Professional Documents
Culture Documents
College Website: Mother Theresa Degree College
Uploaded by
SireeshaOriginal Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
College Website: Mother Theresa Degree College
Uploaded by
SireeshaCopyright:
Available Formats
COLLEGE WEBSITE
INTRODUCTION
MOTHER THERESA DEGREE COLLEGE 1
COLLEGE WEBSITE
HTML INTRODUCTION:
HTML versions timeline
November 24, 1995
HTML 2.0 was published as IETF RFC 1866. Supplemental RFCs added capabilities:
November 25, 1995: RFC 1867 (form-based file upload)
May 1996: RFC 1942 (tables)
August 1996: RFC 1980 (client-side image maps)
January 1997: RFC 2070 (internationalization)
January 14, 1997
HTML 3.2 was published as a W3C Recommendation. It was the first version developed and
standardized exclusively by the W3C, as the IETF had closed its HTML Working Group on
September 12, 1996.
Initially code-named "Wilbur", HTML 3.2 dropped math formulas entirely, reconciled
overlap among various proprietary extensions and adopted most of Netscape's visual markup
tags. Netscape's blink element and Microsoft's marquee element were omitted due to a mutual
agreement between the two companies. A markup for mathematical formulas similar to that
in HTML was not standardized until 14 months later in MathML.
December 18, 1997
HTML 4.0 was published as a W3C Recommendation. It offers three variations:
Strict, in which deprecated elements are forbidden
Transitional, in which deprecated elements are allowed
Frameset, in which mostly only frame related elements are allowed.
Initially code-named "Cougar", HTML 4.0 adopted many browser-specific element types and
attributes, but at the same time sought to phase out Netscape's visual markup features by
marking them as deprecated in favor of style sheets. HTML 4 is an SGML application
conforming to ISO 8879 – SGML.
April 24, 1998
HTML 4.0 was reissued with minor edits without incrementing the version number.
December 24, 1999
HTML 4.01 was published as a W3C Recommendation. It offers the same three variations as
HTML 4.0 and its last errata were published on May 12, 2001.
May 2000
ISO/IEC 15445:2000[26][27] ("ISO HTML", based on HTML 4.01 Strict) was published as
an ISO/IEC international standard. In the ISO this standard falls in the domain of the
ISO/IEC JTC1/SC34 (ISO/IEC Joint Technical Committee 1, Subcommittee 34 – Document
description and processing languages).
After HTML 4.01, there was no new version of HTML for many years as development of the
parallel, XML-based language XHTML occupied the W3C's HTML Working Group through
the early and mid-2000s.
October 28, 2014
HTML5 was published as a W3C Recommendation.
November 1, 2016
MOTHER THERESA DEGREE COLLEGE 2
COLLEGE WEBSITE
HTML 5.1 was published as a W3C Recommendation.
December 14, 2017
HTML 5.2 was published as a W3C Recommendation.
HTML draft version timeline
Logo of HTML5
October 1991
HTML Tags,an informal CERN document listing 18 HTML tags, was first mentioned in
public.
June 1992
First informal draft of the HTML DTD,with seven subsequent revisions (July 15, August 6,
August 18, November 17, November 19, November 20, November 22)
November 1992
HTML DTD 1.1 (the first with a version number, based on RCS revisions, which start with
1.1 rather than 1.0), an informal draft
June 1993
Hypertext Markup Language was published by the IETF IIIR Working Group as an Internet
Draft (a rough proposal for a standard). It was replaced by a second version one month later,
followed by six further drafts published by IETF itself that finally led to HTML 2.0 in RFC
1866.
November 1993
HTML+ was published by the IETF as an Internet Draft and was a competing proposal to the
Hypertext Markup Language draft. It expired in May 1994.
April 1995 (authored March 1995)
HTML 3.0 was proposed as a standard to the IETF, but the proposal expired five months later
(28 September 1995) without further action. It included many of the capabilities that were in
Raggett's HTML+ proposal, such as support for tables, text flow around figures and the
display of complex mathematical formulas.
W3C began development of its own Arena browser as a test bed for HTML 3 and Cascading
Style Sheets,but HTML 3.0 did not succeed for several reasons. The draft was considered
very large at 150 pages and the pace of browser development, as well as the number of
interested parties, had outstripped the resources of the IETF.Browser vendors, including
Microsoft and Netscape at the time, chose to implement different subsets of HTML 3's draft
features as well as to introduce their own extensions to it. (see Browser wars). These included
extensions to control stylistic aspects of documents, contrary to the "belief [of the academic
engineering community] that such things as text color, background texture, font size and font
face were definitely outside the scope of a language when their only intent was to specify
how a document would be organized." Dave Raggett, who has been a W3C Fellow for many
years, has commented for example: "To a certain extent, Microsoft built its business on the
Web by extending HTML features."
January 2008
HTML5 was published as a Working Draft by the W3C.
Although its syntax closely resembles that of SGML, HTML5 has abandoned any attempt to
be an SGML application and has explicitly defined its own "html" serialization, in addition to
an alternative XML-based XHTML5 serialization.
2011 HTML5 – Last Call
MOTHER THERESA DEGREE COLLEGE 3
COLLEGE WEBSITE
On 14 February 2011, the W3C extended the charter of its HTML Working Group with
clear milestones for HTML5. In May 2011, the working group advanced HTML5 to "Last
Call", an invitation to communities inside and outside W3C to confirm the technical
soundness of the specification. The W3C developed a comprehensive test suite to achieve
broad interoperability for the full specification by 2014, which was the target date for
recommendation.In January 2011, the WHATWG renamed its "HTML5" living standard to
"HTML". The W3C nevertheless continues its project to release HTML5.
2012 HTML5 – Candidate Recommendation
In July 2012, WHATWG and W3C decided on a degree of separation. W3C will continue
the HTML5 specification work, focusing on a single definitive standard, which is considered
as a "snapshot" by WHATWG. The WHATWG organization will continue its work with
HTML5 as a "Living Standard". The concept of a living standard is that it is never complete
and is always being updated and improved. New features can be added but functionality will
not be removed.
In December 2012, W3C designated HTML5 as a Candidate Recommendation.The criterion
for advancement to W3C Recommendation is "two 100% complete and fully interoperable
implementations".
HTML HISTORY:
HTML versions timeline
November 24, 1995
HTML 2.0 was published as IETF RFC 1866. Supplemental RFCs added capabilities:
November 25, 1995: RFC 1867 (form-based file upload)
May 1996: RFC 1942 (tables)
August 1996: RFC 1980 (client-side image maps)
January 1997: RFC 2070 (internationalization)
January 14, 1997
HTML 3.2 was published as a W3C Recommendation. It was the first version developed and
standardized exclusively by the W3C, as the IETF had closed its HTML Working Group on
September 12, 1996.
Initially code-named "Wilbur", HTML 3.2 dropped math formulas entirely, reconciled
overlap among various proprietary extensions and adopted most of Netscape's visual markup
tags.
MOTHER THERESA DEGREE COLLEGE 4
COLLEGE WEBSITE
Netscape's blink element and Microsoft's marquee element were omitted due to a mutual
agreement between the two companies.
A markup for mathematical formulas similar to that in HTML was not standardized until 14
months later in MathML.
December 18, 1997
HTML 4.0 was published as a W3C Recommendation. It offers three variations:
Strict, in which deprecated elements are forbidden
Transitional, in which deprecated elements are allowed
Frameset, in which mostly only frame related elements are allowed.
Initially code-named "Cougar",HTML 4.0 adopted many browser-specific element types and
attributes, but at the same time sought to phase out Netscape's visual markup features by
marking them as deprecated in favor of style sheets.
HTML 4 is an SGML application conforming to ISO 8879 – SGML.
April 24, 1998
HTML 4.0 was reissued with minor edits without incrementing the version number.
December 24, 1999
HTML 4.01 was published as a W3C Recommendation. It offers the same three variations as
HTML 4.0 and its last errata were published on May 12, 2001.
May 2000
ISO/IEC 15445:2000 ("ISO HTML", based on HTML 4.01 Strict) was published as an
ISO/IEC international standard.
