberespacio es el entorno en el cual tiene lugar la EaD y sobre el cual el diseo generar
herramientas e interfaces de comunicacin.
Javier Echeverra (1994) desarrolla una taxonoma de tres entornos en los que el hombre ha vivido y
se ha comunicado para llegar al ciberespacio. El primer entorno es el entorno natural e incluye el
cuerpo humano (como entorno vital) en interaccin con el medio exterior. La interaccin se realiza
a travs de los sentidos los cuales pueden registrar diferentes tipos de datos segn distintos grados
de la distancia. En este entorno se incluyen las primeras formas y organizaciones sociales que han
constituido los hombres, y el medio de comunicacin es el aire. En el segundo entorno aparece el
diseo. Este entorno es social y culturalmente ms complejo, ya que incluye ciudades y pueblos y
otro tipo de artefactos para el intercambio social y para vivir ms confortablemente. El tercer
entorno est constituido como una gran ciudad donde se organizan mltiples formas sociales
complejas, ya que implican la idea de una ciudad global y a distancia. Para vivir en el tercer
entorno, el diseo se hace imprescindible a fin de poder comunicar informacin a los usuarios de
una forma efectiva. Sin la intervencin del diseo, la presentacin del conocimiento y la
Puertas Abiertas, n 7, 2011. ISSN 1853-614X
comunicacin no funcionan, pues el conocimiento necesita ser mediatizado por una interfaz que
pueda ser percibida y asimilada.
Diseando material educativo para el ciberespacio
Gracias a las nuevas tecnologas, la educacin a distancia (EaD) ha cobrado mayor presencia en la
vida actual de todas las instituciones educativas ofreciendo acceso al nivel acadmico a estudiantes
y la posibilidad de continuar con carreras de posgrado a graduados.
El uso de materiales didcticos juega un rol preponderante en la EaD, debido a que ayudan a
incrementar la comunicacin y a ampliar el ambiente de aprendizaje. Los docentes-autores de
materiales especficos para EaD generalmente operan de forma subjetiva o intuitiva en la
construccin visual de los mismos. La pregunta a la hora de disear material educativo es: La
subjetividad e intuicin del educador son suficientes para tal fin?
Si la audiencia educativa pertenece a la generacin TIC, se debe tener en cuenta que estos alumnos
han crecido acompaados de pantallas de televisor y computadora, y al ritmo del video clip. Por
esta razn, necesitan una mayor estimulacin visual para captar su atencin debido a que estn
capacitados para observar muchos detalles a la vez. Al disear material EaD para ellos, los
estmulos visuales debern abundar o ser difcil mantener su atencin.
Deben incluirse imgenes fijas lineales y superpuestas, videos cortos, grficos, infografas,
esquemas, mapas semnticos de imgenes, y de ser posible, presentar varios de estos elementos en
forma simultnea.
Puertas Abiertas, n 7, 2011. ISSN 1853-614X
Comenzando a disear
En todo material educativo es imprescindible disponer la informacin con claridad y lgica para que
Puertas Abiertas, n 7, 2011. ISSN 1853-614X
se lea con rapidez y poco esfuerzo, con ms razn en la modalidad a distancia en la que los docentes
y estudiantes se encuentran separados geogrficamente. Sintticamente, la EaD supone que los
materiales de enseanza deben ser preparados de antemano cuidadosamente por el equipo docente.
Para ello, los elementos bsicos que constituyen la fuente compositiva de cualquier clase de
material y mensaje visual deben estar articulados.
El campo grfico
Este proceso de diagramacin se inicia estableciendo un sistema de ordenamiento a partir de una
estructura que se llama grilla. En la grilla se disponen las columnas, las calles, los mdulos y los
mrgenes.
La diagramacin tiene condicionantes tales como: los diferentes hbitos de lectura tienen mayor
valor a las zonas superiores que a las inferiores, la lectura de izquierda a derecha-, las convenciones
que se establecen para los diferentes gneros literarios (prrafo, captulo, estrofa, etc.), las
caractersticas del soporte utilizado y las caractersticas perceptuales de la audiencia a la que va
dirigido el material.
Tipografa
En cuanto a la tipografa, cabe sealar que la forma de la letra se compone de trazos que pueden ser
uniformes o modulados, con serif o sin serif. El grado de modulacin y la forma de los serifs o
serifas representan las caractersticas distintivas de las letras dando lugar a las familias tipogrficas:
Puertas Abiertas, n 7, 2011. ISSN 1853-614X
La eleccin de la familia tipogrfica a utilizar depende de varios factores y es necesario conocer las
caractersticas de cada una para decidir cual es la opcin ms adecuada al objetivo comunicacional.
