Professional Documents
Culture Documents
Coach Web Dev Atelier 01
Uploaded by
Marwan BnCopyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Coach Web Dev Atelier 01
Uploaded by
Marwan BnCopyright:
Available Formats
< Atelier 1 /> Dmarrer une application web
Microsoft France
Tutorial Dcouverte de ASP.NET 2.0
Microsoft
Dmarrer une application web Atelier 1
Sommaire
1 INTRODUCTION..................................................................................................................................................................3 2 CRER UNE PREMIRE APPLICATION WEB............................................................................................................4 3 CRER UNE PREMIRE PAGE WEB.............................................................................................................................6 4 DCOUVRIR VISUAL WEB DEVELOPER EXPRESS EDITION..............................................................................9 5 EXCUTER LAPPLICATION WEB..............................................................................................................................14 6 RENDEZ-VOUS DANS LE PROCHAIN ATELIER..................................................................................................18
Tutorial Dcouverte de ASP.NET 2.0
Page 2 sur 18
Microsoft
Dmarrer une application web Atelier 1
1 Introduction
Cet atelier sinscrit dans le cadre du tutorial de dcouverte de ASP.NET 2.0 dont lobjectif est la construction dune application web pas pas. Les exercices de latelier 1 se proposent de vous prsenter les toutes premires tapes de cration dune application web avec ASP.NET 2.0 et de vous familiariser avec loutil de dveloppement Visual Web Developer Express Edition.
1.1 Contexte fonctionnel
Rappel du contexte fonctionnel du Tutorial de dcouverte de ASP.NET 2.0 Lobjectif du tutorial est de construire pas pas un site web de petites annonces (type bonnes affaires) proposant des services de : dpt dune annonce en ligne. consultation de toutes les annonces publies. gestion du compte des utilisateurs du site qui souhaitent slectionner des annonces et revenir rgulirement sur la consultation de leur slection. Ladresse de ce site fictif serait http://www.affairessansrisque.fr . Contexte fonctionnel de latelier 1 dans le cadre du Tutorial Latelier dcrit les toutes premires tapes de la cration du site intitul AffairesSansRisque : cration de lapplication web, cration dune premire page daccueil Default.aspx affichant un message de bienvenue sur le site et excution de celle-ci.
Vous trouverez galement dans ces exercices une prsentation de loutil de dveloppement Visual Web Developer Express Edition, tout particulirement cible sur quelques nouveauts sympathiques de cette version de loutil par rapport la prcdente.
1.2 Contexte technique
A la fin de cet atelier, vous saurez comment : Crer un nouveau projet de dveloppement dapplication web. Crer une page web daccueil du site. Utiliser loutil de dveloppement, et identifier quelques unes des nouveauts trs intressantes de la nouvelle version Visual Web Developer Express Edition. Excuter lapplication pour en tester le fonctionnement.
La solution de cet atelier est disponible dans le rpertoire ..\Atelier 1\Solution.
Tutorial Dcouverte de ASP.NET 2.0
Page 3 sur 18
Microsoft
Dmarrer une application web Atelier 1
2 Crer une premire application web
Dans cet exercice, vous allez apprendre : Crer une application web avec Visual Web Developer Express Edition.
Objectif Lobjectif de cet exercice est de crer un projet vierge avec Visual Web Developer Express Edition pour votre application web. Contexte fonctionnel Lapplication sappelle AffairesSansRisque. Droulement de lexercice : 1. Lancez Visual Web Developer Express Edition. 2. Crez un nouveau projet de type Web : Cliquez le menu Fichier > Nouveau Site Web Slectionnez le modle de projet web Site Web vide.
Remarquez le modle Starter kit de site Web personnel qui est un exemple dapplication complet et facilement extensible de site personnel. Pour en savoir plus et dcouvrir dautres Starter kit existants, la communaut ASP.NET vous invite vous rendre sur http://beta.asp.net/default.aspx?tabindex=4&tabid=41. Dans la liste Emplacement, slectionnez Systme de fichiers.
Visual Web Developer Express Edition offre la possibilit de crer une application web sur la base dun simple rpertoire de fichiers de votre ordinateur. Il nest pas question de dvelopper sans serveur web, mais il se trouve que Visual Web Developer Express Edition contient son propre serveur web ASP.NET intgr ce qui permet de se passer de Internet Information Server pour dvelopper et tester son application ! Autres alternatives : Vous pouvez choisir dutiliser IIS (localement sans les extensions FrontPage) en slectionnant HTTP ou de travailler sur un serveur distance (via HTTP ou mme un serveur FTP). Slectionnez le chemin du rpertoire et donnez un nom au site : AffairesSansRisque.