In the ISO this standard falls in the domain of the ISO/IEC JTC1/SC34 (ISO/IEC Joint
Technical Committee 1, Subcommittee 34 – Document description and processing
languages).
After HTML 4.01, there was no new version of HTML for many years as development of the
parallel, XML-based language XHTML occupied the W3C's HTML Working Group through
the early and mid-2000s.
October 28, 2014
HTML5 was published as a W3C Recommendation.
November 1, 2016
MOTHER THERESA DEGREE COLLEGE 5
COLLEGE WEBSITE
HTML 5.1 was published as a W3C Recommendation.
December 14, 2017
HTML 5.2 was published as a W3C Recommendation.
HTML draft version timeline
Logo of HTML5
October 1991
HTML Tags, an informal CERN document listing 18 HTML tags, was first mentioned in
public.
June 1992
First informal draft of the HTML DTD, with seven subsequent revisions (July 15, August 6,
August 18, November 17, November 19, November 20, November 22)
November 1992
HTML DTD 1.1 (the first with a version number, based on RCS revisions, which start with
1.1 rather than 1.0), an informal draft
June 1993
Hypertext Markup Language[40] was published by the IETF IIIR Working Group as an
Internet Draft (a rough proposal for a standard).
It was replaced by a second version one month later, followed by six further drafts published
by IETF itself that finally led to HTML 2.0 in RFC 1866.
November 1993
HTML+ was published by the IETF as an Internet Draft and was a competing proposal to the
Hypertext Markup Language draft. It expired in May 1994.
April 1995 (authored March 1995)
HTML 3.0 was proposed as a standard to the IETF, but the proposal expired five months later
(28 September 1995) without further action. It included many of the capabilities that were in
Raggett's HTML+ proposal, such as support for tables, text flow around figures and the
display of complex mathematical formulas.
MOTHER THERESA DEGREE COLLEGE 6
COLLEGE WEBSITE
W3C began development of its own Arena browser as a test bed for HTML 3 and Cascading
Style Sheets, but HTML 3.0 did not succeed for several reasons. The draft was considered
very large at 150 pages and the pace of browser development, as well as the number of
interested parties, had outstripped the resources of the IETF. Browser vendors, including
Microsoft and Netscape at the time, chose to implement different subsets of HTML 3's draft
features as well as to introduce their own extensions to it.
These included extensions to control stylistic aspects of documents, contrary to the "belief
[of the academic engineering community] that such things as text color, background texture,
font size and font face were definitely outside the scope of a language when their only intent
was to specify how a document would be organized. Dave Raggett, who has been a W3C
Fellow for many years, has commented for example: "To a certain extent, Microsoft built its
business on the Web by extending HTML features."
January 2008
HTML5 was published as a Working Draft by the W3C.
Although its syntax closely resembles that of SGML, HTML5 has abandoned any attempt to
be an SGML application and has explicitly defined its own "html" serialization, in addition to
an alternative XML-based XHTML5 serialization.
2011 HTML5 – Last Call
On 14 February 2011, the W3C extended the charter of its HTML Working Group with
clear milestones for HTML5. In May 2011, the working group advanced HTML5 to "Last
Call", an invitation to communities inside and outside W3C to confirm the technical
soundness of the specification.The W3C developed a comprehensive test suite to achieve
broad interoperability for the full specification by 2014, which was the target date for
recommendation.
In January 2011, the WHATWG renamed its "HTML5" living standard to "HTML". The
W3C nevertheless continues its project to release HTML5.
2012 HTML5 – Candidate Recommendation
In July 2012, WHATWG and W3C decided on a degree of separation. W3C will continue the
HTML5 specification work, focusing on a single definitive standard, which is considered as a
"snapshot" by WHATWG. The WHATWG organization will continue its work with HTML5
as a "Living Standard". The concept of a living standard is that it is never complete and is
always being updated and improved. New features can be added but functionality will not be
removed.
MOTHER THERESA DEGREE COLLEGE 7
COLLEGE WEBSITE
In December 2012, W3C designated HTML5 as a Candidate Recommendation.The criterion
for advancement to W3C Recommendation is "two 100% complete and fully interoperable
implementations".[54]
2014 HTML5 – Proposed Recommendation and Recommendation
In September 2014, W3C moved HTML5 to Proposed Recommendation.
On 28 October 2014, HTML5 was released as a stable W3C Recommendation,meaning the
specification process is complete.
HTML Headings:
HTML headings are defined with the <h1> to <h6> tags:
<h1>Heading level 1</h1>
<h2>Heading level 2</h2>
<h3>Heading level 3</h3>
<h4>Heading level 4</h4>
<h5>Heading level 5</h5>
<h6>Heading level 6</h6>
Paragraphs:
<p>Paragraph 1</p> <p>Paragraph 2</p>
Line breaks:<br>. The difference between <br> and <p> is that "br" breaks a line without
altering the semantic structure of the page, whereas "p" sections the page into paragraphs.
Note also that "br" is an empty element in that, although it may have attributes, it can take no
content and it may not have an end tag.
<p>This <br> is a paragraph <br> with <br> line breaks</p>
This is a link in HTML. To create a link the <a> tag is used. The href= attribute holds the
URL address of the link.
<a href="https://www.wikipedia.org/">A link to Wikipedia!</a>
MOTHER THERESA DEGREE COLLEGE 8
COLLEGE WEBSITE
HTML Drawbacks:
Any user whose browser does not support JavaScript or XMLHttpRequest, or has this
functionality disabled, will not be able to properly use pages that depend on Ajax. Simple
devices (such as smartphones and PDAs) may not support the required technologies. The
only way to let the user carry out functionality is to fall back to non-JavaScript methods. This
can be achieved by making sure links and forms can be resolved properly and not relying
solely on Ajax.
Similarly, some Web applications that use Ajax are built in a way that cannot be read by
screen-reading technologies, such as JAWS. The WAI-ARIA standards provide a way to
provide hints in such a case.
Screen readers that are able to use Ajax may still not be able to properly read the dynamically
generated content.
The same-origin policy prevents some Ajax techniques from being used across
domains,although the W3C has a draft of the XMLHttpRequest object that would enable this
functionality. Methods exist to sidestep this security feature by using a special Cross Domain
Communications channel embedded as an iframe within a page, or by the use of JSONP.
The asynchronous callback-style of programming required can lead to complex code that is
hard to maintain, to debug and to test.
Because of the asynchronous nature of Ajax, each chunk of data that is sent or received by
the client occurs in a connection established specifically for that event. This creates a
requirement that for every action, the client must poll the server, instead of listening, which
incurs significant overhead. This overhead leads to several times higher latency with Ajax
than what can be achieved with a technology such as websockets.
In pre-HTML5 browsers, pages dynamically created using successive Ajax requests did not
automatically register themselves with the browser's history engine, so clicking the browser's
"back" button may not have returned the browser to an earlier state of the Ajax-enabled page,
but may have instead returned to the last full page visited before it. Such behavior —
navigating between pages instead of navigating between page states — may be desirable, but
if fine-grained tracking of page state is required, then a pre-HTML5 workaround was to use
invisible iframes to trigger changes in the browser's history.
MOTHER THERESA DEGREE COLLEGE 9
COLLEGE WEBSITE
A workaround implemented by Ajax techniques is to change the URL fragment identifier (the
part of a URL after the "#") when an Ajax-enabled page is accessed and monitor it for
changes. HTML5 provides an extensive API standard for working with the browser's history
engine.
Dynamic Web page updates also make it difficult to bookmark and return to a particular state
of the application. Solutions to this problem exist, many of which again use the URL
fragment identifier. On the other hand, as AJAX-intensive pages tend to function as
applications rather than content, bookmarking interim states rarely makes sense.
Nevertheless, the solution provided by HTML5 for the above problem also applies for this.
Depending on the nature of the Ajax application, dynamic page updates may disrupt user
interactions, particularly if the Internet connection is slow or unreliable. For example, editing
a search field may trigger a query to the server for search completions, but the user may not
know that a search completion popup is forthcoming, and if the Internet connection is slow,
the popup list may show up at an inconvenient time, when the user has already proceeded to
do something else.
