Professional Documents
Culture Documents
Diseño de Webapps (SUMMARY)
Uploaded by
Samuel Eduardo Vásquez Marcía0 ratings0% found this document useful (0 votes)
245 views5 pagesresumen para el diseño de webapps
Original Title
Diseño de Webapps[SUMMARY]
Copyright
© © All Rights Reserved
Available Formats
DOCX, PDF, TXT or read online from Scribd
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this Documentresumen para el diseño de webapps
Copyright:
© All Rights Reserved
Available Formats
Download as DOCX, PDF, TXT or read online from Scribd
0 ratings0% found this document useful (0 votes)
245 views5 pagesDiseño de Webapps (SUMMARY)
Uploaded by
Samuel Eduardo Vásquez Marcíaresumen para el diseño de webapps
Copyright:
© All Rights Reserved
Available Formats
Download as DOCX, PDF, TXT or read online from Scribd
You are on page 1of 5
Diseo de webapps
El diseo de webapps incluye actividades tcnicas y no tcnicas que incluyen lo siguiente:
establecer la vista y sensacin de la webapp, creando la distribucin esttica de la interfaz
de usuario, definiendo la estructura arquitectnica general, desarrollando el contenido y la
funcionalidad que residen en la arquitectura y planeando la navegacin que ocurre dentro
de la webapp.
La calidad de una webapp definida en trminos de usabilidad, funcionalidad, confiabilidad,
eficiencia, facilidad de mantenimiento, seguridad, escalabilidad y tiempo para llegar al
mercado se introduce durante la etapa de diseo. Para lograr estos atributos de calidad, un
buen diseo de la webapp debe tener las siguientes caractersticas (metas del diseo):
sencillez, consistencia, identidad, robustez, navegabilidad y atractivo visual. Para lograrlo,
la actividad de diseo de la webapp se centra en seis distintos elementos del diseo.
El diseo de la interfaz describe la estructura y organizacin de la interfaz de usuario e
incluye una representacin de la distribucin de la pantalla, una definicin de los modos de
interaccin y una descripcin de los mecanismos de navegacin. Un conjunto de principios
de diseo de la interfaz y el flujo de trabajo del diseo guan el trabajo de diseo de la
distribucin y los mecanismos de control de la interfaz.
El diseo esttico, llamado tambin diseo grfico, describe el aspecto y sensacin de
la webapp, e incluye esquemas de color; distribucin geomtrica; tamao del texto, de las
fuentes y su colocacin; empleo de imgenes y otras decisiones relacionadas con la
esttica. Un conjunto de lineamientos de diseo grfico da la base para el enfoque de
diseo.
El diseo del contenido define distribucin, estructura y bosquejo de todo el contenido
que se presenta como parte de la webapp, y establece las relaciones entre los objetos del
contenido.
El diseo del contenido comienza con la representacin de sus objetos, as como las
asociaciones y relaciones entre ellos. Un conjunto de primitivas de navegacin establece la
base para el diseo de sta.
El diseo arquitectnico identifica la estructura general de los hipermedios para la
webapp, e incluye la arquitectura del contenido y de la webapp. Los estilos arquitectnicos
para el contenido incluyen estructuras lineales, de malla, jerrquicas y de red. La
arquitectura de la webapp describe una infraestructura que permite que un sistema o
aplicacin basado en web cumpla con sus objetivos de negocios.
El diseo de la navegacin representa el flujo de sta entre los objetos de contenido y
todas las funciones de la webapp. La semntica de la navegacin se define, describiendo
un conjunto de unidades semnticas de navegacin. Cada unidad est compuesta por
formas de navegacin, as como vnculos y nodos para ello. La sintaxis de navegacin
ilustra los mecanismos utilizados para navegar descritos como parte de la semntica. El
diseo de los componentes desarrolla la lgica de procesamiento detallada que se requiere
para implementar componentes funcionales que desarrollen una funcin completa de la
webapp. Las tcnicas de diseo descritas en el captulo 10 son aplicables para la ingeniera
de los componentes de la webapp.