Tutorial Dcouverte de ASP.NET 2.0
Page 4 sur 18
Microsoft
Dmarrer une application web Atelier 1 Dans la liste Langage, slectionnez votre langage de prdilection.
Si vous ne savez pas quel langage choisir, vous pouvez consulter le livre blanc Diffrences entre Visual Basic.NET et Visual C#.NET sur le site Aide et Support de Microsoft France. Cliquez sur OK. Le contenu de lExplorateur de solutions pointe sur votre rpertoire de travail et est vide.
Pour ajouter un lment existant dans votre application, par exemple une image ou une page web existante, il suffit de copier le fichier correspondant dans le rpertoire de lapplication AffairesSansRisque depuis lExplorateur de Windows. Pour le voir apparatre dans votre projet il faut cliquer sur licne Actualiser de lExplorateur de Solutions de Visual Web Developer. Vous pouvez aussi faire un copier/dplacer du fichier directement dans lExplorateur de solutions de Visual Web Developer. Un fichier de solution dextension .sln est constitu par Visual Web Developer dans le rpertoire C:\ Documents and Settings \ <Propritaire> \ Mes documents \ Visual Studio 2005 \ Projects \ AffairesSansRisque.
Note :
Tutorial Dcouverte de ASP.NET 2.0
Page 5 sur 18
Microsoft
Dmarrer une application web Atelier 1
3 Crer une premire page web
Dans cet exercice, vous allez apprendre : Crer une page web. Analyser la structure dune page web.
Objectif Lobjectif de cet exercice est de crer une premire page web dans lapplication web cre prcdemment. Contexte fonctionnel Le site doit avoir une page daccueil qui sera charge par dfaut. Elle sappelle Default.aspx. Pour linstant elle est vierge. Droulement de lexercice : 1. Crez la page Default.aspx depuis lExplorateur de solutions : Faites un clic droit sur le projet > Ajouter un nouvel lment.
Slectionnez le modle Formulaire Web. Laissez le nom par dfaut : Default.aspx. Choisissez votre langage de prdilection.
Chaque page de votre application web peut tre dveloppe dans un langage diffrent ! Trs utile pour dvelopper plusieurs lorsquon a des langages de prdilection diffrents ou pour rcuprer une page existante crite dans un autre langage ... Cochez Placer le code dans un fichier distinct. Puis cliquez Ajouter.
Tutorial Dcouverte de ASP.NET 2.0
Page 6 sur 18
Microsoft
Dmarrer une application web Atelier 1
Que signifie loption placer le code dans un fichier distinct ? Avec ASP.NET, vous pouvez dcider de lorganisation du code de la page par rapport la description du contenu de la page. Il existe deux procds : - Le principe du code-behind (option placer le code dans un fichier distinct ) consiste sparer le code fonctionnel de la reprsentation graphique de la page web en les plaant dans deux fichiers distincts. Le principal intrt de ce procd rside dans lamlioration de la lisibilit et de la maintenance du code (pour viter le code spaghettis o les balises html et votre code server sont mlangs). - Le code inline, au contraire, mlange les deux parties au sein dun unique fichier (le code est dans des balises <script runat= server >). Ce procd est totalement quivalent au prcdent en terme de rapidit dexcution des pages (notamment), mais cela ne donne pas franchement la mme chose en terme de lisibilit du code 2. Observez la page Default.aspx gnre : Langage de votre choix
Remarquez la balise < !DOCTYPE> qui apparat. Vous constatez que le runtime ASP.NET 2.0 gnre un flux qui respecte la norme XHTML 1.1 (plus propre, compatibilit totale avec les navigateurs etc) Basculer en mode Design, avec longlet au bas gauche de la page, pour voir la reprsentation graphique de la page avec lditeur WYSIWYG de Visual Web Developer. La page est vierge pour linstant.
Revenir en mode Source. La directive @Page fait rfrence un autre fichier, celui contenant le code behind : Default.aspx.cs (C#) ou Default.aspx.vb (VB.NET). Elle indique galement le nom de la classe en code-behind : _Default.
3. Ouvrez le fichier Default.aspx.cs : Pour afficher le fichier de code, faites un clic droit sur la page > Afficher le code ou cliquez sur le fichier dans lExplorateur de solutions.