Excluding Google, most major Web crawlers do not execute JavaScript code, so in order to
be indexed by Web search engines, a Web application must provide an alternative means of
accessing the content that would normally be retrieved with Ajax. It has been suggested that a
headless browser may be used to index content provided by Ajax-enabled websites, although
Google is no longer recommending the Ajax crawling proposal they made in 2009.
CSS INTRODUCTION:
Cascading Style Sheets (CSS) is a style sheet language used for describing the presentation
of a document written in a markup language.
Although most often used to set the visual style of web pages and user interfaces written in
HTML and XHTML, the language can be applied to any XML document, including plain
XML, SVG and XUL, and is applicable to rendering in speech, or on other media.
Along with HTML and JavaScript, CSS is a cornerstone technology used by most websites
to create visually engaging webpages, user interfaces for web applications, and user
interfaces for many mobile applications.
MOTHER THERESA DEGREE COLLEGE 10
COLLEGE WEBSITE
CSS is designed primarily to enable the separation of presentation and content, including
aspects such as the layout, colors, and fonts.This separation can improve content
accessibility, provide more flexibility and control in the specification of presentation
characteristics, enable multiple HTML pages to share formatting by specifying the relevant
CSS in a separate .
css file, and reduce complexity and repetition in the structural content.
History:
Håkon Wium Lie, chief technical officer of the Opera Software company and co-creator of
the CSS web standard
CSS was first proposed by Håkon Wium Lie on October 10, 1994. At the time, Lie was
working with Tim Berners-Lee at CERN. Several other style sheet languages for the web
were proposed around the same time, and discussions on public mailing lists and inside
World Wide Web Consortium resulted in the first W3C CSS Recommendation (CSS1) being
released in 1996.
In particular, Bert Bos' proposal was influential; he became co-author of CSS1 and is
regarded as co-creator of CSS.
Style sheets have existed in one form or another since the beginnings of Standard Generalized
Markup Language (SGML) in the 1980s, and CSS was developed to provide style sheets for
the web.
MOTHER THERESA DEGREE COLLEGE 11
COLLEGE WEBSITE
One requirement for a web style sheet language was for style sheets to come from different
sources on the web. Therefore, existing style sheet languages like DSSSL and FOSI were not
suitable.
CSS, on the other hand, let a document's style be influenced by multiple style sheets by way
of "cascading" styles.
As HTML grew, it came to encompass a wider variety of stylistic capabilities to meet the
demands of web developers. This evolution gave the designer more control over site
appearance, at the cost of more complex HTML.
Variations in web browser implementations, such as ViolaWWW and
WorldWideWeb,made consistent site appearance difficult, and users had less control over
how web content was displayed. The browser/editor developed by Tim Berners-Lee had style
sheets that were hard-coded into the program.
The style sheets could therefore not be linked to documents on the web.[24] Robert Cailliau,
also of CERN, wanted to separate the structure from the presentation so that different style
sheets could describe different presentation for printing, screen-based presentations, and
editors.
Improving web presentation capabilities was a topic of interest to many in the web
community and nine different style sheet languages were proposed on the www-style mailing
list. Of these nine proposals, two were especially influential on what became CSS: Cascading
HTML Style Sheets and Stream-based Style Sheet Proposal (SSP).
Two browsers served as testbeds for the initial proposals; Lie worked with Yves Lafon to
implement CSS in Dave Raggett's Arena browser. Bert Bos implemented his own SSP
proposal in the Argo browser.
Thereafter, Lie and Bos worked together to develop the CSS standard (the 'H' was removed
from the name because these style sheets could also be applied to other markup languages
besides HTML).
Lie's proposal was presented at the "Mosaic and the Web" conference (later called WWW2)
in Chicago, Illinois in 1994, and again with Bert Bos in 1995.Around this time the W3C was
already being established, and took an interest in the development of CSS. It organized a
workshop toward that end chaired by Steven Pemberton.
MOTHER THERESA DEGREE COLLEGE 12
COLLEGE WEBSITE
This resulted in W3C adding work on CSS to the deliverables of the HTML editorial review
board (ERB). Lie and Bos were the primary technical staff on this aspect of the project, with
additional members, including Thomas Reardon of Microsoft, participating as well.
In August 1996 Netscape Communication Corporation presented an alternative style sheet
language called JavaScript Style Sheets (JSSS). The spec was never finished and is
deprecated.By the end of 1996, CSS was ready to become official, and the CSS level 1
Recommendation was published in December.
Development of HTML, CSS, and the DOM had all been taking place in one group, the
HTML Editorial Review Board (ERB). Early in 1997, the ERB was split into three working
groups: HTML Working group, chaired by Dan Connolly of W3C; DOM Working group,
chaired by Lauren Wood of SoftQuad; and CSS Working group, chaired by Chris Lilley of
W3C.
The CSS Working Group began tackling issues that had not been addressed with CSS level 1,
resulting in the creation of CSS level 2 on November 4, 1997. It was published as a W3C
Recommendation on May 12, 1998. CSS level 3, which was started in 1998, is still under
development as of 2014.
In 2005 the CSS Working Groups decided to enforce the requirements for standards more
strictly. This meant that already published standards like CSS 2.1, CSS 3 Selectors and CSS 3
Text were pulled back from Candidate Recommendation to Working Draft level.
CSS Advantages:
Separation of content from presentation
Main article: Separation of presentation and content
CSS facilitates publication of content in multiple presentation formats based on nominal
parameters. Nominal parameters include explicit user preferences, different web browsers,
the type of device being used to view the content (a desktop computer or mobile Internet
device), the geographic location of the user and many other variables.
Site-wide consistency
Main article: Style sheet (web development)
When CSS is used effectively, in terms of inheritance and "cascading", a global style sheet
can be used to affect and style elements site-wide. If the situation arises that the styling of the
MOTHER THERESA DEGREE COLLEGE 13
COLLEGE WEBSITE
elements should be changed or adjusted, these changes can be made by editing rules in the
global style sheet.
Before CSS, this sort of maintenance was more difficult, expensive and time-consuming.
Bandwidth
A stylesheet, internal or external, specifies the style once for a range of HTML elements
selected by class, type or relationship to others. This is much more efficient than repeating
style information inline for each occurrence of the element.
An external stylesheet is usually stored in the browser cache, and can therefore be used on
multiple pages without being reloaded, further reducing data transfer over a network.
Page reformatting
Main article: Progressive enhancement
With a simple change of one line, a different style sheet can be used for the same page. This
has advantages for accessibility, as well as providing the ability to tailor a page or site to
different target devices.
Furthermore, devices not able to understand the styling still display the content.
Accessibility
Without CSS, web designers must typically lay out their pages with techniques such as
HTML tables that hinder accessibility for vision-impaired users (see Tableless web
design#Accessibility).
JQUERY INTRODUCTION:
jQuery is a cross-platform JavaScript library designed to simplify the client-side scripting of
HTML. It is free, open-source software using the permissive MIT License.Web analysis
indicates that it is the most widely deployed JavaScript library by a large margin.
jQuery's syntax is designed to make it easier to navigate a document, select DOM elements,
create animations, handle events, and develop Ajax applications.
jQuery also provides capabilities for developers to create plug-ins on top of the JavaScript
library. This enables developers to create abstractions for low-level interaction and
animation, advanced effects and high-level, themeable widgets.
MOTHER THERESA DEGREE COLLEGE 14
COLLEGE WEBSITE
The modular approach to the jQuery library allows the creation of powerful dynamic web
pages and Web applications.
The set of jQuery core features—DOM element selections, traversal and manipulation—
enabled by its selector engine (named "Sizzle" from v1.3), created a new "programming
style", fusing algorithms and DOM data structures.
This style influenced the architecture of other JavaScript frameworks like YUI v3 and Dojo,
later stimulating the creation of the standard Selectors API.
Microsoft and Nokia bundle jQuery on their platforms. Microsoft includes it with Visual
Studio for use within Microsoft's ASP.NET AJAX and ASP.NET MVC frameworks while
Nokia has integrated it into the Web Run-Time widget development platform.
