Professional Documents
Culture Documents
v1 Form Design Crib Sheet
Uploaded by
jelorolOriginal Description:
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
v1 Form Design Crib Sheet
Uploaded by
jelorolCopyright:
Available Formats
Form design crib sheet
This crib sheet brings together cxpartners' experience in designing forms that are easy to use and get users through the process as quickly and easily as possible. Simple form eld
Centre align all form elds. Use a different style of text for the label versus support text. The further help eld sits on the right hand side of the input. The label should follow sentence case; that is Upper case rst word, then lower case second word(s). Field label Support text Select boxes where possible should default to a value. If this is not possible default to italic text, slightly grey in colour saying 'Please select...' Field label Please select...
Fe el free to modif y & m ak e yo ur ow n . Add yo ur bran di ng , w hate ve r yo u lik e. Jo e (a k a @m rj oe )
cxpartners research | design | strategy info@cxpartners.co.uk +44117 946 3930
Layout and examples
Group related form elds together into smaller chunks. This makes the form feel easier to complete and less intimidating.
About you
Buttons
Where possible there should be 2 kinds of button on the page. Support buttons such as postcode look-up, refresh, back etc. Primary button. There should be only one of these and it should be larger and with a different design. Primary button should include chevrons. Having only 1 primary button clearly indicates to the user the most important action on the page. If more than 1 primary button is needed consider splitting form over 2 pages.
Title First name Last name Date of birth Gender
Please select...
Day
Month
Year
Male Female
Back
Next
Description of next step
Marital status
Please select...
Optional
Place radio buttons underneath each other where possible. This allows for easy scanning: Gender Male Female
Where possible add a description to the primary button to indicate what the next screen will contain. The nal payment button should include a tick and some explanation text to give condence to the user to click.
Contact details
Email address Primary phone number
! Buy Now
Checkbox buttons take the same form. These can be listed in rows if needs be but only if there are more than ve. What are your favourite colours? Red Green Blue
We will take 43.34 (saving 43.34) from your Visa card
We won't pass this on to anyone else
Your address
House name/number Postcode Look up address
Inline validation
Where possible all form elds should validate following cursor focus leaving that eld. 1. Default state Email
Optionals elds
Users do not always understand the mandatory eld marker (*) and on long pages the explanation can be lost. Where possible mark optional elds. Field label
Optional
Back
2. Completed successfully Email john.smith@hotmail.com
Save application Need help? 0800 999 999
Payment
To set up your direct debit
Page level error handling Support text
Support text should be used to give key information that is essential to complete the form eld. Examples include password format and explanations for data collection. National Insurance number 3. Completed unsuccessfully Email john.smithhotmail.com
Please add an @ symbol
"
There may be situations where errors can only be managed at the form submit level. Offer a direct link to each error (to a maximum of three). Clicking on the 'And 3 more' link will show the full list of hyperlinked errors. Linking to errors in this way offers greater accessibility to users of screen readers.
!
Where possible indicate why the form content is not correct. Do not use words such as error, problem or issue. Be positive. 4. Offering alternatives Username john.smith
This username is taken Consider:
Please check the following:
Date of birth Marital status Email address And 3 more...
We need this to offer the tax savings on your ISA
Help text
Help text should be used to offer advice on a complex question. Where possible is should offer example answers and the format of that answer. Field label Support text
About you "
Title First name Last name Please select...
johnsmith23 Jsmith Jsmith1982
Help text should be activated by click and be a layer/lightbox next to the form eld. Also if needed include links to contact form and the telephone number.
! Preselect the rst option in the list.
Date of birth
Day
Month
Year
"
Please enter a day, month and year
Date elds
For date of birth elds do not include a calendar look-up. Always use select boxes to minimise errors.
Postcode look-up
Postcodes have on average 15 properties associated with them. Each of these properties may be broken up into ats. Therefore a large possible list of properties may result. Note positioning of button under the eld - buttons to the right can easily be missed. 1. Default state House name/ number Postcode Look up address
Gender
Male Female
Please enter a gender
"
Marital status Mobile phone number
Please select...
Date of birth Day
Month
Year
We won't pass this on to anyone else With standard date elds launch the calendar on focus on any of the form elds. Date Day Today
Month Year
Contact details
! Email john.smithhotmail.com
Please add an @ symbol
"
[x]Close 2. On click House name/ number Postcode 15
December 2011
M T W T 29 30 1 2 6 7 8 F 3 S S 4 5
Contact telephone number
We will only call about this account
9 10 11 12
13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 1 2
BS4 5NG Looking up address
Entering currency values
Users enter currencies and monetary values into forms in a number of different ways. Where possible the system should accept the following options: Annual salary 18,000 Annual salary 18000
Password strength
Where possible use plain text rather than images to aid accessibility: Password Weak
Adding select boxes for month and year aids look-up and a Select today link resets the calendar. Use a highlight colour to indicate Public Holidays if needed. UK calendars begin on a Monday (many off-the-shelf JS calendars are American where calendars begin on a Sunday, the JQuery calendar offers it as a setting).
