Professional Documents
Culture Documents
Sampel Tutorial Adobe Flash
Uploaded by
Encep SuryanaCopyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Sampel Tutorial Adobe Flash
Uploaded by
Encep SuryanaCopyright:
Available Formats
Tutorial Adobe Flash
Oleh Muhamad Henrick Cahyanto, ST
Daftar isi
1. Mengenal Adobe Flash
2. Tampilan Tool Dan Stage
a) Menjalankan Adobe Flash
b) Stage
c) Menubar
d) Toolbox
e) Properties
3. Mengenal Timeline
a) Layer
b) Frame
c) Keyframe
d) Playhead
4. Mengenal Symbols
a) Movie Clip
b) Button
c) Graphic
5. Import
a) Memasukkan gambar
b) Memasukkan suara (sound)
Pelatihan Animasi 2D dengan Adobe Flash– PSMP Kemdikbud
1. MENGENAL ADOBE FLASH
Adobe Flash adalah sebuah aplikasi / software yang digunakan untuk membuat sebuah gambar
vektor atau animasi (gambar bergerak). Flash memiliki beberapa versi , Mulai dari Macromedia
flash 8, sampai Flash seri dari Adobe. Silahkan gunakan Flash versi berapa saja, intinya
penggunaan tools dan lingkungan kerjanya tidak jauh berbeda. File yang dihasilkan Flash dapat
berupa sebuah file yang berekstensi .swf , dapat dimainkan di sebuah browser yang telah
dipasangi Adobe Flash Player. Ekstensi file project (file kerja flash yang sewaktu waktu dapat
diedit/dimodifikasi/dikerjakan kembali) adalah file yang berekstensi .fla
Flash juga memiliki bahasa pemrograman / aspek coding yang disebut ActionSctipt, digunakan
untuk memberikan fungsi fungsi atau perintah dalam pembuatan animasi atau project tertentu
dalam Flash. Struktur dan karakteristik pada ActionScript agak identik dengan JavaScript.
Pada setiap versi, Adobe Flash mempunyai tampilan yang berbeda - beda. Perbedaan itu
disebabkan karena ada beberapa fitur baru dalam setiap versinya. Tampilan yang akan dibahas
pada tutorial kali ini adalah tampilan pada Adobe Flash CS 5.5. Tampilan pada versi ini tidak jauh
berbeda dengan versi - versi sebelumnya. Jadi anda tidak perlu khawatir jika tampilannya akan
jauh berbeda dengan versi - versi sebelumnya.
Pelatihan Animasi 2D dengan Adobe Flash– PSMP Kemdikbud
2. TAMPILAN TOOL DAN STAGE
Pertama bukalah software Adobe Flash CS 5.5. Jika anda hanya mempunyai versi dibawahnya itu
tidak akan bermasalah, karena tidak jauh berbeda. Setelah adobe flash dibuka, maka anda akan
disuguhkan dengan kotak dialog.
a) Menjalankan Adobe Flash
Perhatikan pada kotak dialog :
Open a Recent Item : membuka file berekstensi .fla yang terakhir anda buka di flash.
Create New : membuat file flash baru. Terdapat 11 pilihan.
Create from template : membuat file flash baru dengan template yang sudah disediakan.
Learn : membantu anda untuk belajar software ini.
Pelatihan Animasi 2D dengan Adobe Flash– PSMP Kemdikbud
b) Stage
Stage disebut juga layar atau panggung. Stage digunakan untuk memainkan objek-objek yang
akan diberi animasi. Dalam stage kita dapat membuat gambar, teks, memberi warnadan lain-
lain.
Selanjutnya klik pada ActionScript 2.0 atau ActionScript 3.0.
Maka akan muncul tampilan seperti dibawah ini :
Keterangan :
1. Menu Bar : Berisi kumpulan perintah-perintah operasi pada flash.
Pelatihan Animasi 2D dengan Adobe Flash– PSMP Kemdikbud
2. Toolbox : kumpulan tool yang memiliki fungsi-fungsi yang berbeda pada setiap
toolnya.