JAVASCRIPT:
JavaScript often abbreviated as JS, is a high-level, interpreted programming language.
It is a language which is also characterized as dynamic, weakly typed, prototype-based and
multi-paradigm.
Alongside HTML and CSS, JavaScript is one of the three core technologies of the World
Wide Web.
It is used to make dynamic webpages interactive and provide online programs, including
video games.
The majority of websites employ it[citation needed], and all modern web browsers support it
without the need for plug-ins by means of a built-in JavaScript engine.
Each of the many JavaScript engines represent a different implementation of JavaScript, all
based on the ECMAScript specification, with some engines not supporting the spec fully,
and with many engines supporting additional features beyond ECMA.
As a multi-paradigm language, JavaScript supports event-driven, functional, and imperative
(including object-oriented and prototype-based) programming styles.
MOTHER THERESA DEGREE COLLEGE 15
COLLEGE WEBSITE
It has an API for working with text, arrays, dates, regular expressions, and basic
manipulation of the DOM, but the language itself does not include any I/O, such as
networking, storage, or graphics facilities, relying for these upon the host environment in
which it is embedded.
JS HISTORY:
In 1993, the National Center for Supercomputing Applications (NCSA), a unit of the
University of Illinois at Urbana-Champaign, released NCSA Mosaic, the first popular
graphical Web browser, which played an important part in expanding the growth of the
nascent World Wide Web.
In 1994, a company called Mosaic Communications was founded in Mountain View,
California and employed many of the original NCSA Mosaic authors to create Mosaic
Netscape. However, it intentionally shared no code with NCSA Mosaic. The internal
codename for the company's browser was Mozilla, which stood for "Mosaic killer", as the
company's goal was to displace NCSA Mosaic as the world's number one web browser. The
first version of the Web browser, Mosaic Netscape 0.9, was released in late 1994. Within four
months it had already taken three-quarters of the browser market and became the main
browser for the Internet in the 1990s. To avoid trademark ownership problems with the
NCSA, the browser was subsequently renamed Netscape Navigator in the same year, and the
company took the name Netscape Communications. Netscape Communications realized that
the Web needed to become more dynamic. Marc Andreessen, the founder of the company
believed that HTML needed a "glue language" that was easy to use by Web designers and
part-time programmers to assemble components such as images and plugins, where the code
could be written directly in the Web page markup.
In 1995, Netscape Communications recruited Brendan Eich with the goal of embedding
the Scheme programming language into its Netscape Navigator. Before he could get started,
MOTHER THERESA DEGREE COLLEGE 16
COLLEGE WEBSITE
Netscape Communications collaborated with Sun Microsystems to include in Netscape
Navigator Sun's more static programming language Java, in order to compete with Microsoft
for user adoption of Web technologies and platforms. Netscape Communications then
decided that the scripting language they wanted to create would complement Java and should
have a similar syntax, which excluded adopting other languages such as Perl, Python, TCL,
or Scheme. To defend the idea of JavaScript against competing proposals, the company
needed a prototype. Eich wrote one in 10 days, in May 1995.
Although it was developed under the name Mocha, the language was officially called
LiveScript when it first shipped in beta releases of Netscape Navigator 2.0 in September
1995, but it was renamed JavaScript when it was deployed in the Netscape Navigator 2.0
beta 3 in December.
The final choice of name caused confusion, giving the impression that the language was a
spin-off of the Java programming language, and the choice has been characterized as a
marketing ploy by Netscape to give JavaScript the cachet of what was then the hot new Web
programming language.
There is a common misconception that JavaScript was influenced by an earlier Web page
scripting language developed by Nombas named Cmm (not to be confused with the later C--
created in 1997). Brendan Eich, however, had never heard of Cmm before he created
LiveScript.
Nombas did pitch their embedded Web page scripting to Netscape, though Web page
scripting was not a new concept, as shown by the ViolaWWW Web browser. Nombas later
switched to offering JavaScript instead of Cmm in their ScriptEase product and was part of
the TC39 group that standardized ECMAScript.
JS EXAMPLE:
<!DOCTYPE html>
<html>
<head>
<title>Example</title>
</head>
<body>
<button id="hellobutton">Hello</button>
<script>
MOTHER THERESA DEGREE COLLEGE 17
COLLEGE WEBSITE
document.getElementById('hellobutton').onclick = function() {
alert('Hello world!'); // Show a dialog
var myTextNode = document.createTextNode('Some new words.');
document.body.appendChild(myTextNode); // Append "Some new words" to the
page
};
</script>
</body>
</html>
AJAX INTRODUCTION:
Ajax is a set of Web development techniques using many Web technologies on the client
side to create asynchronous Web applications.
With Ajax, Web applications can send and retrieve data from a server asynchronously (in the
background) without interfering with the display and behavior of the existing page.
By decoupling the data interchange layer from the presentation layer, Ajax allows Web
pages, and by extension Web applications, to change content dynamically without the need to
reload the entire page.
In practice, modern implementations commonly utilize JSON instead of XML due to the
advantages of JSON being native to JavaScript.
Ajax is not a single technology, but rather a group of technologies. HTML and CSS can be
used in combination to mark up and style information.
The webpage can then be modified by JavaScript to dynamically display – and allow the user
to interact with — the new information.
The built-in XMLHttpRequest object within JavaScript is commonly used to execute Ajax on
webpages allowing websites to load content onto the screen without refreshing the page.
MOTHER THERESA DEGREE COLLEGE 18
COLLEGE WEBSITE
Ajax is not a new technology, or different language, just existing technologies used in new
ways
WWW INTRODUCTION:
The World Wide Web Consortium (W3C) is the main international standards organization for
the World Wide Web (abbreviated WWW or W3).
Founded and currently led by Tim Berners-Lee, the consortium is made up of member
organizations which maintain full-time staff for the purpose of working together in the
development of standards for the World Wide Web.
As of 24 September 2017, the World Wide Web Consortium (W3C) has 474 members.
WWW History:
The World Wide Web Consortium (W3C) was founded by Tim Berners-Lee after he left
the European Organization for Nuclear Research (CERN) (Conseil Européen pour la
Recherche Nucléaire) in October, 1994.
It was founded at the Massachusetts Institute of Technology Laboratory for Computer
Science (MIT/LCS) with support from the European Commission and the Defense Advanced
Research Projects Agency (DARPA), which had pioneered the Internet and its predecessor
ARPANET.
The organization tries to foster compatibility and agreement among industry members in the
adoption of new standards defined by the W3C.
Incompatible versions of HTML are offered by different vendors, causing inconsistency in
how web pages are displayed.
The consortium tries to get all those vendors to implement a set of core principles and
components which are chosen by the consortium.
MOTHER THERESA DEGREE COLLEGE 19
COLLEGE WEBSITE
It was originally intended that CERN host the European branch of W3C; however, CERN
wished to focus on particle physics, not information technology.
In April 1995, the French Institute for Research in Computer Science and Automation
(INRIA) became the European host of W3C, with Keio University Research Institute at SFC
(KRIS) becoming the Asian host in September 1996.Starting in 1997, W3C created regional
offices around the world.
As of September 2009, it had eighteen World Offices covering Australia, the Benelux
countries (Netherlands, Luxembourg, and Belgium), Brazil, China, Finland, Germany,
Austria, Greece, Hong Kong, Hungary, India, Israel, Italy, South Korea, Morocco, South
Africa, Spain, Sweden, and, as of 2016, the United Kingdom and Ireland.
In October 2012, W3C convened a community of major web players and publishers to
establish a MediaWiki wiki that seeks to document open web standards called the
WebPlatform and WebPlatform Docs.
In January 2013, Beihang University became the Chinese host.
The layered architecture of HTML with CSS
MOTHER THERESA DEGREE COLLEGE 20
COLLEGE WEBSITE
HTML is primarily for structure. HTML is the base level of most what you see right now in your
internet browser. In order for any CSS or Javascript to work on content, that content must be first
wrapped in an HTML tag.