Lextension du fichier (.cs ou .vb) dpend du langage choisi.
Tutorial Dcouverte de ASP.NET 2.0
Page 7 sur 18
Microsoft Code VB.NET : Observez la dfinition de la classe _Default : Code C# :
Dmarrer une application web Atelier 1
Il faut savoir que : La classe de votre page sappuie directement sur le Framework .NET 2.0 en hritant du comportement de base des pages web dfini dans la classe System.Web.UI.Page. - Le mot cl partial signifie que la classe est dclare dans plusieurs fichiers : 1. celui-l mme dans lequel vous vous trouvez, Default.aspx.cs (ou.vb) et o vous allez programmer les lments de code de votre page (rponse aux vnements par exemple), 2. mais galement le fichier de prsentation de la page, Default.aspx, qui contient notamment les IDs des contrles serveur que vous allez dessiner sur la page web. Cest lensemble de ces fichiers qui constituera la page web complte excute par le runtime ASP.NET pour rpondre la requte. Cest ce principe des classes partielles qui garantit que vous pourrez invoquer les IDs de vos contrles serveur dfinis dans la page de prsentation depuis la page de code-behind, sans avoir les redfinir. Rsultat : votre code est spar de la prsentation de la page, propre, lisible et donc plus facile maintenir ! -
Note :
Tutorial Dcouverte de ASP.NET 2.0
Page 8 sur 18
Microsoft
Dmarrer une application web Atelier 1
4 Dcouvrir Visual Web Developer Express Edition
Dans cet exercice, vous allez apprendre : Dessiner des contrles sur la page web. Utiliser lditeur de source HTML de VWD. Utiliser le mini navigateur HTML de VWD. Utiliser la fonctionnalit IntelliSense de VWD.
Objectif Lobjectif de cet exercice est de parcourir quelques unes des nouvelles fonctionnalits de Visual Web Developer Express Edition en matire de construction de cration de contenu dans une page web. En finalit, vous allez dessiner un contrle serveur de type Label sur la page default.aspx pour afficher un message de bienvenue. Contexte fonctionnel Lide dans cet exercice, est avant toute chose dutiliser lditeur de pages de VWD. Pour cela, on imagine simplement que la page Default.aspx de votre application contient un message de bienvenue sur le site.
Votre page aura cet aperu en mode Design pour linstant.
Droulement de lexercice : 1. Ouvrez la page Default.aspx dans le concepteur de vue en mode Design : Depuis lExplorateur de solutions, cliquez sur licne Concepteur de vue . Concepteur de vue. La page est peut-tre dj ouverte. Reprez longlet associ dans la zone centrale.
Affiche le code.
2. Dessiner un contrle Label sur la page : Passez en mode Design en cliquant sur longlet Design en bas gauche.
Depuis la bote outils, faites un glisser dplacer dun contrle Label de la catgorie Standard sur la page. Tutorial Dcouverte de ASP.NET 2.0 Page 9 sur 18
Microsoft
Dmarrer une application web Atelier 1
Notez que les contrles sont organiss dans la bote outils par thme. Les diffrentes rubriques font directement rfrence aux nouveaux services de ASP.NET 2.0, tels que le service de navigation (avec les contrles de menu), le service de connexion (avec les contrles de scurit)etc. Vous dcouvrirez tous ces services dans les ateliers suivants. Basculer lditeur en mode Source. Refaites un glisser dplacer dun contrle label en dessous du premier. Vous constatez que le glisser dplacer des contrles est donc disponible dans les deux modes de lditeur.
Si lon regarde dun peu plus prt le source de la page, vous constatez que les balises de contrles server commence par <asp : suivi du nom du contrle. En effet, le source html que vous voyez ici nest pas tout fait le flux final que vous obtiendrez dans le navigateur. Chacun des contrles server va devoir donner sa reprsentation html au runtime ASP.NET de faon construire la page dfinitive de rponse renvoye au navigateur client. Cest dailleurs pour cela quon les appelle des contrles server car ils sont instancis en mmoire au moment du traitement de la page ct serveur puis meurent juste aprs avoir donn leur rendu en html. Schmatiquement, cela revient : 1. Requte page.aspx Navigateur client 5. Rponse en html 1.1 Serveur web 2. Instanciation de la classe de la page et de tous les contrles server. 3. Excution des traitements (qui manipulent les contrles) 4. Chaque contrle donne sa reprsentation en html pour le flux de rponse.