3. Results House name/ number Postcode
15 BS4 5NG Look up address
8 to 20 characters. Upper & lower case & 1 or more number
Annual salary 18,000.00 Annual salary 18,000
Options for feedback on password strength:
"
Weak
OK
Strong
Some no-nos
Do not place form elds side by side in columns. Users often do not see the form elds in the right column. Only use 1 eld for telephone numbers (i.e. no area code box) as many users will try and put the full number in the area code box. Avoid long, complex, text based explanations at the top of forms - nobody ever reads them.
Select address
Flat 1, 15 London Road Flat 2, 15 London Road Flat 3, 15 London Road Flat 4, 15 London Road My address is not in list
Adding more than 1 email/phone
Many users, especially those under 25, may not have a landline number or indeed consider this their main phone number. Allow users to select which phone it is they want to offer as a primary number.
If the user cannot see their address offer a link. On click this will display the manual address entry elds.
Primary Mobile phone
[+] Add another telephone number
Email Mobile
[+] Add another email address
For more form articles go to www.cxpartners.co.uk/blog Joe Leech made this. Templates from www.cxpartners.co.uk/resources This is Creative Commons Attribution 3.0 Unported License
CC
cxpartners research | design | strategy www.cxpartners.co.uk +44117 946 3930
You might also like
- The Yellow House: A Memoir (2019 National Book Award Winner)From EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Rating: 4 out of 5 stars4/5 (98)
- User Manual: Wireless AC1200 Dual Band Access PointDocument99 pagesUser Manual: Wireless AC1200 Dual Band Access PointNicolas MunozNo ratings yet
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeFrom EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeRating: 4 out of 5 stars4/5 (5795)
- RANCM Param SDR FDD WahyudialiP844023 20230913141059Document2,056 pagesRANCM Param SDR FDD WahyudialiP844023 20230913141059Zulfikar SyariefNo ratings yet
- Shoe Dog: A Memoir by the Creator of NikeFrom EverandShoe Dog: A Memoir by the Creator of NikeRating: 4.5 out of 5 stars4.5/5 (537)
- A Simple RS232 Guide: Posted On 12/12/2005 by Jon Ledbetter Updated 05/22/2007Document30 pagesA Simple RS232 Guide: Posted On 12/12/2005 by Jon Ledbetter Updated 05/22/2007zilooNo ratings yet
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureFrom EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureRating: 4.5 out of 5 stars4.5/5 (474)
- RTN 950 IDU Hardware Description - (V100R002C00 - 06)Document510 pagesRTN 950 IDU Hardware Description - (V100R002C00 - 06)Zahid KhanNo ratings yet
- Grit: The Power of Passion and PerseveranceFrom EverandGrit: The Power of Passion and PerseveranceRating: 4 out of 5 stars4/5 (588)
- Digitalocean Ubuntu 14.04Document4 pagesDigitalocean Ubuntu 14.04phong17No ratings yet
- On Fire: The (Burning) Case for a Green New DealFrom EverandOn Fire: The (Burning) Case for a Green New DealRating: 4 out of 5 stars4/5 (74)
- Katalog FADocument22 pagesKatalog FANur RahmatNo ratings yet
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryFrom EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryRating: 3.5 out of 5 stars3.5/5 (231)
- Evolution of Ethernet Speeds: What's New and What's Next: IX (PTT) Fórum 9 - São Paulo, BrazilDocument53 pagesEvolution of Ethernet Speeds: What's New and What's Next: IX (PTT) Fórum 9 - São Paulo, BrazilsssskkkkllllNo ratings yet
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceFrom EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceRating: 4 out of 5 stars4/5 (895)
- Wa0014.Document112 pagesWa0014.Piyush KumarNo ratings yet
- Never Split the Difference: Negotiating As If Your Life Depended On ItFrom EverandNever Split the Difference: Negotiating As If Your Life Depended On ItRating: 4.5 out of 5 stars4.5/5 (838)