El Mtodo de Diseo de Hipermedios Orientado a Objetos (MDHOO) es una de varias
propuestas para hacer el diseo de webapps. El MDHOO sugiere un proceso que incluye
diseo conceptual, diseo de la navegacin, diseo abstracto de la interfaz y la
implementacin.
Offutt agrega los siguientes atributos a los cinco atributos principales de la calidad
de las webapps:
La seguridad: La seguridad de las webapps tiene importancia capital en muchas
situaciones. La medida clave de la seguridad de una webapp y de su ambiente de servidor
es su capacidad para rechazar los accesos no autorizados o para detener un ataque
proveniente del exterior.
Disponibilidad: Aun la mejor webapp ser incapaz de satisfacer las necesidades de los
usuarios si no se encuentra disponible. En sentido tcnico, la disponibilidad es la medida
porcentual del tiempo que una webapp puede utilizarse.
Escalabilidad: Una webapp y su ambiente de servidor pueden crecer para que manejen
100, 1 000, 10 000 o 100 000 usuarios? No basta construir una webapp exitosa. Tambin
es importante que pueda asimilar la carga del xito (muchos ms usuarios) y que tenga an
ms xito.
Tiempo para llegar al mercado: Aunque el tiempo que toma llegar al mercado en realidad
no es un atributo de la calidad en el sentido tcnico, s lo es desde el punto de vista de la
empresa. Es frecuente que la primera webapp que llega a un segmento especfico del
mercado obtenga un nmero desproporcionado de usuarios finales.
Uno de los retos del diseo de la interfaz de las webapps es la naturaleza indeterminada
del punto en el que entra el usuario. Es decir, ste puede ingresar por una ubicacin inicial
de la webapp (la pgina de arranque, por ejemplo) o por algn vnculo en cierto nivel inferior
de la arquitectura de aqulla. En algunos casos, la webapp se disea de modo que redirija
al usuario a una ubicacin inicial, pero si esto es algo indeseable, entonces el diseo debe
dar caractersticas de navegacin en la interfaz que acompaen a todos los objetos de
contenido y de las cuales se disponga sin importar el modo en el que el usuario ingrese al
sistema.
Diseo de la interfaz.
Los objetivos de la interfaz de una webapp son los siguientes:
1) Establecer una ventana congruente en el contenido y las funciones que brinda.
2) Guiar al usuario a travs de una serie de interacciones con la webapp.
3) Organizar las opciones de navegacin y contenido disponibles para el usuario. Para
lograr una interfaz consistente, primero debe usarse un diseo esttico a fin de establecer
un aspecto coherente.
A fin de implementar las opciones de navegacin, puede seleccionarse alguno de los
siguientes mecanismos:
Mens de navegacin: contienen palabras clave que enlistan contenido o funciones
clave. Estos mens se implementan de modo que el usuario pueda elegir entre una
jerarqua de subtemas que se despliegan al seleccionar la opcin principal en el men.
Iconos grficos: botones, interruptores y otras imgenes similares que permiten que el
usuario seleccione alguna propiedad o que especifique una decisin.
Imgenes: cierta representacin grfica que el usuario selecciona para establecer un
vnculo hacia un objeto de contenido o funcin de la webapp.
Diseo de la esttica.
El diseo esttico, tambin llamado diseo grfico, es una actividad artstica que
complementa los aspectos tcnicos del diseo de las webapps. Sin esttica, una webapp
tal vez sea funcional pero no atractiva. Con esttica, una webapp lleva a sus usuarios a un
mundo que los sita en un nivel tanto visceral como intelectual.
El diseo grfico toma en cuenta cada aspecto de la vista y sensacin de la webapp. El
proceso de diseo grfico comienza con la distribucin y avanza hacia la consideracin de
los esquemas de color globales; tipos, tamaos y estilos del texto; uso de medios
complementarios (audio, video y animacin) y todos los dems elementos estticos de una
aplicacin.
Diseo del contenido.