3. Notez la synchronisation du curseur entre les deux modes : En mode Source, positionnez le curseur nimporte o dans la description du premier contrle label puis basculer en mode Design. Le contrle slectionn sur la page est celui sur lequel vous aviez positionn votre curseur. Idem, en mode Design, slectionnez par exemple le second contrle label puis basculer en mode Source. Le curseur est directement positionn sur la balise du second label et les balises de dbut et de fin du contrle apparaissent en gras.
Notez galement que le format de votre html est prserv lorsque vous basculez dun mode lautre. Lorsque vous passez une balise de fin la ligne avec un retour chariot, elle y est encore aprs un aller retour en mode Design . Tutorial Dcouverte de ASP.NET 2.0 Page 10 sur 18
Microsoft
Dmarrer une application web Atelier 1
4. Utilisez le mini navigateur html : En mode Source, remarquez le navigateur html dans la barre de navigation au bas de la page. Cliquez par exemple <form#form1> pour slectionnez en un seul clic lensemble de la balise form. Vous pouvez ainsi remonter de droite gauche toutes les balises jusqu la balise <html> qui encapsule lensemble du contenu.
Notez que les balises peuvent tre regroupes sur une ligne avec le + et pour plus de lisibilit.
En mode Design, le navigateur html dans la barre de navigation permet de retrouver la correspondance entre le positionnement de votre curseur dans la page et la balise html qui englobe la zone de la page que vous pointez. Cliquez par exemple le premier label et notez lenchanement des balises englobantes de la balise <asp :label> correspondante.
Curseur sur le premier label.
Balises englobantes correspondantes.
5. Utilisez la fonctionnalit IntelliSense qui est maintenant disponible partout (pas seulement dans la fentre de code-behind) : En mode Source, supposons que vous voulez ajouter un attribut bgcolor la balise <body> : positionnez le curseur droite de la lettre y et cliquez la barre despace du clavier pour crire le nom de lattribut. LIntelliSense se dclenche et vous propose une liste dattributs pour la balise. Tapez bg. LIntelliSense se positionne directement sur le premier attribut commenant par ces lettres. Avec la touche Tab du clavier (ou la barre despace ou directement en tapant =), lIntelliSense rcupre lintgralit de lattribut pour vous.
Tapez =. LIntelliSense vous propose alors toutes les variables associes lattribut.
Tutorial Dcouverte de ASP.NET 2.0
Page 11 sur 18
Microsoft
Dmarrer une application web Atelier 1
Pour fonctionner, lIntelliSense se base sur un schma HTML associ au type de navigateur ou au standard html attendu par le poste client. Le schma lui permet de vous proposer les attributs et variables supports par le navigateur et de vous aider en soulignant les lments qui posent problme lorsque vous faites une erreur (ou pour vous suggrer un commentaire). Changez le schma de validation utilis par dfaut par lditeur bas sur Internet Explorer 6.0. Dans la barre doutils Modification de la source HTML, slectionnez dans la liste droulante Schma cible valider le schma de navigateur bas sur lHTML 4.01.
Barre doutils Modification de la source HTML
Attention, la validation de lhtml par rapport au schma nest propose par VWD qu titre indicatif uniquement. Dclenchez lIntelliSense sur la balise <body> comme prcdemment et observez que lIntelliSense propose beaucoup moins dattributs et notamment que bgcolor nest plus disponible. Le schma est videmment moins fourni pour cette version de la norme de lhtml. Lditeur sadapte votre cible de navigateur ! Rebasculer le schma sur Internet Explorer 6.0 comme initialement. LIntelliSense est galement disponible au niveau du code inline que vous pourriez ajouter la page dans des balises <script runat= server > : Saisissez la balise <script> suivante :
Code VB.NET
Code C#
Tutorial Dcouverte de ASP.NET 2.0
Page 12 sur 18
Microsoft
Dmarrer une application web Atelier 1
Vous constatez que vous avez accs notamment directement aux IDs des contrles server de votre page, savoir les deux contrles Label1 et Label2. A noter que lIntelliSense est videmment disponible aussi dans le fichier de code-behind, Default.aspx.vb (ou .cs). Vous pouvez utiliser la barre despace pour retrouver plus facilement les IDs de vos contrles ou nimporte quel autre lment : il suffit de saisir les premires lettres du mot ; ds que vous tapez la barre despace, lIntelliSense vous suggre tous les mots commenant par ces mmes lettres. Cest trs utile lorsquon a oubli le nom exact des contrles ou notamment en C# o la casse des noms est importante ! Tapez la puis barre despace puis directement un . , puis la proprit
Enfin, lIntelliSense est mme au rendez-vous dans un fichier de configuration (ou un fichier XML contenant un schma), dans une feuille de style et lorsque vous vous battez avec les attributs lintrieur de lattribut style des balises html ! Avec a on ne pourra plus jamais vous dire que vous ntes pas productif
6. Supprimer le second contrle Label de la page. Ne gardez que Label1 qui nous servira afficher un message de bienvenue. 7. Supprimer la balise de script galement. 8. Sauvegardez tout.