CSS is primarily for presentation. CSS is essentially a shorthand way of giving instructions to HTML
tags on how they should look and where on they page they should show up. CSS does include some
behavioral interactions components like hover and on-click actions.
Javascript is primarily for behavioral interaction, but its scope has grown significantly in the past few
years. We won’t cover Javascript in this guide. It requires its own guide, which will come later.
MOTHER THERESA DEGREE COLLEGE 21
COLLEGE WEBSITE
MOTHER THERESA DEGREE COLLEGE 22
COLLEGE WEBSITE
MOTHER THERESA DEGREE COLLEGE 23
COLLEGE WEBSITE
1. Home screen
Source code
<html>
<head>
<title>MOTHER THERESA DEGREE COLLEGE</title>
<style>
.blink_me{
animation:blinker 1s linear infinite;
MOTHER THERESA DEGREE COLLEGE 24
COLLEGE WEBSITE
color:white;
text-align:center;
font-size:24px;
}
@keyframes blinker{
50%{
opacity:0;
</style>
<LINK REL=STYLESHEET TYPE='text/css' HREF='./rbl_1.css'>
</head>
<body bgcolor="orange">
<p align="left">
<img border="0" src="images\LOGO.jpg" width="150" height="150" align="top">
<b><span style="font-size:55.0pt;mso-bidi-font-size:
MOTHER THERESA DEGREE COLLEGE 25
COLLEGE WEBSITE
18.0pt;font-family:Impact;mso-fareast-font-family:"Times New
Roman";mso-bidi-font-family:
"Times New Roman"color:#006600;align="center";">MOTHER
THERESA INSTITUTIONS </span></b><img border="0" src="images\logo2.jpg"
width="150" height="150" align="top"></p>
<p align="center"><b><span style="font-size: 18.0pt; font-family: Book Antiqua;
mso-fareast-font-family: Batang; mso-bidi-font-family: Times New Roman"> <div
class="blink_me">Mother Theresa Degree College</div>
<br>
<table border="0" align="center" >
<tr>
<td>
<img border="0" src="images\chairman.png" width="150" height="160"><br>
<p>Dr.RAVINDRA BABU GARU</P>
</td>
<td>
<img border="0" src="images\DSC_6996.JPG" width="800" height="400">
</td>
<td>
<img border="0" src="images\Madhu sir.jpg" width="155" height="160"><br>
<p>Sri S.MADHUSUDHAN RAO GARU</p>
</td>
</tr>
</table>
<TABLE ALIGN=CENTER ><TR><TD><FONT SIZE=3 >
MOTHER THERESA DEGREE COLLEGE 26
COLLEGE WEBSITE
<B>
<font size="4" ><a href="aboutus.html">ABOUT US</a></font><br><br>
<font size="4" ><a href="academics.html">ACADEMICS</a></font><br><br>
<font size="4" ><a href="admissions.html">ADMISSIONS</a></font><br><br>
<font size="4" ><a href="news.html">NEWS</a></font><br><br>
<font size="4" ><a href="facilities.html">FACILITIES</a></font><br><br>
<font size="4" ><a href="feedback.html">FEEDBACK</a></font><br><br>
<font size="4" ><a href="contact us.html">CONTACT US</a></font><br><br>
</B>
<div class="blink_me">
<marquee behaviour="alternate">
<p align="center"><p align="center"><b><font face=" jokerman" color="red"
size="6">
Welcome To MTDC. "A PLACE FOR SUCCESS" </font></b></p>
</p>
</marquee>
</div>
<p align="justify"><b><font face="vardana" color="#000000" size="2">
MOTHER THERESA DEGREE COLLEGE 27
COLLEGE WEBSITE
</font></b><font face="arial" color="black" size="2"><b>
Mother Theresa Degree college was established in the year<font face="arial"
color="green" size="2"> 2001</font> with an intention of offering qualitative
Education to students of ,Palamaner and surrounding villages. At the establishment
of this college there was a major strength of 34 students offering only <font
face="arial" color="green" size="2" ><i> BSc(MECS), BSc(MSCS) and
BCOM(CA )</i></font> respectively.
As far as the strength of the college is concerned , there has been rapid growth since
its inception .Securing university ranks at the<font face="arial" color="green"
size="2"> S.V.University</font> Examinations has become common since
establishment of college. There has been good growth in terms of the strength of the
college from year to year.The number of admissions into Degree college was 120
students in the year 2002 . At present the strength of the college is 1060
BSc (Bio-Technology) was also offered in the 2005 academic year .BZC ( TM) and
additional 2 sections of BCOM CA are offered at the academic year 2014-15.<br>
We began sending the final year students of our college for off campus selections in
the year 2005 . <br>
<br>More than 700 students of our college got selected in various recruitment drives
conducted by reputed MNC Companies like Wipro, Infosys , Tech Mahindra And
etc., till date. 51 Students have got selected in the recruitment drive conducted by
wipro and 11 students of BCOM have successfully completed the first two rounds of
selections and they are eagerly waiting for final round of selections to be conducted
in Chennai shortly.
The college was handed over by the new management i.e Mother Theresa group of
institutions in the year 2007 .<font face="arial" color="blue" size="4">Sri
S.Madhusudhan Rao garu </font>has been the principal of the college since the
change of the management. He has been Dynamic , Committed and hard working.
Under the able guidance of principal , the college has been achieving overall
development academically and non-academically .
MOTHER THERESA DEGREE COLLEGE 28
COLLEGE WEBSITE
</b></font></p>
</body>
</html>
MOTHER THERESA DEGREE COLLEGE 29
COLLEGE WEBSITE
2. COLLEGE PROFILE
SOURCE CODE
<html>
<head><title> ABOUT US</title>
</head>
<body bgcolor="skyblue">
<p align="center">
<font size="6" color="blue">
MOTHER THERESA DEGREE COLLEGE 30
COLLEGE WEBSITE
MOTHER THERESA DEGREE COLLEGE<br></font>
<font size="5" color="ash">
Affiliated to S.V University,Tirupati
</font>
</p>
<hr align="center" width="60%" size="5" color="green">
<div><p align="center" color="red"><font size="10"><b>ABOUT </b></font><img
src="images\logo.jpg" align="center"><font size="10"><b> MTDC
</b></font></p></div><br>
<div><p align="center"><font size="8"
color="green"><u><b>PROFILE</b></u></font></p></div><br>
<table border="0" align="center" >
<tr>
<td>
<img align="center" src="images\mtdc_files\blog1.jpg" width="600" height="400">
</td>
<td>
<p><font size="5">Mother Theresa Degree College is located in lush green environment,
the College has witnessed a steady growth from 60 to more than 1000 students and is proud
of its diverse student body , faculty and staff.Mother Theresa Degree College was
established during the academic year 2001-2002. This has been affiliated to Sri
Venkateswara University, Tirupathi, Andhra Pradesh.<br><br>Mother Theresa Degree
College is uncompromisingly dedicated to providing high-quality, career oriented education
in the field of Computer Sciences,Chemical Sciences, Biological sciences, Mathematical
Sciences and Commerce. Since its inception, the Chairman, Sri. M. Ravindra Babu , has
been the guiding force, which propelled the College into a 21st century learning model.
Under his dynamic leadership, the reputation of MTDC in excellence and innovation has
attracted regional and national attention.