- Wireshark Lab 3a: The Header Only Contains 4 Fields: The Source Port, Destination Port, Length, and ChecksumDocument4 pagesWireshark Lab 3a: The Header Only Contains 4 Fields: The Source Port, Destination Port, Length, and ChecksumTruonganh BaoNo ratings yet
- The Little Book of Hygge: Danish Secrets to Happy LivingFrom EverandThe Little Book of Hygge: Danish Secrets to Happy LivingRating: 3.5 out of 5 stars3.5/5 (400)
- DT SpecsDocument10 pagesDT SpecsKamlesh BarangeNo ratings yet
- Opscan6 SpecDocument2 pagesOpscan6 Specvebri restuNo ratings yet
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersFrom EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersRating: 4.5 out of 5 stars4.5/5 (345)
- OSI and TCP/IP ModelDocument35 pagesOSI and TCP/IP ModelSwapnil agrawalNo ratings yet
- Moshell Command PDFDocument76 pagesMoshell Command PDFThong LaoNo ratings yet
- The Unwinding: An Inner History of the New AmericaFrom EverandThe Unwinding: An Inner History of the New AmericaRating: 4 out of 5 stars4/5 (45)
- ONV Lancy - Product Catalogue, 2020 PDFDocument28 pagesONV Lancy - Product Catalogue, 2020 PDFAnthony Marin De FreitasNo ratings yet
- Team of Rivals: The Political Genius of Abraham LincolnFrom EverandTeam of Rivals: The Political Genius of Abraham LincolnRating: 4.5 out of 5 stars4.5/5 (234)
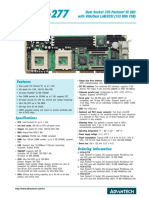
- Preliminary: Dual Socket 370 Pentium Iii SBC With Vga/Dual Lan/Scsi (133 MHZ FSB)Document1 pagePreliminary: Dual Socket 370 Pentium Iii SBC With Vga/Dual Lan/Scsi (133 MHZ FSB)angevilessNo ratings yet
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyFrom EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyRating: 3.5 out of 5 stars3.5/5 (2259)
- HP Parts Reference Guide™: Laserjet 1300 Series PrinterDocument18 pagesHP Parts Reference Guide™: Laserjet 1300 Series Printeretc_lctNo ratings yet
- NAVMAN GPS I Series Install (Ver 3.1.1) Ver1.02Document2 pagesNAVMAN GPS I Series Install (Ver 3.1.1) Ver1.02Dexter DanielNo ratings yet
- CP 3Document4 pagesCP 3PraneethNo ratings yet
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaFrom EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaRating: 4.5 out of 5 stars4.5/5 (266)
- C++ Tutorial Sockets - Server & Client - 2020Document17 pagesC++ Tutorial Sockets - Server & Client - 2020THAKKAR NARAYAN JAISUKHLALNo ratings yet
- The Emperor of All Maladies: A Biography of CancerFrom EverandThe Emperor of All Maladies: A Biography of CancerRating: 4.5 out of 5 stars4.5/5 (271)
- Evolution of Pervasive Computing-1Document25 pagesEvolution of Pervasive Computing-1Bhagyashri VaikosNo ratings yet
- Sudo LsmodDocument11 pagesSudo Lsmodhokage92No ratings yet
- SWITCH Mar 2019 PDFDocument253 pagesSWITCH Mar 2019 PDFdejendranNo ratings yet
- Latest News Enhanced DocumentationDocument16 pagesLatest News Enhanced DocumentationGabriel d'Chiri TovarNo ratings yet
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreFrom EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreRating: 4 out of 5 stars4/5 (1090)
- High Availability Options For Nagios XIDocument2 pagesHigh Availability Options For Nagios XIcao uyNo ratings yet
- Openemis School Installation ManualDocument14 pagesOpenemis School Installation ManualLê Trung Thành100% (1)
- Jag Extreme ManualDocument252 pagesJag Extreme ManualrancokilNo ratings yet
- Netgear N300 Wireless Gigabit Router Setup Manual V1.0Document48 pagesNetgear N300 Wireless Gigabit Router Setup Manual V1.0Darrell JohnsonNo ratings yet
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)From EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Rating: 4.5 out of 5 stars4.5/5 (121)
- Specifications - HP DV6-3010US 2Document3 pagesSpecifications - HP DV6-3010US 2darrellealexanderNo ratings yet
- 11gR2 Node Addition Post Host ReimageDocument5 pages11gR2 Node Addition Post Host ReimageSaeed MeethalNo ratings yet
- Architecture: SAP R/3 Workload AnalysisDocument5 pagesArchitecture: SAP R/3 Workload AnalysispapusahaNo ratings yet
- Her Body and Other Parties: StoriesFrom EverandHer Body and Other Parties: StoriesRating: 4 out of 5 stars4/5 (821)