Note :
Tutorial Dcouverte de ASP.NET 2.0
Page 13 sur 18
Microsoft
Dmarrer une application web Atelier 1
5 Excuter lapplication web
Dans cet exercice, vous allez apprendre : Excuter lapplication web. Rpondre un vnement. Mettre en uvre la fonctionnalit de compilation dynamique. Utiliser le serveur web intgr Visual Web Developer Express Edition.
Objectif Lobjectif de cet exercice est de comprendre comment lancer lexcution de lapplication AffairesSansRisque et comment fonctionne la compilation. Contexte fonctionnel Nous allons afficher un message de bienvenue par lintermdiaire du contrle server de type Label dessin prcdemment sur la page Default.aspx.
Droulement de lexercice : 1. Lancez lexcution de lapplication : Menu Dboguer > Excutez sans dbogage (ou Ctrl+F5)
Pour lancer lapplication au besoin en mode dbogage (menu Dboguer > Dmarrer le dbogage ou F5) vous tes invit activer le dbogage par lintermdiaire du fichier de configuration de lapplication. Rpondez alors oui au message suivant :
Tutorial Dcouverte de ASP.NET 2.0
Page 14 sur 18
Microsoft
Dmarrer une application web Atelier 1
Le fichier de configuration est gnr pour vous et ajout votre projet :
Une fois la page Default.aspx charge dans IE, vous remarquez que : dans la coin bas gauche de Visual Web Developer, il est indiqu dbut de la gnration puis la gnration a russi . Il y a donc bien eu une phase de COMPILATION de votre projet.
dans la zone de notification de la barre de tches de Windows XP, vous constatez que Visual Web Developer a lanc une instance de son serveur web intgr pour vous permettre de tester lapplication.
On voit ici le port utilis pour couter la requte et la transmettre au runtime ASP.NET.
Attention : ce mini serveur web local comporte quelques limitations et nest propos que pour vous donner les moyens de dvelopper et tester vos applications sans IIS dans un premier temps. Par exemple, il ne supporte pas la mtabase, il na pas la capacit denvoyer des emails ou il utilise lidentit de lutilisateur connect au lieu du compte ASPNET(IIS5) ou NETWORK SERVICE(IIS6) pour sexcuter. Autre ide intressante : grce VWD et ce mini serveur, vous pouvez donc ouvrir nimporte quelle page aspx (rcupre dun endroit quelconque) depuis lexplorateur Windows et lexcuter seule pour la tester. En dautres termes, vous ntes pas obligs de compiler tout votre projet pour excuter et tester le comportement dune page particulire 2. Trs important pour pouvoir observer la compilation dynamique dans la suite de lexercice : ne fermez pas IE et garder la fentre ainsi affiche.
Tutorial Dcouverte de ASP.NET 2.0
Page 15 sur 18
Microsoft
Dmarrer une application web Atelier 1
3. Vous allez maintenant rpondre lvnement de chargement de la page en mmoire de faon afficher un message de bienvenue : Afficher la page Default.aspx en mode Design et double cliquez nimporte o sur la page pour faire apparatre la fentre de code behind et gnrer automatiquement la signature de la procdure de rponse lvnement de chargement de la page (cest lvnement associ par dfaut au double clic sur la page). Code VB.NET
Code C#
Saisissez le code daffichage du message dans le contrle label :
Code VB.NET Label1.Text = "Bienvenue sur le N1 des sites de bonnes affaires sans risque sur Internet" Code C# Label1.Text = "Bienvenue sur le N1 des sites de bonnes affaires sans risque sur Internet"; 4. Sauvegardez la page. 5. Basculer sur Internet Explorer encore ouvert sur la page Default.aspx. 6. Cliquez sur Actualiser dans la Bote outils de IE pour redemander la page au serveur web.