</font></p>
MOTHER THERESA DEGREE COLLEGE 31
COLLEGE WEBSITE
</td>
</table>
<br>
<br>
<a href="homepage.html">HOME</a><br><br>
<a href="academics.html">NEXT</a> <a href="homepage.html">PREV</a>
</body>
</html>
3.ACADEMICS
MOTHER THERESA DEGREE COLLEGE 32
COLLEGE WEBSITE
SOURCE CODE:
<html>
<head><title> ACADEMICS</title>
</head>
<body bgcolor="pink">
<p align="center">
<font size="7" color="purple">
<b>MTDC </b><img src="images\logo.jpg" width="90" height="90" align="top">
<b>COURSES</b><br>
</font>
<font size="5" color="blue">Three year degree courses under Sri Venkateswara
University,Tirupati
</font>
</p>
MOTHER THERESA DEGREE COLLEGE 33
COLLEGE WEBSITE
<hr align="center" width="85%" size="4" color="black">
<ul><b><font size="5" style="background-color:#000080;color:white" font face="palatino
linotype">OUR SCIENCE RELATED-COURSES</font></b><br><br>
<b><li>B.Sc(Mathematics,Physics,Computer Science)
<li>B.Sc(Mathematics,Electronics,Computer Science)
<li>B.Sc(Mathematics,Statistics,Computer Science)</b>
</ul>
<br>
<ul><b><font size="5" style="background-color:#000080;color:white" font face="palatino
linotype">ARTS RELATED-COURSES</font></b><br><br>
<b><li>B.Com(Computer Applications)</b>
</ul>
<br>
<ul><b><font size="5" style="background-color:#000080;color:white" font face="palatino
linotype">LIFE SCIENCE -COURSES</font></b><br><br>
<b><li>B.Sc(Botany,Zoology,Chemistry)</b>
</ul><br>
<a href="homepage.html">HOME</a><br><br>
<a href="admissions.html">NEXT</a>
<a href="aboutus.html">PREV</a>
</body>
</html>
MOTHER THERESA DEGREE COLLEGE 34
COLLEGE WEBSITE
4.ADMISSIONS
SOURCE CODE:
MOTHER THERESA DEGREE COLLEGE 35
COLLEGE WEBSITE
<html>
<head><title>ADMISSSION PROCEDURE</TITLE>
<style>
.blink_me{
animation:blinker 1s linear infinite;
color:white;
background-color:blue;
text-align:center;
font-size:24px;
@keyframes blinker{
50%{
opacity:0;
</style>
</head>
<body bgcolor="olive">
<p align="center">
<b><font size="10" color="red">Admissions</font> </b><img src="images\logo.jpg"
width="90" height="90" align="top"> <b><font size="10" color="red">Procedure</font>
</b><br>
</p>
MOTHER THERESA DEGREE COLLEGE 36
COLLEGE WEBSITE
<br>
<ul>
<p><li><font size="4">Those who to seek admisson into <b>Mother Theresa Degree
College</b> needs to approach our College Office and needs to get your admission
form available at office.</font></p>
<hr align="center" width="100%" size="2" color="black">
<p><li> <font size="4">Once the admission form is neatly filled up and submit at the
office and conform your seat bringing your 10+2(intermediate) original certificates and
10th original certificates.</font></p>
<hr align="center" width="100%" size="2" color="black">
<p><li><font size="4">For other details of admissions into MTDC contact:08579-
268585.</font></p>
<hr align="center" width="100%" size="2" color="black">
</ul>
<div class="blink_me">For the academic year 2017-18 Admissions into B.Sc and B.Com
are going now.....</div>
<br>
<a href="homepage.html">HOME</a><br><br>
<a href="news.html">NEXT</a>
MOTHER THERESA DEGREE COLLEGE 37
COLLEGE WEBSITE
<a href="academics.html">PREV</a>
</body>
</html>
5.NEWS
SOURCE CODE:
MOTHER THERESA DEGREE COLLEGE 38
COLLEGE WEBSITE
<html>
<head><title>news</title>
</head>
<p align="center">
<font size="7" color="GREEN">
<b>NOTICE </b><img src="images\logo.jpg" width="90" height="90" align="top">
<b>BOARD</b><br>
</font>
</p>
<body bgcolor="rosybrown">
<ul><font size="6"><b><u>Latest Notifications</u></b></font>
<font size="5"><li>Admissions into Mother Theresa Degree College are going on......
<li>For academic year 2018-19 classes may start on first week of june 2018.
<li>This academic year SV University announces that first year is semester pattern.
<li>The academic year 2017-18 no.of companies are recruited students for their companies.
<li>Grab a chance to have good career in present competitve society.
</font>
</ul>
<hr align="center" width="100%" size="3" color="blue">
<br>
<p align="center">
MOTHER THERESA DEGREE COLLEGE 39
COLLEGE WEBSITE
<font size="7" color="GREEN">
<b>EVENT SCHEDULE</b><br>
</font>
</p>
<table border="0" align="center" width="60%" bgcolor="lightskyblue" >
<theader>
<tr>
<th align="left">SNo</th>
<th align="left">EVENT</th>
<th align="left">DATE</th>
</tr>
</theader>
<tbody>
<tr>
<td>1</td>
<td>Freshers day</td>
<td>Updating soon....</td>
</tr>
</tbody>
<tbody>
MOTHER THERESA DEGREE COLLEGE 40
COLLEGE WEBSITE
<tr>
<td>2</td>
<td>College day</td>
<td>Updating soon....</td>
</tr>
</tbody>
<tbody>
<tr>
<td>3</td>
<td>Road Safety Awareness Programme</td>
<td>Updating soon....</td>
</tr>
</tbody>
<tbody>
<tr>
<td>4</td>
<td>Knowledge HUB</td>
<td>Updating soon....</td>
</tr>
</tbody>
<tbody>
<tr>
MOTHER THERESA DEGREE COLLEGE 41
COLLEGE WEBSITE
<td>5</td>
<td>College Awareness Programme</td>
<td>Updating soon....</td>
</tr>
</tbody>
<tbody>
<tr>
<td>6</td>
<td>Campus Recruitment Training</td>
<td>Updating soon....</td>
</tr>
</tbody>
</table><br>
<a href="homepage.html">HOME</a><br><br>
<a href="placements.html">NEXT</a>
<a href="admissions.html">PREV</a>
</body>
</html>
MOTHER THERESA DEGREE COLLEGE 42
COLLEGE WEBSITE
6.FACILITIES
SOURCE CODE:
<html>
<head><title>Facilities</title>
MOTHER THERESA DEGREE COLLEGE 43
COLLEGE WEBSITE
</head>
<body bgcolor="black">
<h1 align="center"><font color="white" size="10"><u>FACILITIES</u></font></h1>
<table border ="0" align="center" width="60%">
<tr>
<td>
<img src="images\b1.jpg" height="200" width="200"><br>
<font size="5" color="red">Boys Hostel</font>
</td>
<td>
<img src="images\g1.jpg" height="200" width="200"><br>
<font size="5" color="red">Girls Hostel</font>
</td>
<td>
<img src="images\DSC_7149.jpg" height="200" width="200"><br>
<font size="5" color="red">Library</font>
</td>
</tr>
<br>
<br>
<tr>
MOTHER THERESA DEGREE COLLEGE 44
COLLEGE WEBSITE
<td>
<img src="images\s1.jpg" height="200" width="200"><br>
<font size="5" color="red">Sports</font>
</td>
<td>
<img src="images\t1.jpg" height="200" width="200"><br>
<font size="5" color="red">Transport</font>
</td>
<td>
<img src="images\c1.jpg" height="200" width="200"><br>
<font size="5" color="red">Canteen</font>
</td>
</tr>
<br>
<br>
<br>
<tr>
<td>
<img src="images\DSC_7076.JPG" height="200" width="200"><br>
<font size="5" color="red">Computer labs</font>
MOTHER THERESA DEGREE COLLEGE 45
COLLEGE WEBSITE
</td>
<td>
<img src="images\w1.jpg" height="200" width="200"><br>
<font size="5" color="red">Wi-Fi</font>
</td>
</tr>
</table>
<a href="homepage.html">HOME</a><br><br>
<a href="feedback.html">NEXT</a>
<a href="placements.html">PREV</a>
</body>
</html>
MOTHER THERESA DEGREE COLLEGE 46
COLLEGE WEBSITE
7.FEEDBACK:
MOTHER THERESA DEGREE COLLEGE 47
COLLEGE WEBSITE
SOURCE CODE:
<html>
<head><title> FeedBack form</title>
</head>
<body bgcolor="gold">
<form name="Fform" action="" method="get">
<h1 align="center" ><u>STUDENT FEEDBACK FORM</u></h1>
<font size="4">First name</font><input type="text" name="fname" size="30"><br><br>
<font size="4">Lastname</font><input type="text" name="lname" size="30"><br><br>
<font size="4">Username</font><input type="text" name="uname" size="30"><font
size="4">@gmail.com</font><br><br>
<font size="4">Mobile</font><input type="mtext" size="13"><br><br>
<font size="4">Feedback</font><br><textarea name="feedback" rows="10"
columns="10">
Enter Message.....