El diseo del contenido se centra en dos tareas diferentes del diseo, cada una de las
cuales es dirigida por individuos que poseen habilidades distintas. En primer lugar, se
desarrolla una representacin del diseo para los objetos del contenido y los mecanismos
requeridos para establecer una relacin entre ellos. Adems, se crea la informacin dentro
de un objeto de contenido especfico. El trabajo posterior es llevado a cabo por escritores,
diseadores grficos y otros actores que generan el contenido que se usar en la webapp.
Diseo arquitectnico
El diseo arquitectnico est ligado con las metas establecidas para una webapp, con el
contenido que se va a presentar, con los usuarios que la visitarn y con la filosofa de
navegacin adoptada.
La arquitectura del contenido se centra en la manera en la que los objetos de contenido (o
compuestos, como pginas web) se estructuran para la presentacin y la navegacin. La
arquitectura de la webapp se aboca a la forma en la que la aplicacin queda estructurada
para administrar la interaccin con el usuario, manejar tareas de procesamiento interno,
navegar con eficacia y presentar el contenido.
El diseo del contenido se centra en la definicin de la estructura general de los hipermedios
de la webapp.
Las estructuras lineales se encuentran cuando es comn una secuencia predecible de
interacciones (con cierta variacin o diferencia).
La arquitectura de una webapp describe una infraestructura que permite que un sistema o
aplicacin basados en web alcance sus objetivos empresariales.
Los autores sugieren una arquitectura del diseo en tres capas que desacopla la interfaz
de la navegacin y del comportamiento de la aplicacin. Plantean que mantener separadas
la interfaz, la aplicacin y la navegacin, simplifica la implementacin y mejora la
reutilizacin.
La arquitectura de controlador de la vista del modelo es uno de varios modelos sugeridos
para la infraestructura de webapp sque desacoplan la interfaz de usuario de sus funciones
y contenido informativo. El modelo (a veces denominado objeto de modelo) contiene todo
el contenido y la lgica de procesamiento especficos de la aplicacin, incluso todos los
objetos de contenido, acceso a fuentes de datos o informacin externos y todas las
funciones de procesamiento que son especficas de la aplicacin. La vista contiene todas
las funciones especficas de la interfaz y permite la presentacin de contenido y lgica de
procesamiento, incluidos todos los objetos de contenido, el acceso a fuentes de datos o
informacin del exterior y todas las funciones de procesamiento que requiere el usuario
final. El controlador administra el acceso al modelo y la vista, y coordina el flujo de datos
entre ellos. En una webapp, la vista es actualizada por el controlador con datos del modelo,
basndose en las entradas que da el usuario. En muchos casos, la arquitectura de la
webapp se define en el contexto del ambiente de desarrollo en el que va a implementarse
la aplicacin.
Diseo de la navegacin
Una vez que la arquitectura de la webapp ha sido establecida y se han identificado sus
componentes (pginas, textos, subprogramas y otras funciones de procesamiento), deben
definirse las rutas de navegacin que permitan a los usuarios acceder al contenido y a las
funciones de la web app. Para lograr esto, debe hacerse lo siguiente:
1) Identificar la semntica de navegacin para los distintos usuarios del sitio.
2) Definir la mecnica (sintaxis) para efectuar la navegacin.
Diseo del nivel de componentes.
Las webapps modernas dan funciones de procesamiento cada vez ms complejas que:
1) Realizan un procesamiento localizado para generar contenido y capacidad de
navegacin en forma dinmica.
2) Proporcionan capacidad de cmputo o de procesamiento de datos que resultan
apropiados para el dominio del negocio de la webapp.
3) Dan consulta y acceso complejos a bases de datos.
4) Establecen interfaces de datos con sistemas corporativos externos.
Mtodo de desarrollo de hipermedios orientado a objetos.
El Mtodo de Diseo de Hipermedios Orientado a Objetos(MDHOO), que est compuesto
de cuatro distintas actividades de diseo: diseo conceptual, diseo de navegacin, diseo
abstracto de la interfaz e implementacin.