3. Timeline : digunakan untuk mengatur frame, layer dan durasi animasi.
4. Other Panel : Berisi panel - panel seperti library,color mixer, transform, komponen,
dsb.
5. Panel Properties : panel yang digunakan untuk menampilkan informasi.
6. Stage : halaman kerja pada flash.
c) Menubar
Menu bar berisi kumpulan menu yang memiliki beragam fungsi. Letaknya berada di bar
judul. Lihat gambar di atas.Untuk lebih jelas lihat penjelasannya :
File : berisi kumpulan menu yang berhubungan pada dokumen flash anda. Misalnya
menu save untuk menyimpan dokumen flash anda.
Edit : berisi kumpulan menu yang berhubungan dengan objek di stage. Misalnya menu
select all yang digunakan menyeleksi seluruh objek di stage.
View : berisi kumpulan menu yang berhubungan dengan tampilan di stage. Misalnya
menu zoom in yang digunakan untuk memperbesar tampilan stage.
Insert : berisi kumpulan menu yang berhubungan dengan timeline, symbol serta scene.
Misalnya menu scene digunakan untuk menambahkan scene pada dokumen flash anda.
Modify : berisi kumpulan menu yang digunakan untuk mengedit objek di stage. Misalnya
menu convert to symbol yang digunakan untuk membuat objek menjadi symbol
Text : berisi kumpulan menu yang berhubungan dengan huruf. Misalnya menu font yang
digunakan untuk memilih jenis huruf.
Commands : berisi kumpulan menu yang berhubungan dengan flash javascript. Misalnya
menu run command yang digunakan untuk menjalankan flash javascript.
Pelatihan Animasi 2D dengan Adobe Flash– PSMP Kemdikbud
Control : berisi kumpulan menu yang digunakan untuk melihat hasil animasi/objek yang
anda buat. Misalnya menu play yang digunakan untuk menjalankan animasi di timeline.
Debug : berisi menu yang digunakan untuk mencari bug (kesalahan) pada penulisan
ActionScript.
Window : berisi kumpulan menu yang berhubungan dengan panel-panel di flash.
Misalnya menu actions yang digunakan untuk menampilkan panel actions.
Help : berisi kumpulan menu yang berhubungan dengan tutorial dan cara menggunakan
flash. Misalnya menu flash help yang digunakan untuk menampilkan panel berisi tutorial
dan cara menggunakan flash.
Pelatihan Animasi 2D dengan Adobe Flash– PSMP Kemdikbud
d) Toolbox
Isinya adalah kumpulan tools / peralatan untuk melakukan fungsi pengeditan, pemberian
warna, penghapusan vector, dan lain lainIsinya adalah kumpulan tools / peralatan untuk
melakukan fungsi pengeditan, pemberian warna, penghapusan vector, dan lain lain
Selection Tool : Untuk memilih dan memindahkan object.
Subselection Tool :Mengubah bentuk object dengan mengedit point object
Free Transform Tool : Untuk mengubah ukuran suatu objek secara bebas
Lasso Tool : Untuk menyeleksi objek yang akan diedit
Pen Tool : Untuk membentuk objek dengan menggunakan sudut / kurva.
Text Tool : Untuk membuat atau menyisipkan teks kata, huruf, kalimat.
Line Tool : untuk membuat garis lurus
Rectangle Tool : Untuk membuat objek segiempat
Pencil Tool : Untuk menggambar sebuah objek layaknya menggunakan pensil
Brush Tool : Untuk menggambar objek bebas layaknya menggunakan sebuah kuas
Ink Bottle Tool : Memberikan warna pada tepi (outline) suatu objek
Paint Bucket Tool : Memberikan warna pada sebuah objek.
Eyedropper Tool : Mengambil sample / contoh warna.