MOTHER THERESA DEGREE COLLEGE 48
COLLEGE WEBSITE
</textarea><br>
<input type="submit" value="submit">
<input type="reset" value="reset">
</form><br>
<a href="homepage.html">HOME</a><br><br>
<a href="contact us.html">NEXT</a>
<a href="feedback.html">PREV</a>
</body> </html>
MOTHER THERESA DEGREE COLLEGE 49
COLLEGE WEBSITE
8.CONTACT US:
SOURCE CODE:
<html>
<head><title>contact us</title>
</head>
MOTHER THERESA DEGREE COLLEGE 50
COLLEGE WEBSITE
<body bgcolor="chocolate">
<h1 align="center"><font size="100" face="algerian"><b><u>Contact
Us</u></b></font></h1>
<p align="center" ><font size="5" color="red" ><b>MOTHER THERESA
</b></font><font size="5" color="blue" >Degree College</font></p>
<font size="5" >
<b>
<pre>
Melumoi Post, Palamaner - 517408, Chittoor [Dist]. A.P.
Contact No : 08579 - 268585
Cell : +91 9494624634
E-Mail : Mtidegree@Gmail.Com
</pre>
</b>
</font>
<a href="homepage.html">HOME</a><br>
<br>
<marquee behaviour="alternate">
<p align="center"><p align="center"><b><font face="jokerman" color="radium"
size="8">
Thanks for Visiting <font color="blue">MTDC...!</font></font></b></p>
MOTHER THERESA DEGREE COLLEGE 51
COLLEGE WEBSITE
</p>
</marquee>
</body>
</html>
MOTHER THERESA DEGREE COLLEGE 52
COLLEGE WEBSITE
MOTHER THERESA DEGREE COLLEGE 53
You might also like
- Draft timeline of HTML versions under 40 charactersDocument2 pagesDraft timeline of HTML versions under 40 charactersmansi bavliyaNo ratings yet
- HTML Draft Version TimelineDocument2 pagesHTML Draft Version Timelinemansi bavliyaNo ratings yet
- Advanced Java and Web TechnologiesDocument236 pagesAdvanced Java and Web TechnologiesNaga Phaniraj YechuriNo ratings yet
- HTML Basics Activity2Document3 pagesHTML Basics Activity2Illiad De ChavezNo ratings yet
- Literature Survey: HTML5 Is The Next Major Revision of The HTML Standard, Currently Under DevelopmentDocument16 pagesLiterature Survey: HTML5 Is The Next Major Revision of The HTML Standard, Currently Under DevelopmentVenkatesh MoraNo ratings yet
- HTML5Document27 pagesHTML5RushikeshNo ratings yet
- E Commerce Practical File FinalDocument46 pagesE Commerce Practical File FinalKevin Sunil PappanNo ratings yet
- HTML5: The Language for Structuring and Presenting Content on the WebDocument3 pagesHTML5: The Language for Structuring and Presenting Content on the WebWilliam Pierce Dizon AquinoNo ratings yet
- PDF Headers and FootersDocument12 pagesPDF Headers and FootersHernai GutierrezNo ratings yet
- Module 4Document16 pagesModule 4charmen rogandoNo ratings yet
- Versions of HTMLDocument3 pagesVersions of HTMLKent LopezNo ratings yet
- HTML 5Document1 pageHTML 5vivekanandan8No ratings yet
- Seminar Into Duct IonDocument37 pagesSeminar Into Duct IonDurgesh SharmaNo ratings yet
- HTML 5 Next GenerationDocument4 pagesHTML 5 Next GenerationChristian VinsonNo ratings yet
- A Brief History of HTMLDocument1 pageA Brief History of HTMLHgl HnuiNo ratings yet
- Assignment On HTML: Submitted To Submitted byDocument6 pagesAssignment On HTML: Submitted To Submitted byrajanNo ratings yet
- Project Report ON HTML: Submitted byDocument8 pagesProject Report ON HTML: Submitted byJyotimoy Ggoi BHaiNo ratings yet
- rfc2854 4up PsDocument3 pagesrfc2854 4up PspostscriptNo ratings yet
- Lecture 1Document17 pagesLecture 1Shivanshu Kumar GuptaNo ratings yet
- 1 Html5: Wai-Aria Landmark Roles Apis For Making It Easier To Create Web ApplicationsDocument32 pages1 Html5: Wai-Aria Landmark Roles Apis For Making It Easier To Create Web Applicationshunt4djNo ratings yet
- HTML5 FeaturesDocument13 pagesHTML5 FeaturesKrishna Teja NamuduriNo ratings yet
- Why HTML5? Why Not XHTML2?: Learning From History How To Drive The Future of The WebDocument62 pagesWhy HTML5? Why Not XHTML2?: Learning From History How To Drive The Future of The Webmike109No ratings yet
- A Project Report ON "Ethical Hacking": Iec College of Engineering & Tecnology End Term Project Report MAY 2012Document43 pagesA Project Report ON "Ethical Hacking": Iec College of Engineering & Tecnology End Term Project Report MAY 2012pankaj210No ratings yet
- Keywords: Markup Language, Forms, Website, Web PageDocument17 pagesKeywords: Markup Language, Forms, Website, Web PagelekanNo ratings yet
- HTMLDocument2 pagesHTMLNikki Jean HonaNo ratings yet
- E-Commerce Lab: Trinity Institute of Professional StudiesDocument45 pagesE-Commerce Lab: Trinity Institute of Professional StudiesPulkit AggarwalNo ratings yet
- URLDocument21 pagesURLLyn Consing100% (3)
- XHTML versions: A brief history of XHTML standards developmentDocument2 pagesXHTML versions: A brief history of XHTML standards developmentmansi bavliyaNo ratings yet
- Chapter 02-MARKUP LANGUAGE HTML and CSSDocument23 pagesChapter 02-MARKUP LANGUAGE HTML and CSSrymnada25No ratings yet
- What's New in HTML5Document4 pagesWhat's New in HTML5SemeeeJuniorNo ratings yet
- HTML 5 OverviewDocument3 pagesHTML 5 OverviewAnshika TiwariNo ratings yet
- html5 Seminar ReportDocument43 pageshtml5 Seminar Reportmylifemydesiers100% (2)
- Html5 Feature of InternetDocument27 pagesHtml5 Feature of InternetBurhan CeritNo ratings yet
- Practical 1Document8 pagesPractical 1Diya AroraNo ratings yet
- HTML IntroductionDocument6 pagesHTML Introductionmahima yadavNo ratings yet
- Format Background Document: HTML 4.01: Date: July 18, 2005 Author: Grace Carpenter GDFR DataDocument3 pagesFormat Background Document: HTML 4.01: Date: July 18, 2005 Author: Grace Carpenter GDFR DataRyuzaki HidekiNo ratings yet
- HyperText Markup LanguageDocument3 pagesHyperText Markup Languagerupali thakareNo ratings yet
- Introduction to HTMLDocument4 pagesIntroduction to HTMLVijay KumarNo ratings yet
- E-Commerce Practical File Trinity Institute 2021-2024Document32 pagesE-Commerce Practical File Trinity Institute 2021-2024Mayank SinghNo ratings yet
- HTML Report SeminarDocument39 pagesHTML Report SeminarRahul JoshiNo ratings yet
- Hypertext Markup Language) : - by B.C.Sangeetha B.E-3 Yr-ItDocument50 pagesHypertext Markup Language) : - by B.C.Sangeetha B.E-3 Yr-ItSangeetha BajanthriNo ratings yet
- IJCER (WWW - Ijceronline.com) International Journal of Computational Engineering ResearchDocument8 pagesIJCER (WWW - Ijceronline.com) International Journal of Computational Engineering ResearchInternational Journal of computational Engineering research (IJCER)No ratings yet