El diseo conceptual del MDHOO genera una representacin de los subsistemas, clases y
relaciones que definen el dominio de aplicacin para la webapp. Se puede utilizar UML para
crear diagramas de clase apropiados, agregaciones y representaciones compuestas de
clase, diagramas de colaboracin y otra clase de informacin que describa el dominio de la
aplicacin.
El diseo de la navegacin identifica un conjunto de objetos que se derivan de las clases
definidas en el diseo conceptual. Para incluir stos, se define una serie de clases de
navegacin o nodos. Se utiliza UML para crear casos de uso, tablas de estado y
diagramas de secuencia apropiados; todas stas son representaciones que ayudan a
entender mejor los requerimientos de la navegacin. Adems, conforme se desarrolla el
diseo, se utilizan patrones para el diseo de la navegacin. El MDHOO emplea un conjunto
predefinido de clases de navegacin: nodos, vnculos, anclas y estructuras de acceso.
Una vez definidas las clases de navegacin, el MDHOO estructura el espacio de
navegacin, agrupando los objetos de navegacin en conjuntos llamados contextos. Un
contexto incluye la descripcin de la estructura de navegacin local, la restriccin impuesta
al acceso de los objetos de contenido y los mtodos (operaciones) requeridos para acceder
a los objetos de contenido.
La accin de diseo abstracto de la interfaz especifica los objetos de la interfaz que el
usuario ve cuando ocurre una interaccin con la webapp.
Se emplea un modelo formal de objetos de interfaz, llamado vista de datos abstractos
(VDA), para representar la relacin entre objetos de interfaz y de navegacin, as como las
caractersticas de comportamiento de los objetos de interfaz. El modelo VDA define una
plantilla esttica que representa la metfora de la interfaz e incluye una representacin de
los objetos de navegacin dentro de la interfaz y la especificacin de los objetos de sta
(como mens, botones e iconos) que ayudan a la navegacin y a la interaccin. Adems,
el modelo VDA contiene un componente de comportamiento (similar al diagrama de estado
UML) que indica la forma en la que los eventos disparan la navegacin y cules son las
transformaciones de la interfaz que ocurren cuando el usuario interacta con la aplicacin.
You might also like
- Comandos de OracleDocument19 pagesComandos de OracleAlexis FloresNo ratings yet
- VLSM y CidrDocument8 pagesVLSM y CidrOsscar ClaroNo ratings yet
- Test RedesDocument11 pagesTest RedesArlene SpringNo ratings yet
- Ejercicio de Captura de RequisitosDocument3 pagesEjercicio de Captura de RequisitosevilsentNo ratings yet
- Diseño OohdmDocument4 pagesDiseño OohdmElio E. Flores AymaNo ratings yet
- 004 Quiz Lecturas Semana 2Document7 pages004 Quiz Lecturas Semana 2Jenny Marcela Perez BolivarNo ratings yet
- Proyecto de Investigación - Modelo OSIDocument29 pagesProyecto de Investigación - Modelo OSIJarol Medina MarínNo ratings yet
- Tema 4 Objeto JListDocument16 pagesTema 4 Objeto JListOmarzinho Burgos PalaciosNo ratings yet
- Tutorial HTML 5Document3 pagesTutorial HTML 5zipysatNo ratings yet
- Presentación UDPDocument16 pagesPresentación UDPHilario ZuñigaNo ratings yet