Eraser Tool : Untuk menghapus objek
Hand Tool : Untuk menggeser stage.
Zoom Tool : Untuk memperbesar / memperkecil tampilan pada stage.
Stroke Color : Memilih warna untuk Garis Tepi Objek
Fill Color : Memilih warna untuk sebuah objek
Swap & Black and white : Mengganti warna antara Stroke dan Fill
Snap to Object ; Fungsi untuk mengatur penempatan ideal pada suatu objek
Pelatihan Animasi 2D dengan Adobe Flash– PSMP Kemdikbud
e) Properties
Panel yang memuat informasi dan karakteristik dari suatu objek ataupun stage. Properties
akan berubah ubah tergantung apa yang sedang aktif /terpilih. Misalkan, saya memilih objek
bujur sangkar berwarna merah, maka di properties akan muncul informasi yang berkaitan
dengan objek yang terpilih tadi. Properties juga biasanya digunakan untuk mengatur kembali
ukuran da karakteristik dari suatu stage.
3. MENGENAL TIMELINE
Timeline merupakan Komponen untuk mengatur waktu dan jalannya animasi. Terdiri atas frame
dan keyframe. Terletak di sebelah kanan layer. Biasanya, semakin banyak frame, semakin lama
animasi berjalan dan begitu juga sebaliknya.
a) Layer
Layer dapat anda bayangkan sebagai kumpulan lapisan plastic transparan yang tersusun
vertikal. Anda dapat membuat dan mengedit obyek pada sebuah layer tanpa mengganggu
dan mempengaruhi obyek pada layer yang lainnya.
Pelatihan Animasi 2D dengan Adobe Flash– PSMP Kemdikbud
b) Frame
Frame merupakan kotak-kotak pada Timeline yang berguna untuk membagi dan mengatur
waktu berjalannya animasi yang Anda buat. Semakin banyak frame ditempatkan maka
semakin lama animasi Anda akan berjalan.
c) Keyframe
Keyframe merupakan frame yang mendefinisikan perubahan yang terjadi pada animasi atau
frame yang digunakan untuk meletakkan frame action.
Lingkaran kecil berwarna hitam menandakan bahwa frame tersebut memiliki obyek.
Sedangkan bila hanya terdapat lingkaran putih berarti frame tersebut tidak memiliki obyek di
dalamnya atau disebut Blank Keyframe.
d) Playhead
Playhead berbentuk kotak merah, digunakan untuk menjalankan animasi berdasarkan
urutannya pada Timeline. Pada saat animasi dijalankan, playhead akan bergerak ke kanan
mengikuti alur animasi yang anda buat. Playhead juga dapat Anda gunakan untuk
Pelatihan Animasi 2D dengan Adobe Flash– PSMP Kemdikbud
mengetahui tampilan animasi pada Stage. Klik dan Drag playhead pada timeline header
menggunakan mouse kearah kanan.
4. MENGENAL SYMBOLS
Symbol adalah objek gambar yang pertama kali kita buat. Bisa berupa vektor atau bitmap. Untuk
membuat simbol dalam objek yang kita buat, caranya yaitu klik insert dan pilih create New
Symbol dan pilih type Movie Clip untuk membuat Symbol baru. Kemudian tampil Stage baru
untuk membuat objek baru atau bisa juga merubah objek gambar yang telah ada menjadi
Symbol baru, dengan cara klik kanan pada objek gambar pilih Convert to Symbol dan pilih Movie
Clip.
Symbol yang telah di buat akan secara otomatis tersimpan di dalam library dan kita juga bisa
membuat objek didalam objek.
Pelatihan Animasi 2D dengan Adobe Flash– PSMP Kemdikbud
Dengan cara doble klik pada objek yang telah di Convert to Symbol.
