Professional Documents
Culture Documents
Mit App Inventor 2
Uploaded by
luis adan0 ratings0% found this document useful (0 votes)
38 views36 pagesEste es el manual para poder crear nuestra primera aplicación para este curso
Copyright
© © All Rights Reserved
Available Formats
PDF, TXT or read online from Scribd
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentEste es el manual para poder crear nuestra primera aplicación para este curso
Copyright:
© All Rights Reserved
Available Formats
Download as PDF, TXT or read online from Scribd
0 ratings0% found this document useful (0 votes)
38 views36 pagesMit App Inventor 2
Uploaded by
luis adanEste es el manual para poder crear nuestra primera aplicación para este curso
Copyright:
© All Rights Reserved
Available Formats
Download as PDF, TXT or read online from Scribd
You are on page 1of 36
APLICACIN 1: Saludo
Entramos al navegador y buscamos Mit-App-inventor 2 la cual fue
la primera opcin que sali al dar clic y entrar pidi ligar mi cuenta
de Google a la plataforma despus de eso sali la siguiente
ventana
Aqu solamente dimos en aceptar trminos
Este mensaje aparecer porque es la prima vez que ingresamos
Le damos en el tercer botn donde dice (never take survey que
en espaol es nunca tomar encueta) al dar clic saldr la siguiente
ventana
En esta ventana solo le damos en
continuar
Nos aparare ser de la siguiente
forma
A si aprese pero para crear un
proyecto solo le daremos en el
botn crear nuevo proyecto.
Esta plataforma esta total mente
en ingls pero si notaron la
captura esta en espaol esto se
debe porque he puesto la extincin de google del traductor y
transforma la pgina web y la traduce al espaol.
Ya que hallamos pulsado iniciar un nuevo proyecto saldr la
siguiente ventana.
En esta venta pedir el nombre
del proyecto y le pondremos
SALUDO ya puesto el nombre le
daremos clic en DE ACUERDO
Nos saldr la siguiente ventana.
Vamos a cambiar el color de fondo a gris, para ello vamos a
Propiedades y cambiamos el color de fondo a gris.
Como vemos hemos cambiado el color de fondo al color grey que
es el color gris
En segundo lugar, vamos a aadir el icono que veremos en
nuestra aplicacin, para ello vamos Icono aadir, y
seleccionamos el archivo (En este caso saludo.jpg)
Le damos en la herramienta icono y le damos clic donde dice None
Le daremos en subir archivo y nos ladra la
siguiente ventana
Y le volvemos a poner seleccionar archivo
saldr esta ventana de
explorador a tu ordenador y
ah buscas el icono a poner
Una buscado le das clic y
luego le das en el botn
abrir.
Te saldr la siguiente
ventana
En esta ventana le dars en de acuerdo y estar listo ahora vamos
con el siguiente paso
Para poner el botn de Saluda!:
Ahora vamos a irnos a donde dice paleta elegimos la opcin botn
y lo arrastramos hacia el espectador
Cambiamos el nombre de Button1 por defecto, por otra ms fcil de
recordar (Ej. BotonSaludar), desde Componentes hasta abajo dice
rebautizar ah le damos clic y nos saldr la siguiente ventana
Donde dice nuevo nombre le ponemos lo siguiente Ej. BotonSaludar
Y le daremos en el botn que dice de acuerdo
Ahora vamos a cambiar el tamao del botn y su texto para ello
nos remos a las propiedades
Y buscamos la siguiente herramienta
Borramos el nombre que trae por defecto y le ponemos el siguiente
Pulsa para saludar!.
Ahora vamos a ver si efectiva mente se cambio!!
Como ven efectiva mente se cambio. Ahora aremos el siguiente
paso
En propiedades del botn iremos a la anchura como lo vern en la
siguiente imagen
Damos clic ah y nos saldr la siguiente venta
Y le damos clic en llenar los padres ya hecho esto le damos en
DEA CUERDO.
Imagen 1 Imagen 2
Aqu les pongo como se ve cuando no habamos puesto la opcin
llenar los padres de la configuracin anchura la imagen 1 es cuando
no la tiene aplicada y la imagen 2 cuando se aplico
Ahora nos dirigiremos al mismo panel de propiedades solo que esta
vez buscamos la altura como se muestra en la siguiente imagen
Le damos doble clic y saldr la siguiente ventana
Ah elegimos la 3 opcin donde dice pixeles y le escribimos 50 y
una vez echo le damos en desacuerdo
Imagen 1 Imagen 2
En la imagen 1 no le hemos aplicado la altura en la imagen 2 ya se
le aplico los 50 pixeles de altura
Ahora insertaremos la imagen de saludo en el lugar donde se
mostrar, para ello:
Marcamos la opcin de "Mostrar componentes ocultos en el visor"
Que se encuentra en la parte de arriba de la screen1 como se
muestra en la siguiente imagen
Le damos clic en la casilla para marcarla.