- HTMLDocument2 pagesHTMLPallab DattaNo ratings yet
- Hypertext Markup Language (HTML) Is The Standard: Img Input PDocument2 pagesHypertext Markup Language (HTML) Is The Standard: Img Input PKhaye Ysabella CariñoNo ratings yet
- HTML History: WHATWG HTML5 Living StandardDocument2 pagesHTML History: WHATWG HTML5 Living StandardPallab DattaNo ratings yet
- 01 HTML5 IntroDocument12 pages01 HTML5 IntroHammad Ur RehmanNo ratings yet
- HistoryDocument2 pagesHistorymansi bavliyaNo ratings yet
- Introducing HTML5 and CSS3Document5 pagesIntroducing HTML5 and CSS3Shahid KhanNo ratings yet
- History HTML Creation EvolutionDocument1 pageHistory HTML Creation EvolutionSachin Lal MSNo ratings yet
- 2.what Is HTMLDocument3 pages2.what Is HTMLHashiim TahirNo ratings yet
- INSY214 Chapter2Document37 pagesINSY214 Chapter2kylanNo ratings yet
- Html5 Seminar ReportDocument37 pagesHtml5 Seminar ReportRavi Kumar Agarwal60% (5)
- Web Technologies Upto II UnitDocument65 pagesWeb Technologies Upto II Unita baluNo ratings yet
- CSS History and Advantages GuideDocument2 pagesCSS History and Advantages GuidesunnyxmNo ratings yet
- FALLSEM2020-21 ITE1002 ETH VL2020210105038 Reference Material I 14-Jul-2020 Introduction To Web Technology-Evolution of Web-Web Architecture-HTMLDocument94 pagesFALLSEM2020-21 ITE1002 ETH VL2020210105038 Reference Material I 14-Jul-2020 Introduction To Web Technology-Evolution of Web-Web Architecture-HTMLChirosuke TashiNo ratings yet
- Introduction To HTML5Document11 pagesIntroduction To HTML5Waqas Mehmood100% (1)
- Html5 PDFDocument151 pagesHtml5 PDFfelix557700100% (2)
- My PlagDocument50 pagesMy PlagSireeshaNo ratings yet
- Keerthana 1cd18mca67Document49 pagesKeerthana 1cd18mca67SireeshaNo ratings yet
- Off-Line Micro PaymentsDocument19 pagesOff-Line Micro PaymentsSireeshaNo ratings yet
- Chapter-1 1.1 Project DescriptionDocument63 pagesChapter-1 1.1 Project DescriptionSireesha100% (1)
- Chapter-1 1.1 Project DescriptionDocument63 pagesChapter-1 1.1 Project DescriptionSireesha100% (1)
- Girish - Project Report - PDocument52 pagesGirish - Project Report - PSireeshaNo ratings yet
- Keerthana 1cd18mca67Document49 pagesKeerthana 1cd18mca67SireeshaNo ratings yet
- Girish - Project Report - PDocument52 pagesGirish - Project Report - PSireeshaNo ratings yet
- My PlagDocument50 pagesMy PlagSireeshaNo ratings yet
- Off-Line Micro PaymentsDocument19 pagesOff-Line Micro PaymentsSireeshaNo ratings yet
- Software Engineering (Lecture Notes)Document106 pagesSoftware Engineering (Lecture Notes)SireeshaNo ratings yet
- 1) Different Types of ApplicationsDocument3 pages1) Different Types of ApplicationsSireeshaNo ratings yet
- Project ReportDocument62 pagesProject ReportSireeshaNo ratings yet
- Cambridge Institute of TechnologyDocument3 pagesCambridge Institute of TechnologySireeshaNo ratings yet
- 642lec11a JavaBean PDFDocument13 pages642lec11a JavaBean PDFSireeshaNo ratings yet
- 26 Spanning PDFDocument8 pages26 Spanning PDFvanaj123No ratings yet
- Including Files and Applets in JSP PagesDocument23 pagesIncluding Files and Applets in JSP PagesSireeshaNo ratings yet
- JavabeansDocument35 pagesJavabeansdavy_7569No ratings yet
- DOJ Digital Evidence HandlingDocument91 pagesDOJ Digital Evidence HandlingTrus7ed100% (1)
- SAP GRC TcodesDocument1 pageSAP GRC Tcodeschris.holzemNo ratings yet
- Web 2.0Document13 pagesWeb 2.0Kesia RafananNo ratings yet
- BookDocument85 pagesBookhasansmartNo ratings yet
- Pinclone ActivationGuideDocument4 pagesPinclone ActivationGuideyi xieNo ratings yet
- Experiment 8Document7 pagesExperiment 8darshana patelNo ratings yet
- Backup CodesDocument6 pagesBackup CodesShuaib AlamNo ratings yet
- HTML5 Interview QuestionsDocument19 pagesHTML5 Interview QuestionsVamsi Krishna KazaNo ratings yet
- How+to+Install+a+Demo+for+Yealink T22!26!28+Remote+PhonebookDocument4 pagesHow+to+Install+a+Demo+for+Yealink T22!26!28+Remote+PhonebookYohanna MonsalvezNo ratings yet
- New Text DocumentDocument3 pagesNew Text DocumentKelly HillNo ratings yet
- HTML - CSS AssignmentDocument7 pagesHTML - CSS AssignmentPrince Gaurav67% (3)
- PrimeFaces Showcase VideoDocument1 pagePrimeFaces Showcase VideojbsysatmNo ratings yet
- Plesk 10 Apache Configuration GuideDocument30 pagesPlesk 10 Apache Configuration GuidehyperknightNo ratings yet
- For Local Seo PitchDocument16 pagesFor Local Seo PitchSAYAN PAULNo ratings yet
- Web Services Description Language - Wikipedia, The Free EncyclopediaDocument6 pagesWeb Services Description Language - Wikipedia, The Free Encyclopediaravi_reddy237686No ratings yet
- Source CodeDocument26 pagesSource Codesaadmunir24No ratings yet
- A XF Koq FGsdrbs FYOGZo GDocument42 pagesA XF Koq FGsdrbs FYOGZo Gperea torresNo ratings yet
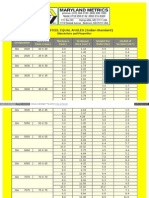
- Rolled Steel Equal Angles (Indian Standard)Document4 pagesRolled Steel Equal Angles (Indian Standard)sandeepricky3dNo ratings yet
- Information and Communication Technology: Click To Edit Master Title StyleDocument39 pagesInformation and Communication Technology: Click To Edit Master Title StyleSharra Lindsay AlvarezNo ratings yet
- CIS REVIEWER Chapter 7 and 8Document94 pagesCIS REVIEWER Chapter 7 and 8Lalaine De JesusNo ratings yet
- CookiesDocument15 pagesCookiesopui11890No ratings yet
- Grade 7 Workbook Term 2 Chapter 1Document6 pagesGrade 7 Workbook Term 2 Chapter 1hafsa.mnaveedNo ratings yet
- Raj Kumar Goel Institute of Technology Sessional Test 1 Web TechnologyDocument1 pageRaj Kumar Goel Institute of Technology Sessional Test 1 Web TechnologyCoderarmy OfficialNo ratings yet
- AccessibilityDocument341 pagesAccessibilityiliasNo ratings yet
- Lumion software download log file analysisDocument8 pagesLumion software download log file analysisMarius DumitruNo ratings yet
- Express JSDocument22 pagesExpress JSVaishnavi Umekar50% (2)
- Grade 4 - Revision Worksheet - Ans KeyDocument2 pagesGrade 4 - Revision Worksheet - Ans KeyNawab Sharief100% (1)
- Decadente Bellezza Racconto Saffico Di Flamerebel9 Erotici Racconti13Document181 pagesDecadente Bellezza Racconto Saffico Di Flamerebel9 Erotici Racconti13kyleNo ratings yet
- HTTP Injector TutorialDocument21 pagesHTTP Injector TutorialMiguel Lorenzo Santos100% (1)
- AtashinbarDocument2 pagesAtashinbarAnonymous tGEM5Ki8mXNo ratings yet
- Inline Text Semantics: HrefDocument3 pagesInline Text Semantics: Hrefdeniss071No ratings yet