Objek objek yang terdapat didalam symbol disebut instance atau anak dari symbol.
kelebihannya dari symbol adalah anda tidak perlu membuat banyak objek kalau objek itu
sama,anda tinggal memsukan objek symbol dengan cara mendrag Symbol dari panel Lybrary
kedalam stage, walaupun objek yang didalam stage anda hapus tetapi objek symbol tetap ada di
dalam panel Lybrary, dan anda bisa menggunakannya lagi.
ada 3 buah jenis Symbol didalam flash yaitu:
1. Movie Clip adalah symbol yang biasa digunakan untuk objek animasi
2. Button adalah symbol untuk membuat tombol yang bersipat diam
3. Graphic adalah objek yang digunakan untuk objek yang tidak beranimasi misalnya untuk
background.
Pelatihan Animasi 2D dengan Adobe Flash– PSMP Kemdikbud
5. IMPORT
a) Memasukkan gambar
Cara Menambahkan / Import Gambar di Adobe Flash. Ketika kita membuat sebuah animasi
dengan flash mungkin sedikit agak kesulitan untuk membuat desain objek secara manual di
adobe flash tersebut. Kerena memang fasilitas editing objek di adobe flash tidak selengkap
dengan saudaranya photoshop. Tentu saja hal yang wajar karena adobe flash lebih
dikhususkan untuk membuat animasi. Nah untuk mempermudah hal ini, tentunya jalan yang
bisa kita ambil adalah dengan menambahkan objek gambar yang telah jadi ke frame flash
yang akan kita buat.
Berikut cara menambahkan / Import gambar ke Adobe Flash.
1. Pilih Menu File > Import
2. Klik Import to Library
3. Cari File Gambar yang akan di import
Pelatihan Animasi 2D dengan Adobe Flash– PSMP Kemdikbud
4. Klik Tab Library
5. Klik dan Drag gambar ke dalam stage
b) Memasukkan suara (sound)
Sound merupakan salah satu bagian penting dalam suatu aplikasi flash. Berikut adalah cara
memasukkan sound ke dalam file flash.
Buatlah sebuah dokumen flash baru.
Klik menu File > Import > Import to Stage, maka akan muncul dialog.
Pilih file yang ingin dimasukkan, kemudian klik open. Jika sound yang kita import sangat
besar, maka akan tampil progres bar.
Terkadang file tidak bisa kita import, hal ini dikarenakan file yang dimasukkan kurang
sempurna, karena flash mengharapkan file yang sempurna.
Jika sudah berhasil, sound tersebut masuk ke library, untuk menampilkan library, tekan
F11 pada keyboard.
Pelatihan Animasi 2D dengan Adobe Flash– PSMP Kemdikbud
Agar suara dapat dijalankan pada flash, suara kita perlu untuk dimasukkan ke timeline.
Yaitu, klik pada frame 1, kemudian tekan Ctrl + F3 untuk membuka panel properties,
kemudian ganti sound menjadi suara yang tadi kita importkan.