Arrastramos desde Paleta Basic, el componente Imagen, y lo
colocamos debajo del Botn Saludar. Como se muestra en la
siguiente imagen
Cambiamos el nombre de Image1 por defecto, por otra ms fcil de
recordar (Ej. ImagenHola).
Hacemos lo siguiente le damos clic en el botn rebautizar
Y cuando le hayamos dado clic nos saldr la siguiente ventana
Y le damos clic en de acuerdo
Le quitamos la visibilidad, para que en el inicio no se muestre,
desmarcando la opcin Visible de Propiedades. Como se
muestra en la siguiente imagen
De desmarcamos la casilla que dice visible la cual estoy sealando
con rojo y amarillo
Por ltimo en Propiedades seleccionamos imagen
Subir archivo que queremos subir (En este caso Hola.png).
Una vez que ya hallamos subido el archivo le damos en de
acuerdo
Ya saben que saldr una venta donde igual se pone subir archivo
lo buscamos en el ordenador y le das en abrir y luego dos veces de
acuerdo
Si no notado la imagen no entra
bien en la screen1 para remediarlo
haremos lo siguiente
Tenemos que dirigirnos a la
propiedades de la imagen
Y de ah buscamos lo siguiente
Como ya hemos hecho esto
anterior mente de damos doble clic
y saldr lo siguiente
Por defecto siempre aparare cera
automtico y le daremos en la segunda
que es llenar los padres y le daremos en
de acuerdo
Como ven ahora si ya se puede visualizar mejor la imagen sale
completamente perfecta
Para poner los botones de reiniciar y salir haremos lo siguiente:
Iremos a los componentes donde dice
paleta damos clic donde dice diseo como
se muestra en la siguiente imagen.
Arrastramos a la primera opcin que sale
que es la de HorizontalArrangement y se
arrastra a la screem1
Dentro del cuadro que nos sale colocamos 2 botones, como en el
paso 3 pero en este caso con estas caractersticas:
Como estamos en diseo ahora le daremos clic en interfaz del
usuario y elegimos la prima opcin que dice botn
Arrastramos dos botones en el cuadro que apareci como se
muestra en la siguiente imagen
Cambiamos el nombre del primer botn en componentes, a
BotonReiniciar y su texto a Reiniciar
Nos dirigiremos a los componentes como se muestra en la
siguiente imagen
Trabajaremos el botn 1 y le damos en el botn rebautizar y nos
saldr la siguiente venta
Escribiremos botn reiniciar en donde dice Nuevo nombre ya
hecho esto le damos clic en DE ACUERDO. Ahora buscaremos
donde dice propiedades del botn reiniciar que est justo alado
como se muestra en la siguiente imagen:
Dentro de las propiedades buscamos donde dice texto como se
muestra en la siguiente imagen:
En el texto le ponemos reiniciar.
Como ven se ha cambiado el nombre y le hemos cambiado el
nombre de la variable. A si aremos con el siguiente botn pero el
segundo botn le pondremos como nombre del componente a
BotonSalir y su texto a Salir
Como ven ya he puesto el nombre de componentes y el nombre de
los dos textos.
Para poder hacer vibrar el telfono cuando pulsamos saludar
debemos de insertarle un sonido, para ello.
Buscamos desde paleta donde dice media y
le damos clic ahora arrastramos el sonido a la
screen1
En la siguiente imagen se le mostrara donde
y como se nota el sonido
ahora guardamos el proyecto
Ahora modificaremos el comportamiento de los distintos
componentes con el Editor de bloques, para ello lo abrimos
pulsando Open the Blocks Editor.
Damos clic donde dice bloques
Aqu ser donde se codificara esta app como se mostrara la
siguiente imagen
Les mostrare todas las funciones del blocks. Empezando por la
primera herramienta la cual es BUIT-IN
Arrastramos My Blocks BotonSaludar la opcin when
BotonSaludar.Click do que es primero que aparece
Ahora damos clic en imagen y buscamos lo siguiente
(Set imagen_hola visible to) que es la siguiente
Hasta ahorita llevamos solo 2 puestas que esto se ve de la
siguiente manera
Ahora hacemos lo siguiente desde Built in Logic la opcin
true y la encajamos detrs del to de ImagenHola.Visible
Que es la primera que aparece
colocndolo atrs de del to de
Quedara de la siguiente manera
Para que el telfono vibre cuando pulsamos BotonSaludar
haremos lo siguiente:
Aadimos debajo de ImagenHola.Visible My Blocks
Sound1 la opcin Sound1.Vibrate.