Por ejemplo, veloz / v el o z. La primera opcin no sera la ms acertada debido a que da idea de
pesadez mientras que la segunda opcin, al estar las letras separadas y en bastardilla, da la idea de
desplazamiento. En el caso de Antiguo / Antiguo la segunda opcin podra ser considerada la ms
acertada ya que simula la caligrafa gtica de la edad media. La comodidad de lectura es difcil de
definir al depender del grado de visin del usuario.
Cabe sealar que los alfabetos con serifas son ms adecuados para la letra impresa y para la lectura
de textos largos debido a que los trazos finos y los remates ayudan al ojo a fijar la atencin y seguir
una lnea en un conjunto de texto, facilitando la lectura rpida y evitando la monotona.
Las fuentes sin serifas son especialmente indicadas para su visualizacin en la pantalla de un
ordenador, resultando muy legibles a pequeos formatos (dispositivos mviles), y bellas y limpias a
tamaos grandes. Sin embargo, no estn aconsejadas para textos largos, ya que resultan montonas
y difciles de seguir.
Color
La eleccin del color es un aspecto muy importante debido a que los colores influyen
psicolgicamente en el espectador y tienen una relacin intensa con las emociones: unos colores
tranquilizan mientras que otros exaltan, agobian o deprimen. Es por eso que debemos prestar
atencin a la eleccin cromtica basados en el efecto que se quiere causar en el lector. Las
composiciones de textos a color sobre fondos de color tienen un orden de visibilidad. En la escala
de mayor a menor visibilidad se encuentran: negro sobre blanco/amarillo; rojo/verde sobre blanco;
blanco sobre rojo/azul/verde: amarillo sobre negro: blanco sobre negro: verde sobre rojo.
Imgenes
Puertas Abiertas, n 7, 2011. ISSN 1853-614X
Con referencia a la imagen, se debe tener presente que su funcin en la comunicacin visual no es
la de repetir un discurso ya desarrollado por el texto, sino completarlo. Por lo que se deber evaluar
la necesidad de incluir o no una imagen y, de ser necesaria, cul es la ms conveniente.
Toda imagen es polismica - implica una serie de significados diversos -. En una pieza informativa
o educativa la imagen seleccionada no podr tener el mismo grado de polisemia que le est
permitido en una pieza artstica. Cabe destacar el derecho a copia o copyright que es el conjunto de
normas jurdicas que protegen la parte partrimonial de los autores. En contra de lo que piensa la
mayora de la gente, una foto o imagen publicada en Internet no implica que se pueda usar
libremente. Si se utiliza una imagen es necesario dar siempre crdito al autor de la misma al igual
que lo hacemos cuando citamos un texto. Otra opcin es usar colecciones de fotos gratuitas.
Conclusin
Tal como se ha expuesto, el diseo de los recursos didcticos para EaD requieren de una atencin
cuidadosa para que esta prctica educativa mediada por tecnologa sea eficaz.
Bibliografa
Oviedo, Gilberto Leonardo. La definicin del concepto de percepcin en pscicologa con base en la
teora de la Gestalt. Revista de estudios sociales N18, 2004, p.89 a 96.
Valverde Berrocoso, Jess (2011) La imagen. Universidad de Extemadura. Espaa
Rosenberg, Marc (2001) E-Learning. Estrategias para transmitir conocimiento en la era digital.