Daftar Sumber :
Adobe.com
Youtube – Channel SamGreenMedia2
Sobatgrafis.blogspot.com
pomplay.blogspot.com
multimediasmk1ampekangkek.blogspot.com
chugygogog.blogspot.com
tisia-tiur.blogspot.com
ieuwelah.com
Pelatihan Animasi 2D dengan Adobe Flash– PSMP Kemdikbud
You might also like
- User Interface Adobe FlashDocument13 pagesUser Interface Adobe FlashWaazhil Alvaro VenarouzNo ratings yet
- Modul Adobe Flash CS5Document72 pagesModul Adobe Flash CS5Naff Rees100% (1)
- MENGENAL ADOBE FLASH CS5Document57 pagesMENGENAL ADOBE FLASH CS5ArdiSaputraNo ratings yet
- Dasar Pengenalan Adobe FlashDocument7 pagesDasar Pengenalan Adobe Flashstephanie floNo ratings yet
- Adobe Flash Cs6Document16 pagesAdobe Flash Cs6Shofian AtstsauryNo ratings yet
- Adobe Flash Cs6Document16 pagesAdobe Flash Cs6Shofian AtstsauryNo ratings yet
- Modul Tik Kelas Xi Ipa, Ips & BahasaDocument12 pagesModul Tik Kelas Xi Ipa, Ips & BahasaCatherine PermataNo ratings yet
- 13 - XIIRPL5 - Kevin Early Eliansyah - Adobe FlashDocument8 pages13 - XIIRPL5 - Kevin Early Eliansyah - Adobe FlashKevin Early11No ratings yet
- Desain Media InteraktifDocument4 pagesDesain Media InteraktifFatimatul ZahroNo ratings yet
- Modul Adobe Flash CS.5Document58 pagesModul Adobe Flash CS.5Harry IndrahNo ratings yet
- Adobe Flash Cs3 Lanjut (Dasar)Document65 pagesAdobe Flash Cs3 Lanjut (Dasar)Muhammad SalihinNo ratings yet
- Animasi 2DDocument118 pagesAnimasi 2DSekar KinasihNo ratings yet
- Membuat Animasi Menggunakan Macromedia Flash 8Document37 pagesMembuat Animasi Menggunakan Macromedia Flash 8ahmadfahruddin25No ratings yet
- A.Pengenalan AntarmukaDocument9 pagesA.Pengenalan Antarmukawahyu smkntuturNo ratings yet
- Membuat Animasi Dasar dengan Adobe FlashDocument48 pagesMembuat Animasi Dasar dengan Adobe Flashabdul muqsithNo ratings yet
- Modul Adobe Flash Part 1 (Update)Document5 pagesModul Adobe Flash Part 1 (Update)aya rayungNo ratings yet
- Modul Pelatihan Adobe Flash CS3 2014Document26 pagesModul Pelatihan Adobe Flash CS3 2014Mar'atus Arifiah100% (1)
- Membuat Animasi Dengan Adobe Flash CS3 Bagian 1Document5 pagesMembuat Animasi Dengan Adobe Flash CS3 Bagian 1Fatim FatimahNo ratings yet
- Membuat Media Dengan Adobe Flash Cs 3Document30 pagesMembuat Media Dengan Adobe Flash Cs 3sulimah100% (1)
- Jobsheet KeyframeDocument10 pagesJobsheet KeyframeA'gie PrayitnoNo ratings yet
- E Book Tutorial Adobe Flash Cs 3Document17 pagesE Book Tutorial Adobe Flash Cs 3bunawiNo ratings yet
- Modul Pelatihan Adobe Flash Professional CS6Document44 pagesModul Pelatihan Adobe Flash Professional CS6zayid musiafaNo ratings yet
- LINGKUNGAN KERJA FLASH CS6Document16 pagesLINGKUNGAN KERJA FLASH CS6Kadek Edy SutrawanNo ratings yet
- Soal DmiDocument2 pagesSoal Dmivige neeNo ratings yet
- Modul Animasi Dan GameDocument75 pagesModul Animasi Dan GameandyNo ratings yet
- Tutorial MultimediaDocument68 pagesTutorial MultimediaNur KumalasariNo ratings yet