Que es la sexta opcin que sale al darle clic en sund1
Como esta opcin debe ir debajo de imagen_hola que dara de la
siguiente manera.
Ahora vamos a poner la opcin number y la encajamos detrs de
Sound1.Vibrate, y cambiando el valor del nmero a 100 para ello
nos iremos a la opcin Math
Que es la primera opcin que sale
Le damos clic dentro donde est el 0 y le ponemos 100 ya echo
esto tendremos que ponerlo detrs de sound1 que quedara de la
siguiente manera
Reiniciar la aplicacin cuando se pulse BotonReiniciar:
Que es la primera opcin que nos sale
Damos clic en imagen_hola y buscamos lo siguiente (Set
imagen_hola visible to)
Que es la opcin
Y lo colocaremos dentro del botn reiniciar y nos quedara de la
siguiente manera
Ahora iremos a logic que se encuentra en BUIT-IN y arrastramos
el false.
que es la segunda opcin que sale como se ver a continuacin
y la encajamos detrs del to de (Set imagen_hola visible to)
y nos quedara de la siguiente manera
Ahora hacemos lo siguiente con el botn salir
Y elegimos la primera opcin que sale la cual es la siguiente:
Ahora iremos al Built-in y damos clic en control
Y buscamos la opcin que dice close application que es la
siguiente:
Que ira dentro del boton salir y queda de la siguiente manera
El aspecto final se vera de esta manera como continuacin vern
Para descargar la aplicacin
Iremos al men que est en la parte de arriba
Damos clic en Build y saldrn dos opciones
La cual elegirn la 2 que la va a descargar a su ordenador en la
carpeta de descarga y se descargara automtica mente.
CBTis250
LUIS ADAN AGUIRRE SANDOVAL
You might also like
- Manual Residencias Profesionales 2Document11 pagesManual Residencias Profesionales 2Jose Rene Garcia MancillaNo ratings yet
- Guianos Juvenil-4to Trim 2021Document66 pagesGuianos Juvenil-4to Trim 2021luis adanNo ratings yet
- Plande Negociode PenkaDocument24 pagesPlande Negociode PenkaKarla M. EichNo ratings yet
- FMT Inf Trim SecDocument2 pagesFMT Inf Trim Secluis adanNo ratings yet
- 26Document514 pages26luis adanNo ratings yet
- Sistema de Atención CiudadanaDocument1 pageSistema de Atención Ciudadanaluis adanNo ratings yet
- 44 La Liberación Del Pueblo de DiosDocument4 pages44 La Liberación Del Pueblo de Diosluis adanNo ratings yet
- La Constitución de CádizDocument9 pagesLa Constitución de Cádizluis adanNo ratings yet
- Semana Once Del 23 Al 27 de Noviembre TerceroDocument16 pagesSemana Once Del 23 Al 27 de Noviembre Terceroluis adanNo ratings yet
- Programas de Escuela Sabatica 2021Document141 pagesProgramas de Escuela Sabatica 2021CVictoria Nieves100% (1)
- Viernes 20 de Noviembre 2020Document2 pagesViernes 20 de Noviembre 2020luis adanNo ratings yet
- Mapa de Veracruz Con NombresDocument1 pageMapa de Veracruz Con Nombresluis adan0% (2)
- Actividad Final Admón de ServidoresDocument2 pagesActividad Final Admón de Servidoresluis adanNo ratings yet
- Admon ServidoresDocument12 pagesAdmon Servidoresluis adanNo ratings yet
- Martes 17de Noviembre 2020 2 DE SECDocument5 pagesMartes 17de Noviembre 2020 2 DE SECluis adanNo ratings yet
- Panfleto Congreso Ja Virtual PDFDocument5 pagesPanfleto Congreso Ja Virtual PDFluis adanNo ratings yet
- AvonDocument1 pageAvonluis adanNo ratings yet
- Semana Once Del 23 Al 27 de Noviembre TerceroDocument16 pagesSemana Once Del 23 Al 27 de Noviembre Terceroluis adanNo ratings yet
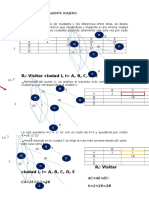
- LetrasDocument1 pageLetrasluis adanNo ratings yet
- Cuadro Comparitivo S.ODocument2 pagesCuadro Comparitivo S.Oluis adanNo ratings yet
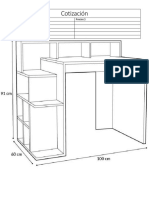
- Luis Mueble de MaderaDocument5 pagesLuis Mueble de Maderaluis adanNo ratings yet
- Lista de productos con ventas y gananciasDocument1 pageLista de productos con ventas y gananciasluis adanNo ratings yet