Colombia: McGraw Hill
Royo J. (2004) Diseo Digital. Editorial Paids. Espaa
Echeverra, Javier. (1994) Telpolis. Barcelona: Ediciones Destino (Coleccin Ensayo, n17), 189 p
<http://www.fadu.uba.ar/sitios/sicyt/color/2005topi.pdf> [Consulta: 9 de mayo 2011]
<http://www.cognicion.net/index.php?option=com_content&task=view&id=376&Itemid=1>
[Consulta: 16 de mayo 2011]
You might also like
- DWORKIN Los Derechos en Serio PDFDocument512 pagesDWORKIN Los Derechos en Serio PDFwifeharo78% (9)
- DWORKIN Los Derechos en Serio PDFDocument512 pagesDWORKIN Los Derechos en Serio PDFwifeharo78% (9)
- Investigación Monográfica OriginalDocument51 pagesInvestigación Monográfica OriginalJhonny Sotomayor Puente100% (3)
- Prog 4to Mapuzugun PDFDocument141 pagesProg 4to Mapuzugun PDFaguedaNo ratings yet
- Derecho Penal Del EnemigoDocument14 pagesDerecho Penal Del Enemigoromancito777No ratings yet
- Documento Recepcional Aprendiendo A Convivir, Taller de Fortalecimiento de ValoresDocument120 pagesDocumento Recepcional Aprendiendo A Convivir, Taller de Fortalecimiento de ValoresEmulsión De Scott100% (1)
- Derecho Penal Del Enemigo AllerDocument75 pagesDerecho Penal Del Enemigo AllerManuel Galvez100% (1)
- (Iñaki Rivera Beiras) Política Criminal y El Sistema Penal PDFDocument495 pages(Iñaki Rivera Beiras) Política Criminal y El Sistema Penal PDFCarlos LaresNo ratings yet
- Mesianismo, Ontologia Y Politica en Giorgio AgambenDocument19 pagesMesianismo, Ontologia Y Politica en Giorgio AgambenChristian Francisco García CruzNo ratings yet
- Ramón Llull y La Crítica Al Averroísmo CristianoDocument15 pagesRamón Llull y La Crítica Al Averroísmo CristianoPilar Herraiz OlivaNo ratings yet
- Mesianismo, Ontologia Y Politica en Giorgio AgambenDocument19 pagesMesianismo, Ontologia Y Politica en Giorgio AgambenChristian Francisco García CruzNo ratings yet
- Medicina 2Document4 pagesMedicina 2Jose Luis Soto HipolitoNo ratings yet
- Dialnet ElPapelDeLaPoliciaEnUnaSociedadDemocratica 758960Document0 pagesDialnet ElPapelDeLaPoliciaEnUnaSociedadDemocratica 758960María Coquito del SolNo ratings yet
- La Comunicación (Visual) Vista Desde La Sociología. Una Aproximación - Andrés Lozano Medina.Document6 pagesLa Comunicación (Visual) Vista Desde La Sociología. Una Aproximación - Andrés Lozano Medina.Investigación Universitaria Multidisciplinaria100% (2)
- FERNANDEZ POLANCO A. La Comunicacion Visual A Traves Del ArteDocument8 pagesFERNANDEZ POLANCO A. La Comunicacion Visual A Traves Del ArteJose Luis Soto HipolitoNo ratings yet
- Policía Sociedad: L Ub L C NL To L o de T - C U Z AsDocument17 pagesPolicía Sociedad: L Ub L C NL To L o de T - C U Z AsJose Luis Soto HipolitoNo ratings yet
- GAMONAL ARROYO R. DisenoEnComunicacionVisualYMultimediaDocument6 pagesGAMONAL ARROYO R. DisenoEnComunicacionVisualYMultimediaJose Luis Soto HipolitoNo ratings yet
- MONTERO DÍAZ J. Historia AudiovisualDocument26 pagesMONTERO DÍAZ J. Historia AudiovisualJose Luis Soto HipolitoNo ratings yet
- FERNANDEZ POLANCO A. La Comunicacion Visual A Traves Del ArteDocument8 pagesFERNANDEZ POLANCO A. La Comunicacion Visual A Traves Del ArteJose Luis Soto HipolitoNo ratings yet
- 1524364284.los Derechos en Serio Dworkin 2009 PDFDocument14 pages1524364284.los Derechos en Serio Dworkin 2009 PDFJose Luis Soto HipolitoNo ratings yet
- Comunicacion Visual en El DiseñoDocument19 pagesComunicacion Visual en El DiseñoFederico TorresNo ratings yet
- Comunicacion Visual YContratos de LecturaDocument12 pagesComunicacion Visual YContratos de LecturaJose Luis Soto HipolitoNo ratings yet
- 1524364284.los Derechos en Serio Dworkin 2009 PDFDocument14 pages1524364284.los Derechos en Serio Dworkin 2009 PDFJose Luis Soto HipolitoNo ratings yet
- Brochure Politicas Publicas - DigitalDocument5 pagesBrochure Politicas Publicas - DigitalJose Luis Soto HipolitoNo ratings yet