- Panduan Latihan Adobe Flash CS3Document13 pagesPanduan Latihan Adobe Flash CS3pramudiyantoNo ratings yet
- Tutorial Cara Membuat Animasi Dengan Menggunakan Macro Media Adobe FlashDocument23 pagesTutorial Cara Membuat Animasi Dengan Menggunakan Macro Media Adobe Flashgurupogil0% (1)
- Pengertian Macromedia FlashDocument9 pagesPengertian Macromedia FlasherwinsupriyadiNo ratings yet
- BAB 3. Mengenal Adobe FlashDocument41 pagesBAB 3. Mengenal Adobe FlashEko SujatmikoNo ratings yet
- FlashCS3ProDocument41 pagesFlashCS3ProAri DahaeriNo ratings yet
- Modul Macromedia FlashDocument65 pagesModul Macromedia FlashZulfatul AfifahNo ratings yet
- Materi Adobe FlashDocument14 pagesMateri Adobe FlashRida alfiani SimanjuntakNo ratings yet
- Macro Media Flash 8 Professional + TutorialDocument33 pagesMacro Media Flash 8 Professional + TutorialAMäL JAMALUDIN0% (1)
- MEMBUAT OBJEK SEDERHANADocument5 pagesMEMBUAT OBJEK SEDERHANAMuhammad ZulNo ratings yet
- Area Kerja Adobe FlashDocument3 pagesArea Kerja Adobe FlashHari ArtNo ratings yet
- FLASH CS3 ALATDocument6 pagesFLASH CS3 ALATFerdy PrimanataNo ratings yet
- Multimedia ADocument5 pagesMultimedia AArya Yudha pranantaNo ratings yet
- PHOTOSHOPDocument30 pagesPHOTOSHOPAdy MagicaNo ratings yet
- Bab IiDocument20 pagesBab Iizeon03No ratings yet
- M2. Pengenalan FlashDocument7 pagesM2. Pengenalan FlashSalisa MaulidahNo ratings yet
- TUGAS Kelompok DGDocument17 pagesTUGAS Kelompok DGMaulidaNo ratings yet
- HyperchemDocument38 pagesHyperchemDebora FrestaNo ratings yet
- BelajarAnimateDocument48 pagesBelajarAnimateAchmad Fathur RojibNo ratings yet
- Modul Pembuatan Media Pembelajaran Menggunakan Macromedia Flash 8 PDFDocument36 pagesModul Pembuatan Media Pembelajaran Menggunakan Macromedia Flash 8 PDFRachmad IndraNo ratings yet
- Adobe Flash Professional CS6Document4 pagesAdobe Flash Professional CS6HeniChanNo ratings yet
- Bab 1 - Adobe Flash CSDocument16 pagesBab 1 - Adobe Flash CSHariadi YussNo ratings yet
- BAB III - SulisyantoDocument17 pagesBAB III - Sulisyantoabdul rojakNo ratings yet
- Ebook Panduan Belajar Photoshop cs3 PDFDocument60 pagesEbook Panduan Belajar Photoshop cs3 PDFputra_emeraldiNo ratings yet
- Mengenal Adobe Flash Pro Cs6Document58 pagesMengenal Adobe Flash Pro Cs6Fadilla Ayuningtias0% (1)
- Kumpulan Latihan FlashDocument12 pagesKumpulan Latihan FlashDewi Keyyza100% (1)
- Paper Komputer: Macromedia DreamWeaver MXDocument18 pagesPaper Komputer: Macromedia DreamWeaver MXYustinus RadityaNo ratings yet
- Adobe Photoshop Cs3Document45 pagesAdobe Photoshop Cs3NOORMAN B. SA'AT MoeNo ratings yet
- Ebook Panduan Belajar Photoshop Cs3Document60 pagesEbook Panduan Belajar Photoshop Cs3Robert Williams0% (1)
- Mari Belajar Pemrograman Berorientasi Objek menggunakan Visual C# 6.0From EverandMari Belajar Pemrograman Berorientasi Objek menggunakan Visual C# 6.0Rating: 4 out of 5 stars4/5 (16)