Vous constatez que le message saffiche. Pourtant vous navez pas compil votre code ni mme utiliser Visual Web Developer pour lancer lexcution de la page. Cest magique ! Il se trouve que le serveur web intgr Visual Web Developer a constat que vous aviez sauv la page et en a donc dduit quil fallait redemander une compilation de celle-ci avant de la r-excuter. Cest le principe dit de la compilation dynamique. Evidemment en cas derreur de compilation, vous rcuprez un message directement dans IE du type :
Tutorial Dcouverte de ASP.NET 2.0
Page 16 sur 18
Microsoft
Dmarrer une application web Atelier 1
Il manque le t de Text ici.
7. Dans IE, faites un clic droit sur la page > Afficher la source pour afficher le source HTML de la page de rponse ainsi obtenue. Vous constatez que ASP.NET 2.0 a gnr de lHTML conforme la norme XHTML 1.1.
Toutes les balises sont fermes proprement (y compris <input> par exemple)
Les valeurs des attributs sont entre guillemets. Les balises sont en minuscules.
Note :
Tutorial Dcouverte de ASP.NET 2.0
Page 17 sur 18
Requte dinterrogatio n type Microsoft XPath.
Dmarrer une application web Atelier 1
6 Rendez-vous dans le prochain atelier
Dans latelier 2, Travailler la prsentation graphique, vous allez commencer crer des pages de contenu dans votre application web. Lobjectif est dapprendre mettre en place la charte graphique du site, travailler la mise en page des pages de contenu du site et utiliser les nouveaux contrles graphiques avancs de ASP.NET 2.0.
Tutorial Dcouverte de ASP.NET 2.0
Page 18 sur 18
You might also like
- Spring Boot par la pratique: Développer les services Rest avec Spring-Boot et Spring-RestTemplateFrom EverandSpring Boot par la pratique: Développer les services Rest avec Spring-Boot et Spring-RestTemplateNo ratings yet
- DéploiementDocument24 pagesDéploiementLAKJIHI Hayat100% (1)
- Bien débuter avec WordPress: Formation professionnelleFrom EverandBien débuter avec WordPress: Formation professionnelleRating: 5 out of 5 stars5/5 (1)
- Conception & Modélisation CAO: Le guide ultime du débutantFrom EverandConception & Modélisation CAO: Le guide ultime du débutantRating: 5 out of 5 stars5/5 (2)
- Ds InfoDocument2 pagesDs Infoⵀⴰⵊⴰⵔ ⴰⴱNo ratings yet
- EXP MN SM110 FR R0 Pompes MaintenanceDocument90 pagesEXP MN SM110 FR R0 Pompes MaintenancePrince Rushdie Mongo100% (2)
- Eddy Current Manual Volume 1 V CECCO PDFDocument208 pagesEddy Current Manual Volume 1 V CECCO PDFP BNo ratings yet
- Comment Faire Pour Déployer Des Applications WebDocument5 pagesComment Faire Pour Déployer Des Applications WebDrago RagdragoniNo ratings yet
- Environnement de Développement Visual BasicDocument40 pagesEnvironnement de Développement Visual BasicPeter KaboreNo ratings yet
- CoursVB.netDocument0 pagesCoursVB.netaezzeddine84No ratings yet
- ASP Creer Base de Donnees FilmDocument17 pagesASP Creer Base de Donnees FilmALP69No ratings yet
- TutorielvbDocument633 pagesTutorielvbrahmatounNo ratings yet
- TP Prise en Main D'une Application ASP - Net Avec Les Pages Razor G1Document11 pagesTP Prise en Main D'une Application ASP - Net Avec Les Pages Razor G1FATIMA ACHBADNo ratings yet
- Intro AspnetDocument46 pagesIntro AspnetGhazi El KhamsaNo ratings yet
- TP 1Document2 pagesTP 1YahiaouiNo ratings yet
- Atelier 2 - Creer Sa Premiere Application VB NETDocument94 pagesAtelier 2 - Creer Sa Premiere Application VB NETMisalieNo ratings yet
- TP1 M2GLDocument2 pagesTP1 M2GLrosa chalalNo ratings yet