- Art NeelieDocument29 pagesArt NeelieManuel FigueredoNo ratings yet
- La Propuesta Hermeneutica de Charles TaylorDocument16 pagesLa Propuesta Hermeneutica de Charles TaylorviruzurivNo ratings yet
- La Propuesta Hermeneutica de Charles TaylorDocument16 pagesLa Propuesta Hermeneutica de Charles TaylorviruzurivNo ratings yet
- La Propuesta Hermeneutica de Charles TaylorDocument16 pagesLa Propuesta Hermeneutica de Charles TaylorviruzurivNo ratings yet
- 15458Document385 pages15458Jose Luis Soto HipolitoNo ratings yet
- Plan Didáctico de Asignatura - de Tecnicas de NegociaciónDocument5 pagesPlan Didáctico de Asignatura - de Tecnicas de Negociaciónnorshiar1638No ratings yet
- Ramón Llull y La Crítica Al Averroísmo CristianoDocument15 pagesRamón Llull y La Crítica Al Averroísmo CristianoPilar Herraiz OlivaNo ratings yet
- H OLADocument6 pagesH OLAunavionNo ratings yet
- Filosofia de La EducacionDocument1 pageFilosofia de La EducacionPaola BuesacoNo ratings yet
- Linea Del Tiempo Dinamica Social 2019Document3 pagesLinea Del Tiempo Dinamica Social 2019AzielBlancoReyes100% (1)
- Herramientas Del Psicologo EducativoDocument129 pagesHerramientas Del Psicologo EducativoBris GonzalezNo ratings yet
- Documento 1 - Vallaeys. Voluntariado Solidario. Ventajas y PeligrosDocument4 pagesDocumento 1 - Vallaeys. Voluntariado Solidario. Ventajas y Peligrosmaría patriciaNo ratings yet
- Cultura WariDocument11 pagesCultura WariVivianNo ratings yet
- David Simón Lorda - Análisis Antropológico de Un Hospital Psiquiátrico RuralDocument7 pagesDavid Simón Lorda - Análisis Antropológico de Un Hospital Psiquiátrico RuralMateo TiresiaNo ratings yet
- Partidos Políticos y El Pendulo Populista en El PeruDocument323 pagesPartidos Políticos y El Pendulo Populista en El PeruShoot OnrollNo ratings yet
- Cambios en La Familia y Hechos de La Realidad, 2007Document23 pagesCambios en La Familia y Hechos de La Realidad, 2007Syl MarchenaNo ratings yet
- La Juventud Latinoamericana, Tension Participacion y ViolenciaDocument22 pagesLa Juventud Latinoamericana, Tension Participacion y ViolenciaSamuel Hernández VázquezNo ratings yet
- Parte 2 Instrumentos en La Investigacion CualitativaDocument10 pagesParte 2 Instrumentos en La Investigacion CualitativaUNION CONSTRUCTORA J Y PNo ratings yet
- Diagnóstico de La EducaciónDocument38 pagesDiagnóstico de La EducaciónAlberto PiedraNo ratings yet
- CIAS U1 ContenidoDocument26 pagesCIAS U1 ContenidoRuth Alcántara BarreraNo ratings yet
- Rol de La Fotografia en El ArteDocument21 pagesRol de La Fotografia en El ArteFLAVIA SANDRA MURILLO AUZANo ratings yet
- Ley de Gestión Integral de Riesgos Socionaturales y Tecnológicos - PWC VenezuelaDocument17 pagesLey de Gestión Integral de Riesgos Socionaturales y Tecnológicos - PWC VenezuelaPwC VenezuelaNo ratings yet
- ugtohisVII-2020 2 5Document28 pagesugtohisVII-2020 2 5rubenNo ratings yet
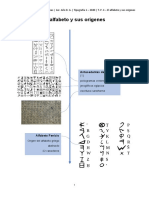
- El Alfabeto y Sus OrígenesDocument6 pagesEl Alfabeto y Sus OrígenesAna Inés LoNo ratings yet
- Fines LyL Mod N°1Document13 pagesFines LyL Mod N°1Florencia JustoNo ratings yet
- Marie ObelleiroDocument2 pagesMarie Obelleiromarie obelleiroNo ratings yet
- Reirte Contigo, Sín TíDocument3 pagesReirte Contigo, Sín TíPatricia Soto SaavedraNo ratings yet
- AristótelesDocument8 pagesAristótelesBrigitte AngelNo ratings yet
- Tarea III EspanolDocument7 pagesTarea III EspanoljesusNo ratings yet
- Contextualización de Las Dif. de AprendizajeDocument22 pagesContextualización de Las Dif. de AprendizajeCarmen Rangel RodriguezNo ratings yet
- Iuri M. Lotman - El Fenómeno Del ArteDocument11 pagesIuri M. Lotman - El Fenómeno Del ArteTeorética FundaciónNo ratings yet
- Programas de Estudio SecundariaDocument107 pagesProgramas de Estudio SecundariaNorah LamadNo ratings yet
- EdA 5 ACTIVIDAD 01 DPCC 5°Document6 pagesEdA 5 ACTIVIDAD 01 DPCC 5°Juan Carlos DominguezNo ratings yet