- Membuat Aplikasi Bisnis Menggunakan Visual Studio Lightswitch 2013From EverandMembuat Aplikasi Bisnis Menggunakan Visual Studio Lightswitch 2013Rating: 3.5 out of 5 stars3.5/5 (7)
- Molusca UlanganDocument40 pagesMolusca UlanganEncep SuryanaNo ratings yet
- Agenda Kegiatan Literasi 2Document1 pageAgenda Kegiatan Literasi 2Encep SuryanaNo ratings yet
- SMP3_SUKABUMI_AGENDA_LITERASIDocument2 pagesSMP3_SUKABUMI_AGENDA_LITERASIEncep SuryanaNo ratings yet
- Prog Seni BudayaDocument22 pagesProg Seni BudayaEli Priyatna100% (1)
- Jtptunimus GDL Marlinagoc 5284 2 Bab2Document16 pagesJtptunimus GDL Marlinagoc 5284 2 Bab2muhammad nurhadiNo ratings yet
- Praktikum Pembelahan SelDocument11 pagesPraktikum Pembelahan SelEncep SuryanaNo ratings yet
- Teknik Pemeliharaan Tanaman SengonDocument2 pagesTeknik Pemeliharaan Tanaman SengonEncep SuryanaNo ratings yet
- Cara Membuat Telur AsinDocument8 pagesCara Membuat Telur AsinEncep SuryanaNo ratings yet
- Bahan Soal Uh Pertumbuhan PerkembanganDocument2 pagesBahan Soal Uh Pertumbuhan PerkembanganEncep SuryanaNo ratings yet
- Arab SoalDocument15 pagesArab SoalEncep SuryanaNo ratings yet
- CacingDocument1 pageCacingEncep SuryanaNo ratings yet
- 7 Mutiara Menuju Kebahagiaan Rumah TanggaDocument4 pages7 Mutiara Menuju Kebahagiaan Rumah TanggaEncep SuryanaNo ratings yet
- Dinding Sel Jamur Sangat KhasDocument4 pagesDinding Sel Jamur Sangat KhasEncep SuryanaNo ratings yet
- RPP 12Document18 pagesRPP 12Encep SuryanaNo ratings yet
- RPP Teks IklanDocument2 pagesRPP Teks IklanEncep SuryanaNo ratings yet
- Diskusi 5 RPS Draft PerbaikanDocument19 pagesDiskusi 5 RPS Draft PerbaikanEncep SuryanaNo ratings yet
- RPP TEKS IklanDocument12 pagesRPP TEKS IklanEncep SuryanaNo ratings yet
- RPP Biologi Kelas X WajibDocument16 pagesRPP Biologi Kelas X WajiboriNo ratings yet
- Soal Ikan HiasDocument7 pagesSoal Ikan HiasEncep SuryanaNo ratings yet
- Identifikasi MasalahDocument1 pageIdentifikasi MasalahEncep SuryanaNo ratings yet
- RoundDocument1 pageRoundEncep SuryanaNo ratings yet
- RPP Biologi Kelas X WajibDocument16 pagesRPP Biologi Kelas X WajiboriNo ratings yet
- Analisis KI, KD Biologi Kls 11 Ta 2016Document3 pagesAnalisis KI, KD Biologi Kls 11 Ta 2016Encep SuryanaNo ratings yet
- Asal Penamaan Bulan SyaDocument5 pagesAsal Penamaan Bulan SyaEncep SuryanaNo ratings yet
- Metabolisme 2Document42 pagesMetabolisme 2Dicki Antoni PanjaitanNo ratings yet
- Kuesioner Evaluasi MahasiswaDocument2 pagesKuesioner Evaluasi MahasiswaEncep SuryanaNo ratings yet
- Metabolisme 2Document42 pagesMetabolisme 2Dicki Antoni PanjaitanNo ratings yet
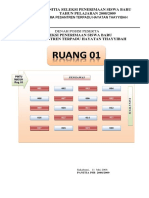
- Denah Ruangan + Daftar NamaDocument5 pagesDenah Ruangan + Daftar NamaEncep SuryanaNo ratings yet
- Penyakit Genetik Pada Manusia Yang Disebabkan Karena Kelainan Pada Gen Atau KromosomDocument1 pagePenyakit Genetik Pada Manusia Yang Disebabkan Karena Kelainan Pada Gen Atau KromosomEncep SuryanaNo ratings yet