- Especialidad de Nudos DesarrolladaDocument31 pagesEspecialidad de Nudos DesarrolladaRolando Alvarado81% (16)
- Nudos CamporeeDocument8 pagesNudos Camporeeluis adanNo ratings yet
- 1 506234 109.99 Devolucion de Porta Consumbile EspecieroDocument1 page1 506234 109.99 Devolucion de Porta Consumbile Especieroluis adanNo ratings yet
- Aplicación 1Document8 pagesAplicación 1JosephRomeraloNo ratings yet
- Innovación en LogisticaDocument2 pagesInnovación en Logisticamaria isabelNo ratings yet
- Relación Con El ClienteDocument2 pagesRelación Con El ClienteEduardoNo ratings yet
- Trabajo Drive Unidad 1:1005Document9 pagesTrabajo Drive Unidad 1:1005santiago torresNo ratings yet
- FastCAM SPANISH PDFDocument290 pagesFastCAM SPANISH PDFPablo AndresNo ratings yet
- Walsh y PNDocument2 pagesWalsh y PNErik Salinas VélezNo ratings yet
- Diapositivas RMR Ejemplo PracticoDocument6 pagesDiapositivas RMR Ejemplo PracticoAlex Perez VenturaNo ratings yet
- Manual Corporativo FacebookDocument34 pagesManual Corporativo FacebookJorge Luis BritoNo ratings yet
- Guia GedisDocument47 pagesGuia GedisDaniela ValdaNo ratings yet
- Microsoft AccessDocument79 pagesMicrosoft AccessWilder Edwin RodriguezNo ratings yet
- Revista Python 3Document47 pagesRevista Python 3Aprender LibreNo ratings yet
- Reglamento Seguridad Cibernetica de La Informacion PDFDocument50 pagesReglamento Seguridad Cibernetica de La Informacion PDFWascar ReyesNo ratings yet
- Presentacion Modelo Scoring CobranzasDocument30 pagesPresentacion Modelo Scoring Cobranzasismaeltapia100% (4)
- Ganar Dinero Con AcortadoresDocument3 pagesGanar Dinero Con AcortadoresMechanical Engineering ContributionsNo ratings yet
- Manual Logs y Reportes - UMBRELLADocument10 pagesManual Logs y Reportes - UMBRELLAWalter SullivanNo ratings yet
- Problema Del Agente ViajeroDocument5 pagesProblema Del Agente ViajeroAlexandraP.AlarcónNo ratings yet
- Cerchas IsostáticasDocument2 pagesCerchas IsostáticasFranklin Cedeño F-rap50% (2)
- Instalar Windows XP en Un Notebook Compaq Presario C751LADocument2 pagesInstalar Windows XP en Un Notebook Compaq Presario C751LADavid LLontopNo ratings yet
- Información Del Curso Cultivo Comercial OrellanaDocument17 pagesInformación Del Curso Cultivo Comercial OrellanaSemilla De Los AndesNo ratings yet
- HerramientasDocument4 pagesHerramientasMiller Cruz MejiaNo ratings yet
- Laboratorio. 4 Codigo G02 - G03 - Simulación - AsdDocument20 pagesLaboratorio. 4 Codigo G02 - G03 - Simulación - AsdAngelNo ratings yet
- Caso de UsoDocument13 pagesCaso de UsoHIGHLANDER20479No ratings yet
- Diagrama de FlujoDocument4 pagesDiagrama de FlujoRomario EmpresaNo ratings yet
- Curriculum Vitae Luis M. Ninamango N.Document3 pagesCurriculum Vitae Luis M. Ninamango N.Luis Miguel Ninamango NinamangoNo ratings yet
- Inteligencia ArtificialDocument40 pagesInteligencia ArtificialAtilin Maltez100% (1)
- Comprensión de La InformaticaDocument9 pagesComprensión de La InformaticaM Gabriela González de la CruzNo ratings yet
- AlgebraDocument1 pageAlgebraEmanuel ChocaNo ratings yet
- Formato para Llenar Censo Del GasDocument22 pagesFormato para Llenar Censo Del GasSantana GladisNo ratings yet
- Deficiencias de control interno en sistemas de contabilidad, bienes y personal en Auditoria SAYCO de SETARDocument3 pagesDeficiencias de control interno en sistemas de contabilidad, bienes y personal en Auditoria SAYCO de SETARAdolfo Garnica VasquezNo ratings yet
- De Acuerdo Al Modelo de Referencia TCPDocument6 pagesDe Acuerdo Al Modelo de Referencia TCPYESID FERNEY LOZANO SUELTANo ratings yet
- Matriz de Requerimientos PDFDocument21 pagesMatriz de Requerimientos PDFAlvaro Zavaleta YacilaNo ratings yet