- Examen Final de Taller de Programacion WebDocument2 pagesExamen Final de Taller de Programacion WebPedro Victor Velasquez HurtadoNo ratings yet
- AcheckerDocument19 pagesAcheckerVeronica Olmedo VelezNo ratings yet
- Sesion12 AnálisisRequerimientos RosaMenendez 2013Document64 pagesSesion12 AnálisisRequerimientos RosaMenendez 2013ShaBy Delgado Angeles100% (1)
- Sistema de Login de Usuarios en PHP y MySQLDocument6 pagesSistema de Login de Usuarios en PHP y MySQLraulNo ratings yet
- Crear Un Reporte en Visual Basic NetDocument19 pagesCrear Un Reporte en Visual Basic NetManolo Josè Pajaro BorrasNo ratings yet
- Charla 2 MysqlDocument53 pagesCharla 2 Mysqljoelrangel20No ratings yet
- Arquitectura Orientada A ServiciosDocument3 pagesArquitectura Orientada A ServiciosMarisol Triple SNo ratings yet
- Instalando Staruml V5Document15 pagesInstalando Staruml V5Roberto PerdomoNo ratings yet
- Prueba de Aplicaciones WebDocument38 pagesPrueba de Aplicaciones WebLizeth Del Rio50% (2)
- Paper INTRODUCCIÓN A LOS SISTEMAS OPERATIVOSDocument6 pagesPaper INTRODUCCIÓN A LOS SISTEMAS OPERATIVOSEdison Fabian DuranNo ratings yet
- Taller 4 - Patrones ArquitectonicosDocument26 pagesTaller 4 - Patrones ArquitectonicosEDWIN ENRIQUE VELEZ JARAMILLONo ratings yet
- Lenguajes y Tecnologías Del Lado Servidor o ClienteDocument5 pagesLenguajes y Tecnologías Del Lado Servidor o ClienteZury MontesNo ratings yet
- Gestion y Administracion Web - Silabo 2020-IDocument11 pagesGestion y Administracion Web - Silabo 2020-ICarlos PrivatNo ratings yet
- 04 Ejercicios NormalizaciónDocument4 pages04 Ejercicios NormalizaciónMartaNo ratings yet
- Cuestionario - INTERFAZ DE USUARIODocument12 pagesCuestionario - INTERFAZ DE USUARIOLuis Enrique Maradiaga AlonzoNo ratings yet
- Bridge Patrón de DiseñoDocument6 pagesBridge Patrón de DiseñoGigaersNo ratings yet
- Actividad - Instalacion de Sistemas Operativos-1Document6 pagesActividad - Instalacion de Sistemas Operativos-1Santiago Carmona RestrepoNo ratings yet
- Grupo 2 - Conceptos y Arquitectura de Los Sistemas de Base de DatosDocument12 pagesGrupo 2 - Conceptos y Arquitectura de Los Sistemas de Base de DatosCarlos Eduardo Pineda JorgeNo ratings yet
- Instalar Configurar LVS Keepalives SoloLinuxDocument9 pagesInstalar Configurar LVS Keepalives SoloLinuxjavNo ratings yet
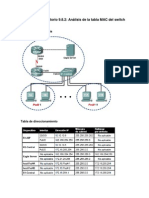
- 9.8.2 Análisis de La Tabla Mac Del Switch CiscoDocument6 pages9.8.2 Análisis de La Tabla Mac Del Switch CiscoalejoneyNo ratings yet
- 05 Patrones ArquitecturalesDocument124 pages05 Patrones ArquitecturalesJuan BathoryNo ratings yet
- Acceso A DiscoDocument5 pagesAcceso A DiscoEderianoNo ratings yet
- Tabla Comparativa de Los Routers - Equipo 8 PDFDocument3 pagesTabla Comparativa de Los Routers - Equipo 8 PDFFrancisco Mendoza FernandezNo ratings yet
- Características Del SoftwareDocument6 pagesCaracterísticas Del Softwareabi100% (3)
- Caso de UsosDocument11 pagesCaso de UsosELOISA MANUEL QUISPENo ratings yet
- Metodologia XPDocument20 pagesMetodologia XPJenniffer MiteNo ratings yet
- INFOGRAFIADocument1 pageINFOGRAFIAAron Flores TaypeNo ratings yet
- Ejercicio SQLDocument2 pagesEjercicio SQLJulián RNo ratings yet