- 14 Entrainez-Vous en Complétant Le Code Du Blog - Construisez Un Site Web À L'aide Du Framework Symfony 5 - OpenClassroomsDocument7 pages14 Entrainez-Vous en Complétant Le Code Du Blog - Construisez Un Site Web À L'aide Du Framework Symfony 5 - OpenClassroomsSamuel Rolly KulungaNo ratings yet
- Cours Visual Basic INSEADocument140 pagesCours Visual Basic INSEAIlassa SavadogoNo ratings yet
- Cours Visual Basic PDFDocument600 pagesCours Visual Basic PDFSalah GharbiNo ratings yet
- Dev Mag 201112Document72 pagesDev Mag 201112Marwen BouNo ratings yet
- CH 3Document6 pagesCH 3Hakim FarhaniNo ratings yet
- Bienvenue Dans l'IDE Visual Studio C#Document163 pagesBienvenue Dans l'IDE Visual Studio C#Gédéon Mabanza KahundjiNo ratings yet
- Atelier WS 01 SOAPDocument19 pagesAtelier WS 01 SOAPbuuuz tnNo ratings yet
- Architecturez Votre Projet - Créez Une Application React Complète - OpenClassroomsDocument13 pagesArchitecturez Votre Projet - Créez Une Application React Complète - OpenClassroomsAhmedNo ratings yet
- TP1 EtudiantDocument7 pagesTP1 EtudiantnourNo ratings yet
- Kompozer Cours ExercicesDocument46 pagesKompozer Cours ExercicesAnonymous 5BEsauBo6No ratings yet
- Manuel NetbeansDocument7 pagesManuel Netbeansantoine53No ratings yet
- TD1: Présentation Du Mini-Projet: SujetDocument9 pagesTD1: Présentation Du Mini-Projet: SujetSana OUESLATINo ratings yet
- Coach C#Document61 pagesCoach C#Wafa GheniNo ratings yet
- Cours D'informatique (Ebook - FR - Tutorial) - Apprendre Le VBScriptDocument26 pagesCours D'informatique (Ebook - FR - Tutorial) - Apprendre Le VBScriptTahraoui Abdelaziz ⎝⏠⏝⏠⎠No ratings yet
- TP Al Esir2 Introduction À Maven Et À L'intégration ContinueDocument7 pagesTP Al Esir2 Introduction À Maven Et À L'intégration ContinueAmine BesrourNo ratings yet
- Initiation Au MkframeworkDocument16 pagesInitiation Au MkframeworkMohamed OubenalNo ratings yet
- Netbeans FRDocument18 pagesNetbeans FRIssa SidibeNo ratings yet
- 2.2.7 Lab - Explore Devnet Resources - FR FRDocument4 pages2.2.7 Lab - Explore Devnet Resources - FR FRFélix Thiop FAYENo ratings yet
- Gestion Donnees Visual Basic 2008 SQL Server 1133.aspxDocument57 pagesGestion Donnees Visual Basic 2008 SQL Server 1133.aspxSaid SaadaniNo ratings yet
- 0692 Creer Sa Premiere Application VbnetDocument94 pages0692 Creer Sa Premiere Application VbnetNathaniel Van PeebleNo ratings yet
- Notice NetBeansDocument19 pagesNotice NetBeansgbogbeNo ratings yet
- La Reconnaissance Vocale Dans Son ApplicationDocument14 pagesLa Reconnaissance Vocale Dans Son ApplicationAyoubENSATNo ratings yet
- 17-Développement Web Coté SérveurDocument106 pages17-Développement Web Coté SérveurAicha 9ndichaNo ratings yet
- Introduction Framework Spring 2.5.4Document31 pagesIntroduction Framework Spring 2.5.4Nader AzaiezNo ratings yet
- Dev Mag HS2Document106 pagesDev Mag HS2Michel Ovono EssonoNo ratings yet
- Intro FrantzDocument5 pagesIntro FrantzkaFDSNo ratings yet
- Support de Cours VB - Net 2003Document33 pagesSupport de Cours VB - Net 2003Joom LANo ratings yet
- Bien débuter avec Sparkle: Développer un site Web sans programmer sur MacFrom EverandBien débuter avec Sparkle: Développer un site Web sans programmer sur MacNo ratings yet
- FreeCAD | Projets de conception CAO: Construire des modèles CAO avancés étape par étapeFrom EverandFreeCAD | Projets de conception CAO: Construire des modèles CAO avancés étape par étapeNo ratings yet