- Interaccion Humano Computadora Unidad 1Document12 pagesInteraccion Humano Computadora Unidad 1EdwarChMNo ratings yet
- Relacion Entre Servicios y ProtocolosDocument1 pageRelacion Entre Servicios y Protocolosmarits equisde0% (2)
- Explique El Principio de Funcionamiento de COM y DCOMDocument5 pagesExplique El Principio de Funcionamiento de COM y DCOMAron LCNo ratings yet
- Sistemas OperativosDocument89 pagesSistemas OperativosAngela ArceNo ratings yet
- Diseño de La Interfaz de UsuarioDocument14 pagesDiseño de La Interfaz de UsuarioCarlos CalatayudNo ratings yet
- Servidor Proxy Con Autenticación de Usuarios de Servicio de DirectorioDocument47 pagesServidor Proxy Con Autenticación de Usuarios de Servicio de Directoriorichar100% (5)
- Cuestionario Resuelto SwebokDocument5 pagesCuestionario Resuelto Swebokjzgeorge93No ratings yet
- Ejercicios CSS FlexboxDocument2 pagesEjercicios CSS FlexboxDaniel RiesgoNo ratings yet
- Evolución de Net FrameworkDocument4 pagesEvolución de Net FrameworkJason AlejandroNo ratings yet
- Práctica 1.1. Evolución de Las Aplicaciones WebDocument2 pagesPráctica 1.1. Evolución de Las Aplicaciones WebDeivid's ProduccionesNo ratings yet
- Unidad 2 Organizacion y Direccion de Los Centros de InformaticaDocument40 pagesUnidad 2 Organizacion y Direccion de Los Centros de InformaticaIsrael M RamírezNo ratings yet
- Presentacion Del Proyecto Redes Emergentes PDFDocument14 pagesPresentacion Del Proyecto Redes Emergentes PDFGabyMendozaNo ratings yet
- Metricas de SWDocument3 pagesMetricas de SWPiero Illaconza100% (1)
- Laboratorio 5.5.1 y 5.5.2Document19 pagesLaboratorio 5.5.1 y 5.5.2rosainfernalNo ratings yet
- Arquitectura Computadores Diseno Coste Rendimiento 20479Document19 pagesArquitectura Computadores Diseno Coste Rendimiento 20479Gabyziitha ZarateNo ratings yet
- Tabla Comparativa de Los Sistemas Operativos para Servidores LibresDocument10 pagesTabla Comparativa de Los Sistemas Operativos para Servidores LibresAdrian Castan0% (1)
- Cap 1 - Fundamento de RedesDocument15 pagesCap 1 - Fundamento de RedesFreitasDavidNo ratings yet
- Objetivos y Componentes de La IhcDocument5 pagesObjetivos y Componentes de La Ihcedgar lora garciaNo ratings yet
- Diseño para Aplicaciones WebDocument22 pagesDiseño para Aplicaciones WebLula MaeNo ratings yet
- Capítulo 3. Metodología: 3.1 IntroducciónDocument5 pagesCapítulo 3. Metodología: 3.1 IntroducciónMaricruz FrancoNo ratings yet
- Resumen PressmanCap19Document3 pagesResumen PressmanCap19Irma Rubí Salas DíazNo ratings yet
- Diseño de WebappsDocument5 pagesDiseño de WebappsBryan Rosas Tello100% (1)
- Teoría Activo, Pasivo y NetoDocument9 pagesTeoría Activo, Pasivo y NetoAngel VelaNo ratings yet
- Deber de Costos, Ejercicio 1Document185 pagesDeber de Costos, Ejercicio 1TanyaRomeroNo ratings yet
- Universidad de San Carlos de GuatemalaDocument20 pagesUniversidad de San Carlos de Guatemalajorge jhonNo ratings yet
- TDR MaquinariaDocument11 pagesTDR MaquinariaAlejandro AmsiNo ratings yet
- Caso Práctico Desperdicios Industriales Casa ZetinaDocument10 pagesCaso Práctico Desperdicios Industriales Casa ZetinaDaniel Calderon SaborioNo ratings yet
- Memoria Descriptiva 01 Rumi RumiDocument18 pagesMemoria Descriptiva 01 Rumi RumiRonalHuaracaSolanoNo ratings yet
- Orden Compra Neumatica Os 7377 CilindrosDocument1 pageOrden Compra Neumatica Os 7377 CilindrosRichard DonadoNo ratings yet
- Problemas de Recursos HídricosDocument5 pagesProblemas de Recursos HídricosMerly DíazNo ratings yet
- Manual de Buenas Prácticas de Prevención de Riesgos Laborales en El Sector de Hostelería: Bares Y RestaurantesDocument22 pagesManual de Buenas Prácticas de Prevención de Riesgos Laborales en El Sector de Hostelería: Bares Y RestaurantesJordi Pomar BeneytoNo ratings yet
- 08 Concha y Toro 2014 Consulta 1Document126 pages08 Concha y Toro 2014 Consulta 1Misael F Gonzalez PerezNo ratings yet
- Tipos de Sistemas de Comunicacion. Comportamiento OrganizacionalDocument3 pagesTipos de Sistemas de Comunicacion. Comportamiento OrganizacionalNeyserRiosLNo ratings yet
- Tema 1 Gestion ComercialDocument10 pagesTema 1 Gestion ComercialJoohsua CandiaNo ratings yet
- Tesis Grupo I (Administracion) - Fomentar El Uso de Epp Del Personal Obrero en La Sección Taller Que Permitan La Prevención de Accidentes en La Empresa Comol S.A.C.Document86 pagesTesis Grupo I (Administracion) - Fomentar El Uso de Epp Del Personal Obrero en La Sección Taller Que Permitan La Prevención de Accidentes en La Empresa Comol S.A.C.SUSAN ESTEFANY BARRA CALLOAPAZANo ratings yet
- Balotario Examen FinalDocument26 pagesBalotario Examen FinalElisa MarcaNo ratings yet
- LaB1 1s 2022Document4 pagesLaB1 1s 2022Byron Andres SantibañezNo ratings yet
- Análisis Socioeconómico UPZ 113 BavariaDocument15 pagesAnálisis Socioeconómico UPZ 113 BavariaGameTakeNo ratings yet
- APERSONAMIENTOSDocument4 pagesAPERSONAMIENTOSMeiselEdwinBCNo ratings yet
- Informe de La Platina de CobreDocument2 pagesInforme de La Platina de Cobrenohemy condo machacaNo ratings yet
- Ejercicios de Aplicacion de Alcoholes 01Document13 pagesEjercicios de Aplicacion de Alcoholes 01Diego Luna VeraNo ratings yet
- Lectura Crítica - Nuestro Iceberg Se DerriteDocument5 pagesLectura Crítica - Nuestro Iceberg Se DerriteJulián Alexis Velasco RodriguezNo ratings yet
- Diseñar Planes de Riesgos de Acuerdo Con Metodologías y Normativa de Seguridad PrivadaDocument3 pagesDiseñar Planes de Riesgos de Acuerdo Con Metodologías y Normativa de Seguridad PrivadaWalter Orlando Lopez OlarteNo ratings yet
- TDR - Carretera JatunpampaDocument8 pagesTDR - Carretera JatunpampaJerson Noel Prudencio AcostaNo ratings yet
- 03 Modulo3Document7 pages03 Modulo3crifastaNo ratings yet
- 4 - Clase Programacion DigitalDocument11 pages4 - Clase Programacion DigitalYordan CivilNo ratings yet
- Polo Muñoz Proyecto ConstructoraDocument164 pagesPolo Muñoz Proyecto ConstructoraPARI AGUIRRE JOS� ALBERTONo ratings yet
- Taller Efecto DooplerDocument5 pagesTaller Efecto DooplerLINA RIOSNo ratings yet
- Ejercicio2 - 152 - ANGELA GOMEZDocument13 pagesEjercicio2 - 152 - ANGELA GOMEZKmiSzNo ratings yet
- Controles ClaveDocument4 pagesControles ClaveFrEdGavidia100% (1)
- Silabo Rmi UrpDocument3 pagesSilabo Rmi UrpALEXANDRA COLÁN CHIRINo ratings yet
- Investigación de La Metodología DMAICDocument5 pagesInvestigación de La Metodología DMAICBrayan FigueroaNo ratings yet