- Personnaliser votre site Wordpress: 40 thèmes, extensions et plugins utiles pour bien débuter avec Wordpress.org, astuces et conseils pour améliorer la sécurité, l'ergonomie, la rapidité de votre siteFrom EverandPersonnaliser votre site Wordpress: 40 thèmes, extensions et plugins utiles pour bien débuter avec Wordpress.org, astuces et conseils pour améliorer la sécurité, l'ergonomie, la rapidité de votre siteRating: 4 out of 5 stars4/5 (1)
- Autodesk Inventor | étape par étape: Conception CAO et Simulation FEM avec Autodesk Inventor pour les DébutantsFrom EverandAutodesk Inventor | étape par étape: Conception CAO et Simulation FEM avec Autodesk Inventor pour les DébutantsNo ratings yet
- Bien débuter avec Adobe Acrobat Pro DC: Formation professionnelleFrom EverandBien débuter avec Adobe Acrobat Pro DC: Formation professionnelleNo ratings yet
- FreeCAD | étape par étape: Apprenez à créer des objets 3D, des assemblages et des dessins techniquesFrom EverandFreeCAD | étape par étape: Apprenez à créer des objets 3D, des assemblages et des dessins techniquesNo ratings yet
- Fusion 360 Projets de conception CAO Partie I: 10 projets de conception CAO de niveau facile à moyen expliqués pour les utilisateurs avancésFrom EverandFusion 360 Projets de conception CAO Partie I: 10 projets de conception CAO de niveau facile à moyen expliqués pour les utilisateurs avancésNo ratings yet
- Conception & Modélisation CAO: Le guide ultime du débutantFrom EverandConception & Modélisation CAO: Le guide ultime du débutantNo ratings yet
- NF en 10020Document14 pagesNF en 10020HALINNo ratings yet
- Methode AgileDocument40 pagesMethode AgilesebtarrisNo ratings yet
- Curriculum Vitae MakamboDocument2 pagesCurriculum Vitae Makambosalomonmakambo01No ratings yet
- Les Radiers GenerauxDocument5 pagesLes Radiers GenerauxMyriam KhouryNo ratings yet
- L31法文筆記Document8 pagesL31法文筆記YU-WEN WANGNo ratings yet
- Les Entreprises Franc Aises en Chine - Quels EnjeuxDocument4 pagesLes Entreprises Franc Aises en Chine - Quels EnjeuxIslam El OusroutiNo ratings yet
- Régulation CompresseurDocument8 pagesRégulation CompresseurtasnimNo ratings yet
- Barrage en TerredefDocument39 pagesBarrage en TerredefMed ElouartiNo ratings yet
- Synthèse Bibliographique Des Outils D'évaluation Du Ruissellement - Sept2010 - 2Document22 pagesSynthèse Bibliographique Des Outils D'évaluation Du Ruissellement - Sept2010 - 2YASSINNo ratings yet
- Bulletin de Geotechnique Au SenegalDocument7 pagesBulletin de Geotechnique Au SenegalAnonymous 7OG1zANo ratings yet
- Catalogue de Prix AuDocument13 pagesCatalogue de Prix AuNarindra Tatiana AnjaNo ratings yet
- Manuel 06 12 F800GS 2016Document166 pagesManuel 06 12 F800GS 2016Alexandros Gi100% (2)
- Cluster E.noutaryDocument10 pagesCluster E.noutaryL'Usine Nouvelle100% (3)
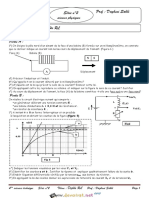
- Série D'exercices N°2 - Sciences Physiques LA BOBINE ET LE DIPOLE RL - Bac Sciences Exp (2015-2016) MR Daghsni Sahbi PDFDocument5 pagesSérie D'exercices N°2 - Sciences Physiques LA BOBINE ET LE DIPOLE RL - Bac Sciences Exp (2015-2016) MR Daghsni Sahbi PDFMahmoud Essahbi Sahbi DaghsniNo ratings yet
- SVS 800Document2 pagesSVS 800Shouzab AbbasNo ratings yet
- TCP UdpDocument5 pagesTCP UdpOmar AhNo ratings yet
- MPLSDocument35 pagesMPLSAziz AbdouNo ratings yet
- Dtu 37-1Document2 pagesDtu 37-1moil69No ratings yet
- TD7 Corr PDFDocument7 pagesTD7 Corr PDFKhaled MasoudiNo ratings yet
- ERERERDocument4 pagesERERERmadmajNo ratings yet
- Suite Chapitre2 Synthèse FiltrageDocument13 pagesSuite Chapitre2 Synthèse Filtrageikram mbrNo ratings yet
- Equipements - CentralesDocument37 pagesEquipements - CentralessamsoumalekingNo ratings yet